Google has released more details on their upcoming Mobile First indexing change that will see the search engine rank the mobile versions of webpages. ?Currently, Google indexes the desktop version of a page, but will serve the mobile version for those who search from a mobile device. ?Many webmasters had plenty of questions about this change, especially as it pertains to ranking and indexing websites that currently serve different versions of the same content to desktop versus mobile searchers.?Google已發布了有關其即將進行的Mobile First索引更改的更多詳細信息,該更改將使搜索引擎對網頁的移動版本進行排名。目前,Google會為網頁的桌面版本編制索引,但將為那些通過移動設備進行搜索的用戶提供移動版本的索引。許多網站管理員對此更改有很多疑問,尤其是與排名和索引網站有關,這些網站目前向臺式機搜索者和移動搜索者提供相同內容的不同版本。
?
Google first announced the upcoming change last month, but with this new announcement from Doantam Phan, a Google Product Manager, it has now entered the testing phase within the mobile search results. ?And we now know a lot more details about the switch.?Google上個月首次宣布了即將進行的更改,但是Google產品經理Doantam Phan宣布了這一新聲明,現已進入移動搜索結果的測試階段。現在,我們知道有關該開關的更多詳細信息。
I have also reached out to Google to clarify some of the points in the newly released information on mobile first.我還與Google取得了聯系,以首先闡明有關移動設備的最新發布信息中的一些要點。
Contents
?
1 Why the change?
2 Who Will Be Impacted?
3 M. Separate URL Mobile Sites
4 NEW – Reduced Content on Mobile Page
5 UPDATED – Google Search Console Verification
6 UPDATED – Canonicals
7 Structured Data
8 NEW – Links
9 NEW – Mobile Content Behind Tabs, Accordions, etc
10 AMP
11 UPDATED – Desktop Sites Without a Mobile Version
12 What Does the Mobile Bot See?
13 Other Technical Considerations
14 NEW – H1s & Title Tags
15 NEW – Title Tag Length for Mobile
16 NEW – Page Speed
17 NEW – Mobile Friendly Ranking Boost Criteria
18 Separate Mobile and Desktop Indexes
19 NEW – Current Testing Impact
19.1 Jennifer Slegg
19.2 Latest posts by Jennifer Slegg (see all)
?
Why the change?
Google wants to make sure they are serving the best quality search results to their users. ?And with more than 50% of searches being made on mobile devices, the fact that Google ranks desktop was starting to become more of an issue.?Google希望確保他們向其用戶提供最優質的搜索結果。隨著超過50%的搜索是在移動設備上進行的,Google對臺式機進行排名的事實開始變得越來越成問題。
?
This is due to the fact that some websites serve different content to mobile users – usually a shortened or abbreviated version of the content – while serving a more in depth and detailed version to desktop users. ?But since Google ranks based on the desktop site, this meant that some users on mobile could choose a search result that appears to have what they are looking for, yet cant find it when they visit the page, because the content was only available when viewed on a desktop.?這是由于以下事實:某些網站為移動用戶提供不同的內容(通常是內容的縮寫或縮寫),而為桌面用戶提供更深入和詳細的版本。但是,由于Google會基于桌面網站進行排名,因此這意味著某些移動用戶可以選擇看起來具有他們想要的內容的搜索結果,但是當他們訪問該頁面時卻找不到該搜索結果,因為該內容僅在查看時可用 在桌面上。
?
This isn’t a surprise, as Gary Illyes from Google has mentioned multiple times that Google was working on a mobile only index.?這不足為奇,因為Google的Gary Illyes多次提到Google正在研究僅移動索引。
Who Will Be Impacted?
While all sites will see their content ranked on the mobile version, there are two specific areas where site owners will likely need to make changes. ?The first is for sites that serve different content to mobile users compared to desktop users. ?The second is sites that have removed structured data markup from their mobile pages.
雖然所有站點的內容都將顯示在移動版本上,但站點所有者可能需要在兩個特定區域進行更改。首先是針對與臺式機用戶相比為移動用戶提供不同內容的網站。第二個是已從其移動頁面刪除結構化數據標記的網站。
?
Otherwise, for those sites that serve identical content, such as with responsive and dynamic serving sites, shouldn’t need to make any changes at all. 否則,對于那些提供相同內容的網站,例如響應式和動態提供網站,根本不需要進行任何更改。
?
M. Separate URL Mobile Sites
Sites that are currently utilizing m.example.com configurations, where mobile and desktop are on completely different pages and sometimes even sites, will be the ones most impacted my the new mobile first index. ?Because most m. sites do have different content, if the mobile version of each page has less content, those pages could lose their rankings for long tail keywords for content that only appears on the desktop version of the page and not the mobile one. 當前使用m.example.com配置的網站(其中移動設備和臺式機位于完全不同的頁面上,有時甚至是網站)將是對新移動優先指數的影響最大的網站。因為大多數 網站確實具有不同的內容,如果每個頁面的移動版本的內容較少,則那些頁面的長尾關鍵詞的排名可能會丟失,因為這些內容僅出現在桌面版本而不是移動版本中。
?
Sites with different content will need to consider the impact this will have on their site, especially since it could result in a loss of traffic if the content missing from the mobile site is the same content that is also ranking well in Google. 具有不同內容的網站將需要考慮這將對其網站產生的影響,尤其是如果移動網站丟失的內容與在Google中排名也很高的相同內容可能會導致流量損失。
?
NEW –?Reduced Content on Mobile Page
It is important to note that if you use less content on the mobile version of a page, once Google changes over to the mobile first index, you will only be able to rank for the content that appears on the mobile page. ?If the content exists on the desktop version of the page but not the corresponding mobile page, the site could lose rankings and search traffic related to the missing content.請務必注意,如果您在網頁的移動版本上使用的內容較少,則Google切換到移動優先索引后,您將只能對移動頁面上顯示的內容進行排名。如果該內容存在于頁面的桌面版本上,但不存在于相應的移動頁面上,則該網站可能會失去排名和與丟失內容相關的搜索流量。
?
Gary Illyes also confirmed that they will not use the longer desktop content when a truncated version of the content appears on mobile. ?Google will only be indexing the content on the mobile site. Gary Illyes還確認,當內容的刪節版本出現在移動設備上時,他們將不會使用較長的桌面內容。Google只會在移動網站上為內容編制索引。
@denstopa?@krystianszastok?well yeah, if the content is not on the page, it's pretty hard to rank it
— Gary Illyes (@methode)?November 5, 2016
?
UPDATED –?Google Search Console Verification
If you have your mobile site set up on a subdomain, such as m.example.com, or on a different domain, such as examplemobilesite.com, make sure you verify the site in Google Search Console. ?This means you will be notified about any issues on your mobile site, such as blocking Googlebot or crawl errors, as well as if there are any more serious problems, such as manual actions, impacting the mobile site.如果您的移動網站是在子域(例如m.example.com)或其他域(例如examplemobilesite.com)上設置的,請確保您在Google Search Console中驗證了該網站。這意味著您將收到有關移動網站上任何問題的通知,例如阻止Googlebot或抓取錯誤,以及是否有其他更嚴重的問題(如手動操作)影響到該移動網站。
?
It is important to note that Google considers example.com and m.example.com as two different properties (www.example.com would be yet another property, as would the URLs with and without HTTPS on them), so you must verify both in order to get the full data.請務必注意,Google會將example.com和m.example.com視為兩個不同的屬性(www.example.com將是另一個屬性,URL上帶有和不帶有HTTPS的URL也一樣),因此您必須驗證兩者 為了獲得完整的數據。
?
And for those with any confusion about Google’s blog post, Gary Illyes confirmed that responsive sites do not need to reverify their sites for the upcoming changes.對于那些對Google博客帖子感到困惑的人,加里·伊利耶斯(Gary Illyes)確認,響應型網站無需為即將發生的變化重新驗證其網站。
@infosolutionsg?sorry, I misread your tweet. No, you don't have to reverify your responsive site. My bad
— Gary Illyes (@methode)?November 6, 2016
?
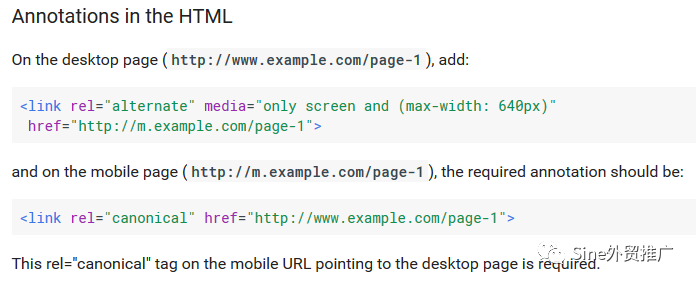
UPDATED –?Canonicals
Google says that canonicals will not need to be changed. ?But what about going forward, should site owners begin changing canonicals on new pages to reflect that the mobile page is the one being indexed? ?According to Phan, no.谷歌表示,無需更改規范。但是,接下來該怎么辦,網站所有者是否應該開始在新頁面上更改規范,以反映該移動頁面已被索引?根據潘,不需要。
Phan says, “Sites do not have to make changes to their canonical links; we’ll continue to use these links as guides to serve the appropriate results to a user searching on desktop or mobile.”潘說:“網站無需更改其規范鏈接;我們將繼續使用這些鏈接作為指南,為在臺式機或移動設備上進行搜索的用戶提供適當的結果。”
This is great news for sites with a large number of canonicals in place, both for matching mobile and desktop pages and for matching pages that would otherwise be flagged as duplicate, to show the page the site owner would prefer to be indexed.對于具有大量規范的網站來說,這是一個好消息,無論是匹配移動頁面還是桌面頁面,以及匹配本來會標記為重復的頁面,以顯示網站所有者希望對其進行索引的頁面。
So it seems that Google will be able to understand the canonicals between a mobile version of a page and a desktop one, even if the desktop is considered the main canonical URL.因此,即使將桌面視為主要的規范網址,Google似乎也能夠理解頁面的移動版本與桌面版本之間的規范。
It is also worth noting that?Google’s own canonical documentation for mobile sites?still shows using the desktop as the canonical.還值得注意的是,Google自己的移動網站規范文檔仍然使用桌面作為規范來顯示。

Google could change this as their mobile first experiments ramp up, though.不過,隨著他們的移動設備首次實驗的進行,Google可能會對此進行更改。
Gary Illyes from Google said they weren’t asking site owners to change canonicals to show desktop as primary as they knew asking people to switch would take quite some time and they were wanting to make it easier for site owners.? And, of course, this also benefits site owners who may be unaware of any changes, if Google had required it.?Google的Gary Illyes表示,他們并未要求網站所有者更改規范以將桌面顯示為主要內容,因為他們知道要求人們進行切換會花費相當長的時間,并且他們希望網站所有者可以更輕松地進行操作。而且,當然,這也使網站所有者受益,他們可能不知道任何更改(如果Google要求的話)。
@gfiorelli1?@aleyda?asking people to switch these would take decades, so we're trying to be a bit smarty about them
— Gary Illyes (@methode)?November 5, 2016
?
Structured Data
If you have removed markup from the mobile pages in order to speed up load time, you will need to add that back to the mobile page, otherwise you will eventually lose those rich snippets once Google changes over to the mobile first index.? And this should definitely be done sooner rather than later, since it is likely that searchers who end up seeing the mobile first index changes live in the search results would not see the site’s structured data if it wasn’t on the mobile site.?如果您已從移動頁中刪除標記以加快加載時間,則需要將其重新添加到移動頁中,否則一旦Google轉換為移動優先索引,您最終將失去這些豐富的摘要。而且,這絕對應該早點完成,因為最終在搜索結果中最終看到移動優先索引變化的搜索者可能不會看到該網站的結構化數據(如果不在移動網站上)。
Google does recommend that you reduce the amount of structured data on pages. Google確實建議您減少頁面上的結構化數據量。
When adding structured data to a mobile site, avoid adding large amounts of markup that isn’t relevant to the specific information content of each document. 在向移動網站添加結構化數據時,請避免添加與每個文檔的特定信息內容無關的大量標記。
Often pages are automatically marked up with extra schema that isn’t used by Google in the search results, usually as a result of a plugin, so it is worth taking a closer look at what schema is marked up on the mobile pages in order to keep load times as fast as possible.? 通常情況下,頁面會自動使用Google在搜索結果中未使用的額外架構進行標記,通常是插件產生的結果,因此有必要仔細研究一下移動頁面上標記的架構,以便 保持加載時間盡可能快。
You can also use Google’s?Structured Data Testing Tool?to ensure the right markup is being shown.還可以使用Google的結構化數據測試工具來確保顯示正確的標記。
NEW –?Links
This is an area that seems to be more of a work in progress.? Google has said?previously?that people tend to not link out as much on mobile pages when compared to the desktop one. ?And since links weigh pretty heavily in the search algo as one of the top two ranking factors, this can have an effect on the rankings of pages in a mobile only index. 這個領域似乎正在進行中。谷歌此前曾表示,與臺式機頁面相比,人們在移動頁面上的鏈接往往不那么多。而且,由于鏈接在搜索算法中占很大比重,是排名前兩個的因素之一,因此這可能會影響僅移動索引中頁面的排名。
Gary Illyes confirmed they aren’t saying too much about links right now, as it is still early in their testing.加里·伊利耶斯(Gary Illyes)確認,他們目前對鏈接的評價不是很多,因為測試尚處于初期。
@jennyhalasz?@schachin?I don't want to say anything definite about links yet. It's too early for that cos things are very much in motion
— Gary Illyes (@methode)?November 5, 2016
@jennyhalasz?@schachin?yeah, I just don't know the definite answer to the links part of it.
— Gary Illyes (@methode)?November 5, 2016
I expect part of the testing will be to see as people move their full content to mobile pages, if there is as big of a discrepancy in the links between desktop and mobile. ? As that changes, we should get more specifics from Google on how things will look from a linking perspective. 我希望,如果臺式機和移動設備之間的鏈接存在很大差異,則部分測試將是人們將其全部內容移動到移動頁面上。 隨著這種變化,我們應該從鏈接的角度向Google獲取更多有關事物外觀的細節。
NEW –?Mobile Content Behind Tabs, Accordions, etc
Another big concern is how Google would handle content hidden behind tabs and accordions. ?After all, on desktop, Google devalues content in tabs, but this is usually for reasons other than the ones that are used for mobile.另一個大問題是Google如何處理隱藏在標簽和手風琴后面的內容。畢竟,在臺式機上,Google會降低標簽頁中的內容的價值,但這通常是出于移動設備使用的原因以外的其他原因。
On mobile, these types of features are usually used to make it easier for searchers to quickly find the content that brought them to the page, without having to endless scroll.? And this is often used on mobile sites when they use the same content on both desktop and mobile, but want to show the searchers a less cluttered result.?在移動設備上,這些類型的功能通常用于使搜索者更容易快速找到將其帶到頁面的內容,而無需無休止地滾動。當移動網站在臺式機和移動設備上使用相同的內容,但又希望向搜索者顯示不太混亂的結果時,通常會在移動網站上使用此功能。
Gary Illyes confirmed that these types of UX implementations would not result in the content being devalued on mobile. Gary Illyes確認,這些類型的UX實現不會導致內容在移動設備上貶值。
@schachin?no, in the mobile-first world content hidden for ux should have full weight
— Gary Illyes (@methode)?November 5, 2016
The most popular example of a site using tabs/accordians effectively is Wikipedia. 有效使用標簽/手風琴的站點的最受歡迎示例是Wikipedia。
AMP
I asked Google about whether these changes would have any impact on mobile pages that also have AMP versions. ?“Nothing changes with regards to AMP,” Phan confirmed to The SEM Post. 我問Google有關這些更改是否會對具有AMP版本的移動頁產生任何影響。“對于AMP而言,一切都沒有改變,” Phan向SEM Post證實。
This also means that for m. sites, using AMP wouldn’t be a solution for missing content.? If the mobile version of the page had a reduced amount of content, while the AMP version had the full content, Google still would not rank the content based on the AMP page.? Google will still rank based on the mobile page. 這也意味著對于m.站點,使用AMP的網站不是丟失內容的解決方案。如果網頁的移動版本的內容減少,而AMP版本的全部內容,則Google仍不會根據AMP頁面對內容進行排名。Google仍會根據移動頁面排名。
The only exception to this would be if the site in question only has AMP pages as their mobile pages… then Google would rank the AMP, similarly how Google will still apply the mobile friendly ranking boost to AMP versions of a page when there isn’t a regular mobile page but only a desktop one. 唯一的例外是,如果相關網站僅將AMP頁面作為其移動頁面……則Google會對AMP進行排名,同樣,如果沒有該頁面,則Google仍將如何將移動友好排名提升應用于該頁面的AMP版本即非常規的移動頁面的桌面頁面。
UPDATED –?Desktop Sites Without a Mobile Version
There are still quite a few websites without a mobile version, which is fine. ?Google will still index the desktop version of those pages, but they will do it as the mobile Googlebot instead.仍然有很多網站沒有移動版本,那么好。Google仍會為這些頁面的桌面版本編制索引,但他們將改為使用移動Googlebot。
If you only have a desktop site, definitely take the time to fetch and render as the mobile Googlebot in order to ensure that even if it doesn’t render correctly for mobile users, that the actual content is fully accessible. 如果您只有桌面網站,則一定要花一些時間來獲取和呈現為移動Googlebot,以確保即使無法為移動用戶正確呈現,也可以完全訪問實際內容。
They also suggest to site owners who are currently developing a mobile site strategy that it can be best to keep using a desktop site, rather than implementing a unfinished mobile site. 他們還向當前正在制定移動網站策略的網站所有者建議,最好是繼續使用桌面網站,而不是實施未完成的移動網站。
If you are building a mobile version of your site, keep in mind that a functional desktop-oriented site can be better than a broken or incomplete mobile version of the site. It’s better for you to build up your mobile site and launch it when ready. 如果要構建網站的移動版本,請記住,面向桌面的功能正常的網站可能比網站的損壞或不完整的移動版本更好。最好建立自己的移動網站并在準備就緒后啟動它。
Gary Illyes also confirmed this on Twitter, for those desktop-only site owners that are still concerned. 加里·伊利耶斯(Gary Illyes)在Twitter上也證實了這一點,對于那些仍在關注桌面的網站所有者。
Mobile-first: with ONLY a desktop site you'll still be in the results & be findable. Recall how mobilegeddon didn't send anyone to oblivion?
— Gary Illyes (@methode)?November 6, 2016
@willohara?if no mobile content at all then your page will be indexed and ranked based on desktop content
— Gary Illyes (@methode)?November 7, 2016
It is also worth reminding site owners without a mobile friendly site that they will not get the ranking boost associated with having a mobile friendly site. 還應該提醒沒有移動友好網站的網站所有者,他們不會獲得與移動友好網站相關的排名提升。
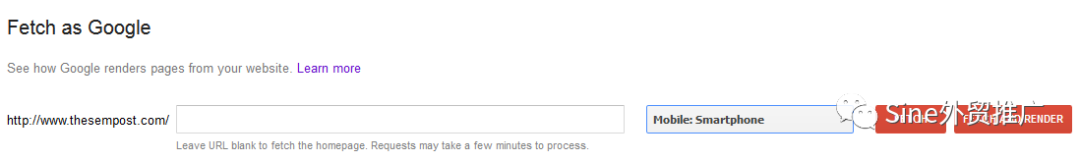
What Does the Mobile Bot See?
If you haven’t used the Fetch as Google tool in Search Console, it is a tool that will fetch a URL and render it, enabling a site owner to see their pages exactly how Googlebot does. 如果您尚未使用Search Console中的Google抓取方式工具,則該工具將抓取網址并進行呈現,從而使網站所有者可以完全按照Googlebot的方式查看其網頁。

Google still shows Desktop as the default, although hopefully they will change it in the future. ?Mobile: Smartphone is the correct mobile version to use, as the other two listed are for specialized cases. Google仍將Desktop設置為默認值,但希望他們將來會更改它。移動版:智能手機是要使用的正確移動版,因為其他兩個列表針對特殊情況。
Sites, particularly those who use a separate URL mobile strategy, will want to verify what Google is seeing, and make the adjustments needed to prevent loss of rankings, or to at least be aware of the potential loss. 網站,尤其是那些使用單獨的URL移動策略的網站,將希望驗證Google看到的內容,并進行必要的調整以防止排名下降,或者至少要意識到潛在的損失。
And this will also show if there are any other issues, such as the page not being rendered properly or if Googlebot is inadvertently being blocked. 并且還會顯示是否還有其他問題,例如頁面無法正確呈現或Googlebot被無意阻止。
You can also use it to compare desktop versus mobile, if you are unsure if there are any differences in what you serve. ?There is no need to submit these pages when you fetch them, unless you make significant changes… you are limited to 500 submissions per month. 如果不確定所提供的服務是否存在差異,還可以使用它來比較臺式機和移動設備。除非進行了重大更改,否則無需在獲取頁面時提交這些頁面……每個月只能提交500個頁面。
Other Technical Considerations
Google also recommends checking your mobile site with their?robots.txt testing tool, to ensure that you aren’t blocking Googlebot. ?And again, if you have a m. version of the site on a different domain or subdomain, you will need to verify that property in Google Search Console first. Google還建議使用其robots.txt測試工具檢查您的移動網站,以確保您不會阻止Googlebot。再說一次,如果你有一個m.域名的網站位于其他域或子域上,則需要先在Google Search Console中驗證該屬性。
NEW –?H1s & Title Tags
When SEOs create desktop pages, they tend to pay close attention to their title tags (even though Google often rewrites them) but also to things like their H1s. ?But when it comes to mobile pages, Gary Illyes notes that these things are often created for the user and not the search engines, like what happens on desktop. 當SEO創建桌面頁面時,他們往往會密切注意其標題標簽(即使Google經常對其進行重寫),也要密切注意其H1之類的東西。但是當涉及到移動頁面時,Gary Illyes指出,這些東西通常是為用戶而不是搜索引擎創建的,就像在臺式機上那樣。
So this means that some site owners will need to optimize those mobile pages for when Google starts using them for indexing and ranking – something that many site owners don’t do at all. 因此,這意味著某些網站所有者需要針對這些移動頁面進行優化,以適應Google開始將其用于索引和排名的要求-許多網站所有者根本不這樣做。
@kleinja?1/2 this is a super interesting question, cos on mobile people created those solely for users, while on desktop for search engines
— Gary Illyes (@methode)?November 5, 2016
@kleinja?2/2 For search you might need to optimise differently on mobile than on desktop. Less real estate to work with
— Gary Illyes (@methode)?November 5, 2016
NEW –?Title Tag Length for Mobile
And another thing that is important to consider when it comes to rethinking title tags being used on mobile.? Title tags are different lengths depending on whether it is being?displayed on mobile?or?desktop, further complicating the issue for site owners trying to decide the title lengths they should use. 在重新考慮移動設備上使用的標題標簽時,需要考慮的另一件事很重要。標題標簽的長度不同,取決于它是顯示在移動設備上還是桌面上,這進一步加劇了網站所有者試圖確定他們應使用的標題長度的問題。
Overall, mobile title tags are about 8 characters longer compared to desktop ones. ?But when optimizing those title tags for mobile, if you go over about 70 characters, the title tag on desktop will either be rewritten by Google, or will be shown in a truncated form, cutting off the end of the tag. 總體而言,移動標題標簽比臺式機標簽大約長8個字符。但是,當針對移動設備優化這些標題標簽時,如果您超過70個字符,則臺式機上的標題標簽將由Google重寫,或者以截斷形式顯示,從而切斷標簽的結尾。
NEW –?Page Speed
Page speed has been a factor for the search results for a while, although it primarily targeted sites that were excessively slow, not ones that were excessively fast.? But there are often huge discrepancies between load times on mobile versus desktop, especially since some site owners were only optimizing speed on desktop, to ensure they were not impacted by the page speed algo, rather than working on ensuring both desktop and mobile loaded fast.?頁面速度一直是影響搜索結果的一個因素,盡管它主要針對的是速度過慢的網站,而不是速度過快的網站。但是,移動設備與桌面設備的加載時間之間通常存在巨大差異,特別是由于某些網站所有者只是在優化桌面計算機的速度,以確保它們不受頁面速度算法的影響,而不是致力于確保桌面計算機和移動設備的快速加載。
So will page speed play a role when Google switches to mobile first?? This seems to be something Google is still working on.?那么,當Google首先切換到移動設備時,頁面速度會發揮作用嗎?這似乎是Google仍在努力的事情。
@SEOMalc?we're still considering what more can we do on the speed front. It's a surprisingly hard nut to crack
— Gary Illyes (@methode)?November 5, 2016
NEW –?Mobile Friendly Ranking Boost Criteria
Nothing is changing in regards to the mobile friendly ranking boost and its criteria.? Right now, it only checks to see if the page is mobile friendly or not.? If it is not, no boost is given, but if it is, then the pages get the ranking boost.?關于移動友好排名的提升及其標準,沒有任何改變。目前,它僅檢查網頁是否適合移動設備。如果不是,則沒有提升,但如果是,則頁面獲得排名提升。
@jenstar?no change there, just switching the indexed content source to mobile version (I.e. Direct opposite of what we have now)
— Gary Illyes (@methode)?November 7, 2016
Separate Mobile and Desktop Indexes
There will only be one Google search index and it will be entirely based on what the mobile Googlebot sees when it crawls sites. ?There will NOT be a different desktop index for searches done on desktop. ?There will not be a different desktop index for those sites that only have a desktop version. Google搜索索引只有一個,它完全基于移動Googlebot在抓取網站時看到的內容。對于在桌面上進行的搜索,將沒有其他桌面索引。對于僅具有桌面版本的網站,將沒有其他桌面索引。
Paul Haahr did say that they could do some experimenting with two indexes. Paul Haahr確實說過,他們可以對兩個索引進行一些試驗。
.@jenstar?I'd expect many different experiments. Maybe a separate index would be part of them, maybe not. (cc?@goutaste?@BermanHale)
— Paul Haahr (@haahr)?November 6, 2016
He is also clear that we shouldn’t expect two indexes, and confirmed there will not be a mobile index of mobile pages for mobile users and desktop index of desktop pages for desktop users. 他也很清楚,我們不應該期望有兩個索引,并確認不會為移動用戶提供移動頁面的移動索引,也不會為桌面用戶提供桌面頁面的桌面索引。
.@jenstar?But I wouldn't interpret an experiment of any sort as a separate index in the sense of … (cc?@goutaste?@BermanHale)
— Paul Haahr (@haahr)?November 6, 2016
.@jenstar?… index of mobile pages for mobile users and index of desktop pages for desktop users. Won't happen. (cc?@goutaste?@BermanHale)
— Paul Haahr (@haahr)?November 6, 2016
There are some people very vocal about wanting a desktop index but it seems pretty clear, that will NOT be happening.?有些人非常想要一個桌面索引,但是似乎很清楚,那不會發生。
When Google first began talking about it, they?referred?to two separate indexes, and confirmed it with the?first big announcement last month.? But it seems that is primarily with the transition period while Google is testing the mobile index, since some users will see the new mobile first tests, while others would still see mobile rankings based on desktop content.? 當谷歌第一次開始談論它時,他們引用了兩個單獨的索引,并在上個月的第一個重要公告中對此進行了確認。但似乎主要是在Google測試移動索引的過渡時期,因為一些用戶將看到新的移動優先測試,而其他用戶仍會看到基于桌面內容的移動排名。
And Google is seemingly pushing for site owners to ensure they have the same content on desktop and mobile.? And from a site owner perspective, it also makes sense to ensure the content matches, in order to take full advantage of Google rankings and search traffic.?而且Google似乎正在敦促網站所有者,以確保他們在臺式機和移動設備上擁有相同的內容。從網站所有者的角度來看,確保內容匹配也很有意義,以便充分利用Google的排名和搜索流量。
NEW –?Current Testing Impact
Paul Haahr has said that site owners shouldn’t see any changes – such as in crawl rate – this early in the test phase.? Paul Haahr說過,在測試階段的早期,網站所有者不應該看到任何變化,例如爬網速度。
.@BritneyMuller?I would be very surprised to detect any effects of mobile-first indexing at this stage (cc?@BermanHale)
— Paul Haahr (@haahr)?November 6, 2016
He also says they are aiming for a “quality-neutral” launch, which reinterates what was said in the blog post about going slow to ensure the quality remains high.? 他還說,他們的目標是“質量中立”發布,這重新詮釋了博客文章中有關緩慢進行以確保質量保持高水平的說法。
@denstopa?@krystianszastok?I think, *think*, we're aiming for close to quality-neutral launch; ideally there wouldn't be too much delta
— Gary Illyes (@methode)?November 5, 2016
來源:JENNIFER SLEGG
文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)