在 SEO 中有一個瘋狂的謠言說 Google 不喜歡對類別頁面進行排名。如果您進行搜索,您會發現成百上千個證明相反的例子。
谷歌實際上不喜歡排名的是:
幾乎沒有獨特價值的“薄”頁面
那些網頁大多是重復的其他更好的網頁
該網頁不符合用戶意圖
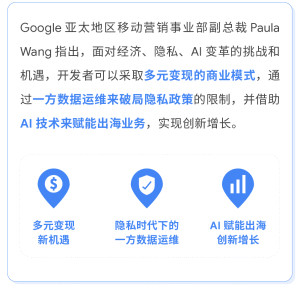
考慮一下來自飲食醫生的低碳水化合物食譜的這個類別頁面(https://www.dietdoctor.com/low-carb/recipes)。它不僅設計精良、超級有用,而且在同類產品中也勝過一切。據Ahrefs 稱,它每月的自然訪問次數超過600,000 次。

通過 Ahrefs 的流量數據
類別頁面是一個矛盾。一方面,它們無處不在,由流行的博客和電子商務平臺自動創建。它們在導航中是持久的,并且與您的站點架構內有密切的聯系。另一方面,它們經常被作者、用戶和搜索引擎忽略。
只需稍加努力,您就可以創建真正引人注目、排名并成功吸引觀眾的類別頁面。
下面,我們將討論創建更有用、更有可能排名并且更可能滿足您的用戶的類別頁面的確切技術。
內容:
將類別頁面變成中心頁面
有效類別頁面的元素
1.自定義標題+標題標簽
2. 以用戶為中心的文案
3. 相關類別和子類別的鏈接
4. 熱門產品和帖子
5. 推薦品牌/作者
6. 評論和評分
7. 指南和工具
8. 排序和過濾控件
9. 產品/帖子
10. 鏈接、鏈接、鏈接
進一步閱讀和推薦資源
將類別頁面變成中心頁面
默認情況下,類別頁面只是產品或帖子的列表,偶爾會鏈接到子類別。
相比之下,中心頁面充當主題或類別的中央概覽——鏈接到子類別和相關產品——同時通常提供更多的深度和實用性。
中心頁面不是簡單地列出產品和帖子,而是:
教育和回答更多問題
鏈接到有用的資源
幫助用戶準確找到他們需要的東西
趣味和參與
作為給定主題的“權威”
這是很酷的部分:類別頁面是中心頁面的完美候選。這是因為類別頁面已經專注于特定主題/產品/專題,并且通常與您網站現有的內部架構密切相關。
通過對類別頁面進行一些自定義更改,您可以輕松地將它們轉換為中心頁面,作更有用的中央權威主題。我們將在下面討論如何做到這一點。
類別頁面的有效元素
“標準”類別頁面通常包含以下內容,僅此而已:
標題,自動生成
產品或帖子的分頁列表
你可以做得更好。下面,我們確定了成功的類別頁面的十個常見元素。這些元素適用于電子商務和文章/新聞網站。
雖然您通常不需要使用所有 10 個元素,但成功的類別頁面通常至少包含 4-7 個這些元素。

最后,您的目標是讓您的類別頁面對任何特定主題更有用和更有吸引力。當您這樣做時,您還可以獲得使您的類別作為外部鏈接目標更具吸引力的附帶好處。
1.自定義標題+標題標簽
典型的“裸”類別標題只是類別或標簽的名稱。這些通常由您的 CMS 使用您的類別名稱自動生成。例如:
巴塞羅那酒店
寢具
旅行背包
通過美化您的標題,尤其是標題標簽,您既可以增加主題相關性,又可以提高搜索頁面的點擊率(CTR)。
以下是為上述類別編寫的實際站點的相同標題標簽:
2018 年巴塞羅那 10 家最佳酒店(28 美元起) – TripAdvisor
你會喜歡的床單|?航展
周末和工作的旅行背包|?Timbuk2
使用與改進任何標題標簽相同的技術,同時保持標題符合頁面目的。
我最喜歡的一些用于創建標題標簽的資源:
-
如何制作 PerfectSEOTitle 標簽(我們的 4 步流程)
https://ahrefs.com/blog/title-tag-seo/
7 ? 標題標簽? 提高排名 + 流量的技巧https://moz.com/blog/title-tag-hacks-whiteboard-friday
2. 以用戶為中心的文案
放棄搜索引擎優化文本。
通常,人們試圖通過添加“SEO 文本”來提高類別的排名。這意味著密切相關的術語和短語的幾個句子或段落。通常,填充副本不會為頁面增加真正的價值。
的確,向頁面添加描述性文本可以幫助其排名,但更好的方法是添加以用戶為中心的副本。
以用戶為中心的文案超越了關鍵字,可以幫助、教育和取悅讀者。

創建以用戶為中心的副本的經驗法則:回答用戶在研究您的主題時想知道的問題。
這意味著任何其他頁面都需要進行基本的關鍵字和主題研究——但遺憾的是,在創建類別頁面時經常被忽視。
研究類別主題的常見位置包括您的 Search Console 數據、People Also Ask 查詢和競爭對手研究。
3. 相關類別和子類別的鏈接
對于中心頁面,鏈接是神奇發生的地方。
您的類別越廣泛,您可能需要鏈接到的子類別就越多。這些子類別之間的鏈接有助于建立內容孤島的主題相關性。
幾乎同樣重要:鏈接到相關類別的機會。當子類別在孤島中共享同一個父類別時,將它們鏈接在一起是智能交叉鏈接策略的一部分。
宜家(https://www.ikea.com/us/en/catalog/categories/departments/living_room/livingroom_storage/)做得很漂亮。請注意“客廳存儲”類別如何不僅鏈接到子類別(書架單元、書柜),而且還鏈接到相關類別(電視和媒體存儲、沙發和扶手椅)。

4. 熱門產品和帖子
通常,用戶只是想快速查看您最受歡迎或最暢銷的商品。
對于搜索量更具競爭力的產品和帖子,來自頂級類別頁面的顯眼直接鏈接可以幫助這些單獨的頁面獲得更高的排名。
亞馬遜在這方面特別擅長,幾乎在每個類別和搜索頁面上都列出了暢銷書。

5. 推薦品牌/作者
除了最受歡迎的商品之外,鏈接到您推薦的品牌、系列或作者也很有幫助。
按品牌對您的產品進行分組并從中央類別/中心頁面鏈接到它們的另一個好處是,它可以幫助您對品牌關鍵字搜索進行排名,例如“Maytag 洗衣機”和“Gibson 吉他”。

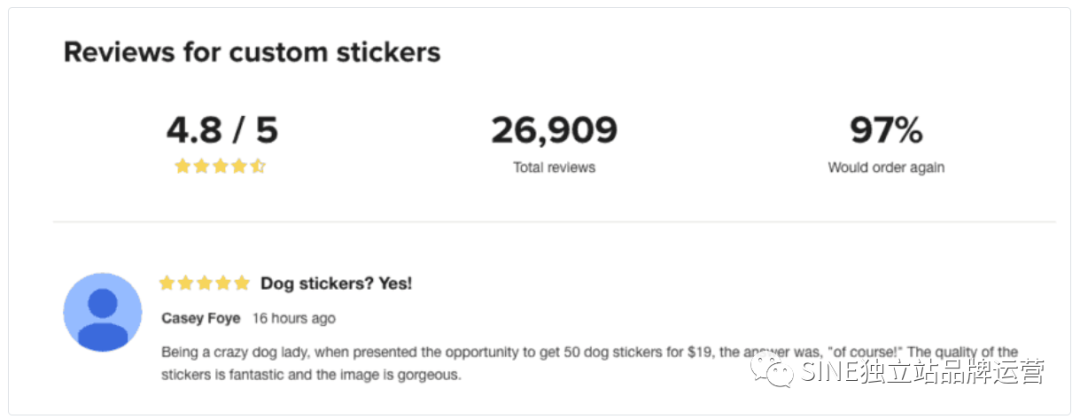
6. 評論和評分
類別頁面是放置產品評論的自然位置。它們還讓您有機會炫耀商人,甚至炫耀您自己。
查看Sticker Mule 中的這個示例(https://www.stickermule.com/products/custom-magnets),其中列出了每個類別和子類別類型下的杰出的客戶評論。

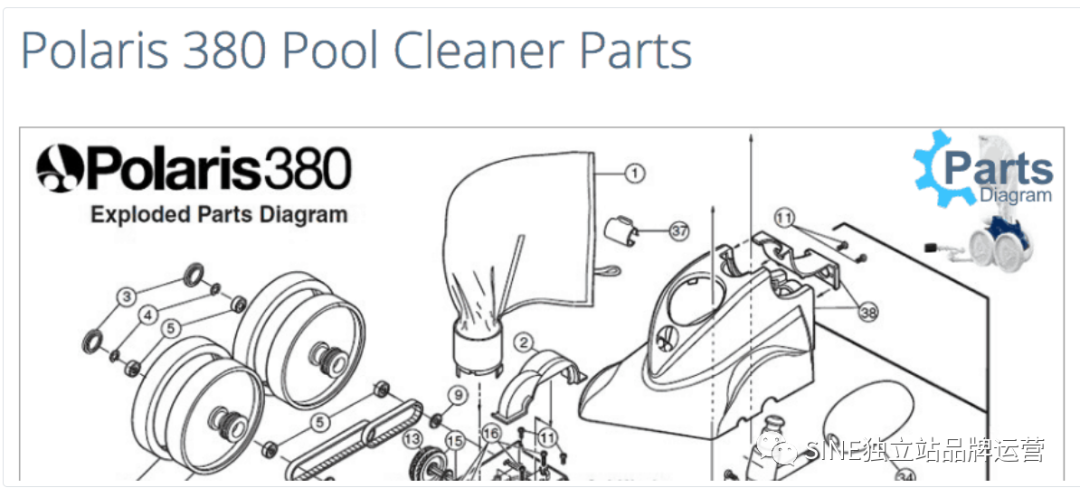
7. 指南和工具
在購物或收集信息時,用戶通常會受益于指南和工具形式的額外幫助。從您的類別/中心頁面鏈接到這些非常有意義。
此外,當您努力建立指向類別頁面的鏈接時,精心設計的指南或工具通常會成為出色的鏈接誘餌。
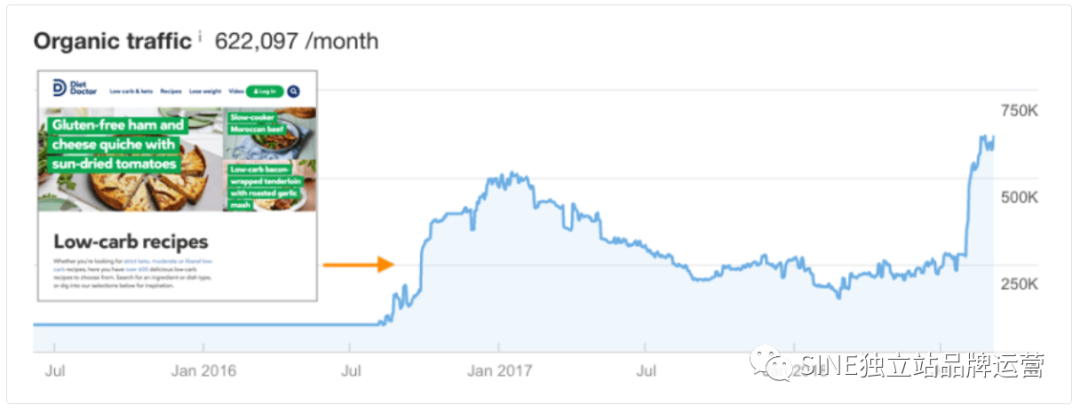
從PoolZoom(https://www.poolzoom.com/polaris-380-replacement-pool-cleaner-parts.html)查看此泳池清潔器零件指南。通過準確顯示您可能需要的部分,它使復雜的主題變得容易。

下面這個來自Tredz (https://www.tredz.co.uk/lights-comparison-test)的自行車燈比較工具展示了你可以看到每盞燈的效果。雖然這在技術上不是一個類別頁面,但它是另一個出色執行的想法。

8. 排序和過濾功能
是時候發揮創意了!
涵蓋廣泛主題的優秀類別頁面提供了多種切片、切塊、縮小和排序的方法。
通常,您允許用戶排序和過濾的特定功能由您的特定產品決定。例如:
鞋子:性別、尺碼、寬度、活動、價格、顏色
電視:尺寸、品牌、分辨率、價格、類型、評級
書籍:類型、作者、格式、條件、評級、語言

這些排序和過濾選項的結果是分面導航。因為每個選項都有可能創建一個全新的 URL(取決于您的設置方式),所以必須謹慎管理分面導航。
9. 產品/帖子
并非所有類別頁面都列出單個產品(有時稱為產品列表頁面或 PLP。)
如果一個類別足夠廣泛,您可能只想鏈接到相關的子類別和有用的資源。例如,來自 LLBean 或 REI 的這些頁面都沒有長長的產品列表。
https://www.rei.com/h/climbing
https://www.llbean.com/llb/shop/29?page=outdoor-gear-hunt-fish
在其他情況下,您通常會直接在類別頁面本身上找到產品和帖子的“查看全部”選項。
這樣做可以將更多的鏈接資產傳遞給您的個人產品頁面——幫助他們排名。或者您可能會發現您從您的類別和子類別頁面獲得了更多的流量/銷售額,并決定將您的鏈接權益 100% 集中在這些位置。
通常,決定是由列表的數量做出的。如果您在一個類別中有 1000 多個產品/帖子,那么您的用戶滾動瀏覽它們可能沒有意義。
只有100?那么將它們列在類別頁面本身上可能是值得的。
10. 鏈接、鏈接、鏈接
僅憑出色的內容和極好的用戶體驗通常不足以將您的類別頁面推向 Google 的頂部。
與任何其他頁面一樣,您經常需要鏈接。
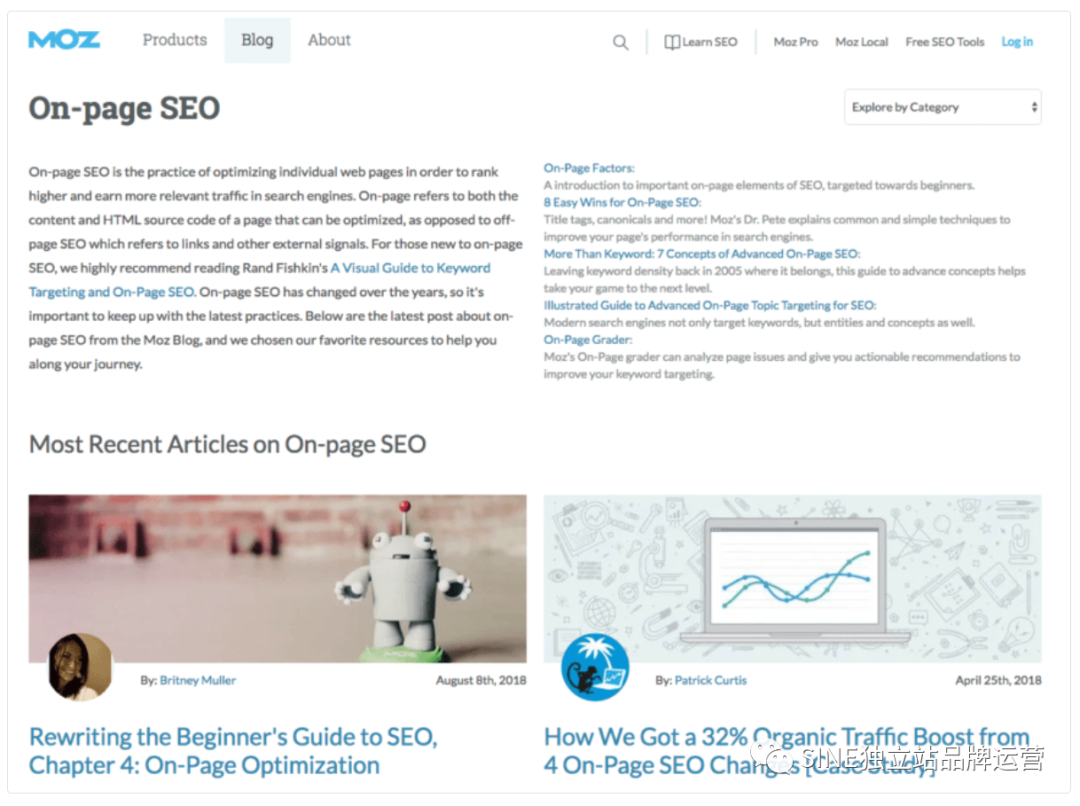
考慮下面來自 Moz 的這個On-page SEO 類別頁面https://moz.com/blog/category/on-page-seo。它在“頁面搜索引擎優化”排名第二,每月收到 1000 次自然訪問。
這也是競爭性術語的博客類別排名的一個很好的例子。您不需要產品來制作出色的類別頁面。

請注意該頁面如何不僅包含最新帖子的列表,還包含以用戶為中心的文本和相關資源的鏈接。
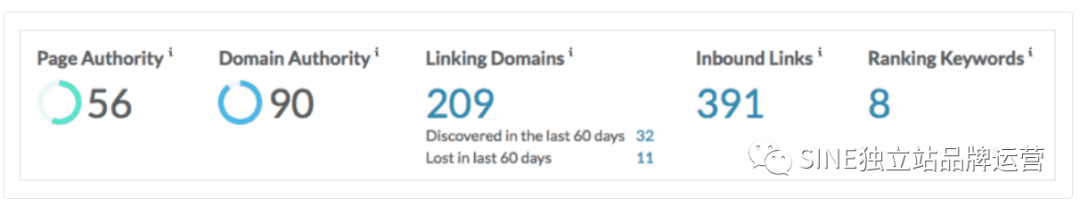
它還贏得了大量的外部鏈接。209 鏈接根域,準確地說,根據鏈接資源管理器統計。

(這實際上是小土豆。Moz 的Whiteboard Friday類別頁面已經從多達 1400 個域中獲得了鏈接。)
外部鏈接有很大幫助,但您也可以通過智能內部鏈接幫助自己。鏈接到頂級類別頁面的明顯位置包括:
您的主頁
其他類別
面包屑
帖子/產品標簽
導航
在帖子和文章中
非常流行的類別可能在您的站點導航中是合理的。在其他情況下,從帖子和文章中鏈接到您的類別是完全沒問題的——尤其是當它是一個有用的鏈接時。
進一步閱讀和推薦資源
如果您想探索如何進一步制作更好的類別頁面,這里有一些頂級資源:
電子商務類別頁面的終極指南https://www.optimonk.com/ecommerce-category-pages
中心類別頁面 – 203 個設計示例https://baymard.com/homepage-and-category-usability/benchmark/page-types/sub-category-page
如何在 WordPress 中輕松創建自定義類別頁面https://pagely.com/blog/create-wordpress-custom-category-pages/
電子商務網站的類別頁面鏈接構建。黃金三鏢客。https://builtvisible.com/category-page-link-building/
都是英文版,有需要的話,小編會挨個翻譯。
翻譯作品,原作者:Zyppy
更多
文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)