作為一名搭建過上百個網(wǎng)站的WordPress玩家,我常常被問到:“如果我想用WordPress做一個產(chǎn)品展示的B端網(wǎng)站,該用什么插件?” 事實上,不同的需求對應不同的解決方案。今天,斜杠青年小崔將結(jié)合自己的實戰(zhàn)經(jīng)驗,帶你了解如何用WordPress高效地管理產(chǎn)品展示,并分享具體的教程步驟。
產(chǎn)品少:用Page快速創(chuàng)建
對于只有少量產(chǎn)品的企業(yè),直接使用WordPress的Page(頁面)功能是最簡單高效的方式。
小崔實戰(zhàn)建議:這種方法不適合大規(guī)模產(chǎn)品管理,且缺乏搜索和分類功能,可能導致用戶在查找產(chǎn)品時體驗不佳及網(wǎng)站管理者維護困難。
步驟如下(操作過wordpress都懂,小崔就不配圖了):
1、創(chuàng)建產(chǎn)品頁面:
登錄WordPress后臺,點擊左側(cè)菜單中的“頁面” > “新建頁面”。
輸入頁面標題(如“產(chǎn)品A”),在內(nèi)容區(qū)域添加產(chǎn)品描述、圖片和相關(guān)信息。
2、優(yōu)化頁面樣式:
使用區(qū)塊編輯器(Gutenberg)調(diào)整布局,比如添加圖片區(qū)塊、按鈕區(qū)塊。
如果需要更多樣式,可以安裝經(jīng)典編輯器或頁面搭建插件(如Elementor)。
3、設(shè)置頁面鏈接:
確保為每個產(chǎn)品頁面設(shè)置簡潔明了的URL。
4、支持父頁面和子頁面:
在創(chuàng)建頁面時,選擇右側(cè)“頁面屬性”中的“父頁面”選項,將某些產(chǎn)品頁面設(shè)置為其他頁面的子頁面。
5、添加產(chǎn)品頁導航:
在“外觀” > “菜單”中,將所有產(chǎn)品頁面添加到主菜單中,方便用戶快速訪問。
產(chǎn)品多,不熟悉WordPress,用WooCommerce
如果你有大量產(chǎn)品需要展示,又不熟悉代碼或高級插件配置,那么選擇WooCommerce就好了(聽話)。
小崔實戰(zhàn)建議:WooCommerce可能會增加網(wǎng)站加載時間,對于單純的產(chǎn)品展示需求,其電商功能可能顯得多余。但是免費,維護成本低,遇到問題能很快找到解決方案,是適合絕大分人的選擇。
步驟如下:
1、安裝WooCommerce:
在WordPress后臺,點擊“插件” > “安裝插件”,搜索“WooCommerce”并安裝。

激活后,根據(jù)向?qū)瓿苫驹O(shè)置。
2、添加產(chǎn)品:
轉(zhuǎn)到“商品” > “添加商品”。填寫產(chǎn)品名稱、描述,并上傳產(chǎn)品圖片。
可以考慮安裝“Request a Quote for WooCommerce”插件,將默認的“加入購物車”按鈕替換為詢價表單,更適合B端展示需求。
3、分類和標簽管理:
在“商品” > “分類”中添加產(chǎn)品類別,在產(chǎn)品編輯頁面中選擇相應分類和標簽。
4、定制產(chǎn)品頁面:
使用WooCommerce兼容主題,優(yōu)化產(chǎn)品頁面設(shè)計。
或者安裝并使用Elementor Pro或其他可視化編輯器,通過拖放布局進一步美化產(chǎn)品頁面,提升用戶體驗。
熟悉WordPress,用ACF自定義產(chǎn)品類型
對于熟悉WordPress且追求高度定制化的用戶,Advanced Custom Fields插件是很好的解決方案。
小崔實戰(zhàn)建議:這種方法需要較高的技術(shù)門檻,且后期維護可能不如標準插件方便。如果團隊缺乏技術(shù)經(jīng)驗,可能會導致項目進度延誤或難以維護。小崔的朋友就是因為使用了ACF插件為產(chǎn)品頁新增了很多字段,導致很多網(wǎng)站存在很多404難以處理。小白千萬別選,不然遇到問題連谷歌搜索都找不到答案,小崔也是不到萬不得已的時候絕對不碰。
步驟如下:
1、安裝ACF插件:
在“插件”中搜索并安裝“Advanced Custom Fields”并激活。如果需要相冊等更多字段,需要Pro版本。

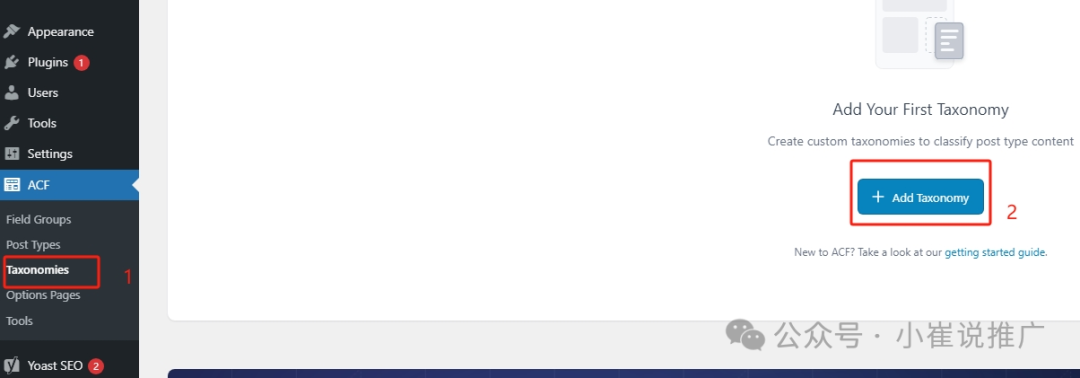
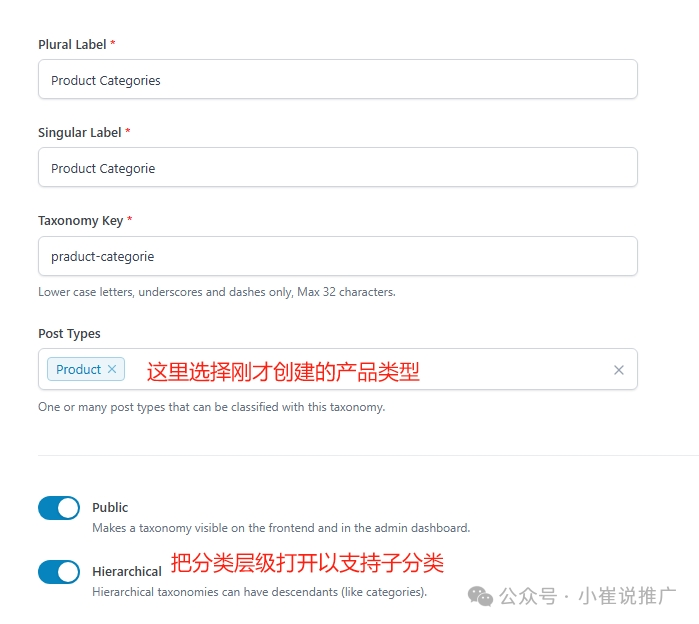
2、創(chuàng)建自定義產(chǎn)品文章類型和產(chǎn)品分類法:
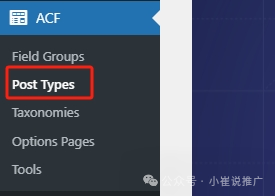
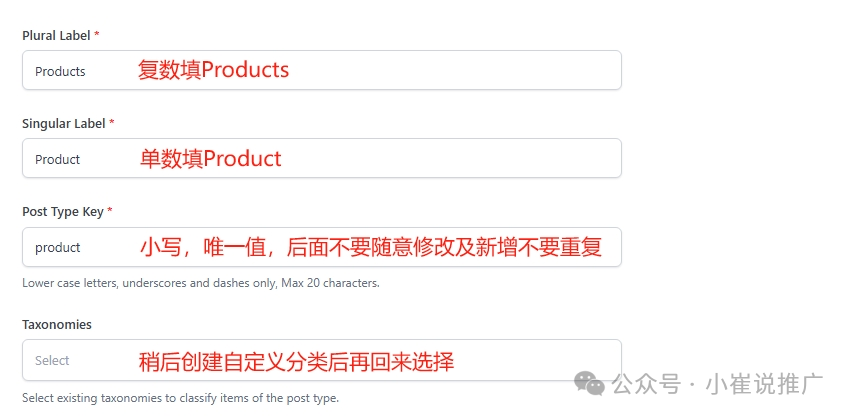
(1)后臺菜單欄找到ACF的Post Types菜單,點擊【Add New 】按鈕,創(chuàng)建新的內(nèi)容類型。


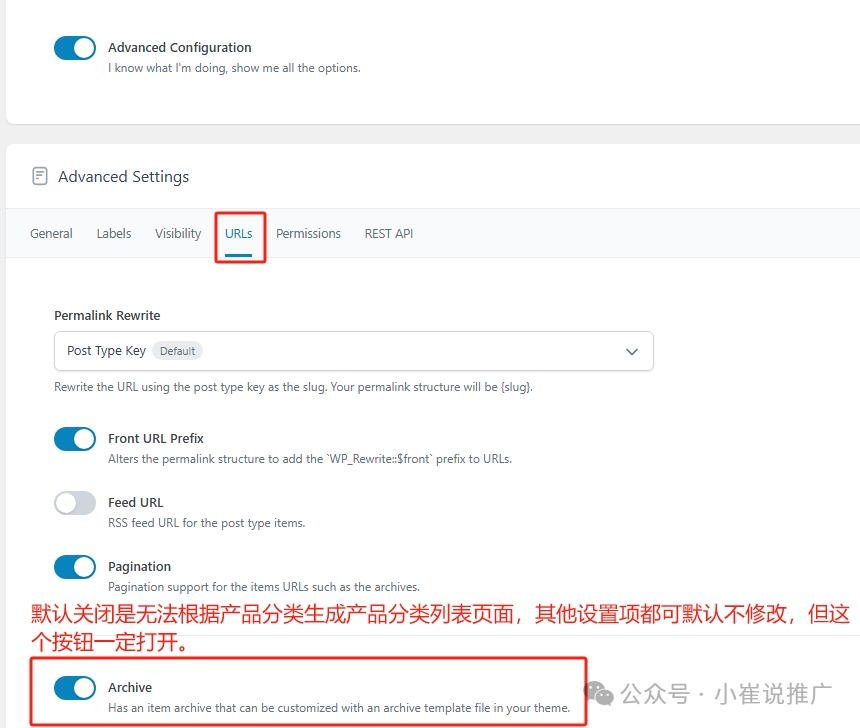
(3)打開高級配置按鈕( Advanced Configuration),在高級設(shè)置的常規(guī)(General)設(shè)置中,勾選你需要的帖子功能,





3、如果基礎(chǔ)的字段,滿足不了需求,可為產(chǎn)品及分類頁創(chuàng)建自定義字段:
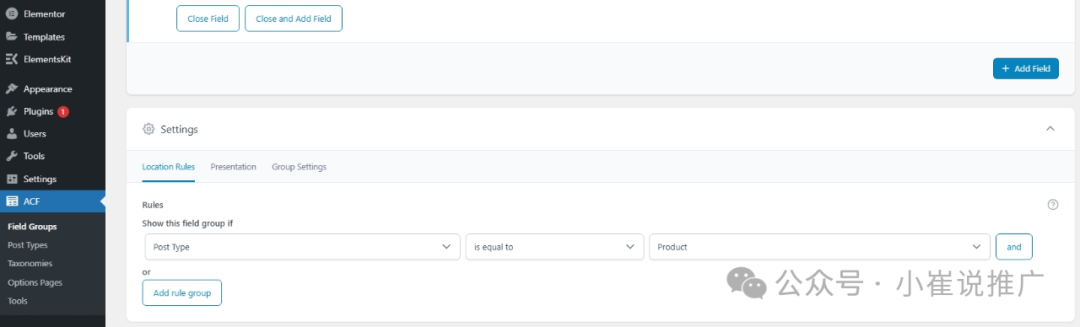
轉(zhuǎn)到ACF插件,點擊ACF的Field Group菜單進入分類法創(chuàng)建添加字段組
添加需要的額外字段(如“產(chǎn)品規(guī)格”、“產(chǎn)品價格”、“產(chǎn)品參數(shù)”)。
將字段組關(guān)聯(lián)到“產(chǎn)品”文章類型,這樣編輯產(chǎn)品內(nèi)容,就會有對應編輯框填寫內(nèi)容 。

4、模板文件修改:
有代碼功底的就創(chuàng)建single-products.php和archive-products.php產(chǎn)品模板,使用ACF函數(shù)(如the_field('productfeatures'))動態(tài)顯示自定義字段內(nèi)容。
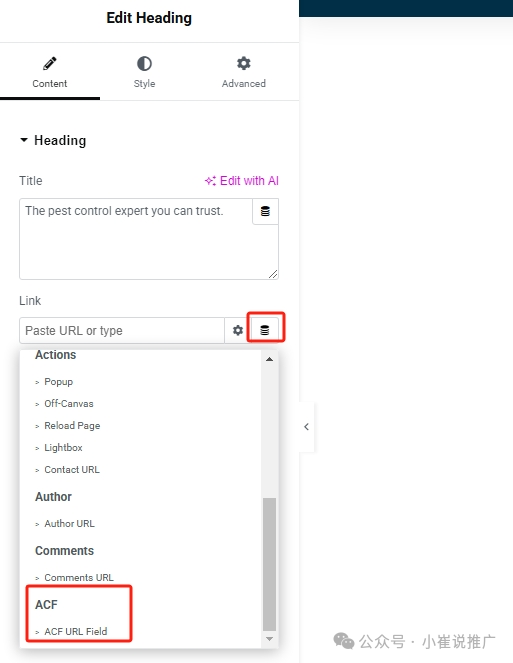
不會代碼的,使用Elementor Pro或其他可視化編輯器與ACF結(jié)合,完成產(chǎn)品詳情頁和分類頁的模板制作。

如果就是不想使用WooCommerce,就想用ACF插件,點贊人數(shù)超過100,小崔就會錄制詳細視頻教程,憑1鍵3連取。
WordPress是一個非常靈活的工具,無論是少量產(chǎn)品還是海量產(chǎn)品,你都可以找到合適的解決方案。如果你是新手,推薦從WooCommerce入手;如果你是老玩家,可以使用ACF實現(xiàn)定制化需求。
還在猶豫如何實現(xiàn)你的產(chǎn)品展示網(wǎng)站嗎?趕快行動起來,親自體驗WordPress的強大吧!如果你關(guān)于wordpress還想了解什么,歡迎留言。

文章為作者獨立觀點,不代表DLZ123立場。如有侵權(quán),請聯(lián)系我們。( 版權(quán)為作者所有,如需轉(zhuǎn)載,請聯(lián)系作者 )

網(wǎng)站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優(yōu)質(zhì)的學習資料。
現(xiàn)在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)






