文:蘇嵩
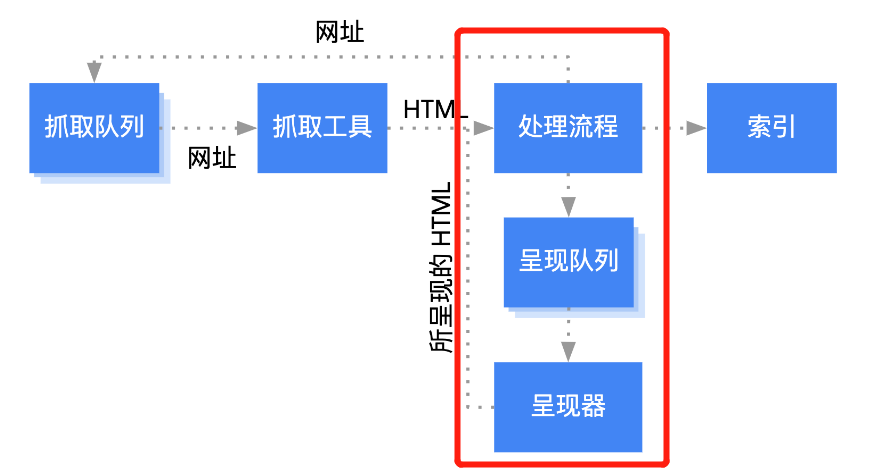
眾所周知,搜索引擎對于抓取由Javascript生成的內容依然有一定困難,通常需要花費數倍于抓取靜態頁面的時間來處理和理解這類型內容。在Google 官方說明文檔中有一張關于Javascript SEO 的圖示,相較于靜態頁面,Google需要額外處理紅框中的一系列步驟。

同時由于Javascript在網站交互上的重要作用,當前網絡上98%以上的網站都有應用 Javescript,這使得網站在“SEO友好”和“用戶體驗”之間存在一些沖突點。
但這并不意味著我們無法在這兩者之間達到一個平衡,既能充分考慮到網站的SEO易用性,同時兼顧用戶體驗。因此,在電商網站上使用Javascript并不可怕,可怕的是應用的方式不對。
錯誤的Javascript應用導致的根本問題是:搜索引擎抓取頁面困難,從而導致頁面很難被收錄,更別提有良好的排名。
因此,優化電商網站中的 Javascript 應用方式,其本質在于優化頁面被抓取和被收錄的能力。
本文主要分享在電商網站中錯誤使用 Javascript 的五個誤區,避免由此而導致某些重要頁面(如產品分類頁,產品詳情頁,Blog文章頁等)很難被抓取&收錄的情況。沒有時間看長文的小伙伴,可直接查看如下總結:
避免使用 Javascript來生成導航下拉菜單
避免使用 Javascript來動態加載產品列表
避免使用 Javascript 來生成產品輪播圖
避免在robots.txt 文件中禁止了Javascript文件抓取
避免使用 Javascript 來生成產品頁面正文內容
1
誤區一:使用 Javascript 來生成導航下拉菜單?
搜索引擎爬蟲無法像人一樣在瀏覽器中與頁面進行交互,當電商網站中的導航下拉菜單是基于 Javascript 來生成的話,爬蟲也就無法抓取到下拉菜單中的其它頁面。
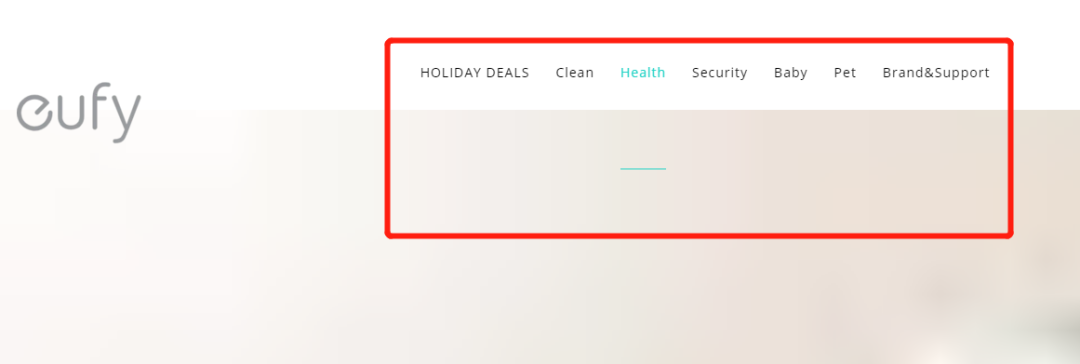
錯誤示例:eufy.com

當禁用 Javascript 后,搜索引擎無法抓取到主導航下的任意下拉菜單鏈接,這意味著搜索引擎無法從首頁順著鏈接快速抓取到重要頁面,例如產品聚合頁和產品詳情頁,同時也會影響首頁(通常是站內權重最高的頁面)給這些重要頁面的權重傳遞。
解決方案:保證每個一級菜單都有對應的著陸頁面,使得爬蟲能夠進入到這些著陸頁面后,再抓取下級菜單中的其它頁面。
2
誤區二:使用Javascript來動態加載產品列表
對于某些產品SKU非常多的品牌電商網站(尤其是電商平臺類網站),為了在產品分類頁中展示所有該品類的產品,很多網站的解決辦法是通過 Javascript 腳本,以瀑布流的方式動態加載產品列表,即隨著鼠標的下滑,一直動態加載剩余產品,直至全部加載完成。
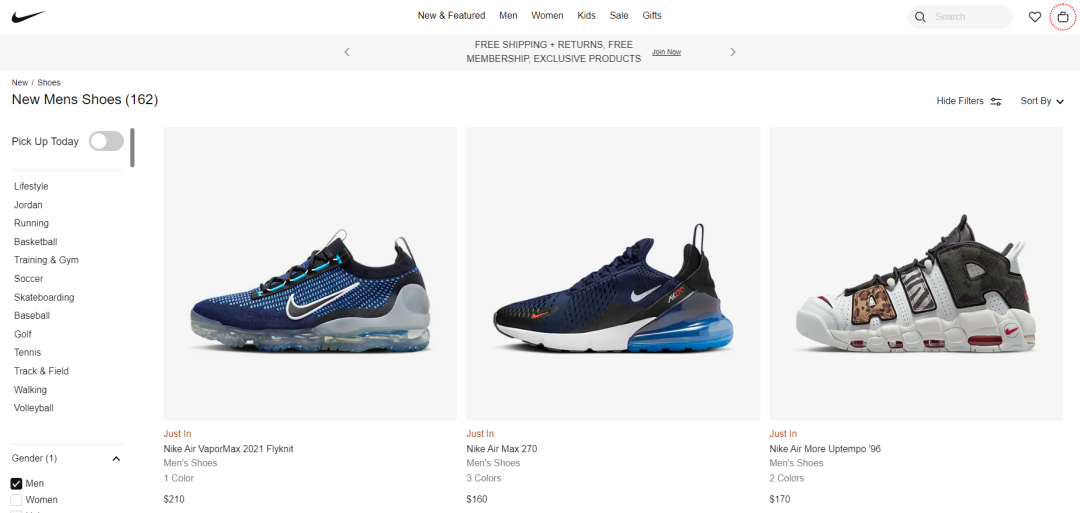
錯誤示例:nike.com

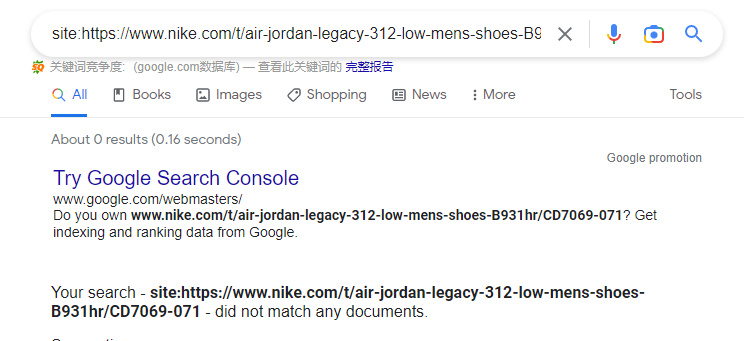
Nike 所有產品聚合頁都是通過這種無限動態加載的方式來展示產品,這將導致搜索引擎僅能抓取首屏的前24個產品,其它產品詳情頁則無法從聚合頁被抓取到,最終導致這些頁面很難被收錄,例如產品詳情頁:https://www.nike.com/t/air-jordan-legacy-312-low-mens-shoes-B931hr/CD7069-071 就未被收錄,如下圖:

解決方案:在保留 Javascript 動態加載產品的同時,在頁面中(通常是底部)增加翻頁按鈕,使得爬蟲能夠順著翻頁鏈接抓取到其它產品。
3
誤區三:通過 Javascript 來生成產品輪播圖
在產品詳情頁,或Blog文章頁中推薦與當前頁面主題相關的其它產品,是電商網站常規的一種產品推薦方式。無論是在用戶體驗,還是銷售轉化上都有非常好的作用。但如果這些產品輪播展示部份是基于Javascript 來生成的話,同樣會導致爬蟲對這些頁面的抓取和收錄問題。
錯誤示例:otto.de
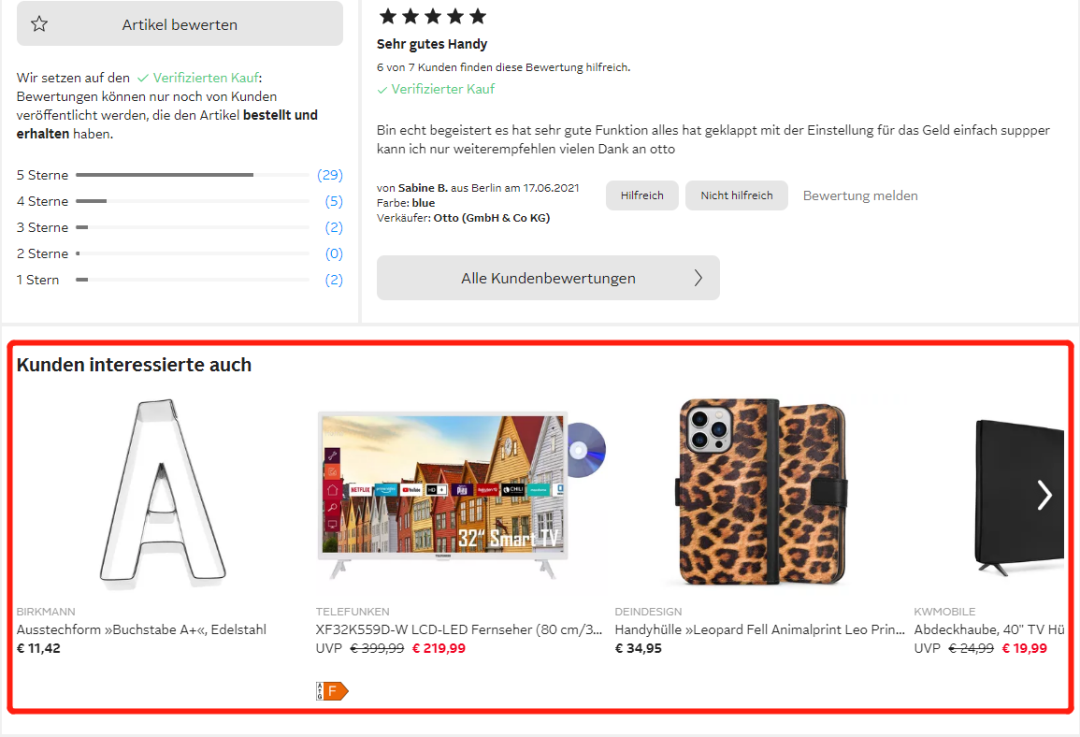
Otto 是德國的一個電商平臺網站,他們會在產品頁面中推薦其它品牌的產品,方便用戶可以挑選其它客戶也感興趣的產品,如下圖所示:

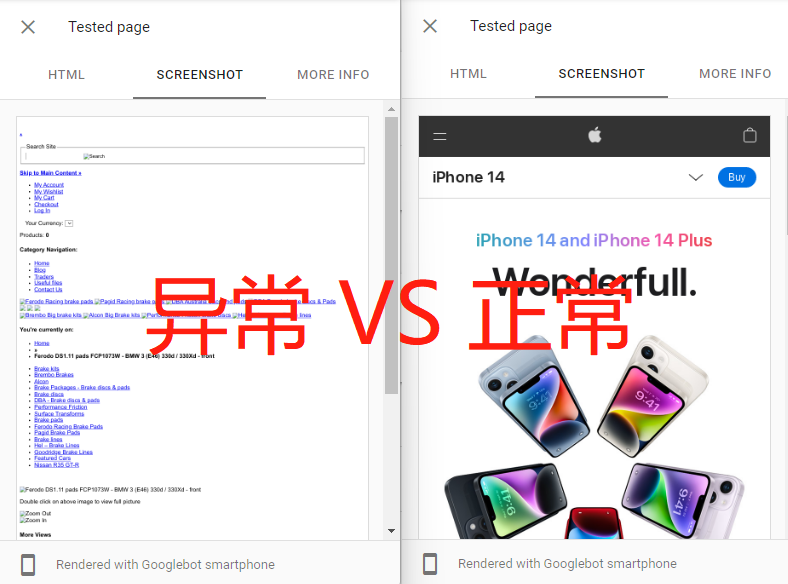
在該頁面禁用Javascript后,這些推薦產品“消失了”,再次說明搜索引擎是看不到這些相關產品推薦的,如下對比圖所示:

解決方案:使用動態渲染(預渲染)來展示這類型內容。所謂的動態渲染是指網站根據 User Agent 來判斷是正常用戶還是爬蟲訪問頁面,因此動態渲染包含兩部份的內容:
1.用來服務正常用戶的 Javascript?腳本(展示內容在用戶端渲染)
2.用來服務搜索引擎爬蟲的靜態內容(展示內容在服務器端渲染)
但切記動態渲染只能算是一種臨時的解決方案,最佳的解決方案還是通過服務端渲染好內容,這樣不管是用戶還是爬蟲都能夠讀取到內容。
4
誤區四:在robots.txt 文件中禁止了重要的Javascript 文件
在robots.txt 中錯誤禁止了重要的Javascript 文件,將使得搜索引擎無法渲染網頁,最終依然會導致網站收錄問題。
錯誤示例:jdl-brakes.com
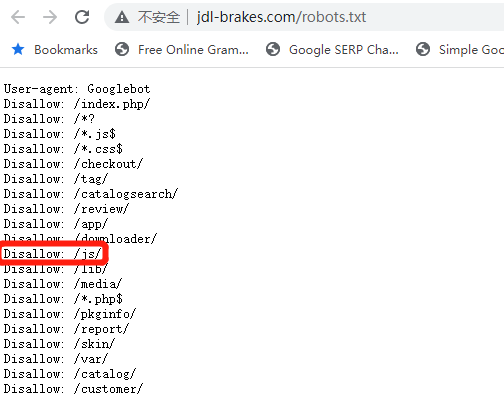
如下圖所示的robots.txt文件,其禁止爬蟲抓取整個 /js/?文件夾,這勢必會導致爬蟲無法訪問該文件夾下的所有 JavaScript 文件,從而無法正常渲染網站中調用了該文件夾中 Javascript 文件的頁面。

Note:可以通過 Google Mobile-Friendly Test 工具(https://search.google.com/test/mobile-friendly/)來測試頁面是否能被正常渲染。

解決方案:仔細檢查網站 robots.txt 文件,確保沒有 Disallow 指令屏蔽掉重要的 Javascript 文件.
另外,也要注意是否有其它類型的資源文件(例如CSS樣式文件,圖片所在文件夾等)被屏蔽抓取。
5
誤區五:通過 Javascript 來生成產品頁面正文內容
這是所有誤區中最嚴重的情況,搜索引擎將無法讀取到對頁面排名有重要影響的正文內容(例如產品描述內容等)。
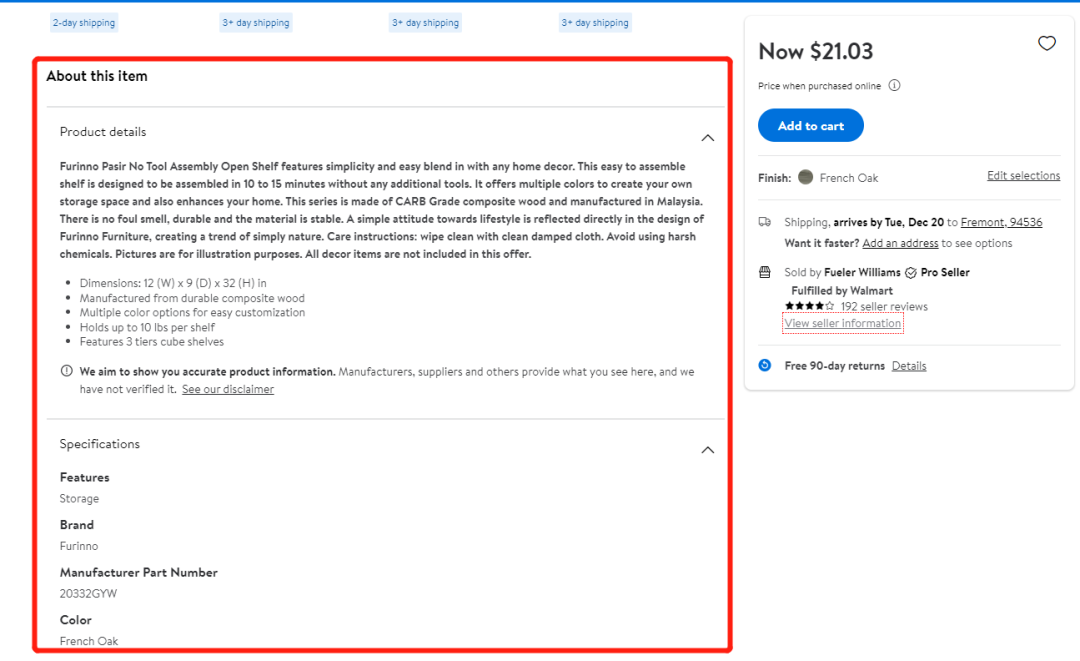
錯誤示例:walmart.com
當在如下圖頁面中禁用 Javascript 后,紅框處所有產品描述內容對搜索引擎都不可見!

解決方案:通過服務端渲染的方式來呈現這些重要內容給搜索引擎。
小結
想要避免網站中的 Javascript 應用影響頁面收錄和排名,確保做到如下四點:
1.?網站 robots.txt 中未禁止搜索引擎抓取重要的 Javascript 文件(同時檢查其它資源文件,例如 CSS 樣式文件和圖片文件)。
2.?沒有通過 Javascript 來生成頁面中重要的文本內容。
3.?如若需要通過 Javascript 來生成部份內容,盡量確保爬蟲還有另外的替代方式看到這些內容(例如在聚合頁增加翻頁按鈕,或是通過服務器端渲染呈現內容)。
4.?定期查看GSC中所提交 Sitemap 中頁面的收錄情況。
?+
+
文末福利
大家可通過在Chrome瀏覽器端安裝插件 Quick Javascript Switcher 來快速檢查/驗證在頁面上開啟/關閉 Javascript 前后的頁面展示情況,保證即使在禁用 Javascript 的情況下,重要內容依然能正常展示給搜索引擎。
歡迎大家在評論區留言討論!
END


文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)