最近這段時間,一直在密集更新我的詢盤站點。得益于內容小伙伴的工作加持,進展一切順利并且速度也遠超預期。初版更新便有近 40 多個頁面,算得上是我做過的一個非常專業的垂直性網站。
那今天這篇文章就來分享一下,我在搭建網站時,對于模塊化、標準化與速度優化的一點經驗。
先說第一點,網站搭建的模塊化。
之前的文章,我會時不時提及素材庫與案例庫的收集與整理,其主要的目的還是為了擴寬自己的素材面。比如看到好看的頁面設計或者優秀的功能設計,便將其分門別類的收藏起來。
當這些信息達到一定的量之后,便會發現絕大多數網站都是大同小異的,無非都是一些基礎功能塊的排列組合。如果非要說有差異的話,可能也就是主題配色或者 UI 圖標,存在一點小的區別。
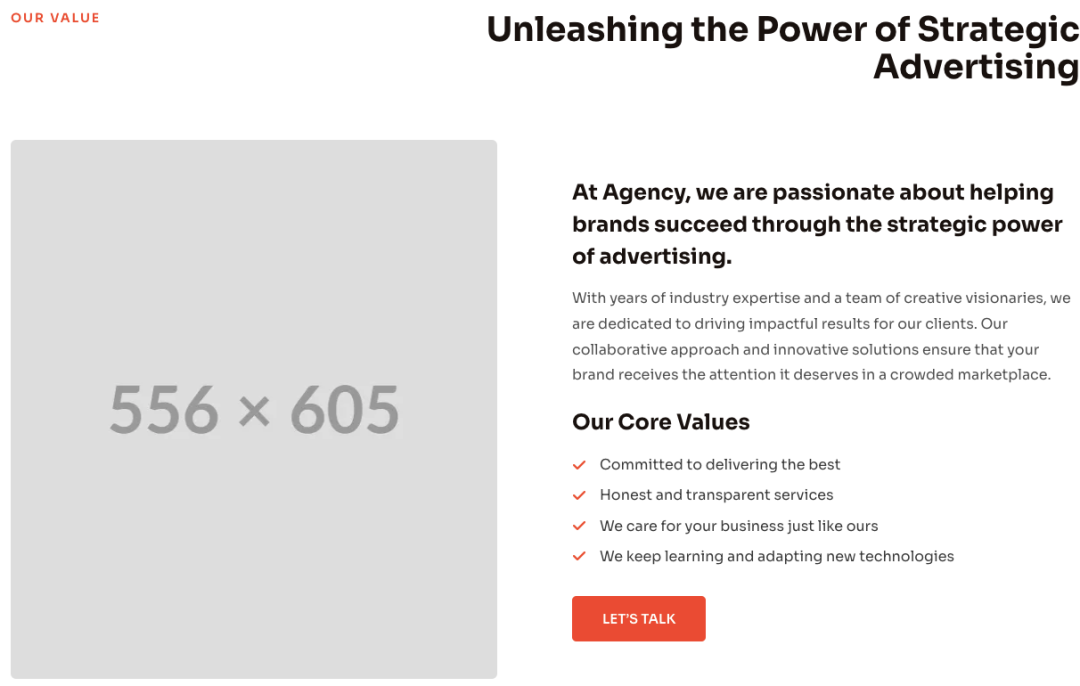
那從這個角度出發,在搭建一個新站點之前,我們需要準備的無非就是幾個功能型模塊,然后在不同的頁面之間排列組合即可。比如下面這個圖文模塊便是我經常使用的一個,進可攻退可守,真的非常好用。

除了頁面的模塊化外,標準化也是我們需要考慮的事情。
這里的標準,主要指的是頁面的一些設計細節。比如每個模塊的內外邊距是多少、圖片的具體尺寸是多少、文字的字體呢、字體大小呢,等等等。
除此之外,還需要考慮的一個標準便是多端的自適應。雖然現在很多主題與頁面編輯器都已經支持,各個客戶端的展示自適應。但是如果想將頁面效果做的好一點的話,最好還是在建站之初,就將這些標準明確下來,后續在搭建網站時,按照標準執行就好了。
功夫體現在細處,這句話并非沒有道理。
其實將上面兩個點做好,網站的速度優化就是水到渠成的事情了。
首先要說明的一點就是,為了最大限度的降低網站資源的請求數量,我現在搭建網站時,都已經不使用重型的頁面編輯器了(比如 Elementor)。轉而選擇了 WordPress 自帶的古騰堡編輯器,然后再搭配一款編輯器的增加插件。
可能偶爾有些功能,使用古騰堡做不出來。但是沒關系,我的一般做法是使用 ChatGPT 寫出前端代碼,然后置入進去。這種方法,有興趣的朋友可以試試,其實我也不懂前端,但不妨礙 ChatGPT 懂。
其次,從布局設計層面做好圖片的處理,能不用全寬輪博圖就盡可能不用。這個點在前幾天的文章里,有分享過我的一些做法,當時也是為了解決新網站搭建過程中碰到的一點問題。
如果說對于速度優化,還有加上一點的話,那就是盡量少用插件。
我現在對自己的要求是,任何網站安裝的插件數量,都不能超過 10 個,盡可能保持在 8 個及以下。至于為什么這么做的原因,無非是盡可能給網站提速做一點點優化而已。其實對于插件這塊內容,可以寫的東西就太多了,但今天就不深入去聊了。
總結下,網站搭建其實沒什么難的,主要還是得多動手多犯錯。

文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)






