做跨境出海業務,除了日益競爭激烈的英語市場外,小語種市場是很多企業的業務增長點。但很多企業面臨的實際問題是,小語種人才比較匱乏,小語種團隊的搭建會比英語團隊搭建更難一些。
是否一定要等到搭建好小語種團隊才開始嘗試小語種市場呢?未必。市場上還是有一些翻譯工具可以解決這個問題。
今天要介紹的是 WordPress + GTranslate 這套組合,讓我們輕松搭建多語言頁面,提前布局小語種市場。

翻譯的頁面也能被搜索引擎收錄
可設置不同形式的多語言頁面 URL,獨立域名,二級域名和二級目錄都支持
獨立域名形式:http://www.domain.fr/
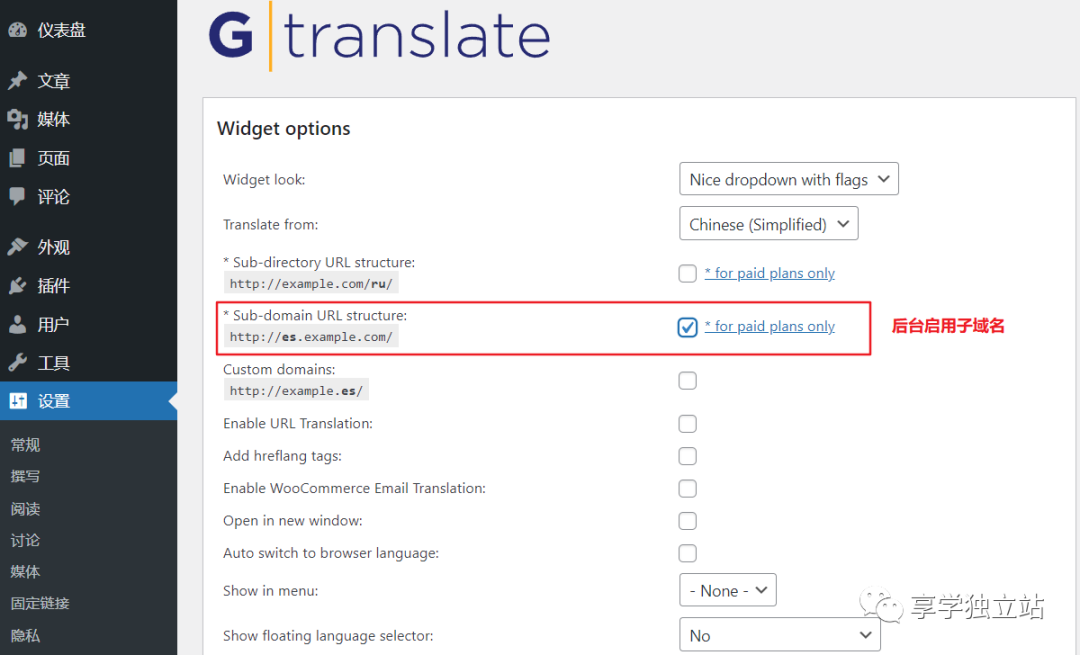
二級域名形式:http://fr.domain.com/
二級目錄形式:https://www.domain.com/fr/
對翻譯頁面內容人工修改
付費版本支持 Google 神經機器翻譯系統(GNMT)
支持對 SEO meta data 翻譯

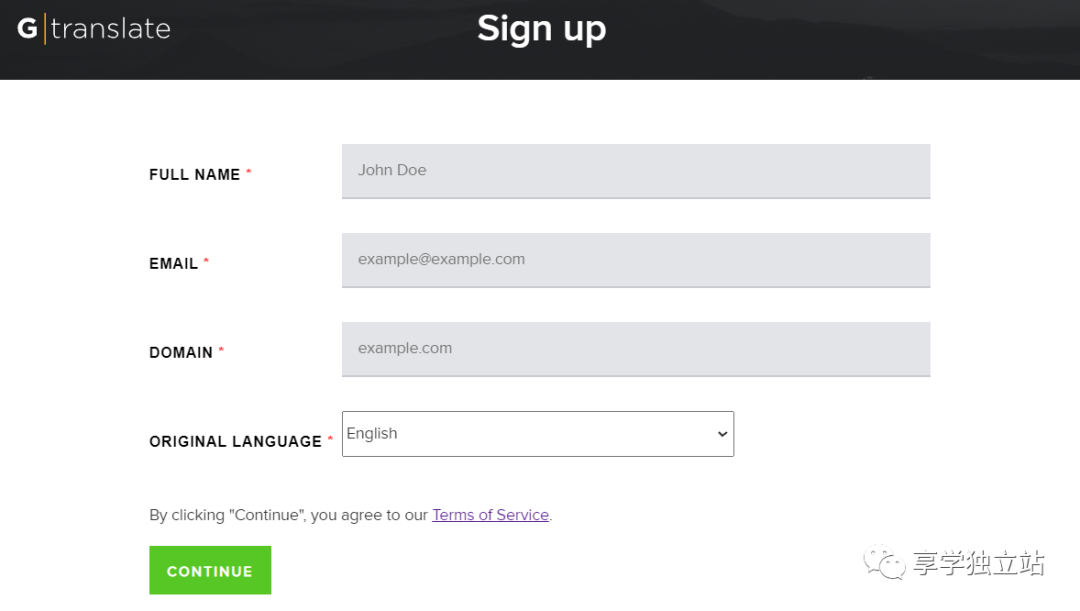
電子郵箱:接收來自 GTranslate 官方的后臺登錄賬號和密碼和訂閱信息
域名:網站業務域名,填寫錯誤會導致無法使用的麻煩,核對正確。
在 GTranslate 看來,domain.com 和 sub.domain.com 是兩個域名,如果你的源頁面是 sub.domain.com,那在 DOMAIN 那里,要填寫 sub.domain.com


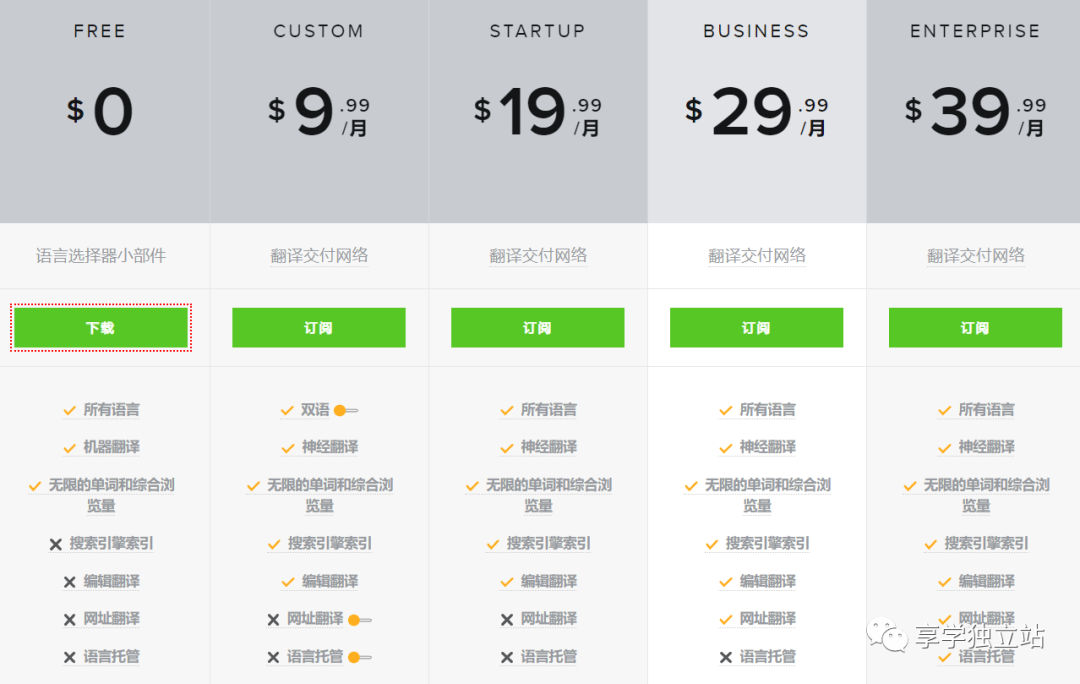
Startup 套餐可以將頁面翻譯成所有 GTranslate 支持的語言,比它低一檔的 Custom 套餐只支持翻譯一種語言 Startup 套餐的翻譯頁面支持被搜索引擎收錄,也可以人工進行一些簡單的修改
4. GTranslate 翻譯質量
SMT(統計機器翻譯):6 分 NMT(神經網絡翻譯):8.3 分 人工翻譯:8.5 分
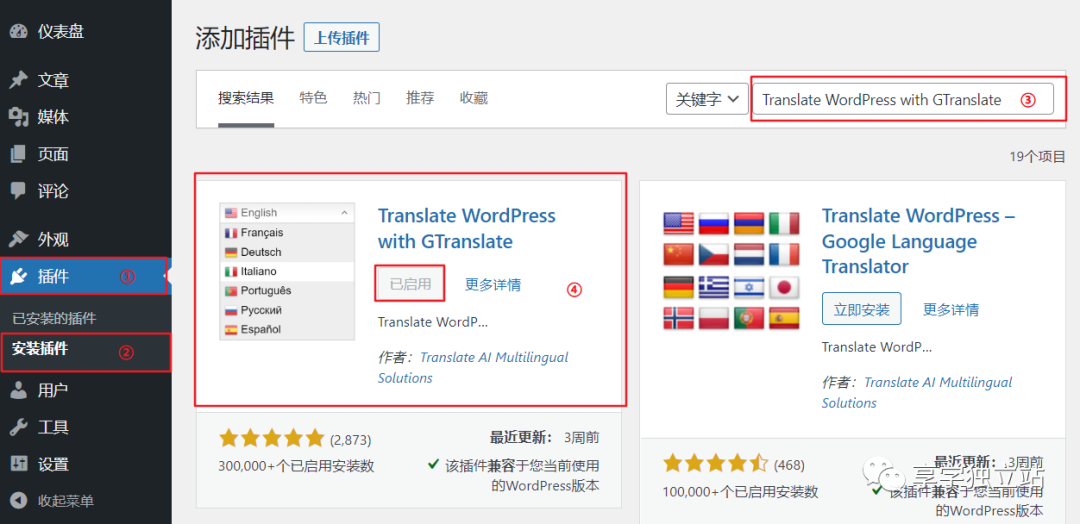
5. GTranslate 在 WordPress 插件的安裝方法

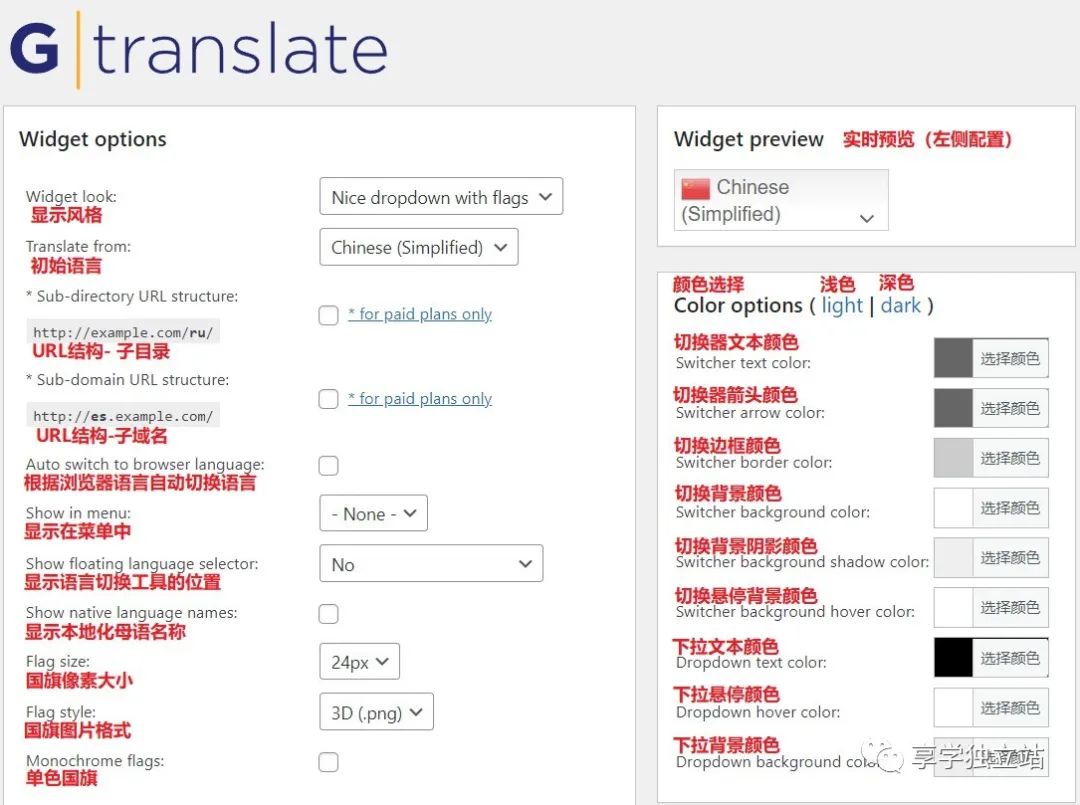
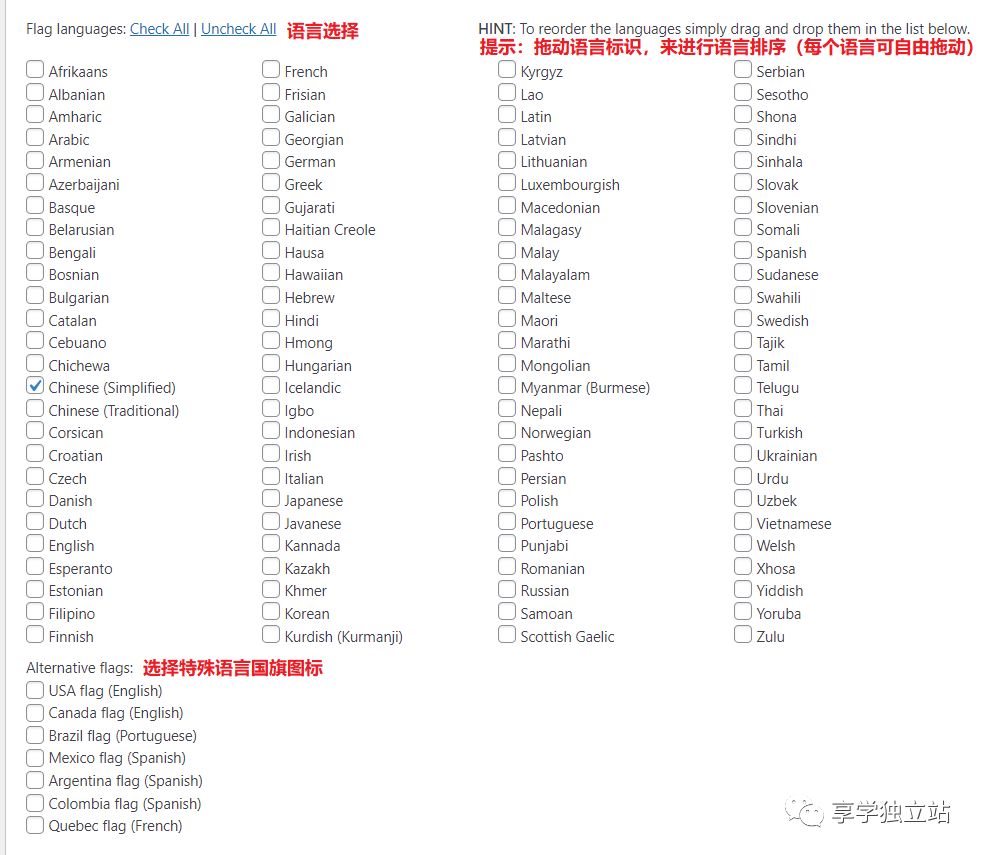
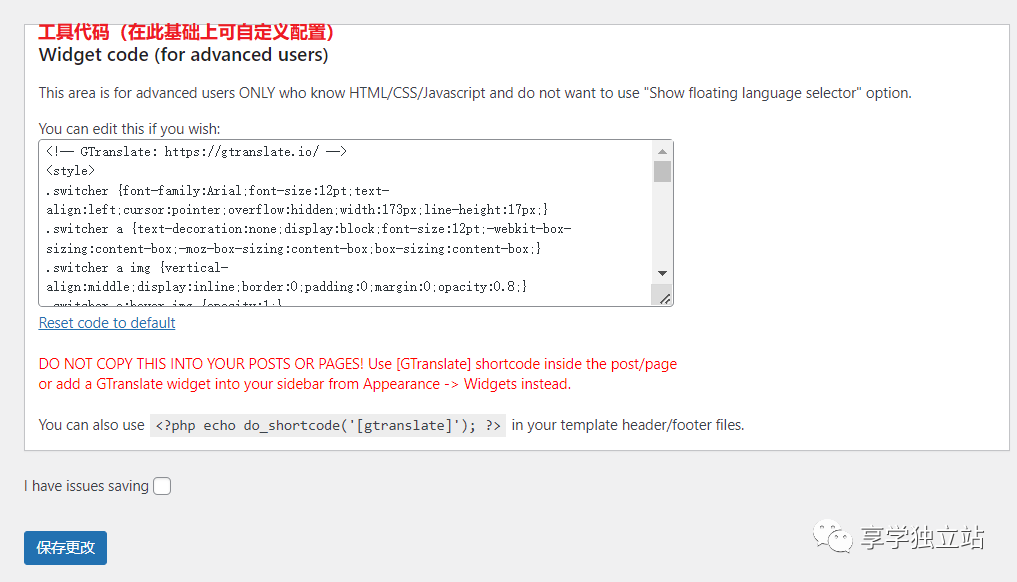
6. GTranslate 插件在 WordPress 后臺簡單配置



7. 多語言翻譯二級域名配置方法

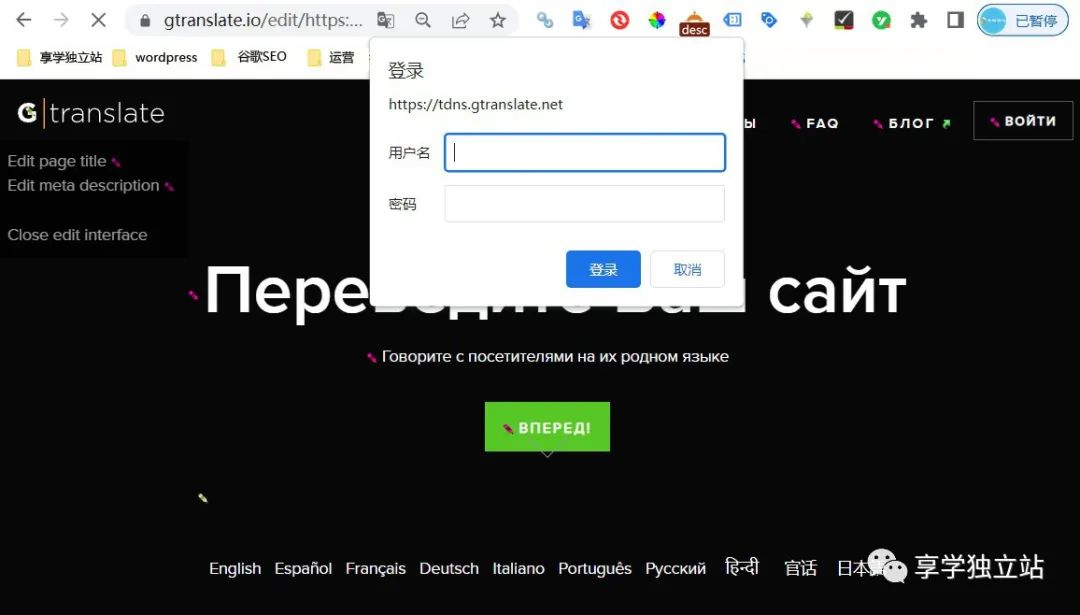
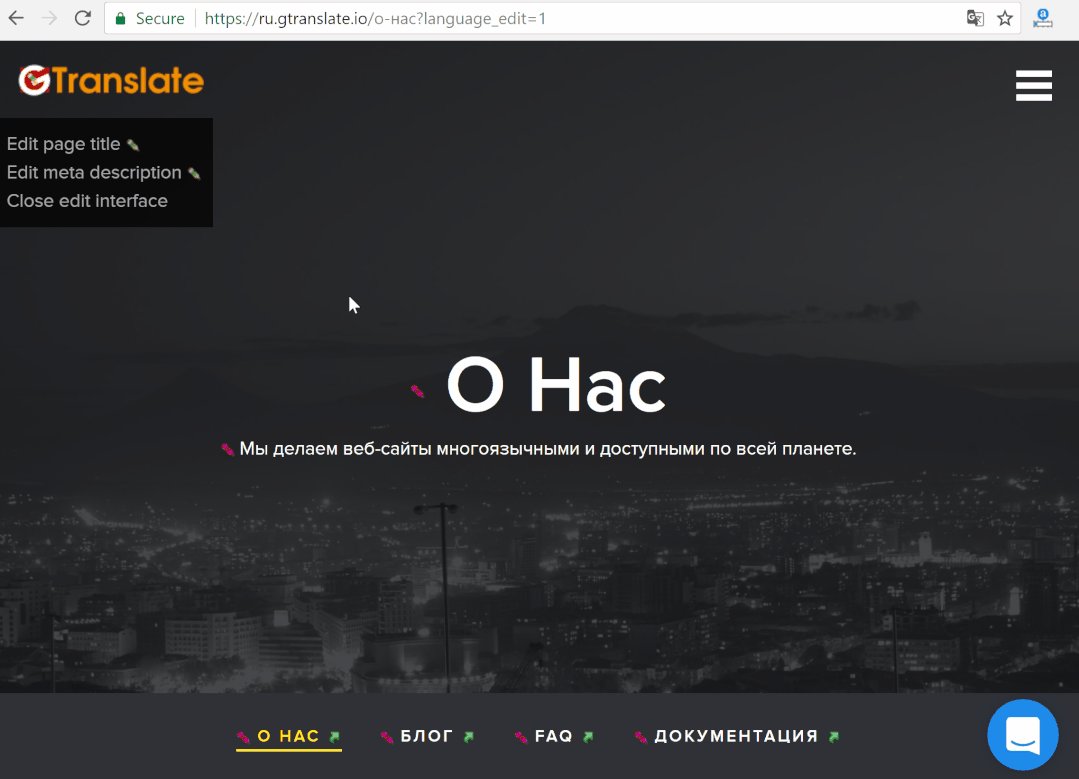
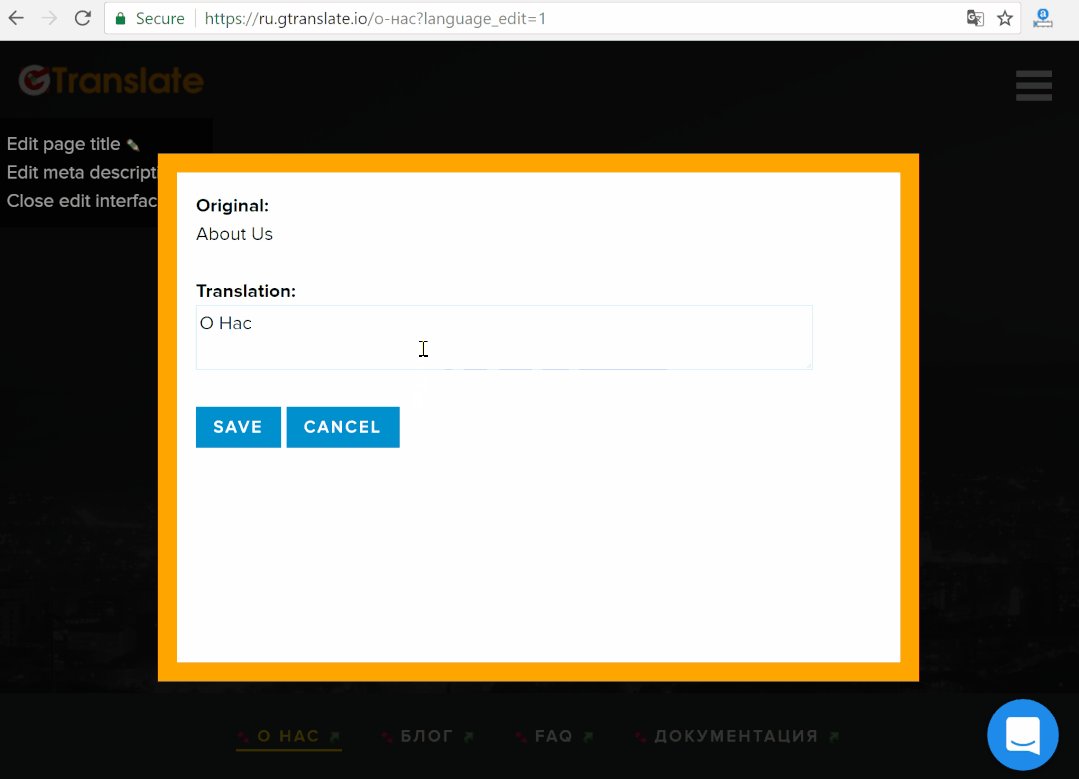
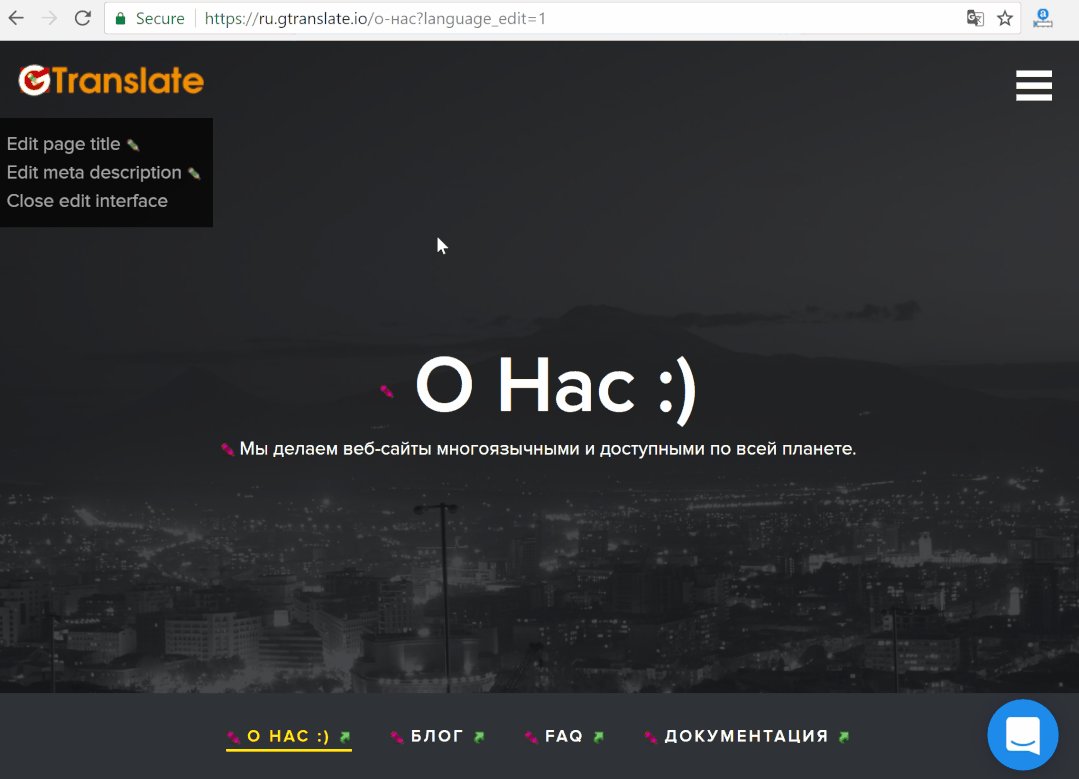
8. 如何對翻譯頁面進行人工修改
https://www.domain.com/fr/?language_edit=1

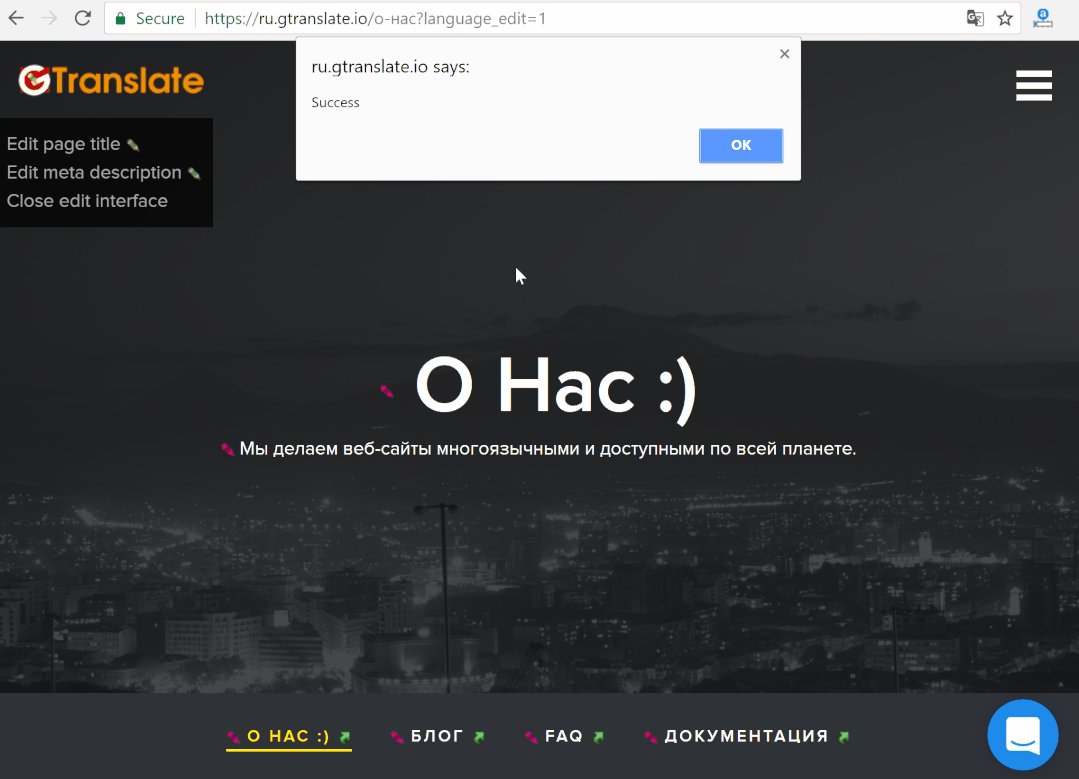
如果你在關閉編輯界面后看不到所做的修改,請嘗試 CTRL + F5(Mac 為 ?+Shift+R)組合鍵刷新頁面并清除瀏覽器緩存
編輯一個頁面上的文本將在整個站點范圍內更改它
紫色鉛筆圖標代表經過人工編輯的文本,綠色鉛筆圖標代表自動翻譯
如果原始文本發生更改,則先前對該文本的修改也將通過自動翻譯進行更改
編輯SEO關鍵詞、描述和頁面標題
使用左上角的鉛筆圖標來更改編輯?SEO 標題、SEO 關鍵詞和 SEO 描述。

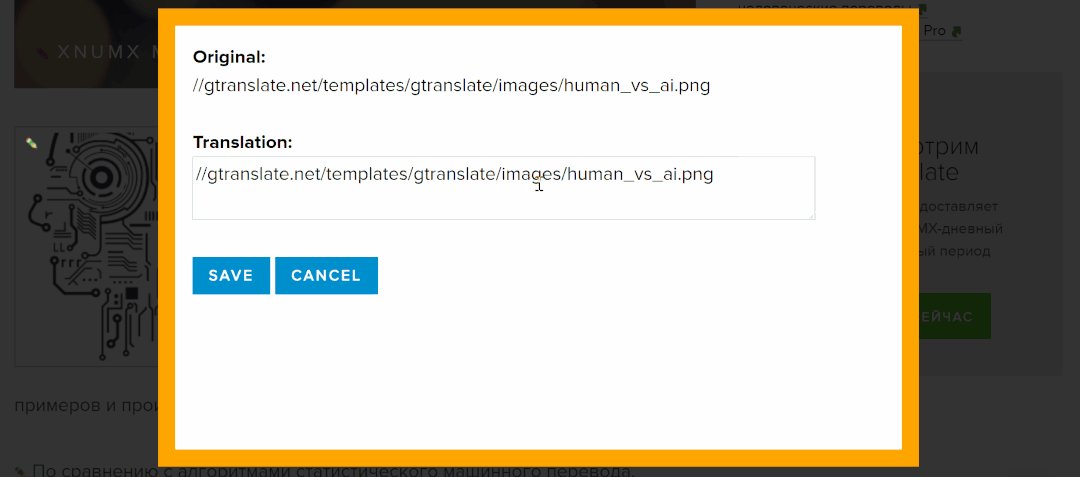
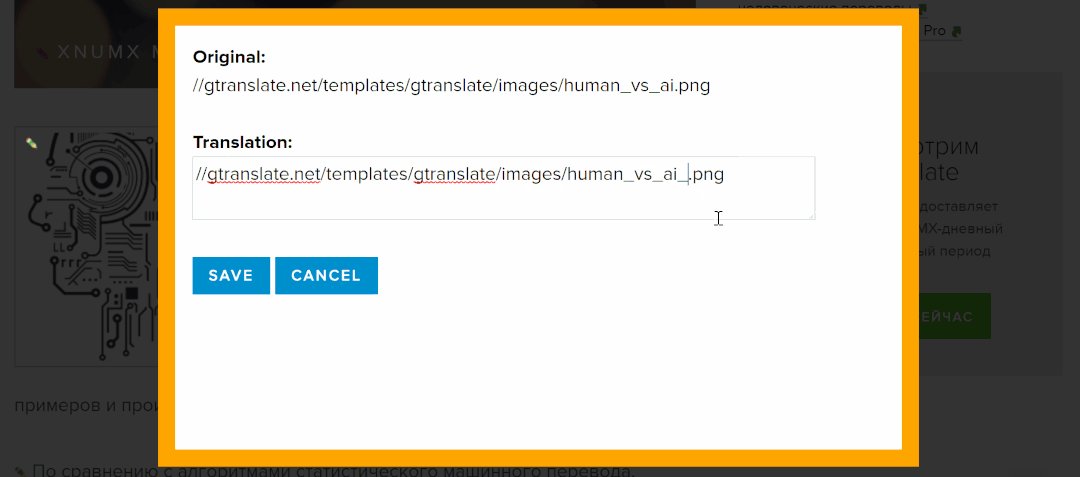
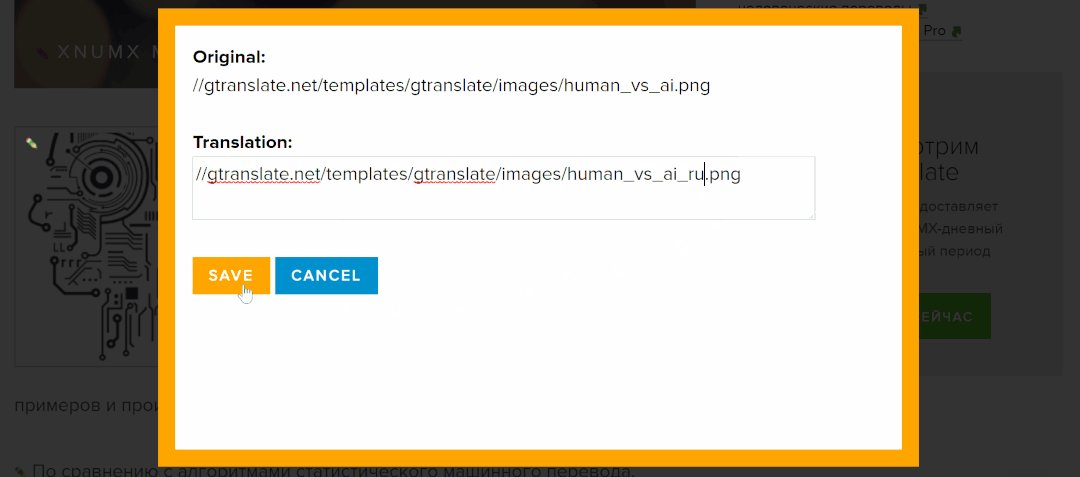
編輯圖像
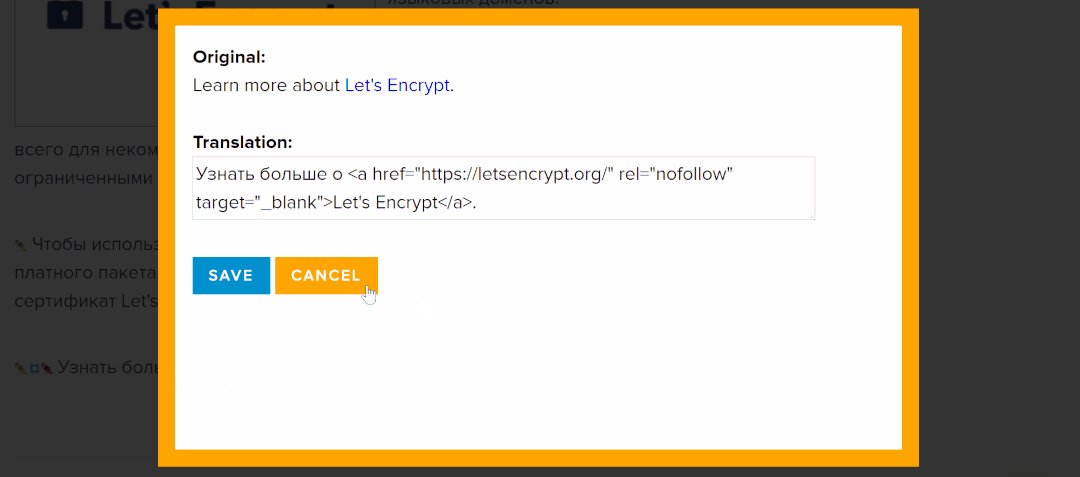
使用該圖像左上角的鉛筆圖標對圖像進行編輯,點擊會彈出窗口,然后輸入修改后的圖像 URL。

說明:
可以為 HTML <img> 標簽定義data-gt-src-xx屬性(其中xx是語言的代碼),該標簽將包含您要在翻譯中使用的圖像的 URL版本 ;?
例如:
<img?src="original.jpg"?data-gt-src-fr="french.jpg"?data-gt-src-es="spanish.jpg"?...?/>表示: 使用 french.jpg 圖像進行俄語翻譯,將 spanish.jpg 用于西班牙語翻譯,而 original.jpg 用于所有其他情況。
可用于 HTML <iframe> 標簽來修改例如 YouTube 嵌入視頻的不同翻譯 ;
可以將它用于 HTML <script> 標記以包含不同的 javascript 文件 ;
還可以將它用于 HTML <link> 標記以包含不同的 CSS 文件 ;
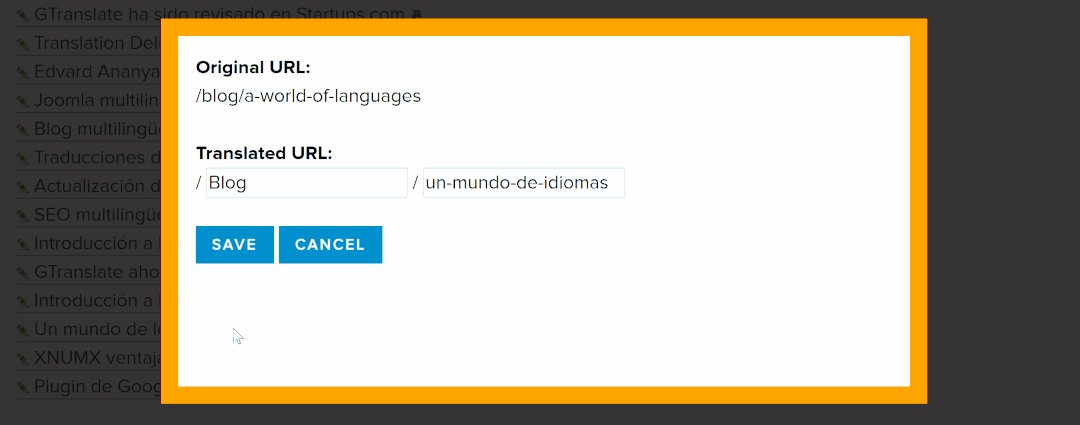
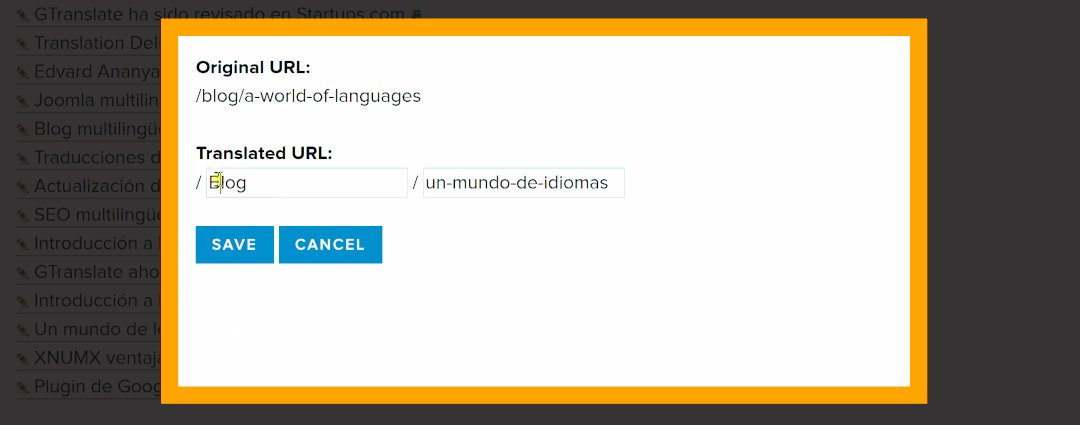
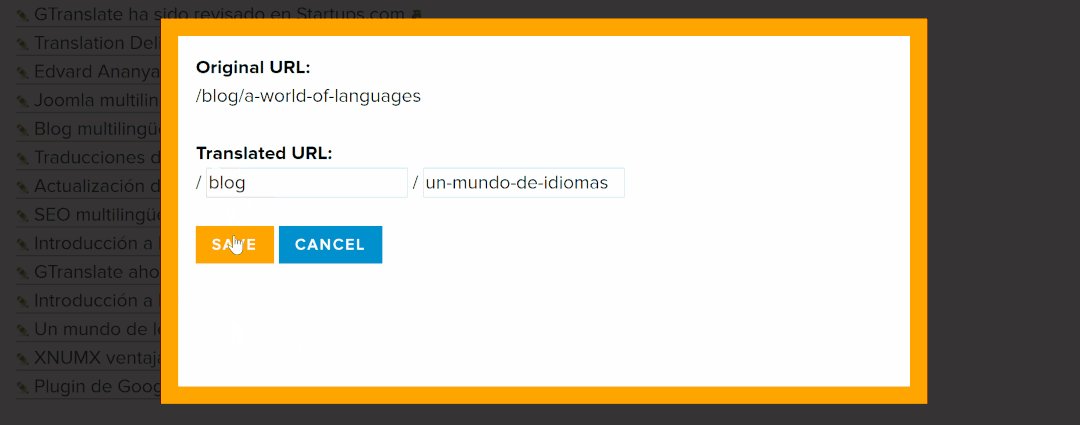
編輯 URL 翻譯

處理數字
我們在編輯界面中使用XNUMX變量而不是所有數字。
例如,原文中的“10 cents”在編輯界面中表示為“XNUMX cents”,只需將“XNUMX cents”翻譯一次,所有類似的短語(如“11 cents”、“18美分”)都會改變等。這有助于減少工作量。
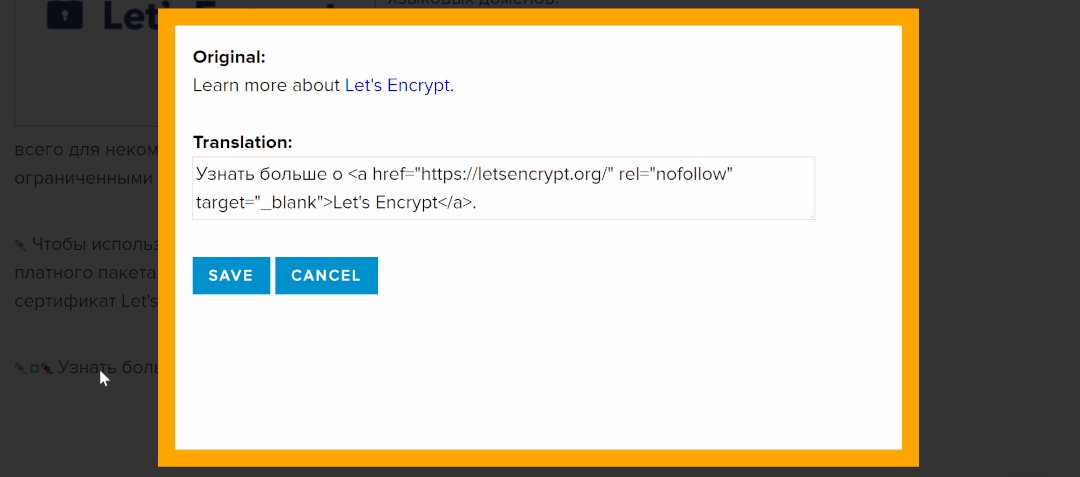
處理段落(帶有藍色塊圖標的鉛筆)
如果段落包含文本格式或其他 HTML 元素,可以將其作為一個整體進行編輯。在編輯界面上,會在每個段落附近看到一個帶有藍色塊圖標的鉛筆。將鼠標懸停在帶有藍色塊圖標的鉛筆上將突出顯示要編輯的整個段落,單擊它將打開一個彈出窗口,您可以在其中進行修改。

注意:整個段落的修改優先于該段落部分的修改。
默認情況下,我們只允許將段落 (<p>) 元素編輯為 HTML 塊,但您可以使用data-gt-block屬性定義更多塊。例如:
<div class="contact-info" data-gt-block><div>享學獨立站</div>????<div>Tel:?+86?(555)?123?8888</div><div>9:00 AM - 6:00 PM PDT</div></div>
9. GTranslate 不足
前面介紹了一些 GTranslate 諸多優點,那它還有哪些地方不足:
GTranslate 的頁面不是存放在自己的服務器上,如果以后不再續費 GTranslate,那些翻譯頁面就會失效 翻譯頁面不能靈活修改,在于只能修改某段文字而不能刪除 自定義的程度相對較低,其只能基于翻譯修改,無法更改頁面結構
最后,WordPress + GTranslate 的組合,可以讓還沒配備好小語種團隊的企業先進入小語種市場,抓住新市場,新用戶。市場的先發優勢在競爭日益激烈的大環境下,顯得十分重要。


文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)