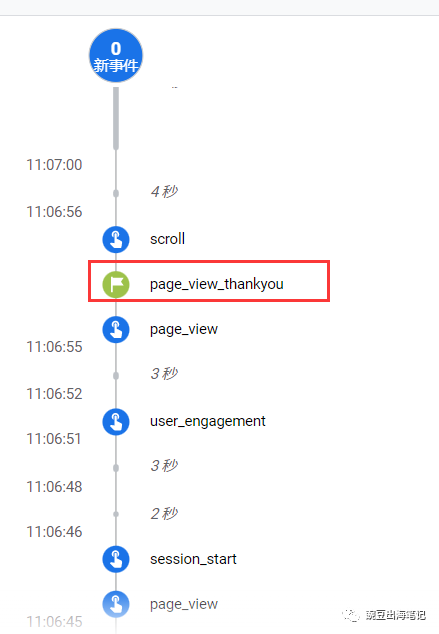
GA4 DebugView是一個令人驚喜的新功能,這篇文章我們來看一下DebugView是個什么工具,怎么用。 一、為什么要用GA4 DebugView 在GA3中,我們創建了新的轉化,沒辦法實時測試GA3是否能成功接收的這個轉化的數據,需要等這個事件實際發生,看是否真的觸發。在GA4中,我們終于可以實時測試,不用耽誤時間了。 當我們在GA4中創建了新的事件或轉化,只需要在開發者模式下在網站上操作這個事件,然后去DebugView中看是否能跟蹤到,能跟蹤到則說明設置成功,不能跟蹤則說明設置有問題,可以立刻去檢查修改,效率大大提高。 二、怎么使用GA4 DebugView 1. 進入開發者模式去操作要測試的事件或轉化 推薦使用以下兩個方法之一: 方法一:用GTM預覽模式打開網站,去做對應的操作 方法二:在Chrome瀏覽器安裝Google Analytics Debugger這個插件 插件安裝后,打開網站,然后點擊一下插件,即可打開開發者模式 2. 在DebugView中確認事件或轉化是否成功跟蹤到 如果成功觸發,我們可以在DebugView中看到該事件或轉化的名稱。觸發了事件,在DebugView面板中會顯示為藍色,觸發了轉化則會顯示為綠色。 我剛剛創建了成功頁瀏覽這個轉化,在開發者模式下我打開了成功頁,看到了綠色標記的成功頁瀏覽轉化,則可證明轉化設置成功無誤。 ?GA & GTM交流群群主? 掃碼備注”加群“進 免費GA>M交流群



文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)