
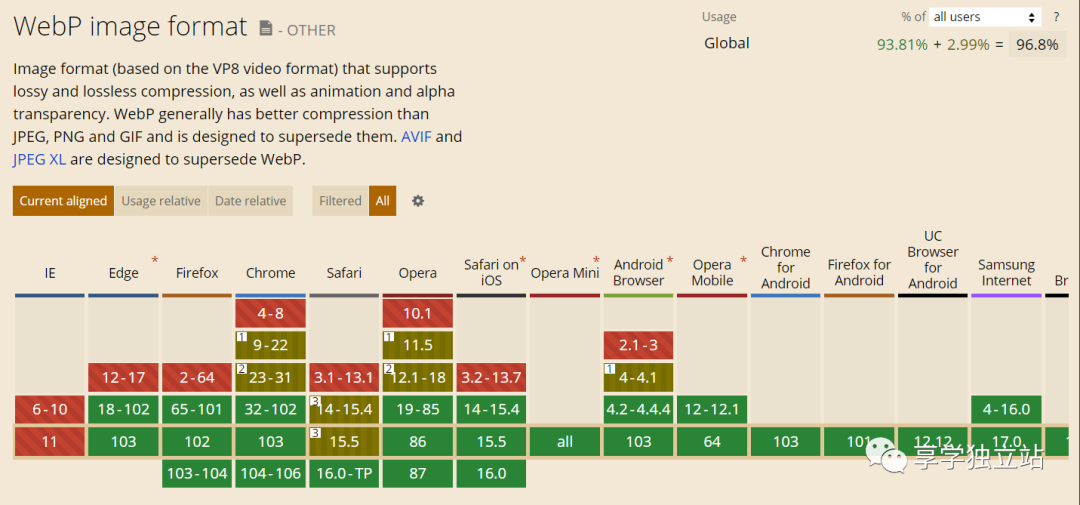
如果我們要在 WordPress 網站上使用 WebP,會發現 WordPress 不支持上傳這種圖片格式,在媒體庫上傳會顯示:
web 服務器無法處理該圖片,請在上傳前將其轉換為 JPEG 或 PNG 格式。
如下圖所示:

接下來,我們就介紹幾種解決 WebP 圖片無法上傳的方法:
方法一:讓 WordPress 忽略對環境的檢測
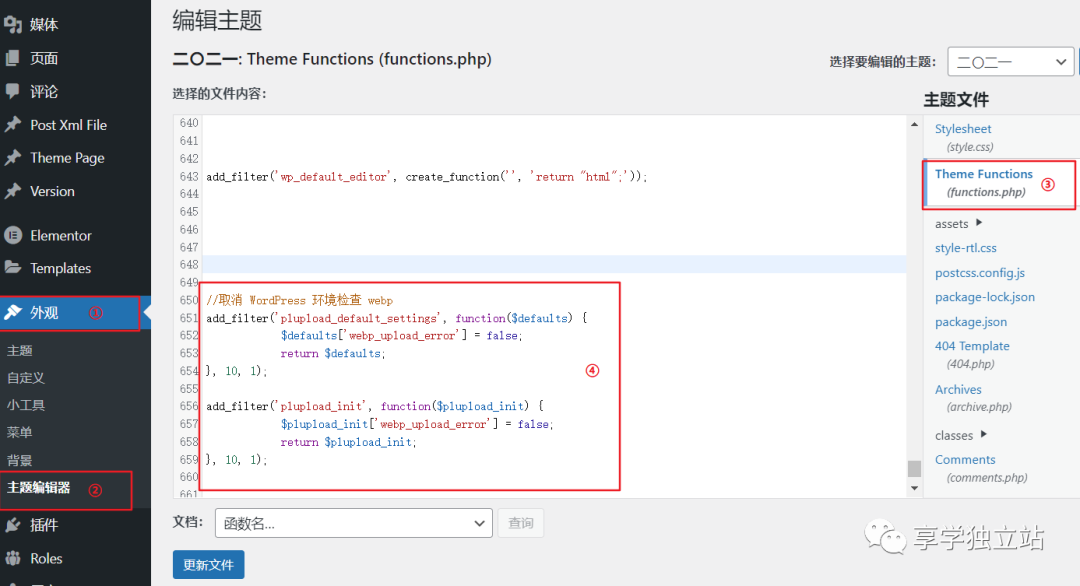
進入 WordPress 后臺,在外觀——主題編輯器選項中,選擇所用的主題,
在 functions.php 底部添加如上代碼;

//取消 WordPress 環境檢查 webpadd_filter('plupload_default_settings', function($defaults) {$defaults['webp_upload_error'] = false;return $defaults;}, 10, 1);add_filter('plupload_init', function($plupload_init) {$plupload_init['webp_upload_error'] = false;return $plupload_init;}, 10, 1);
方法二:解除所有用戶的上傳文件格式限制
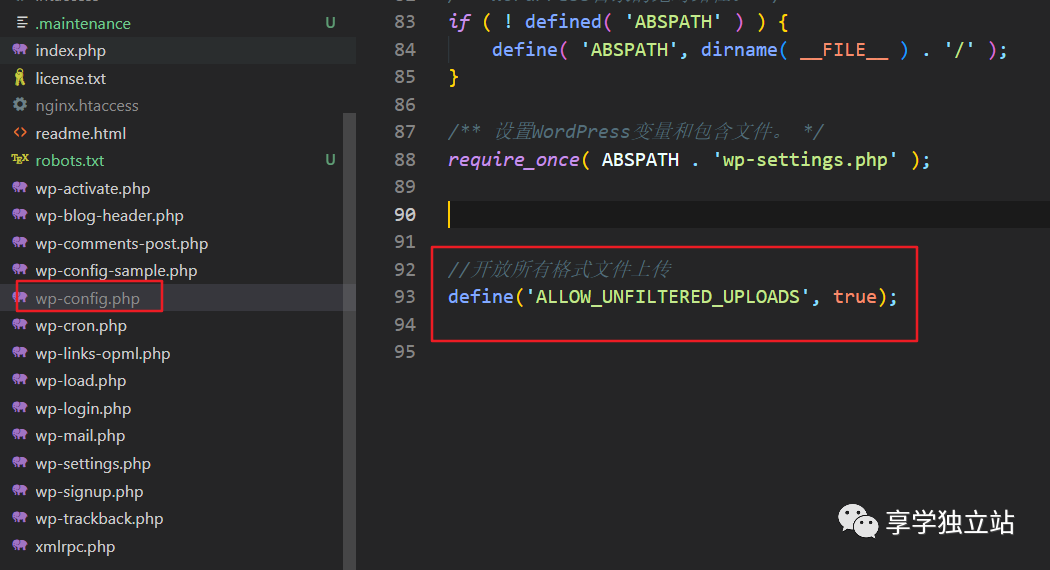
在網站根目錄,找到 wp-config.php 文件打開,在末尾添加如下代碼:

//開放所有格式文件上傳define('ALLOW_UNFILTERED_UPLOADS',?true);
注:出于安全考慮,網站維護完畢后,建議將這行代碼刪除
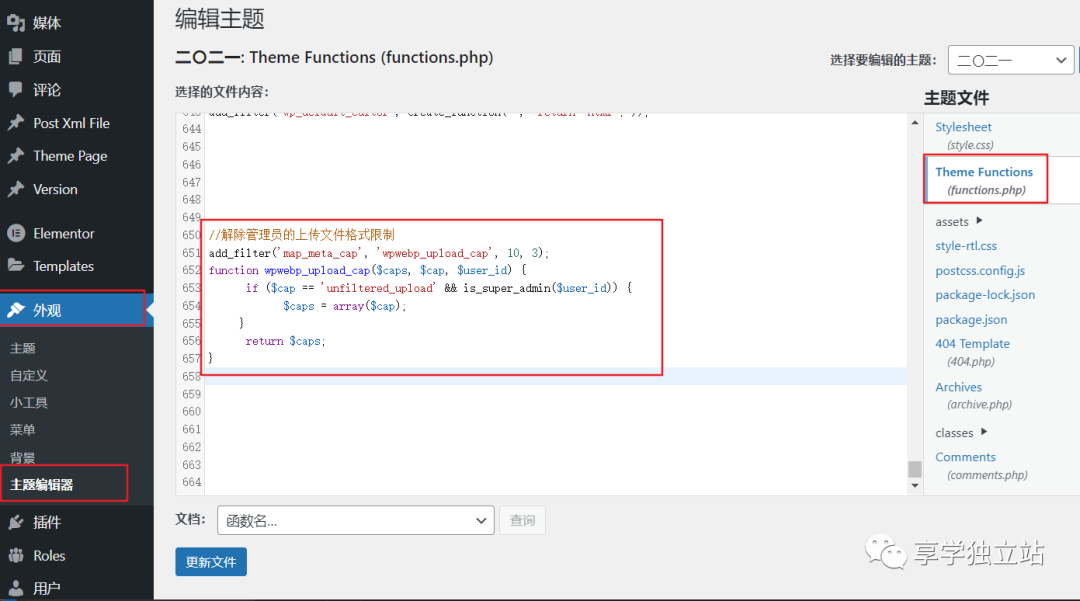
方法三:解除管理員的上傳文件格式限制
functions.php?文件內添加如下代碼:
// 解除管理員的上傳文件格式限制add_filter('map_meta_cap', 'wpwebp_upload_cap', 10, 3);function wpwebp_upload_cap($caps, $cap, $user_id) {if ($cap == 'unfiltered_upload' && is_super_admin($user_id)) {$caps = array($cap);}return $caps;}
方法四:通過 mime type 類型開啟 WebP 格式上傳限制

//通過mime type 類型開啟WebP格式上傳限制function wpwebp_filter_mime_types( $array ) {$array[‘webp’] = ‘image/webp’;return $array;}add_filter( ‘mime_types’, ‘wpwebp_filter_mime_types’, 10, 1 );
//解決媒體列表中看不到縮略圖問題function wpwebp_file_is_displayable_image($result, $path) {$info = @getimagesize( $path );if($info[‘mime’] == ‘image/webp’) {$result = true;}return $result;}add_filter( ‘file_is_displayable_image’, ‘wpwebp_file_is_displayable_image’, 10, 2 );怎么樣,方法挺簡單,都學會了嗎?

覺得內容還不錯的話,給我點個“贊“和“在看”唄

文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)