Landing page頁面權(quán)威指南
可能很多同學(xué)都聽說過Landing page,也就是我們常說的登陸頁面,但我猜可能很多同學(xué)并不知道如何去創(chuàng)建出一個(gè)優(yōu)秀的landing page頁面,甚至都不知道一個(gè)優(yōu)秀的landing page頁面應(yīng)該具備哪些因素。
有的同學(xué)可能會(huì)反駁我說,Jack老師你不是經(jīng)常說熟讀唐詩三百首,不會(huì)作詩也會(huì)吟詩嗎?那這里理論套用到做Landing page頁面上,即使我們自己不會(huì)做,但是市面上有很多優(yōu)秀的模板,咱們直接拿來套用不香嗎?
對于這個(gè)問題,一開始我也是認(rèn)同這種看法的,但是經(jīng)過不斷的深入研究,這樣的神操作到最后就會(huì)發(fā)展成,自己對Landing page頁面一點(diǎn)主觀要求都沒有,只會(huì)去挑選視覺上看起來非常不錯(cuò)的模板,然后進(jìn)行簡單的修改文字內(nèi)容,往往就會(huì)造成隔靴搔癢的困境。
在進(jìn)行谷歌廣告,EDM郵件營銷和各大社媒平臺(tái)的付費(fèi)流量引進(jìn)的過程中,會(huì)發(fā)現(xiàn)錢花了很多但是效果很差。雖然有流量引進(jìn),但是流量的各種質(zhì)量都是非常差的。有鑒于此,Jack老師特意寫了今天這篇拙作《 Landing page頁面權(quán)威指南 》,希望對同學(xué)們在制作Landing page頁面的時(shí)候有所幫助。
咱們先來看看維基百科對landing page的定義:在網(wǎng)絡(luò)營銷中,(Landing page)登陸頁面,是一個(gè)單一的網(wǎng)頁出現(xiàn)響應(yīng)點(diǎn)擊搜索引擎優(yōu)化的搜索結(jié)果,營銷推廣,營銷電子郵件或在線廣告。
登陸頁面通常會(huì)顯示定向銷售副本,這是廣告,搜索結(jié)果或鏈接的邏輯擴(kuò)展。訪客在目標(biāo)網(wǎng)頁上執(zhí)行的操作決定了廣告客戶的轉(zhuǎn)化率。登陸頁面可以是微型網(wǎng)站的一部分,也可以是主網(wǎng)站中的單個(gè)頁面。
一、Landing page頁面和普通頁面之間的區(qū)別
從上面的定義中我們不難發(fā)現(xiàn),Landing page頁面的內(nèi)容指向性或者說頁面內(nèi)容設(shè)置的目標(biāo)是非常明確且需要單一化的。它的作用就是利用landing page頁面上的內(nèi)容吸引特定用戶來達(dá)到自己特定目標(biāo)。
那么有同學(xué)也會(huì)反問一句,自己的某些頁面內(nèi)容也非常單一指向性也非常強(qiáng),這種類型的網(wǎng)站頁面算不算Landing page頁面?要回答這個(gè)問題,我們先來看看Landing page頁面和普通的網(wǎng)站頁面之間的聯(lián)系和區(qū)別。

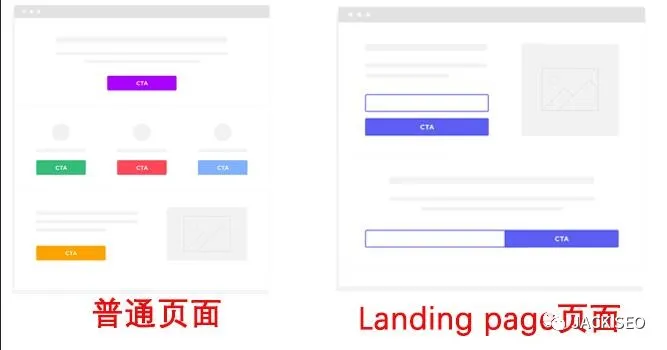
從上圖中我們可以看到,左側(cè)的普通頁面有多個(gè)CTA(也就是call to action),而右邊的landing page 頁面只有一個(gè)CTA,這就意味著anding page頁面的目的性更加強(qiáng)烈。而有些網(wǎng)站頁面雖然內(nèi)容很單一指向性也很強(qiáng),但是缺乏與訪客之間的互動(dòng)關(guān)系所以并不能將其歸類為真正的landing page頁面。
比方說咱們做b2b類型的網(wǎng)站,可能會(huì)有about us,our history等等,這些頁面的內(nèi)容呈現(xiàn)都是很明確,但是只是單純的內(nèi)容輸出,并不會(huì)和訪客產(chǎn)生互動(dòng),所以是不算landing page頁面的。
二、優(yōu)秀的Landing page頁面應(yīng)該具備的因素
1.必須具備特定的CTA
我們前面提到過,一般的網(wǎng)站頁面可能有多個(gè)目標(biāo)述求,可能是希望訪客點(diǎn)擊去查看具體的網(wǎng)站產(chǎn)品信息,可能是希望訪客去點(diǎn)擊我們的聯(lián)系頁面,也有可能是查看我們的專業(yè)性內(nèi)容文章。
這些頁面中的CTA可能會(huì)多個(gè)并存,無形中降低了訪客專注于某一項(xiàng)事物的關(guān)注熱點(diǎn),導(dǎo)致貪多嚼不爛的情況出現(xiàn)。而Landing page頁面應(yīng)該有且僅有一個(gè)CTA,也就是說我們的頁面設(shè)置只希望訪客去做一個(gè)事情,比方說讓訪客留下聯(lián)系郵箱,可能是讓訪客去下載我們的某個(gè)應(yīng)用軟件,可能是讓客戶去購買我們的某個(gè)產(chǎn)品等等。
2.必須針對特定目標(biāo)人群
比方說咱們是經(jīng)營一家網(wǎng)上銷售女鞋的店鋪,我們想做一個(gè)Landing page號(hào)召客戶去購買女鞋。那咱們在做這個(gè)landing page頁面的時(shí)候就不應(yīng)該出現(xiàn)男鞋,也不應(yīng)該出現(xiàn)童鞋。
此外雖然男同志也會(huì)購買女鞋作為禮物送給女同志,但是相對應(yīng)女鞋自己購買女鞋來說還是少數(shù)。所以針對的對象還是應(yīng)該集中在女性本身。最后鞋子的款式也應(yīng)該具體明確,不要把棉鞋、單鞋、高跟鞋、涼鞋混雜在一起。如果你想吸引的是職場女性,那么高跟鞋可能是你的目標(biāo)首選!
三、一些不錯(cuò)的Landing page頁面模板
1.郵箱信息獲取類型的landing page頁面模板

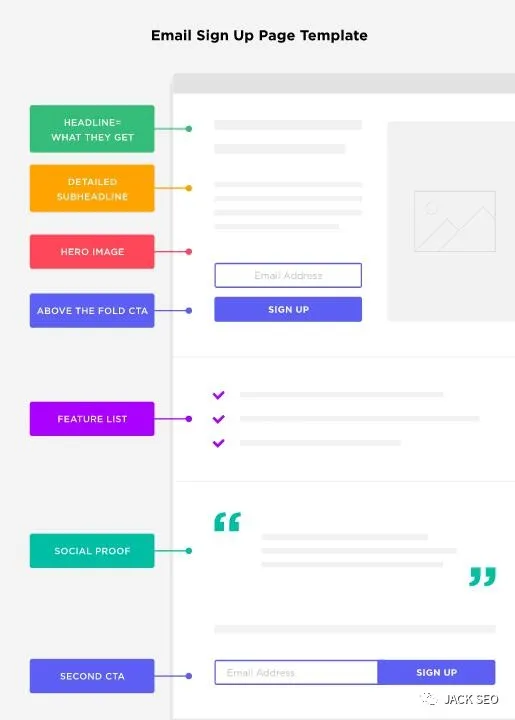
我們依次來分析一下這個(gè)優(yōu)秀的郵箱注冊landing page頁面所具備的內(nèi)容
1.大標(biāo)題:也就是該頁面的核心內(nèi)容(what they get),告訴訪客在這個(gè)頁面他們能獲得什么好處
2.子標(biāo)題:對上述大標(biāo)題的內(nèi)容進(jìn)行詳細(xì)說明,讓訪客更好的理會(huì)大標(biāo)題的表達(dá)述求(detail about headline)
3.圖片:用更加形象或者生動(dòng)的圖像畫面來傳遞我們的主體信息,讓訪客一眼就能對我們的CTA目標(biāo)有個(gè)大致的了解
4.Above the fold CTA:號(hào)召訪客開始行動(dòng)的按鈕,上面的標(biāo)題、文字描述和圖片的作用就是為了引導(dǎo)客戶點(diǎn)擊這個(gè)按鈕進(jìn)行郵箱賬號(hào)的提交
5.Feature List:特色列表,如果說客戶看到了這里,說明了一個(gè)問題,就是前面的大標(biāo)題和描述文字還有相關(guān)配圖還不足以打動(dòng)客戶進(jìn)行上面的CTA,所以我們要新增特色列表來進(jìn)一步打動(dòng)客戶。這種逐條陳列的Feature List對內(nèi)容或者說主標(biāo)題的信息傳達(dá)更加的形象和直觀
6.Social Proof:這就是社會(huì)證明,用大白話說就是張三、李四用了這個(gè)東西都說好,你要是有疑慮看看他們是怎么評價(jià)咱們這個(gè)產(chǎn)品的。但是要注意這個(gè)social proof最好呢是有一定影響力的人提供相關(guān)的證明言論,并加上他們的頭像和姓名。
7.Second CTA:再一次的請求訪客進(jìn)行互動(dòng)行為,這個(gè)互動(dòng)行為和上面的第一個(gè)CTA應(yīng)該是完全一樣的。也就是要符合Landing Page頁面目標(biāo)唯一性這個(gè)大原則!
看完了這種典型的郵箱信息獲取landing page頁面,咱們再來看看另外一個(gè)案例
2.產(chǎn)品或者服務(wù)在線銷售的landing page頁面模板

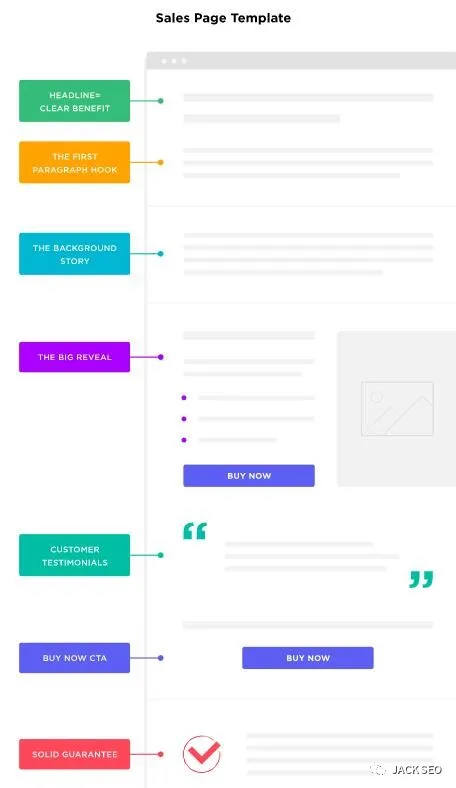
老規(guī)矩,我們也來逐個(gè)分析一下這個(gè)銷售類型的landing page頁面的內(nèi)容構(gòu)成
1.Headline=clear benefit:這一點(diǎn)要和上面的案例有所區(qū)別,因?yàn)橹癑ack老師說過做landing page頁面的目的性要專一,郵箱資料獲取的前提是訪客提交了他們的郵箱之后需要有對應(yīng)的福利給到他們,可以是研究報(bào)告,可以是相關(guān)的折扣優(yōu)惠期等等。 而銷售類型的landing page頁面并不能這么快速的轉(zhuǎn)化這個(gè)交易過程,所以第一步的Headline就是要明確的告訴訪客,在這個(gè)頁面你做了對應(yīng)的CTA行動(dòng)之后能夠獲得什么樣的收益,而且這個(gè)收益是要簡單清晰的。比方說—How to use Twitter improve your business more than 128%
2.the first paragraph hook:第一段的文字描述,應(yīng)該要有針對性的去描述上述標(biāo)題中如何利用Twitter這種社媒渠道讓你的生意能夠增長128%,內(nèi)容應(yīng)該寫的較為有條理并且容易讓訪客產(chǎn)生信賴。
3.the background story:因?yàn)樵诰€銷售需要和金錢掛鉤,所以沒這么簡單的就靠第一段文字描述就能夠使訪客掏錢,所以我們還需要撰寫真實(shí)的案例來加深訪客對采用Twitter社媒提升128%商業(yè)成果的信任度。你這個(gè)案例不管是不是真實(shí)的,都要讓客戶充分相信。雖然媽媽說撒謊不是個(gè)好習(xí)慣,但是看在金錢的份上還是妥協(xié)吧。
4.the big reveal:因?yàn)樯厦娴牡谌c(diǎn)已經(jīng)寫了一個(gè)真實(shí)的故事,客戶可能已經(jīng)會(huì)相信了,但是這個(gè)相信是較為短暫的,所以你需要在這一步上強(qiáng)調(diào)上述故事之所以成功的背后存在著什么樣的重要因素。比方說twitter的社群成員高度精準(zhǔn),可能是twitter文案的投放時(shí)間非常恰當(dāng),比方說twitter的圖片非常有創(chuàng)意等等。正是因?yàn)橛羞@些因素的存在才導(dǎo)致了上面的成功故事的發(fā)生!
5.Buy Now:因?yàn)橛辛松厦孢@4個(gè)大步驟的引導(dǎo),所以我們需要在這個(gè)地方進(jìn)行一次CTA的召喚,讓訪客去嘗試購買咱們的產(chǎn)品或者服務(wù)!
6.Customer Testmonials:客戶測試報(bào)告。這個(gè)有點(diǎn)像上面的郵箱信息獲取模板上的social proof,也是利用關(guān)聯(lián)第三方的證明去消除客戶心中的疑慮,為咱們的產(chǎn)品或者說服務(wù)建立切實(shí)可靠的并且真實(shí)存在有效果的使用證明。
7.Buy Now:再次號(hào)召客戶掏錢,和上面第五點(diǎn)的號(hào)召購買是完全一致的。只不過這里的buy now 不再需要配圖進(jìn)行思維影響了。
8.最后是相關(guān)的保證環(huán)節(jié)也就是guarantee,因?yàn)檫@個(gè)是在線購買涉及到金錢方面的交易,那么客戶的疑慮可能存在于售后的權(quán)益保證方面。就像我們買東西,萬一出了問題應(yīng)該找誰,或者出了問題我能夠獲得什么樣的服務(wù)和權(quán)益保障。所以咱們要在這里進(jìn)行相關(guān)的文字描述以打消客戶心底最后一點(diǎn)疑慮。當(dāng)然了有時(shí)候你也可以在售后保障中加以一定的條件限制,比方說30天的有效期等等。(未完待續(xù)……)
文章為作者獨(dú)立觀點(diǎn),不代表DLZ123立場。如有侵權(quán),請聯(lián)系我們。( 版權(quán)為作者所有,如需轉(zhuǎn)載,請聯(lián)系作者 )

網(wǎng)站運(yùn)營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個(gè)互相交流的平臺(tái)和資源的對接,特地開通了獨(dú)立站交流群。
群里有不少運(yùn)營大神,不時(shí)會(huì)分享一些運(yùn)營技巧,更有一些資源收藏愛好者不時(shí)分享一些優(yōu)質(zhì)的學(xué)習(xí)資料。
現(xiàn)在可以掃碼進(jìn)群,備注【加群】。 ( 群完全免費(fèi),不廣告不賣課!)