如果想要統計網站上某個元素的曝光量,例如網站Banner一共展示了幾次,網站的Call To Action一共曝光了多少次等,Google Tag Manager中的元素可見性觸發器就是我們最好的幫手 1. 元素可見性觸發器作用 2.?怎么使用元素可見性觸發器
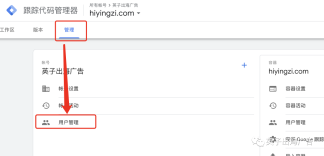
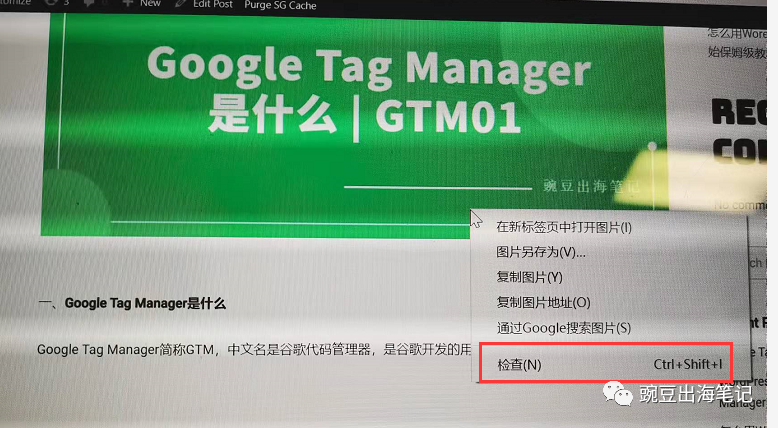
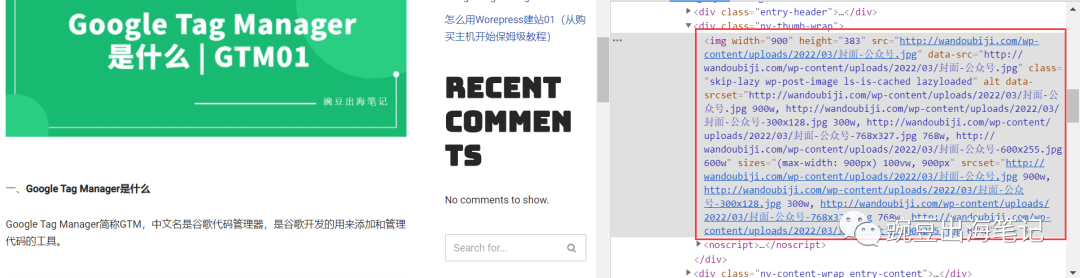
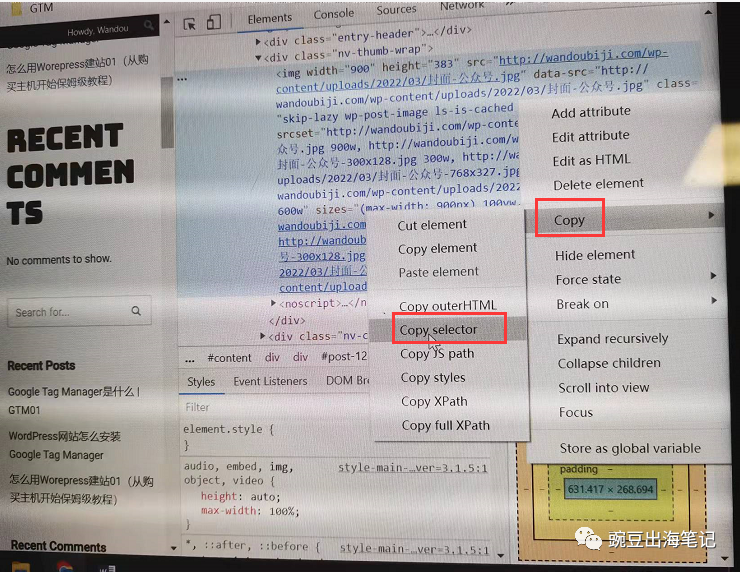
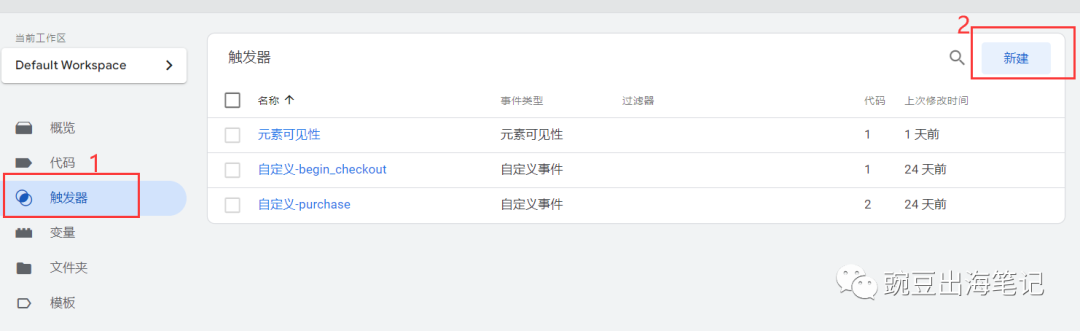
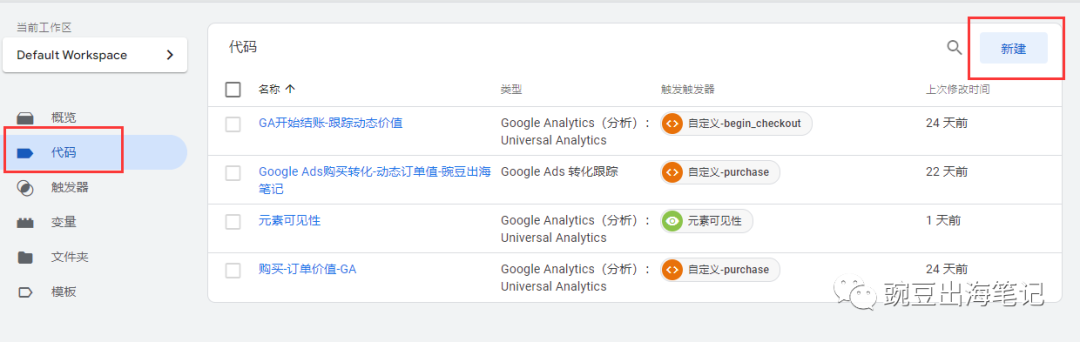
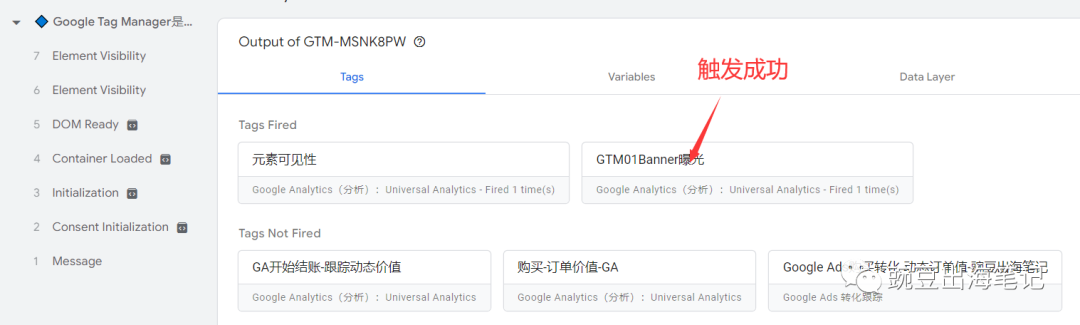
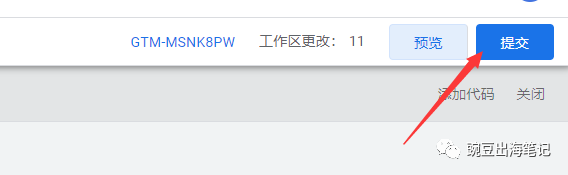
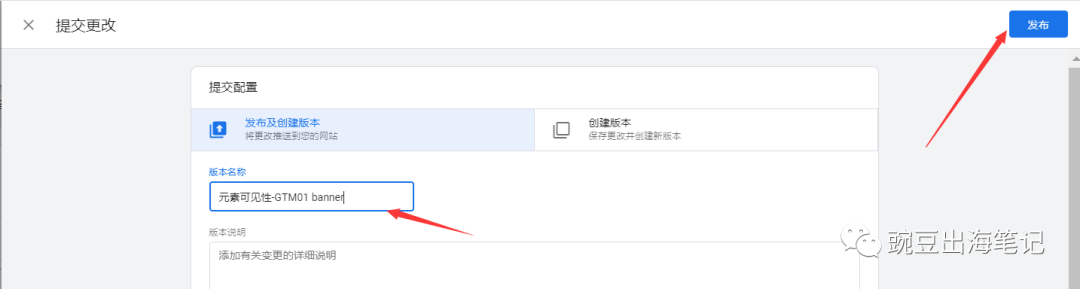
一、元素可見性觸發器是什么? 如上所述,元素可見性可以幫助我們統計網站上特性元素的展示次數。即這個元素被用戶看到一次,就觸發一次代碼,最終幫助我們獲得這個元素的總展示次數。常用于跟蹤網站Banner, Call to Action按鈕,以及沒有感謝頁面時表單提交成功的跟蹤。 二、元素可見性觸發器怎么用 1、 找到要跟蹤的元素,鼠標右鍵-檢查。本文演示跟蹤GTM01文章中小banner的曝光,所以找到這個要跟蹤的Banenr, 鼠標右鍵-檢查 2. 從高亮的代碼中找是否有ID,有ID則直接復制ID,跳到Step 4. 這個Banner沒有ID則復制全部高亮部分 3. 鼠標放在高亮部分,右鍵Copy – Copy Selector 4. 打開Google Tag Manager, 新建觸發器 5. 新建觸發器 觸發器類型選擇“元素可見性”。如果有ID,則選擇方法選擇ID,元素選擇器粘貼ID過去。如果沒有ID(如本文演示),則選擇方法選擇“CSS選擇器”,然后將Step 3復制的Selector粘貼到元素選擇器。 何時觸發此觸發器: 每次網頁加載觸發一次:即banner所在頁面打開一次就觸發一次,如果有用戶打開頁面,多次上下滾動,多次看到了此banner,也只統計一次 每次元素顯示觸發一次:不僅僅是我們選中的Banner,其他元素顯示也會觸發 每次元素在屏幕上顯示時:只要這個banner顯示,就計為一次曝光。如果有用戶多次上下滾動,多次看到了此Banner, 則會統計多次 最低可見百分比:Banner至少顯示了多少才會計為一次曝光。如果要設置全部顯示才計為一次曝光則設置100% 設置完成后點擊保存 6. 新建代碼 7. 設置代碼,觸發器選擇剛剛設置完的觸發器 8. 預覽測試 (預覽詳細操作方法:Google?Tag?Manager代碼怎么預覽測試|?GTM04) 9. 預覽模式查看選中的Banner, 回到GTM查看測試結果,顯示代碼觸發成功,即代碼添加成功。 10. 發布代碼 11. 發布成功,代碼正式生效 元素可見性還可用于跟蹤網頁瀏覽完成度,例如跟蹤網頁底部的特定元素,可以得到特定網頁被完整瀏覽的次數。 對于沒有成功頁面的詢盤表單,訂閱表單,也可以用戶跟蹤彈窗顯示次數,來跟蹤詢盤或訂閱成功次數。











文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)