Hi 大家好,我叫若凡,這是我日更的第四篇。
在過去的8年中,我們團隊建立了許多WordPress網(wǎng)站,實操經(jīng)驗還算比較強.
接下來的一些日子里,我們會分享一系列關(guān)于WP的教程
在這篇文章中,我們會完成每一個操作步驟。在此過程中,可以幫助你充分利用在WordPress中的B2B網(wǎng)站。
什么是B2B WordPress電子商務(wù)網(wǎng)站?
B2B WordPress電子商務(wù)商店是一個專門面向企業(yè)而不是個人消費者的在線商店。
例如,一家奢侈品批發(fā)零售商可能會向較小的精品店出售大宗服裝訂單。或者,一家地方花店可能會開始在線出售他們的大宗花束,用于企業(yè)活動。
B2B電子商務(wù)網(wǎng)站通常具有更復(fù)雜的產(chǎn)品目錄和更高級的為商業(yè)客戶量身定制的功能。
簡單來說,就是我們通常說的小B網(wǎng)站,一共有8個步驟:
? 第1步:選擇網(wǎng)站構(gòu)建器 ? 第2步:購買托管計劃和域名 ? 第3步:創(chuàng)建WordPress網(wǎng)站 ? 第4步:選擇和自定義WordPress主題 ? 第5步:創(chuàng)建主頁和導(dǎo)航菜單 ? 第6步:設(shè)置你的電子商務(wù)插件 ? 第7步:設(shè)置Wholesale Suite插件 ? 第8步:在WordPress中添加批發(fā)訂單表單
第1步:選擇網(wǎng)站構(gòu)建器
第一步是選擇一個網(wǎng)站構(gòu)建器。
我們推薦使用WordPress來建立你的B2B電子商務(wù)商店,因為它是最佳網(wǎng)站構(gòu)建器。WordPress是免費的,可定制且靈活。它也被超過43%的網(wǎng)站所使用。
大部分的新人在WordPress.com和WordPress.org之間會選錯
WordPress.com是一個托管服務(wù)提供商,允許你使用核心的WordPress軟件,但有一些限制。你可以選擇免費或付費計劃來使用它。
而WordPress.org則是完全免費的,我們可以完全控制核心軟件,因此你可以按照自己喜歡的方式進行修改和擴展。但你需要選擇一個網(wǎng)絡(luò)托管提供商與之一起使用,以便獲取必要的資源,將網(wǎng)站上線。
也就是說,如果你想建立一個B2B網(wǎng)站,無腦使用WordPress.org就對了。
第2步:購買托管計劃和域名
在做網(wǎng)站前,我們首先需要購買托管計劃和域名。
網(wǎng)絡(luò)托管提供商為你的網(wǎng)頁提供所需的服務(wù)器空間和資源,讓其在線運作。而域名則是你在互聯(lián)網(wǎng)上的網(wǎng)站名稱,比如?www.mygoogleseo.com。
一個域名大約會花費你大約14.99美元/年,托管費用從每月約7.99美元起,這大概所有就業(yè)的人都能出的起。
Bluehost是官方推薦的WordPress托管合作伙伴,我們可以考慮使用它。
這將引導(dǎo)你轉(zhuǎn)到Bluehost網(wǎng)站,你需要點擊“立即開始”按鈕。

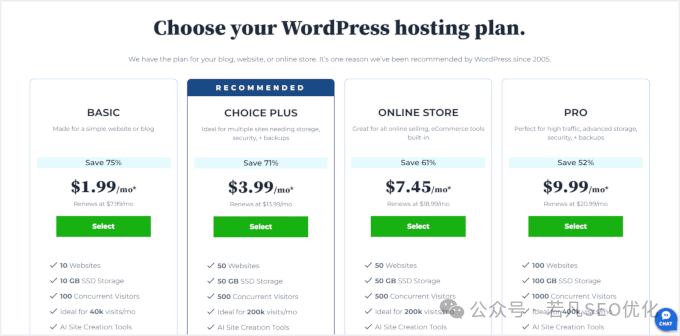
現(xiàn)在,來到一個定價頁面以選擇一個托管計劃。
我們建議你選擇“在線商店”計劃,因為你將要設(shè)置一個B2B商店。

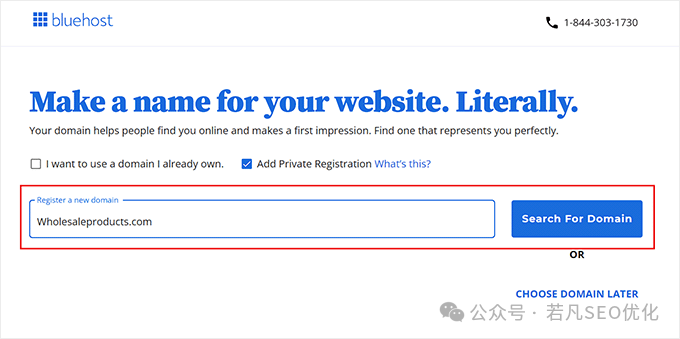
一旦做出選擇,你將轉(zhuǎn)到下一個步驟,即為你的網(wǎng)頁選擇一個域名。在大多數(shù)情況下,我們建議使用你的公司名稱。
有時域名可能已經(jīng)被其他企業(yè)占用。

在這種情況下,你可以嘗試添加額外的關(guān)鍵詞或你的位置,使域名更具獨特性。
如果這仍然不可行,你可以選擇一個與你的業(yè)務(wù)有關(guān)的域名。只需確保它易于發(fā)音和拼寫。
選擇好名稱后,只需點擊“下一步”按鈕繼續(xù)。
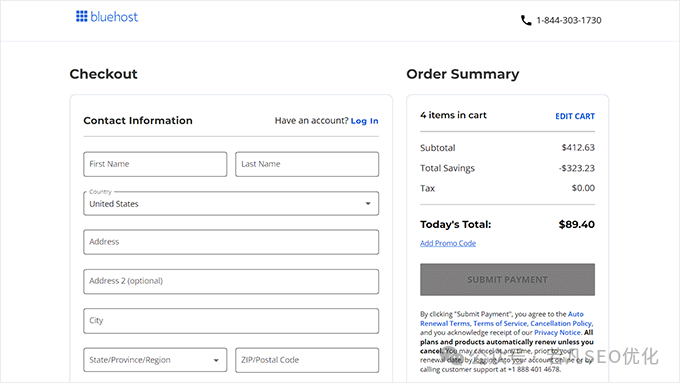
現(xiàn)在你將被要求提供你的帳戶信息,包括你的商業(yè)電子郵件地址、姓名、國家、電話號碼等。
之后,添加你的付款信息以完成購買。

然后,你將收到一封確認郵件,其中包含有關(guān)如何登錄Bluehost控制面板的信息。這將是你的帳戶儀表板,你將在此管理你的B2B WordPress電子商務(wù)商店。
第3步:創(chuàng)建一個WordPress網(wǎng)站
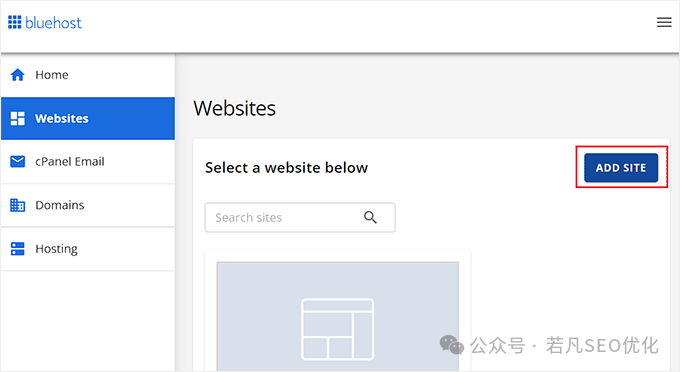
要創(chuàng)建WordPress網(wǎng)站,你需要點擊Bluehost儀表板中的“網(wǎng)站”選項卡。一旦到達那里,選擇“添加網(wǎng)站”按鈕。

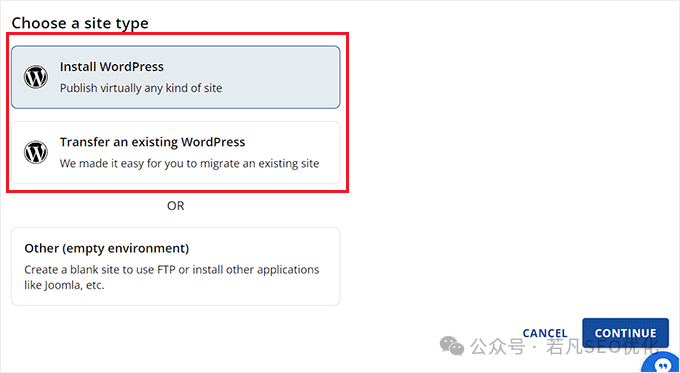
這將帶你到一個新頁面,你需要選擇網(wǎng)站類型。
要創(chuàng)建全新的網(wǎng)站,你需要選擇“安裝WordPress”選項。而要將現(xiàn)有網(wǎng)站遷移到不同的域名,你可以選擇“轉(zhuǎn)移現(xiàn)有WordPress”選項。
之后,點擊“繼續(xù)”按鈕進行下一步。

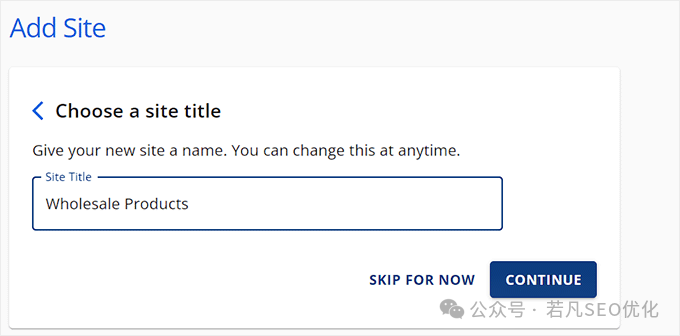
然后,添加一個與您的B2B電子商務(wù)商店相匹配的網(wǎng)站名稱。
之后,點擊“繼續(xù)”按鈕。

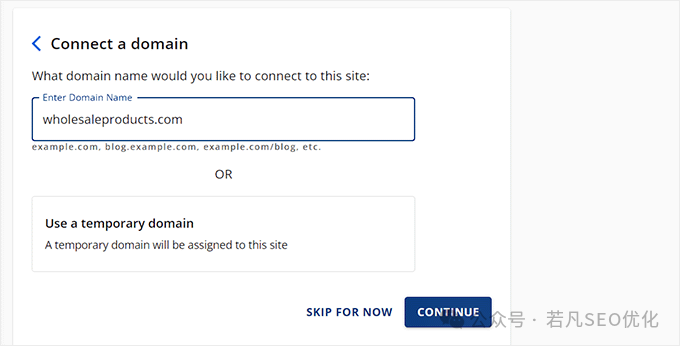
Bluehost現(xiàn)在會要求你連接一個域名到你的網(wǎng)頁。
但是,如果你還沒有購買域名,則只需選擇“使用臨時域名”選項,然后點擊“繼續(xù)”。

Bluehost現(xiàn)在將開始設(shè)置你的WordPress網(wǎng)站,這可能需要幾分鐘。
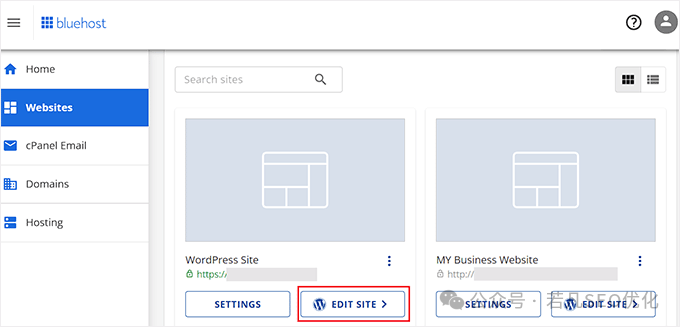
完成后,你將被重定向到“網(wǎng)站”選項卡,在那里你可以找到你的新網(wǎng)站。在這里,點擊“編輯網(wǎng)站”按鈕以登錄到你的WordPress管理區(qū)域。

你也可以通過瀏覽器訪問 xx.com/wp-admin/ 來登錄儀表板。
第4步:選擇和自定義WordPress主題
WordPress主題是一個專業(yè)設(shè)計的模板,決定了你網(wǎng)站的前端外觀。
WordPress主題的優(yōu)點在于它們?yōu)槟憔W(wǎng)站的設(shè)計提供了一個堅實的基礎(chǔ)。這樣,你就不必從零開始。此外,你可以自定義任何主題。
一旦你安裝了WordPress并訪問你的網(wǎng)頁,你會注意到它已經(jīng)安裝了一個默認主題:

這只是一個通用的選項,WordPress每年都會更改它。
你可以用一個符合你行業(yè)和品牌的主題來替換它,以創(chuàng)造更好的用戶體驗,支持強大的在線存在感。
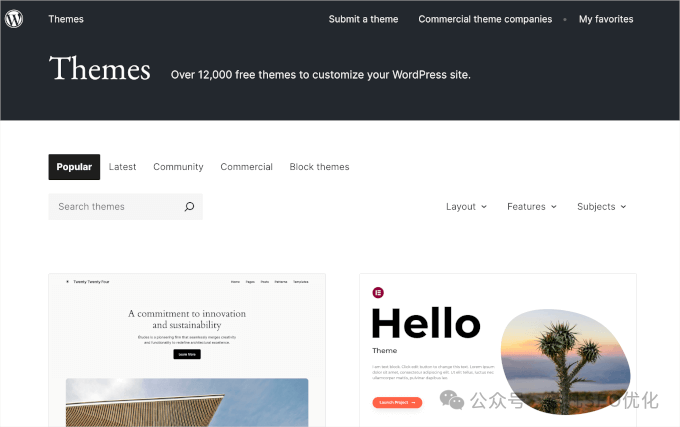
接著,你可以在WordPress主題目錄中搜索商業(yè)主題。

我們可以嘗試與你的行業(yè)相關(guān)的關(guān)鍵詞。為精煉你的搜索,你可以使用“布局”、“功能”和“主題”過濾器。
你可能還想查看我們的最佳WooCommerce主題的列表,其中包括大量優(yōu)秀的電子商務(wù)網(wǎng)站選項。
話雖如此,如果你希望為B2B商店創(chuàng)建一個完全可定制的主題,我們建議使用SeedProd。

這是市場上最好的WordPress主題構(gòu)建器,讓你無需使用任何代碼便能創(chuàng)建主題。它甚至附帶多個WooCommerce商店模板和額外的塊,方便你在幾分鐘內(nèi)建立業(yè)務(wù)。
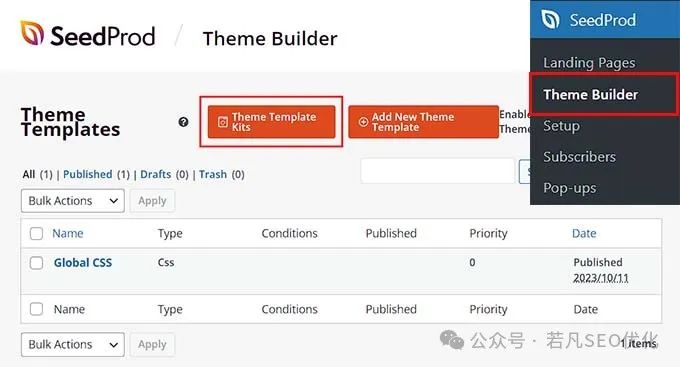
插件激活后,只需訪問WordPress儀表板中的 SeedProd ? 主題構(gòu)建器 頁面,然后點擊“主題模板套件”按鈕。

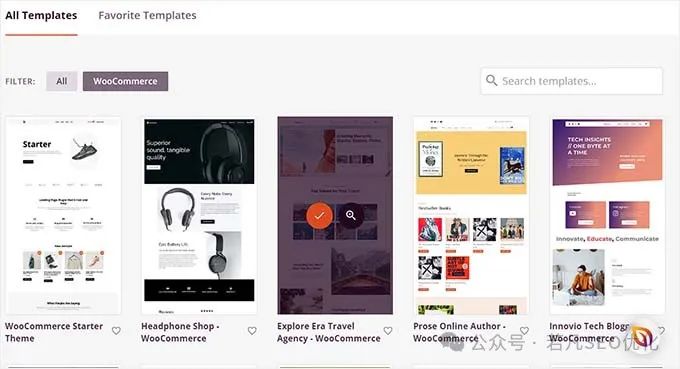
這將帶你到一個新屏幕,在這里你可以瀏覽各種預(yù)制的主題模板。你甚至可以使用WooCommerce過濾器查找專為在線商店設(shè)計的主題。
無論你是在為陶器、花卉或電子產(chǎn)品創(chuàng)建商店,你都將找到適合你B2B需求的模板。這將使你更有效地啟動你的電子商務(wù)網(wǎng)站。

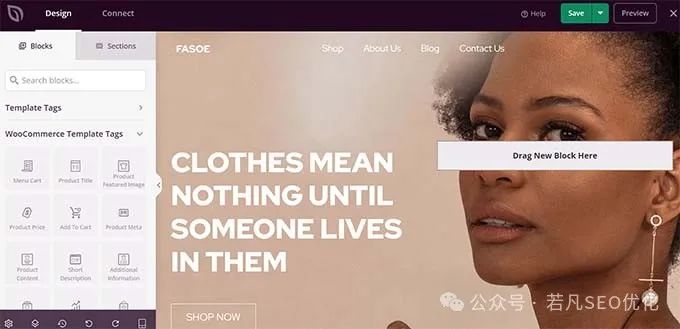
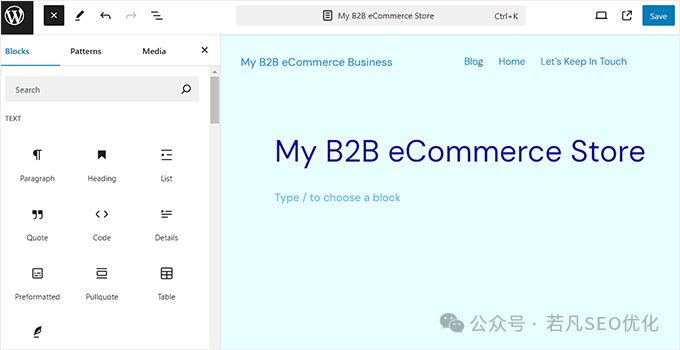
找到主題后,只需點擊它以啟動。SeedProd會創(chuàng)建你商店所需的所有頁面模板,并在拖放構(gòu)建器中打開主頁。
然后,你可以將左側(cè)欄中的任何塊拖放到頁面預(yù)覽中。如需了解更多,請查看我們關(guān)于如何在WordPress中創(chuàng)建自定義主題的教程。
完成后,只需點擊頂部的“保存”按鈕。

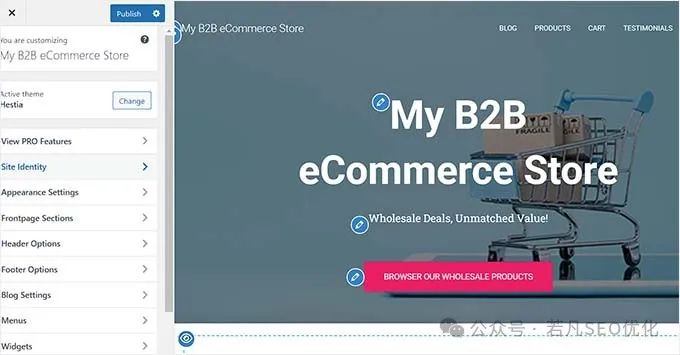
安裝后,在激活后,你可以通過WordPress儀表板訪問 外觀 ? 自定義 頁面。這將打開主題自定義器。
在這里,你可以根據(jù)自己的喜好更改主題設(shè)置。

請記住,這僅適用于經(jīng)典主題。
另一方面,如果你使用的是塊主題,則需要在WordPress儀表板左側(cè)菜單中轉(zhuǎn)到 外觀 ? 編輯器。
這將打開完整的站點編輯器,你可以使用塊來自定義整個主題。
完成后,只需點擊“保存”按鈕以保存設(shè)置。

第5步:創(chuàng)建主頁和導(dǎo)航菜單
一旦你定制好主題,就該為你的B2B商店設(shè)置主頁了。
這個頁面將是訪問者對你網(wǎng)站的介紹,因此你要確保它給人留下深刻印象。如需詳細說明,請查看我們的教程,了解如何在WordPress中創(chuàng)建自定義主頁。

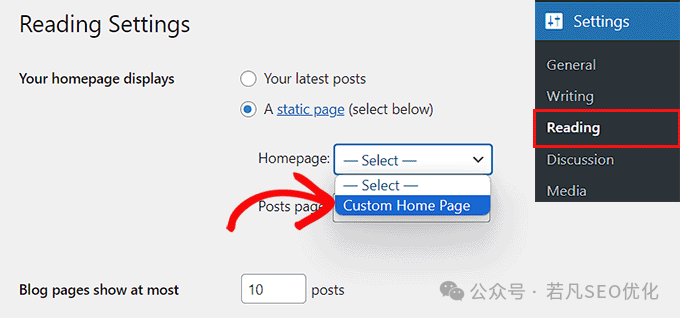
設(shè)計完成后,你需要將該頁面設(shè)置為你的主頁。為此,請訪問你WordPress儀表板中的 設(shè)置 ? 閱讀 頁面。
在“你的首頁顯示”部分,選擇“一個靜態(tài)頁面”。然后,打開“首頁”下拉列表,選擇你想要使用的頁面。
最后,別忘了點擊底部的“保存更改”按鈕以保存設(shè)置。

現(xiàn)在,你需要在網(wǎng)站上創(chuàng)建頁面,展示你的產(chǎn)品、客戶評論、收款信息等。有關(guān)詳細信息,請查看我們的教程,了解如何在WordPress中創(chuàng)建頁面。
完成后,你還需要添加一個導(dǎo)航菜單,鏈接到這些頁面。這將使訪問者更容易瀏覽你的網(wǎng)頁。
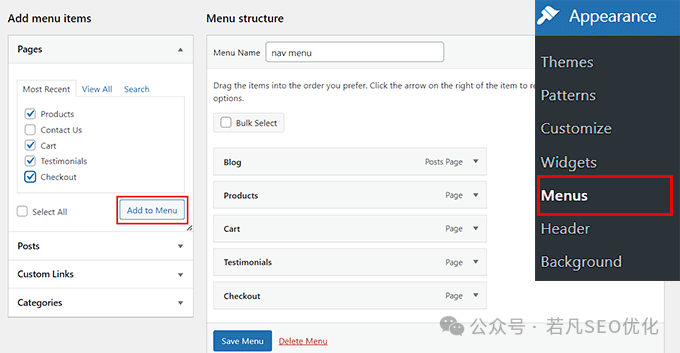
要開始構(gòu)建你的導(dǎo)航菜單,請在WordPress儀表板中轉(zhuǎn)到 外觀 ? 菜單,并展開左側(cè)的“頁面”選項卡。
現(xiàn)在,勾選所有你想要添加到導(dǎo)航菜單的頁面,然后點擊“添加到菜單”按鈕。

之后,點擊“保存菜單”按鈕以保存設(shè)置。
請注意,只有在使用經(jīng)典主題時,此步驟才適用。
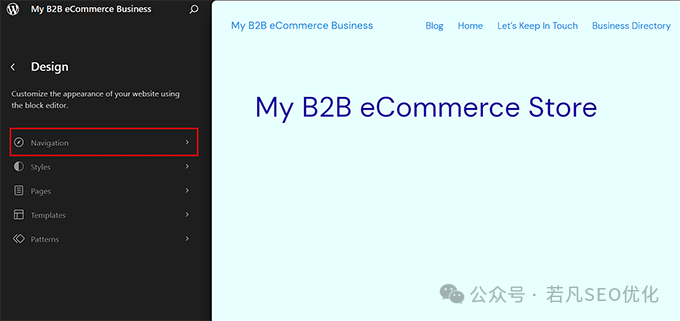
如果你使用的是塊主題,則需要轉(zhuǎn)到WordPress儀表板中的 外觀 ? 編輯器 頁面。
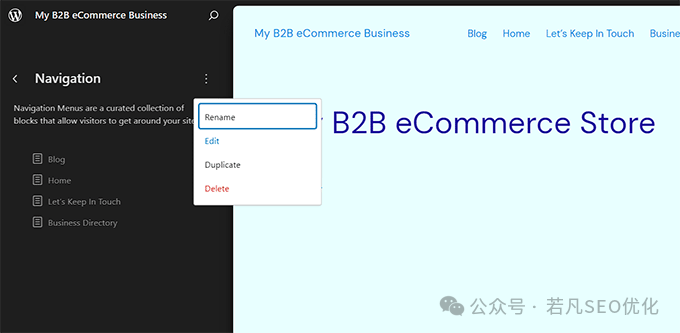
這將打開完整站點編輯器,在這里你需要選擇“導(dǎo)航”選項卡。

這將打開你左側(cè)菜單中所有導(dǎo)航菜單項的列表。
在這里,你可以單擊三點圖標(biāo)。這將打開一個下拉菜單,你可以單擊“編輯”選項。

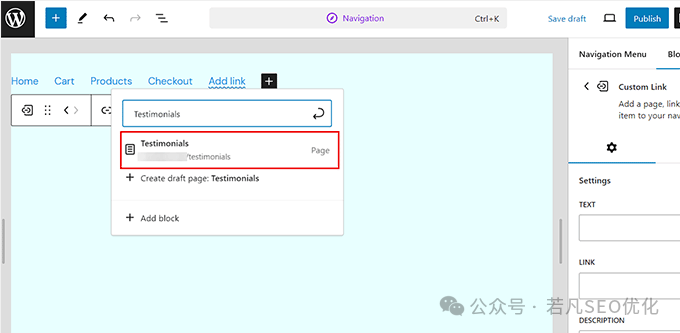
全站編輯器現(xiàn)在將打開,選中你的導(dǎo)航菜單。你應(yīng)該看到導(dǎo)航菜單設(shè)置在右側(cè)的塊面板中展開。
在導(dǎo)航塊選中時,點擊“+”按鈕,輸入你想添加的頁面名稱。結(jié)果出現(xiàn)在下拉菜單中時,簡單地從列表中選擇正確的頁面。

最后,點擊頂部的“發(fā)布”按鈕以保存設(shè)置。
第6步:設(shè)置你的電子商務(wù)插件
要在你的WordPress網(wǎng)站上開始銷售批發(fā)產(chǎn)品,你需要WooCommerce。這個流行的電子商務(wù)插件可以輕松與Wholesale Suite集成,以創(chuàng)建B2B商店。
首先,你需要安裝并激活免費的WooCommerce插件。有關(guān)詳細信息,請查看我們的教程,了解如何安裝WordPress插件。
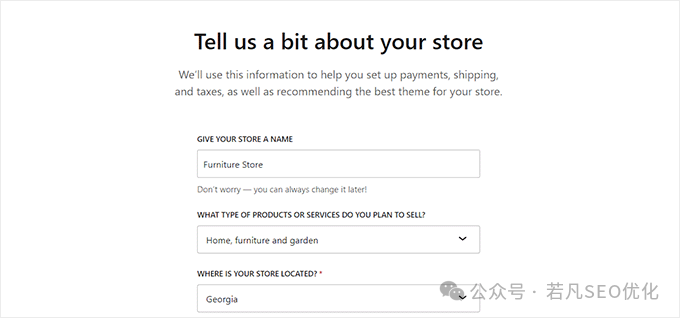
激活后,WooCommerce設(shè)置向?qū)⒃谀愕钠聊簧祥_啟。你可以先輸入你的商店名稱。
接下來,你需要選擇一個行業(yè)。例如,如果你打算批發(fā)出售家具,你可以從下拉菜單中選擇“家居、家具和園藝”選項。
之后,選擇你商店的位置,然后點擊下面的“繼續(xù)”按鈕。

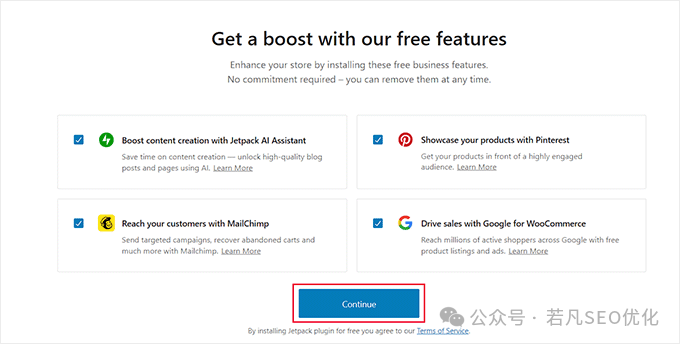
接下來,你將看到一份免費的插件列表,這些插件將為你的網(wǎng)頁提供額外的功能。
繼續(xù)選擇你想添加的選項,然后點擊“繼續(xù)”按鈕。

WooCommerce現(xiàn)在將為你設(shè)置商店。完成后,你可以為批發(fā)產(chǎn)品添加運輸方式。
這是B2B商店的重要步驟,因為你不想在運輸大宗產(chǎn)品的情況下,收到來自運輸成本過高地區(qū)的訂單。
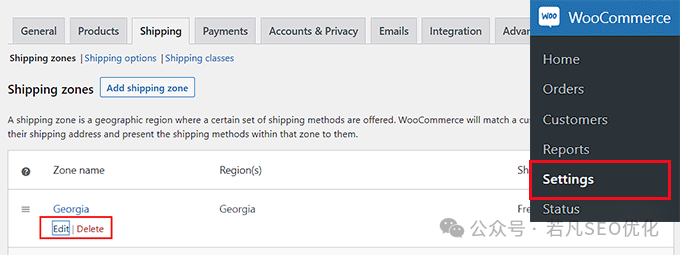
要設(shè)置B2B運輸,請從WordPress儀表板轉(zhuǎn)到 WooCommerce ? 設(shè)置 頁面并切換到“運輸”選項卡。你會注意到已有一個運輸區(qū)域添加到列表中。
只需在“區(qū)域名稱”下點擊“編輯”鏈接以開始配置設(shè)置。

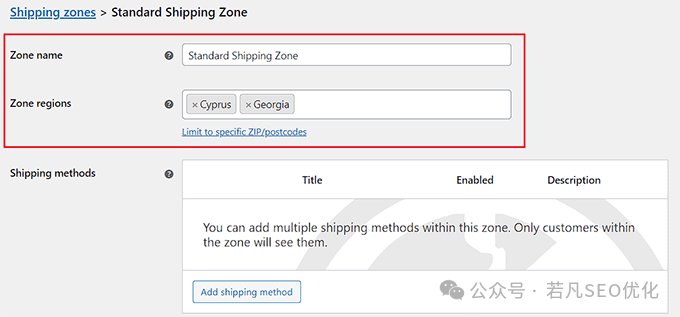
這將打開一個新頁面,在這里你可以將“區(qū)域名稱”更改為你喜歡的任何東西。
你可以從下拉菜單添加任意數(shù)量的“區(qū)域”選擇要交付產(chǎn)品的地區(qū)、城市或國家。
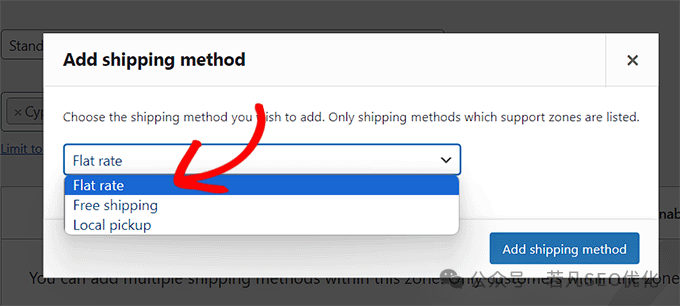
接下來,點擊“添加運輸方式”按鈕以添加運輸方法。

現(xiàn)在,你屏幕上將彈出提示。從這里,你可以選擇固定費用、免費運輸或當(dāng)?shù)靥嶝涀鳛槟愕倪\輸方式。你也可以根據(jù)需要添加所有選項。
完成后,點擊“添加運輸方法”按鈕。

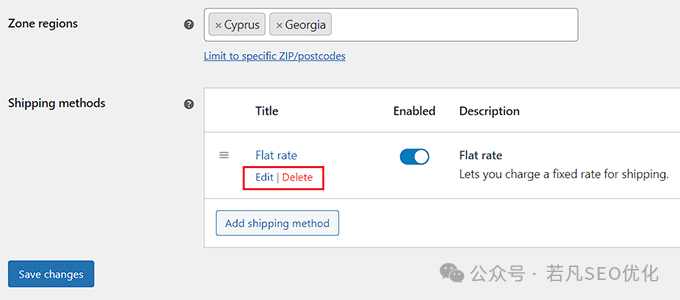
插件現(xiàn)在會將你選擇的運輸方式添加到運輸區(qū)域。
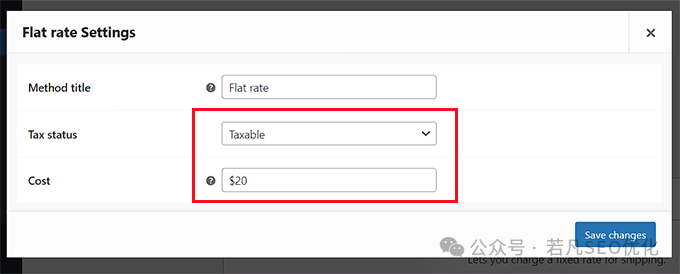
但是,要進一步配置其設(shè)置,你可以在該方法下單擊“編輯”鏈接。

這將彈出另一個提示,你必須選擇稅收狀態(tài)和運輸成本。
最后,點擊“保存更改”按鈕以存儲你的設(shè)置。然后你將被帶回“運輸區(qū)域”頁面,在這里你需要再次點擊“保存更改”按鈕。

接下來,你需要設(shè)置一個支付方式,以接受你電子商務(wù)商店中的在線支付。
首先,前往 WooCommerce ? 設(shè)置 頁面并切換到“支付”選項卡。
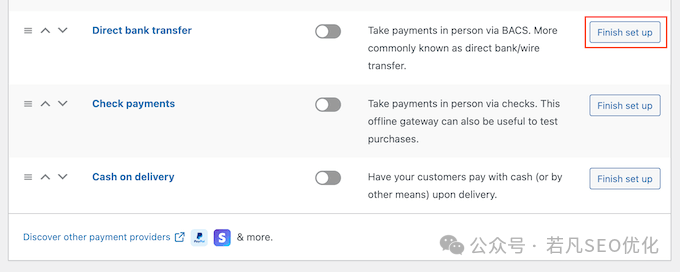
這將打開一份不同支付方式和支付網(wǎng)關(guān)的列表,你可以與WooCommerce一起使用。
只需點擊你想啟用的支付方式的“完成設(shè)置”按鈕。

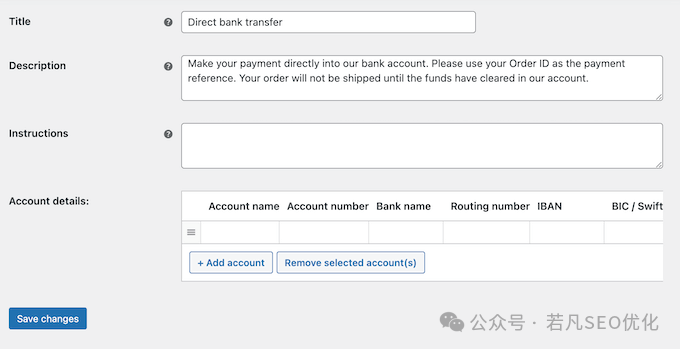
現(xiàn)在,只需按照屏幕上的說明設(shè)置你選擇的支付方式。
完成后,點擊“保存更改”按鈕以保存設(shè)置。

第7步:設(shè)置Wholesale Suite插件
現(xiàn)在你已經(jīng)設(shè)置好電子商務(wù)插件,是時候?qū)⒛愕木W(wǎng)頁轉(zhuǎn)變?yōu)锽2B業(yè)務(wù)。
我們推薦使用Wholesale Suite插件,因為它提供了管理批發(fā)產(chǎn)品和客戶所需的一切。此外,它也非常用戶友好。
我們自己也嘗試過并喜歡這個工具。
首先,你需要安裝并激活Wholesale Suite插件。
注意:?Wholesale Suite也有一個免費計劃可供你設(shè)置商店,但如果你想要高級功能,你需要升級至Wholesale Suite的付費版本。
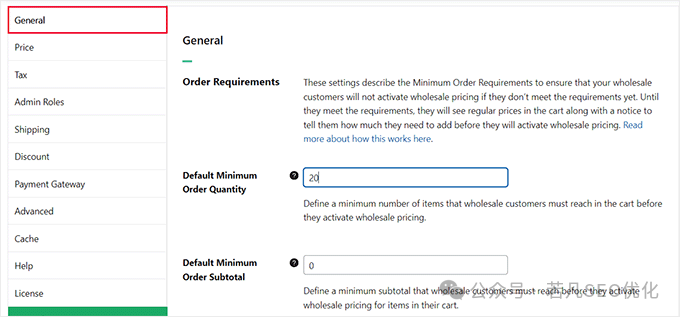
激活后,從WordPress儀表板菜單訪問 Wholesale ? 設(shè)置 頁面并切換到“常規(guī)”選項卡。
在這里,你可以設(shè)置用戶必須滿足的默認最低訂單數(shù)量和訂單小計,以便下大宗訂單。
你還可以選擇僅向批發(fā)客戶顯示批發(fā)產(chǎn)品,隱藏數(shù)量折扣表,顯示優(yōu)惠券,允許退貨等。完成后,點擊“保存更改”按鈕。

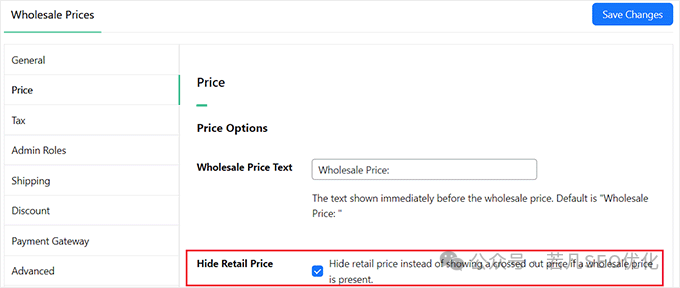
接下來,切換到“價格”選項卡。如果你只想服務(wù)批發(fā)客戶,你可以勾選“隱藏零售價格”選項。
然后,你可以為購物車和價格按鈕添加描述文本,并點擊“保存更改”。

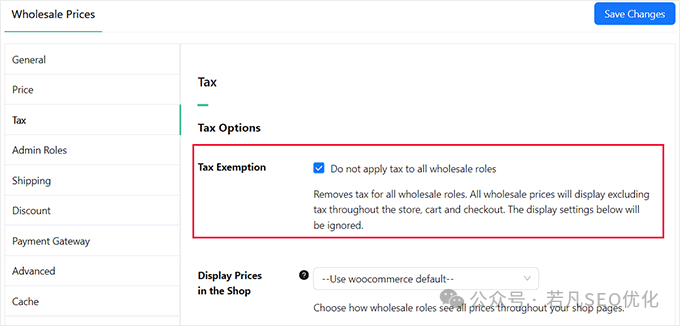
之后,切換到“稅務(wù)”選項卡,如果你不想對批發(fā)產(chǎn)品收取稅費,請勾選“免稅”框。請記住,該功能僅在高級版中可用。
你還可以根據(jù)自己的喜好設(shè)置前臺的價格顯示方式,選擇顯示默認的WooCommerce價格、在顯示價格中包含稅,或根據(jù)你的需求排除稅。
現(xiàn)在,你可以根據(jù)自己的喜好配置其他設(shè)置,或者保持默認設(shè)置。最后,點擊“保存更改”按鈕以存儲你的設(shè)置。

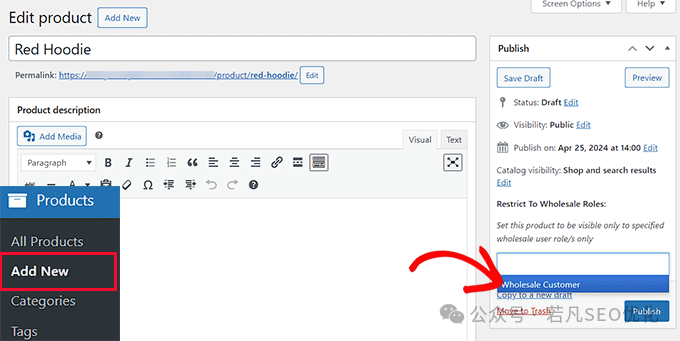
現(xiàn)在,從WordPress儀表板轉(zhuǎn)到 WooCommerce ? 添加新 頁面添加你的第一個B2B產(chǎn)品。首先,你需要為產(chǎn)品添加名稱、描述和圖像。
如果你只希望批發(fā)客戶查看此商品,則可以從右側(cè)的“限制批發(fā)客戶角色”下拉菜單中選擇“批發(fā)客戶”用戶角色。

此用戶角色是在激活Wholesale Suite插件后自動創(chuàng)建的。
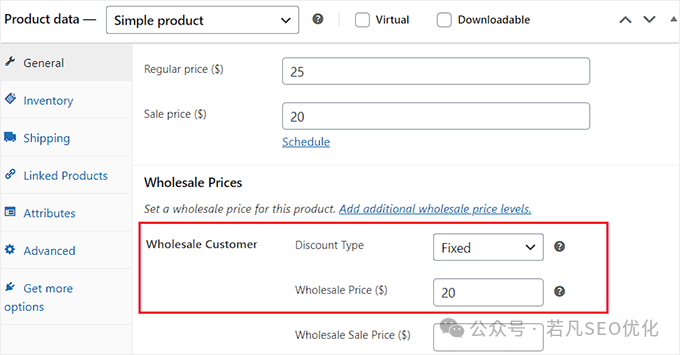
然后,向下滾動到“產(chǎn)品數(shù)據(jù)”部分。
在“批發(fā)價格”部分,打開“折扣類型”下拉菜單。在這里,你可以選擇是否向批發(fā)客戶提供固定折扣或百分比折扣。

請注意,如果你選擇“百分比”,則需要在“折扣(%)”字段中輸入一個金額。Wholesale Suite將計算出價格并以美元顯示。
否則,如果你選擇“固定”,請?zhí)顚憽芭l(fā)價格($)”和“批發(fā)促銷價格($)”字段。如果你還想進行零售銷售,可以在上方添加“常規(guī)價格”和“促銷價格”。
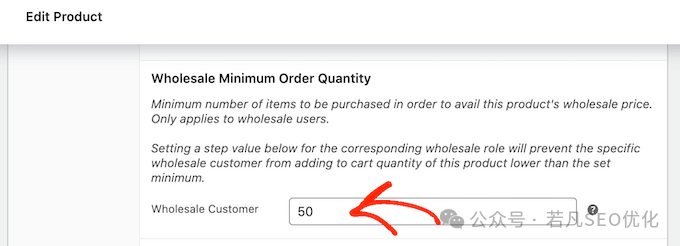
然后,向下滾動到“批發(fā)最低訂單數(shù)量”部分。

你可以現(xiàn)在添加客戶必須購買的最少商品數(shù)量以解鎖批發(fā)價格。
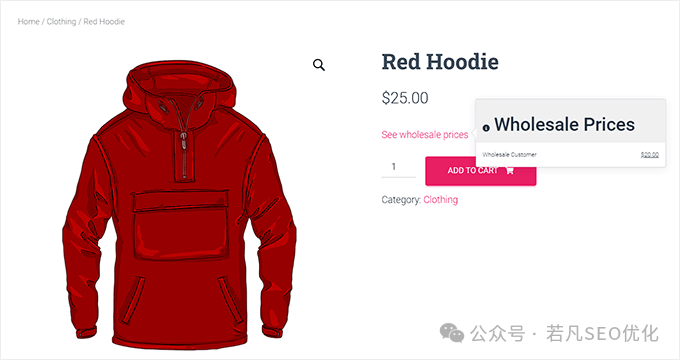
最后,點擊頂部的“發(fā)布”按鈕以存儲你的設(shè)置。你現(xiàn)在可以訪問你的WordPress網(wǎng)站,查看你的第一個批發(fā)產(chǎn)品的效果。

第8步:在WordPress中添加批發(fā)訂單表單
一旦你添加了所有批發(fā)產(chǎn)品,添加一個批發(fā)訂單表單將是個不錯的主意。這將允許用戶通過一個表單批量訂購多個產(chǎn)品。
為此,你需要使用Wholesale Order Form插件,它是Wholesale Suite的一部分。
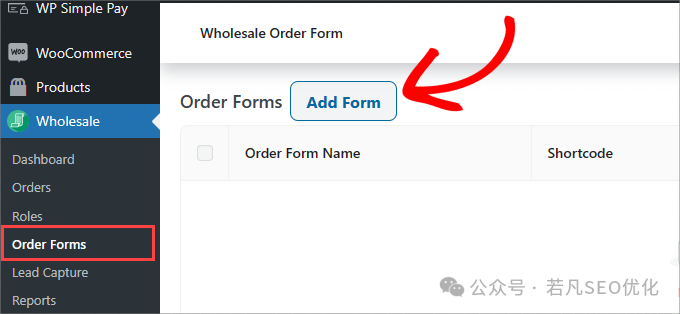
要開始,請進入WordPress管理儀表板中的 Wholesale ? 訂單表單 頁面,然后點擊“添加表單”按鈕。

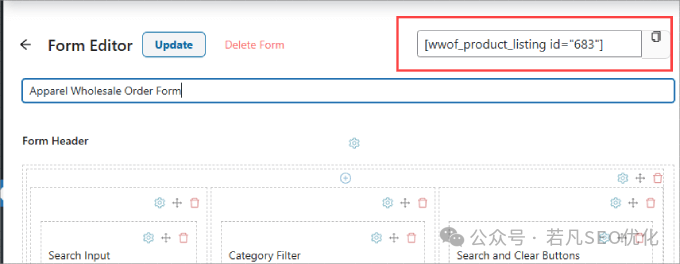
這將帶你到表單編輯器,你需要為表單添加名稱。
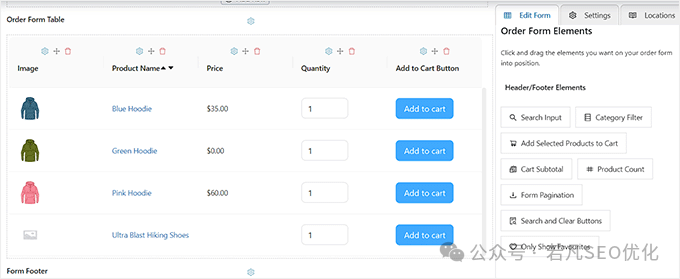
然后,向下滾動到“訂單表單表”部分,在這里你將看到商店中最受歡迎的產(chǎn)品和價格列表。
你還可以從右側(cè)面板的“編輯表單”選項卡拖放模塊到表單的底部。這包括搜索輸入框、分類過濾器、將所選產(chǎn)品添加到購物車、購物車小計等。
這些元素在你擁有長產(chǎn)品列表時非常有用,可以幫助用戶找到他們尋找的產(chǎn)品或查看訂單表單頂部或底部的總費用。

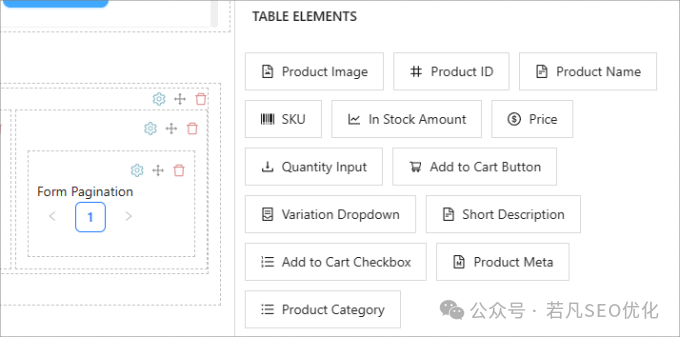
之后,你可以向訂單表單添加如庫存數(shù)量、SKU、描述和產(chǎn)品類別等表格元素。
這些元素可以為用戶在決定將某項產(chǎn)品添加到在線購物車之前提供額外的信息。

接下來,切換到右側(cè)欄中的“設(shè)置”選項卡。在這里,你可以選擇隱藏表單標(biāo)題,選擇產(chǎn)品排序順序,允許表單產(chǎn)品的延遲加載,排除或包含特定類別等。
準(zhǔn)備好后,滾回頂部,點擊“發(fā)布”按鈕以保存你的設(shè)置。
完成后,訂單表單名稱旁邊將出現(xiàn)一個新的短代碼字段。請復(fù)制此短代碼。

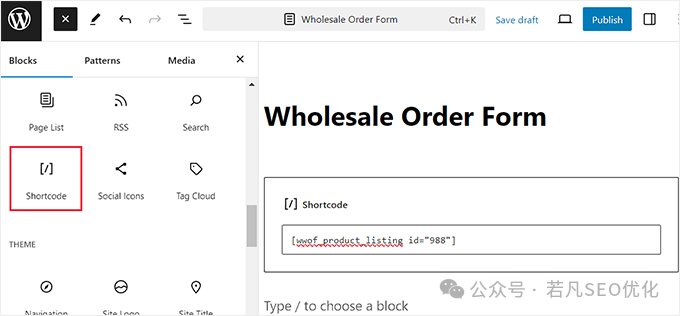
然后,打開你想添加批發(fā)訂單表單的頁面或帖子,在頂部點擊“+”按鈕。
接下來,查找并將短代碼塊添加到你的頁面,并將復(fù)制的短代碼粘貼到其中。

之后,點擊“發(fā)布”或“更新”按鈕以保存你的更改。
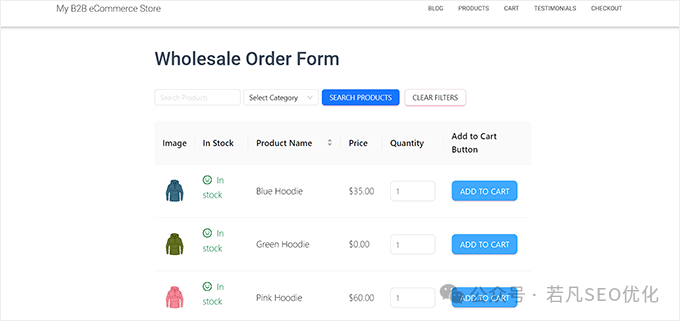
現(xiàn)在,你可以訪問你的WordPress網(wǎng)站查看批發(fā)訂單表單的效果。

就這樣!你的WordPress B2B商店現(xiàn)在應(yīng)該運行良好,并具備了所有基本元素。
改進你的B2B WordPress電子商務(wù)商店的附加工具
現(xiàn)在,你的B2B電子商務(wù)商店已經(jīng)設(shè)置完成,這里有一些驚人的插件,可以改善你網(wǎng)站的功能。
??WPForms:一個用戶友好的表單生成器,允許你創(chuàng)建各種表單,如聯(lián)系表單和注冊表單,以有效地與客戶互動。 ??Wholesale Payments:Wholesale Suite的一部分,這個高級插件讓你能夠創(chuàng)建自定義支付計劃,自動化發(fā)票管理,并添加安全的支付方式。 ??RafflePress:一個優(yōu)秀的抽獎插件,讓你舉辦比賽,幫助你擴大受眾和推廣產(chǎn)品。 ??Duplicator:一個可靠的插件,用于創(chuàng)建完整的網(wǎng)站備份,確保你的數(shù)據(jù)安全并在網(wǎng)絡(luò)安全事件發(fā)生時可以輕松恢復(fù)。 ??OptinMonster:一個強大的線索生成工具,幫助你創(chuàng)建彈出窗口、滑塊和橫幅,以增加注冊和轉(zhuǎn)化率。 ??LiveChat:這個客戶服務(wù)工具允許你創(chuàng)建聊天機器人,構(gòu)建知識庫,并簡化支持流程,以改善客戶互動。 ??AffiliateWP:針對管理聯(lián)盟計劃而設(shè)計的這個工具,幫助你跟蹤推薦,管理支付,并通過合作伙伴關(guān)系增加銷售。 ??TrustPulse:這個插件通過實時通知展示客戶在你網(wǎng)站上的行為,利用社會證明來提升轉(zhuǎn)化率。
好了,今天的內(nèi)容就到這里,如果有任何SEO問題需要咨詢,歡迎添加下方微信

文章為作者獨立觀點,不代表DLZ123立場。如有侵權(quán),請聯(lián)系我們。( 版權(quán)為作者所有,如需轉(zhuǎn)載,請聯(lián)系作者 )

網(wǎng)站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優(yōu)質(zhì)的學(xué)習(xí)資料。
現(xiàn)在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)






