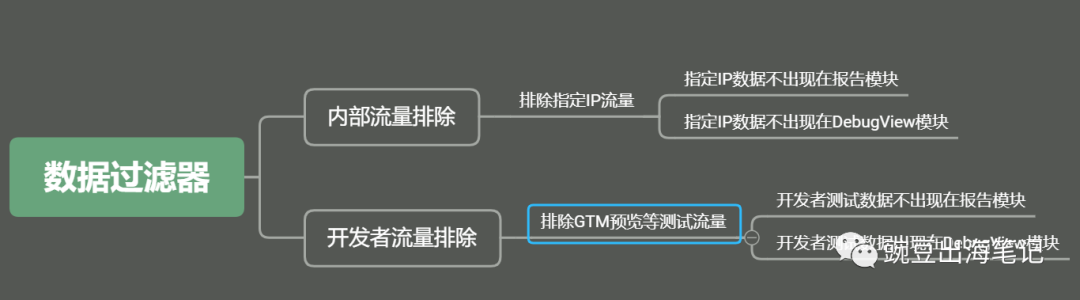
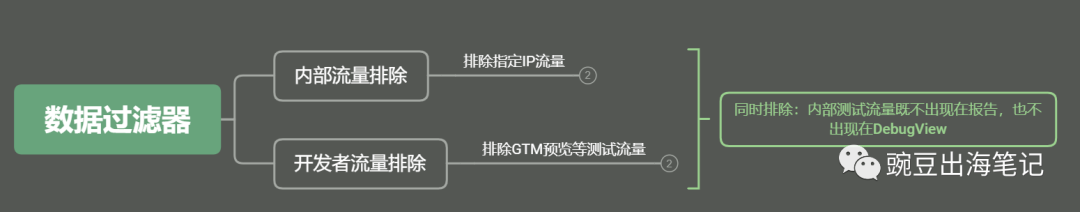
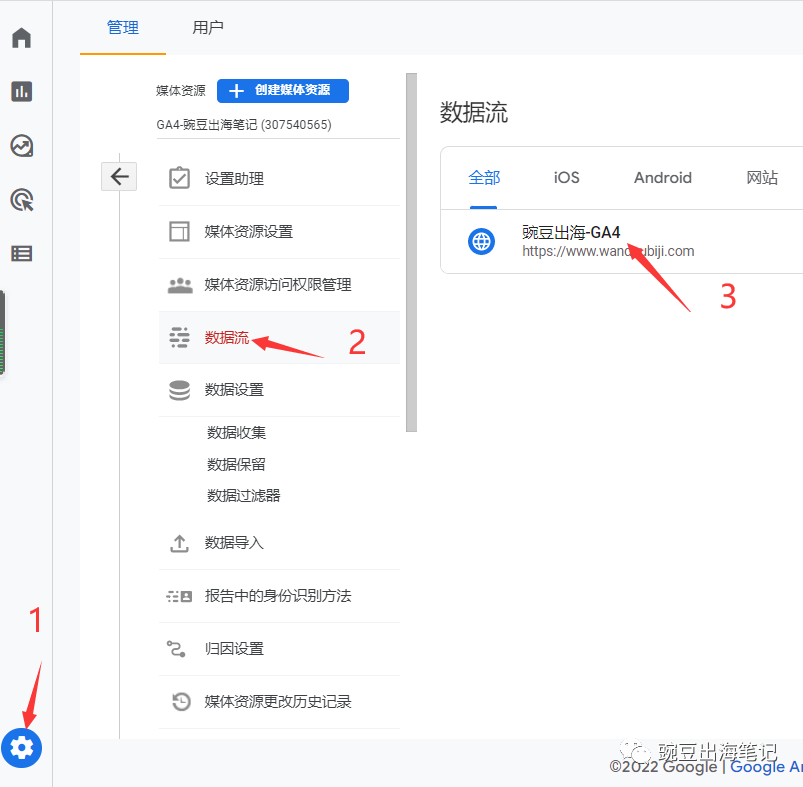
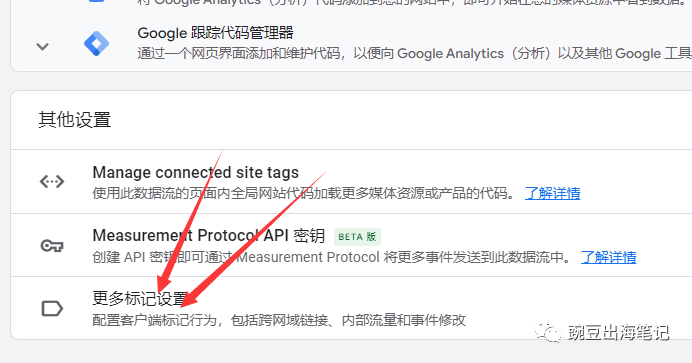
在我們的GA4系列視頻中,演示了GA4中排除內部流量的方法: 1. GA4管理—數據流-更多標記設置-指定內部流量-創建-輸入要指定為內部流量的IP地址 2. GA4管理-數據設置-數據過濾器-內部流量-啟用過濾器 GA4中排除開發者流量的方法: GA4管理-數據設置-數據過濾器-創建過濾器-開發者流量-啟用 這兩個數據過濾器的作用如下: 內部流量排除:排除我們指定IP地址的流量,通常為公司IP地址、員工個人IP地址。排除后,該IP的流量不會出現在報告和DebugView模塊,保證數據報告不會被內部流量污染。 開發者流量:排除使用GTM預覽模式、開啟GA Debugger插件等帶有debug_mode?或?debug_event?參數流量的數據,保證數據報告不會被測試流量污染。 但是如果同時做了內部流量排除和開發者流量排除,則我們在使用內部流量做測試時,DebugView中也無法看到測試流量了,我們就無法實時測試代碼是否安裝成功。 為了讓我們內部流量不出現在報告中,污染數據,同時在我們使用GTM做測試時,又能出現在DebugView中,我們采用以下方法來設置: 視頻版: 一 GA4中定義內部流量 ?點擊管理-數據流-打開數據流 2. 點擊“更多標記設置“
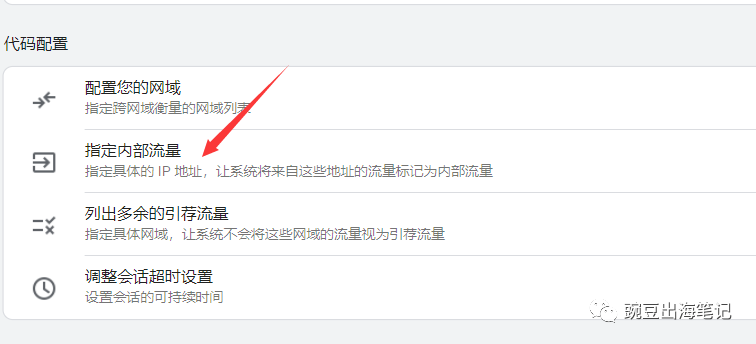
3. 點擊“指定內部流量”
4. 點擊創建
5. 指定內部流量IP
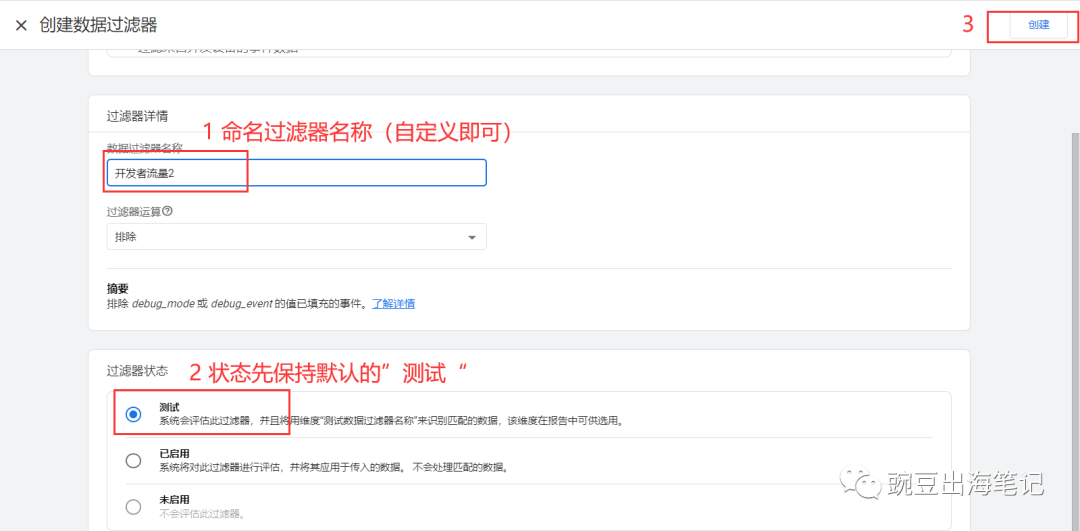
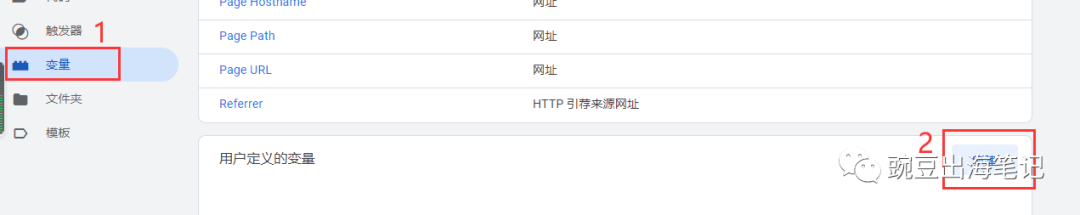
二 設置開發者流量過濾器 1.??點擊管理-數據設置-數據過濾器 2. 點擊“創建過濾器” 3. 選擇“開發者流量” 4. 創建開發者過濾器(注意:這里把過濾器狀態設置為“測試“) 三 GTM中創建Debug Mode對照表 啟用Debug Mode內置變量 1.1 點擊 變量— 內置變量配置 1.2 配置內置變量 - Debug Mode 2. 新建“未定義的值”變量 2.1 點擊變量 - 新建用戶定義的變量 2.2 選擇“未定義的值“ 3. 新建Debug Mode的對照表,給測試流量和非測試流量創建不同的輸出值
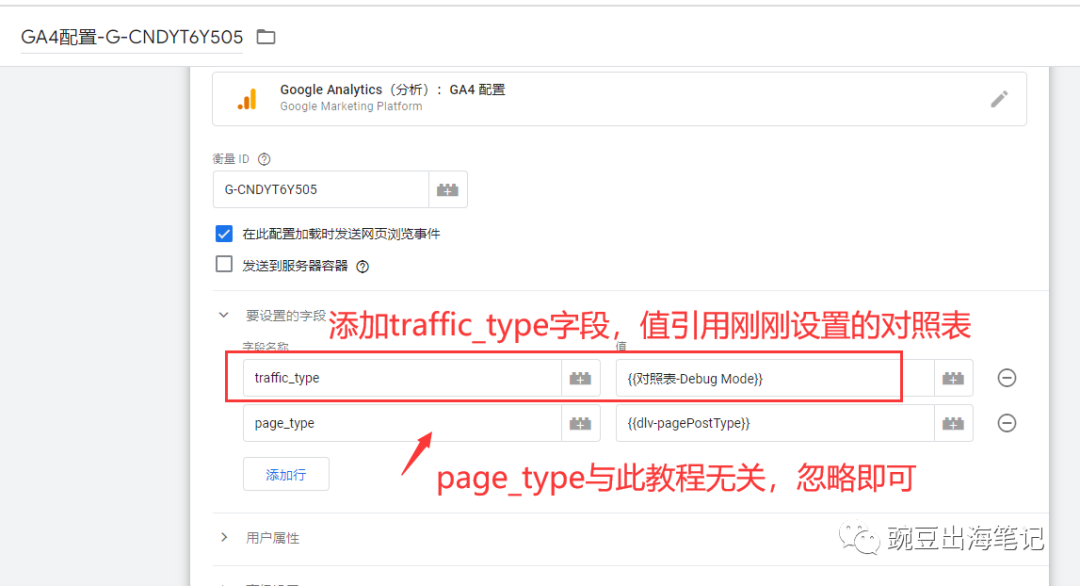
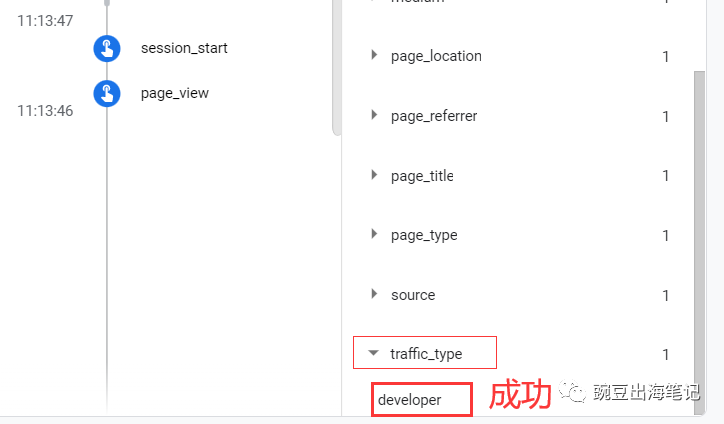
四 GA4代碼中添加traffic_type參數 ?GTM中GA4代碼,使用剛剛創建的對照表,覆蓋traffic_type參數 五 測試是否成功 使用內部IP,打開GTM預覽,測試DebugView中的traffic_type是否被覆蓋為developer 六 啟用內部流量和開發者流量過濾器 測試成功后,啟用內部流量和開發者流量過濾器 原理解釋 當我們在GA4中定義了內部流量并設置了內部流量過濾器,我們內部流量的traffic_type?參數會被標記為“internal”,內部流量過濾器啟用后,則會檢測排除參數?traffic_type?的值為?internal?的流量。 開發者流量過濾器啟用后,則會檢測排除?debug_mode?或?debug_event?的值填充的事件。 這樣當我們使用內部流量測試,我們也無法使用DebugView查看實時測試效果了。 我們想要達到即使使用內部IP進行測試,流量也能出現在DebugView中,而不會出現在報告中的效果,只需要將開發者模式下的traffic_type參數從internal修改為其他值(教程是用的developer,你也可以使用其他值,只要不是internal就可以)。 修改后,我們使用內部IP進行測試,系統檢測到是測試模式,則會將traffic_type參數覆蓋為developer(非internal),則內部流量過濾器不生效,只開發者流量過濾器生效,即數據不會出現在報告中,而只會出現在DebugView中




















文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)