在我們網(wǎng)站運(yùn)營中,由于網(wǎng)站頁面需要自定義樣式程度高,往往我們的文章不會是以單一的富文本文章樣式存在,而是大多采用編輯器的 HTML/文本模式來編輯文章。

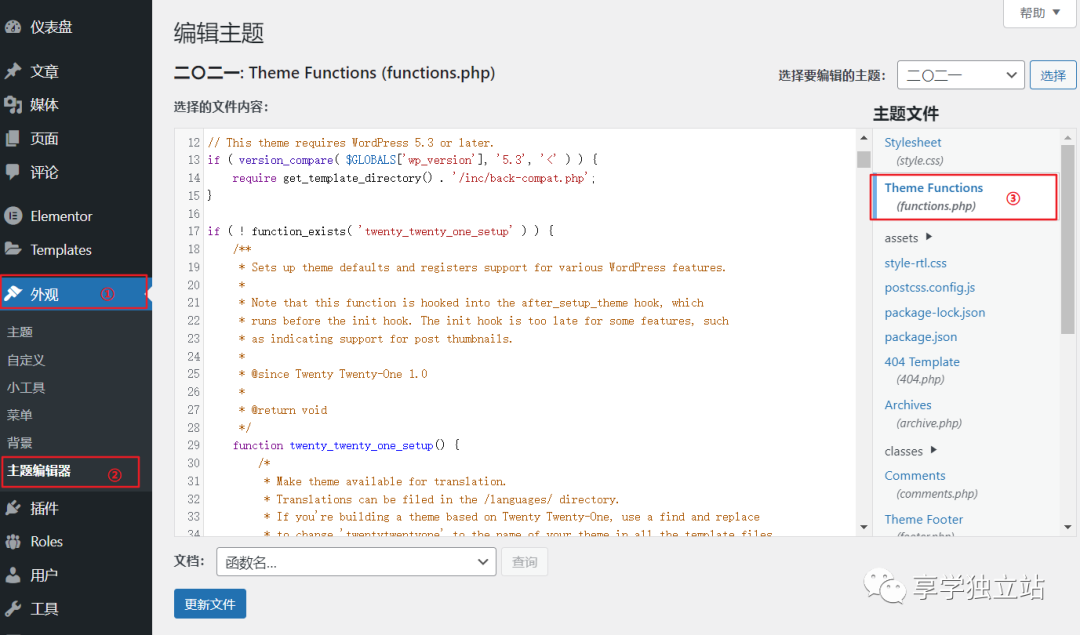
設(shè)置方法:將以下代碼添加到主題的functions.php文件里即可:
add_filter('wp_default_editor', create_function('', 'return "html";'));
這里講述兩種方式編輯:
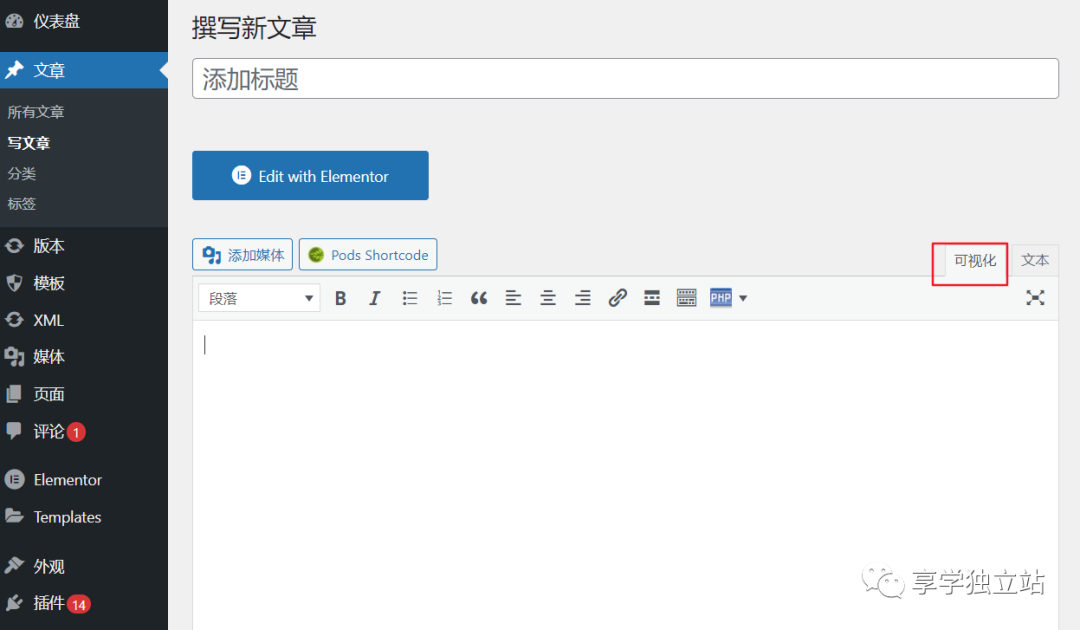
在WordPress 后臺編輯

-
-
// 更改編輯器默認(rèn)視圖為HTML/文本add_filter('wp_default_editor', create_function('', 'return "html";'));

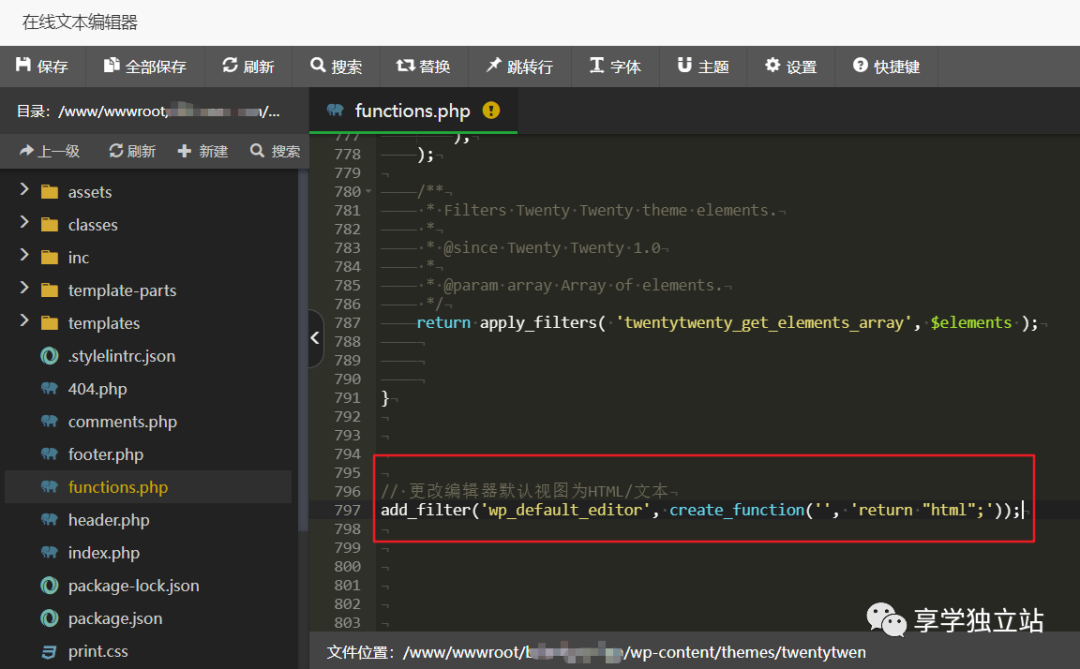
在服務(wù)器空間修改編輯
domain.com(網(wǎng)站目錄)/wp-content/themes/ twentytwenty(主題名稱)

然后雙擊 functions.php 文件進(jìn)行編輯;
-
-
// 更改編輯器默認(rèn)視圖為HTML/文本add_filter('wp_default_editor', create_function('', 'return "html";'));

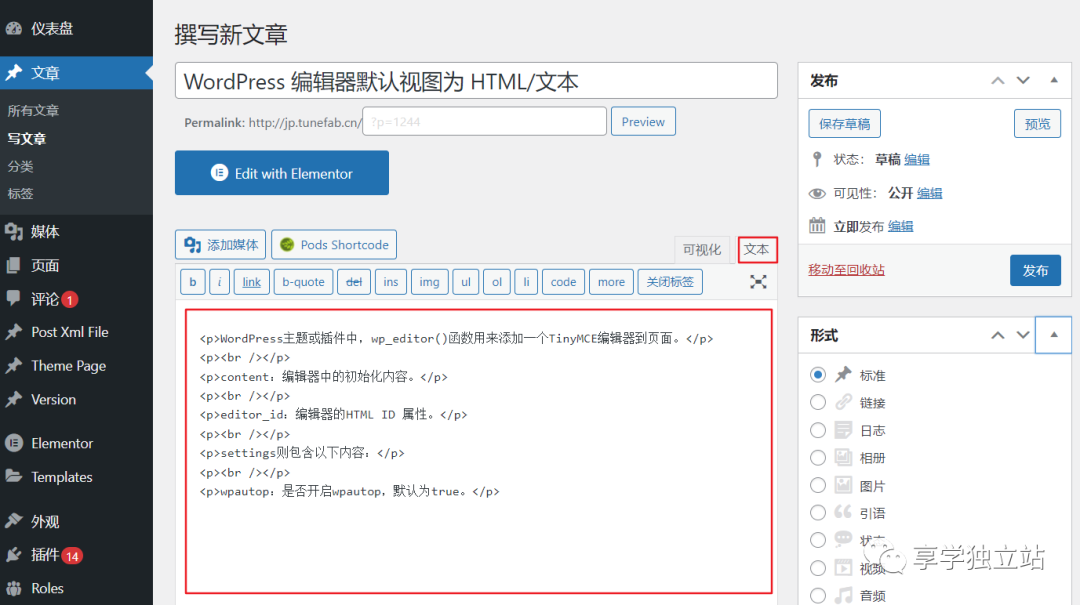
保存完成之后,直接去網(wǎng)站后臺,新建文章查看效果。
最后,修改后的效果展示

通過這樣的設(shè)置,更方便網(wǎng)站運(yùn)營人員和網(wǎng)站的編輯,提高編輯文章的效率,并且能減少從可視化切換到文本模式帶來的樣式變動的一些問題。

覺得內(nèi)容還不錯的話,給我點(diǎn)個(gè)“贊“和“在看”唄

文章為作者獨(dú)立觀點(diǎn),不代表DLZ123立場。如有侵權(quán),請聯(lián)系我們。( 版權(quán)為作者所有,如需轉(zhuǎn)載,請聯(lián)系作者 )

網(wǎng)站運(yùn)營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個(gè)互相交流的平臺和資源的對接,特地開通了獨(dú)立站交流群。
群里有不少運(yùn)營大神,不時(shí)會分享一些運(yùn)營技巧,更有一些資源收藏愛好者不時(shí)分享一些優(yōu)質(zhì)的學(xué)習(xí)資料。
現(xiàn)在可以掃碼進(jìn)群,備注【加群】。 ( 群完全免費(fèi),不廣告不賣課!)