獨立站的速度很重要,畢竟沒人愿意在一個加載緩慢的網站上浪費時間。那咱今天就不聊優化原理、不講技術實現細節,說說如何通過傻瓜操作方式優化獨立站的速度。
還是以我的博客網站為例,寫一個 Step by Step 的優化教程。按照我的步驟操作,你的網站也能快到起飛。

提前介紹一下我的配置,畢竟不談配置去做速度優化就是耍流氓。我的博客服務器使用的是 SiteGround 入門版,IP 地址在美國,且將域名的 NameServer 修改為了 SiteGround 地址,這便是我所有的配置信息。

首先,在 SiteGround 后臺,將網站的 SuperCacher 緩存功能開啟,此處只需要做一個動作;然后再切換到 MEMCACHED 選項卡,也將其緩存選項開啟。

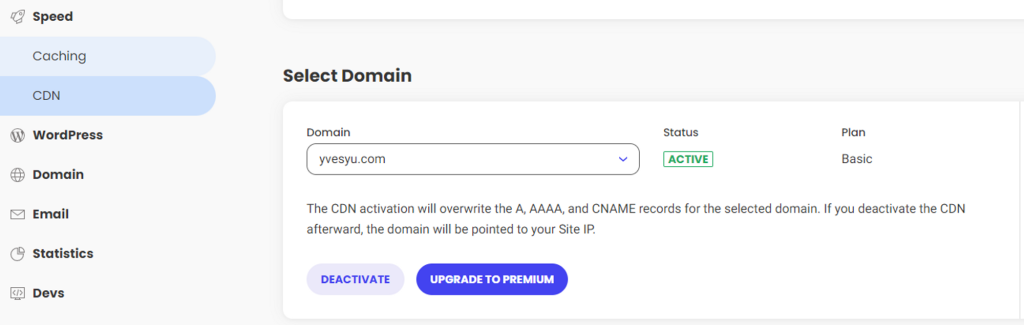
然后,便是開啟網站 CDN 選項,SiteGround 官方有提供免費的 CDN 服務,直接激活免費版本的就好。根據我的使用經驗,這款免費的 CDN 服務質量并不差,月均幾十萬訪問真的沒什么問題。
至此,在 SiteGround 后臺的速度優化設置就做完了,就三個步驟,分別是:激活 SuperCacher 緩存、激活 MEMCACHED 緩存,與激活免費 CDN。
接下來要做的便是到我們網站后臺對 CMS 系統進行一些設置。
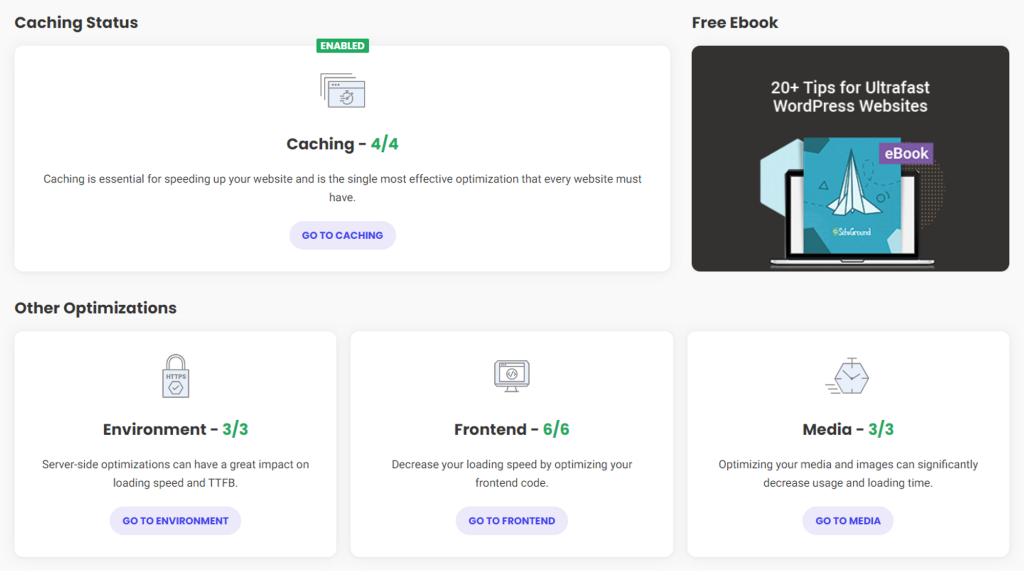
SiteGround 官方研發了一套適配器服務器的緩存優化插件,且是默認安裝的。優化過程也只需要在該插件中點點選選即可。

總共是 4 大部分(緩存、環境、前端頁面、媒體資源)的內容,16 處的設置項。
如果你是技術小白,那我建議你,直接將這 16 處控制項全部開啟即可,就像我上圖展示的一樣。
傻瓜操作完上述這幾個步驟,你會發現你的網站速度會有一個質的飛躍,且操作過程真的很簡單。
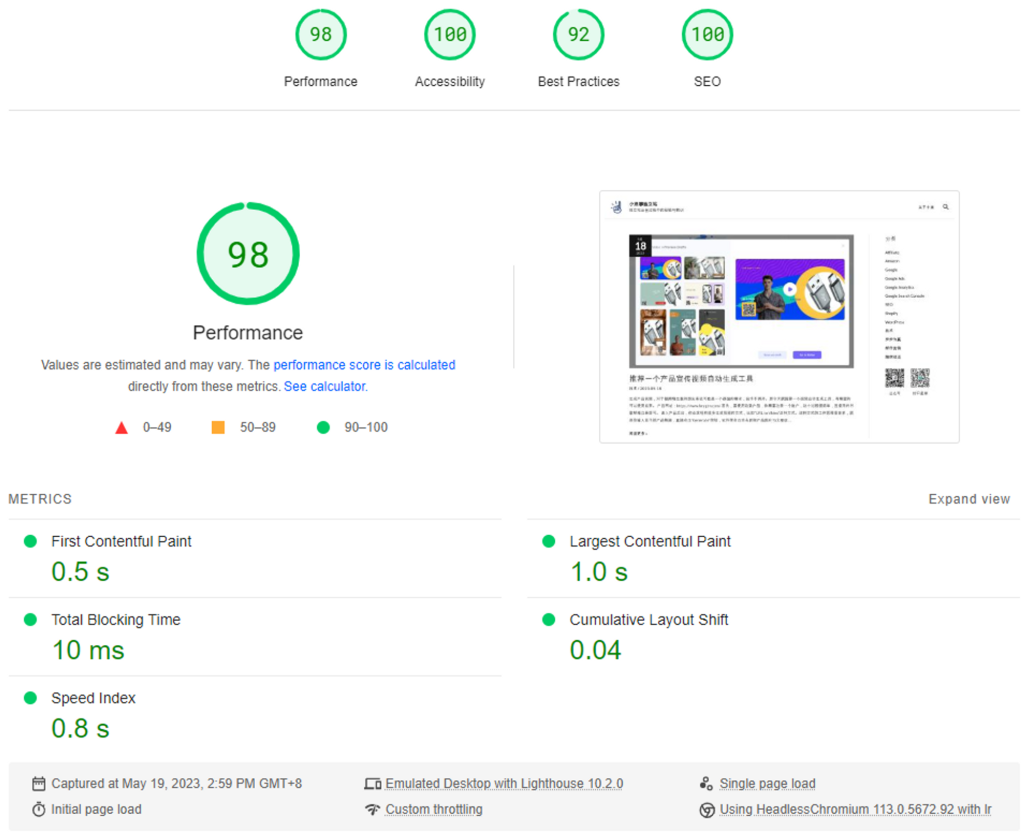
那如何檢查我的網站速度優化到底有沒有成功呢?
這里推薦 4 個在線網站測速軟件,任意使用其一即可。
https://pagespeed.web.dev/
https://tools.pingdom.com/
https://www.webpagetest.org/
https://gtmetrix.com/
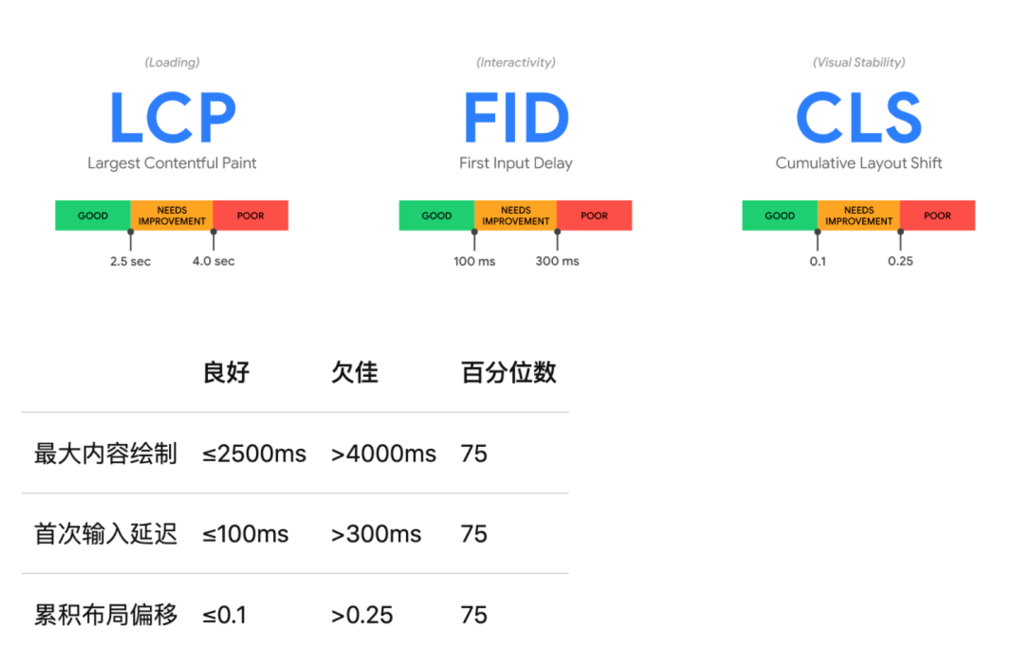
你會發現,這些網站的測速原理大同小異,都會涉及到 LCP、FID、CLS 這三個概念,簡單說說。

LCP(Largest Contentful Paint) 表示的是測量感知加載速度,通常表現為首屏內容出現的時間,這是網站速度感知的最重要指標,一般小于 2.5 秒最佳。
FID(First Input Delay)表示的頁面首次可交互的時間,小于 1 毫秒是最佳的。
CLS(Cumulative Layout Shift)表示頁面累積布局偏移度,當頁面沒有加載完全時,某一部分可能會被一些延時加載的腳本給撐開,改變原有的位置。
更多的技術細節:https://web.dev/defining-core-web-vitals-thresholds/
OK,講了獨立站速度傻瓜優化方式,與一些關鍵性的技術指標,那說說平時上傳內容習慣吧。畢竟前期優化得再好,如果平時上傳內容不注意的話,最后也會積重難返,拖累網站速度。
第一點,不要使用盜版的主題、插件,此處長篇大論就不展開了。
第二點,沒必要安裝的插件堅決不安裝,能用一兩句代碼解決的問題就不用插件解決,盡最大可能減少資源請求數與請求資源大小。
第三點,圖片要經過壓縮過后再上傳網站,我見過 WooCommerce 網站,每張圖片 2M 的案例,你能想象那個網站有多慢嘛。
第四點,視頻能不能就不用,能縮小就縮小,非必要不引用外部資源。
以上便是一些基礎操作吧,掌握這些步驟基本能解決 99% 的問題了。
歡迎加入我的知識星球,一起掘金。

也歡迎與我微信溝通。

文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)






