你是不是現在從事的就是跨境電商行業?你是不是不想再給別人打工,想擁有自己的跨境電商店鋪,進而慢慢脫離公司的束縛自己做跨境電商的打算?
要想通過互聯網將產品出售到國外、境外的客戶,至少你應該擁有一個自己的跨境電商獨立站吧?
當然你可以選擇在一些跨境電商平臺上注冊,依靠平臺開啟自己的跨境電商外貿業務。不過這些平臺不僅有自己的規則也有對賣家的一些限制,弄不好你的店鋪就會被封。而且在這些平臺上出售產品,雖然說面對的潛在客戶也更多,但平臺上賣家之間的競爭也非常激烈。最明智的選擇,就是擁有自己的外貿網店,同時還可以背靠跨境電商平臺出售產品并做引流。
不過如果你沒有任何建站方面的技能和經驗也沒有關系,本篇文章可以引導你一步步完成跨境電商獨立站的制作。
任何電商類網站的制作離不開以下幾個必備條件:
本博主推出的跨境電商獨立站制作教程,不僅是一篇外貿自建站的教程,同時也是一篇Cloudways教程,只不過將本教程WooCommerce插件安裝之后的部分刪除掉,就是Cloudways博客的制作教程。
要使用WooCommerce插件,我們就必須首先制作一個WordPress網站。
選購Cloudways托管網站的益處
下面是使用Cloudways來托管網站的一些優勢:
按需付費。用戶可以按月付費,如果想要更換網站托管公司,也不需要像其他托管主機那樣一次性購買3年的托管服務。
性價比高。用戶每個月只需要花費10美元就能擁有一個云主機來托管自己的網站,而且Cloudways還實行實時計費,用戶用多少服務器資源就花多少錢。
免費試用。用戶可以免費試用Cloudways。試用期間,用戶不需要提交任何信用卡信息。
一鍵安裝WordPress建站程序。Cloudways可以自動安裝一些高級插件,例如緩存插件。緩存插件可以提高網站的加載速度。
備份已集成。Cloudways會對網站進行每日備份。假如一個店鋪上有100多種不同的產品,如果網站沒有備份就很可能導致網站崩潰、數據丟失的情況。不過Cloudways不存在這樣的問題。
客服質量高。Cloudways的客服質量比較高,支持實時聊天功能。一般來說,客戶在Cloudways建站過程中遇到任何問題,都可以咨詢客服人員。而客戶質量之高也是很多人選擇Cloudways來制作跨境電商獨立站的原因。
靈活程度高。在網站流量激增的情況下,用戶只需要點擊一下按鈕就可以完成Cloudways云服務器的升級。
建站前需要了解的Cloudways的一些信息
Cloudways并不是一個多合一的云主機,這就是說用戶需要在另外一家公司單獨購買網站域名。不過你用擔心,本文會告訴你Cloudways建站的各個步驟,當然也包括域名的注冊。
注冊網站域名是用Cloudways建站前必須提前做的一步。用戶可以免費試用Cloudways,如果試用不滿意,還可以隨時停用。
注冊一個網站域名一般來說需要每年支付5美元到20美元。如果你還沒有自己的網站域名,可以在Domain.com或NameCheap上面進行注冊。
廢話不多說,我們現在就在Cloudways上制作一個跨境電商獨立站。
在Cloudways上完成跨境電商獨立站制作
這是本文的主體部分,主體部分主要分為在Cloudways上架設WordPress網站以及WooCommerce電商插件教程2個部分。
在Cloudways上架設WordPress網站
第1步:注冊賬戶并激活
首先,我們需要登錄Cloudways官網首頁,然后點擊首頁上的“GET STARTED FREE”(免費開始)按鈕。

點擊了上面的紅圈中綠色的按鈕后,我們會進入下方的頁面。

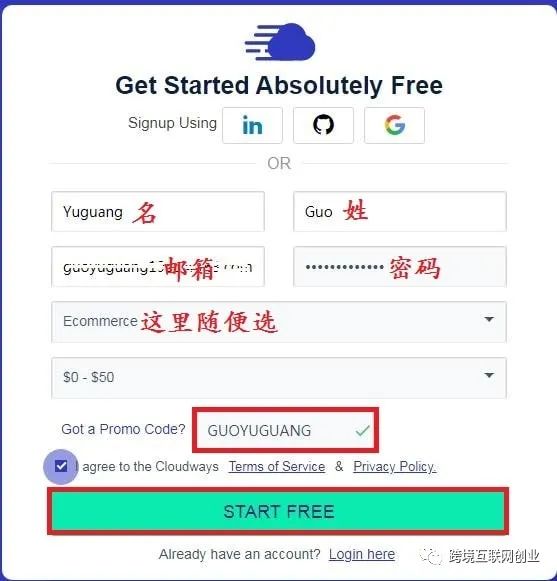
這里是注冊賬戶板塊,需要我們填寫自己的個人信息。我們需要填寫自己的:
First Name(名);
Last Name(姓);
郵箱地址(推薦用Gmail郵箱,嘗試過用163郵箱和雅虎郵箱不能注冊);
密碼(要求有大寫字母、小寫字母、數字和特殊符號);
說明自己的范疇(這里我們選擇Ecommerce,因為我們做的是跨境電商網站);
選用Cloudways的目的(例如改善網站速度和性能、安全及穩定性等選項)、每月預算(根據自己實際需要選擇對應金額)。
Promo Code選項,你可以到網上搜一下Cloudways的優惠碼填寫在此處。這里大家可以使用優惠碼GUOYUGUANG,購買所有套餐均可享受1個月20%的折扣優惠。
最后,勾選下方的I agree to the Cloudways Terms of Services and PrivacyPolicies選項,同意其條款。最后點擊START FREE按鈕注冊賬戶。
注冊賬戶之后,我們會進入一個新頁面,這個頁面讓我們給av@cloudways.com這個郵箱發送郵件,以便激活賬戶。注意:只有激活賬戶以后,我們才可以登錄Cloudways賬戶并享受免費試用功能。界面如下圖所示:

我們就使用剛才注冊時填寫的郵箱給av@cloudways.com發送郵件進行驗證。下面給大家提供了英文郵件的模板,供大家參考:
收件人– 填寫av@cloudways.com;
主題–填寫Request to Verifyand Activate My Cloudways Account(請求驗證并激活我的Cloudways賬戶);
正文部分– 這里給大家一個模板,具體內容如下:
Dear Cloudways Verification Team,
?
I want to create a website on Cloudways and I've finished registration. Myregistration details are as follow:
?
First?Name - Yuguang;
Last Name - Guo;
Email - guoyuguang1988@gmail.com;
?
I am sending you this email to ask you to help me verify and activate myaccount, so I can start to create a website on Cloudways.
?
Thanks and Best Regards,
?
guoyuguang
這個英文郵件中的內容的紅色部分就是大家需要按照自己注冊時的信息替換的內容,在寫郵件時,所有的內容都全部靠左對齊,這是英文郵件的常見格式。郵件中的內容翻譯過來就是:
尊敬的Cloudways驗證團隊,
我想在Cloudways上制作網站并已完成了注冊。我的注冊信息如下:
名稱 – Yuguang;
姓氏 – Guo;
郵箱 – guoyuguang1988@gmail.com
本人發送此郵件并請求您幫我驗證并激活我的賬戶,以便我在Cloudways搭建網站。
致謝
guoyuguang
隨后我們會在注冊郵箱的收件箱里找到一封標題為Cloudways Team的郵件。它會要求我們還需要提交身份證ID照片、駕照、護照中任意一個的照片。另外,我們還需要在個人Facebook主頁鏈接、推特個人主頁鏈接、領英個人主頁鏈接、公司或個人網站地址、聯系電話中任意選擇2種信息和上面個人身份信息中的任意1個在28小時內發送到verify@cloudways.com。
這里我們照做就行了。Cloudways也對這一步做了說明,說是很多機器人或者惡意人士惡意開通賬戶,這一步是為了平臺的安全考慮。
這里博主也為大家提供了一個模板,供大家參考。
收件人– 填寫verify@cloudways.com;
主題–填寫Materials forVerification of Cloudways Account(申請驗證Cloudways賬戶的材料);
正文部分– 這里給大家一個模板,具體內容如下:
Dear Cloudways Verification Team,
?
Attached photo for your reference.
?
These are 2 personal profile page on social media websites:
?
https://www.facebook.com/profile.php?id=1657353221;
https://twitter.com/guoyuguang1988
?
Hope I didn't miss anything.
?
Best Regards,
?
Yuguang Guo
上述郵件內容標紅的部分分別是我的Facebook個人主頁鏈接和推特鏈接,下面是我的簽名,大家直接替換成自己的就可以了。最后不要忘記將可以證明自己身份的身份證、護照或駕照的照片頁也發到verify@cloudways.com這個郵箱。
上面2封郵件中的內容都全部靠左對齊,這是英文郵件的常見格式。上面給驗證團隊郵件中的內容翻譯過來就是:
Cloudways驗證團隊,
您好!
附上照片,供您參考。
下面是2個社交媒體網站上的個人主頁:
希望我沒有忽略其他內容。
致謝
Yuguang Guo
將這些驗證資料發給Cloudways的驗證團隊后,過幾個小時我們在注冊時使用的郵箱里就會收到一封郵件。我們需要打開這封郵件,然后點擊最下方綠色的Activate Account來激活自己的賬戶。

第2步:配置服務器并完成WordPress安裝
激活自己的賬戶以后,我們需要登錄Cloudways,然后點擊綠色按鈕“LET’S GET STARTED”(開始)。下面就進入了創建應用向導部分,這個設置向導部分會告訴你每個部分的功能。

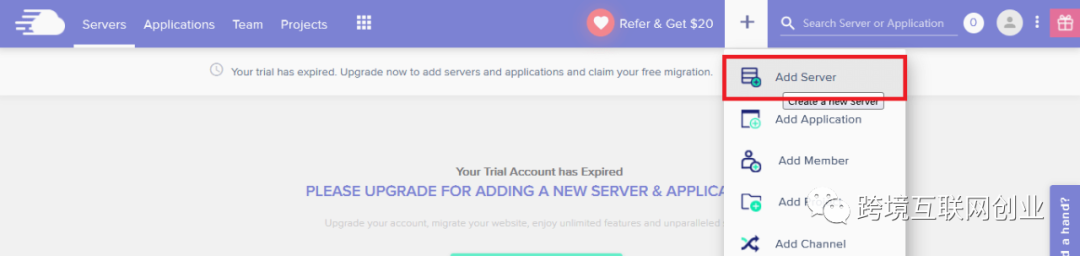
我們可以頁面最上方白色的“+”符號處,然后在下拉菜單中點擊“Add Server”來添加服務器,如下圖所示。

點擊上面的Add Server按鈕后,我們進入了應用程序的管理和部署板塊。如下圖所示:

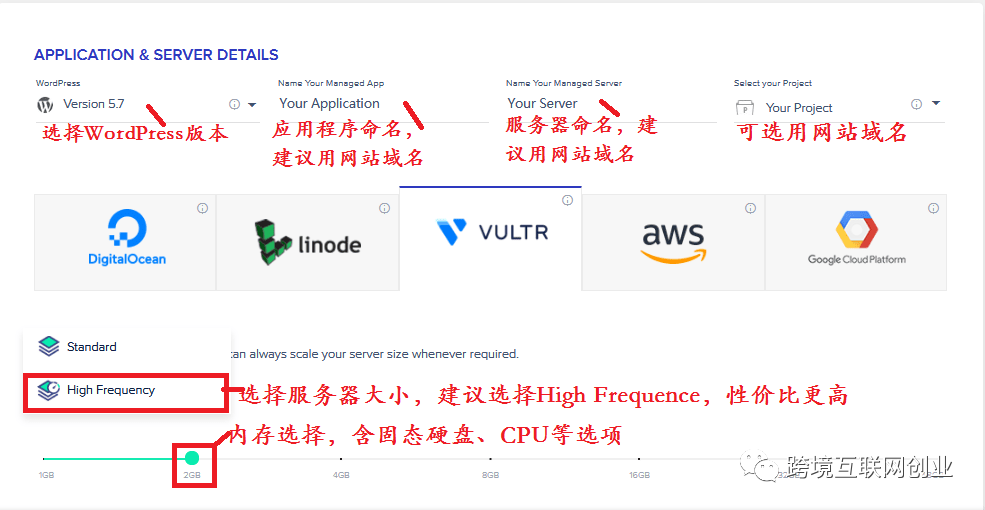
上圖是應用程序及服務器詳細信息部分,我們按照從左至右,從上到下的順序看一下各個選項,然后按照自己的需要進行服務器定制。
這個部分從上到下分為3個板塊,分別是Application& Server Details(應用程序及服務器詳情)、Server Size(服務器大小)、Location(位置)。
我們先來看一下第1個應用程序及服務器詳情板塊。
WordPress:這里我們可以選擇WordPress版本,除了WordPress之外,還有WooCommerce和Magento選項,這里我們默認選擇WordPress 5.7版本(隨后應該還會升級版本)。
Name Your Managed App(給應用程序命名,名稱對內不對外):這里我們可以選擇網站域名作為應用程序的名稱,如guoyuguang。
Name Your Managed Server(給可管理式服務器命名,名稱對內不對外):這里我們仍然可以選擇網站域名作為應用程序的名稱,如guoyuguang。
Select Your Project(選擇項目,名稱對內不對外):如果創建了項目可以選擇,如果沒有建項目可以先建項目,再在此處選擇項目。當然,如果只在Cloudways上創建一個項目,這里不需要做出任何選擇。項目的創建方法還是點擊白色的“+”符號,然后在下拉菜單中找到Add Project選項并點擊創建項目。如下圖示:
![]()
Cloudways集成了DigitalOcean、Linode、Vultr、AWS以及谷歌云平臺,這里大家可以根據自己實際需求選擇對應的云主機。
這里推薦大家選擇Vultr,因為Vultr的服務器大小還分為Standard和HighFrequency兩個版本,建議大家選擇High Frequency版本,性價比更高,而且配置也稍微好一些。
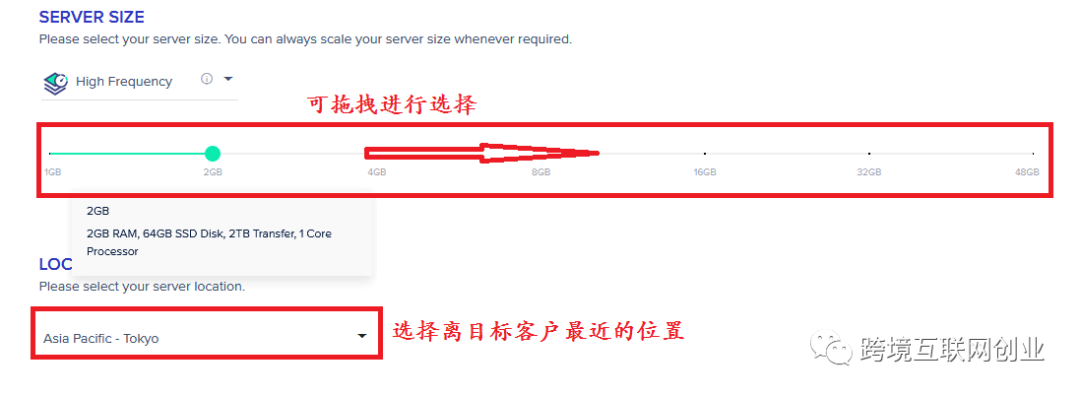
這里我們看一下第2個服務器大小板塊。

云服務器的存儲空間可以按需定制,Cloudways也不例外。我們可以根據自己的實際需要進行選擇。
如果將鼠標停留在綠點上,我們就能看到對應的內存里包括的內存大小、固態硬盤大小、CPU數量、帶寬等指標,大家可以點擊鼠標拖動綠點選擇自己滿意的存儲空間。
對一個新網站或者流量較小的網站,我們可以選擇1 GB內存的套餐。使用Cloudways的好處之一就是如果網站后期流量大了以后,我們還可以隨時給服務器擴容。
最后就是第3個服務器地理位置的設置。
一般來說,我們需要選擇離自己的目標受眾最近的位置。如果你的目標客戶位于美國,那么就可以將服務器的位置選擇在美國的各個城市。如果你的客戶位于巴西,你可以將這個位置選擇在巴西。
最后,我們點擊該頁面最右下角的“LaunchNow”綠色按鈕。
點擊這個按鈕后,我們可能需要等待十幾分鐘。十幾分鐘后就完成了服務器的創建,并成功完成了WordPress博客網站的搭建。這個過程結束之后,我們就會看到如下界面。

不過,這里我們只是試用3天Cloudways的云主機。如果確認要使用它,一定要記得在試用結束前,點擊UPGRADE MY ACCOUNT按鈕升級自己的賬戶。
在升級賬戶的時候,需要我們輸入信用卡信息。如果我們有自己的信用卡還好,按照要求將卡號、持卡人姓名、卡到期日期、卡背后的3位數字、地址、城市、國家、電話、個人還是企業等選好就可以了。
不過,中國大陸的很多用戶是沒有Visa、Master信用卡的。在此我們可以利用PayPal付款。
如果申請PayPal付款,我們可以直接給Cloudways公司的財會郵箱billing@cloudways.com發送郵件,請求用PayPal付款。
第3步:購買域名并在Cloudways做DNS設置
接下來我們需要注冊購買網站域名,這筆費用屬于一筆提前支出的費用,域名費用為每年8美元。
我曾經在Namecheap上買過我的第一個網站域名,當時在這個網站上注冊也是看有人在推薦。以前在這個網站進行設置時,客服人員幾分鐘之內就幫我解決了問題。
如果你已經在其他網站上購買了域名,也不用擔心。本教程的內容完全可以借鑒,唯一的區別也就是設置界面的不同。
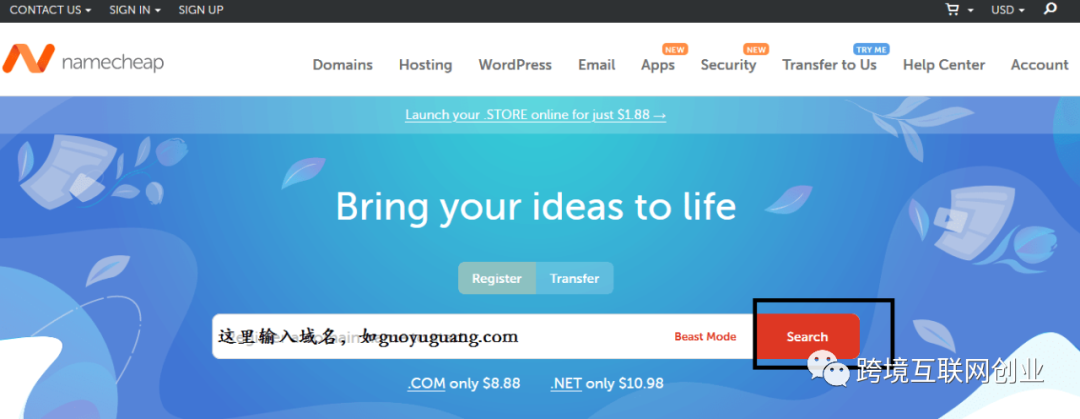
首先我們訪問Namecheap網站購買域名。我們需要在下圖處輸入自己想要的域名(當然可能有的網站域名已經被注冊了),然后點擊紅色的Search按鈕。

其實在整個網站域名注冊過程中,或許WordPress程序已經安裝好了。
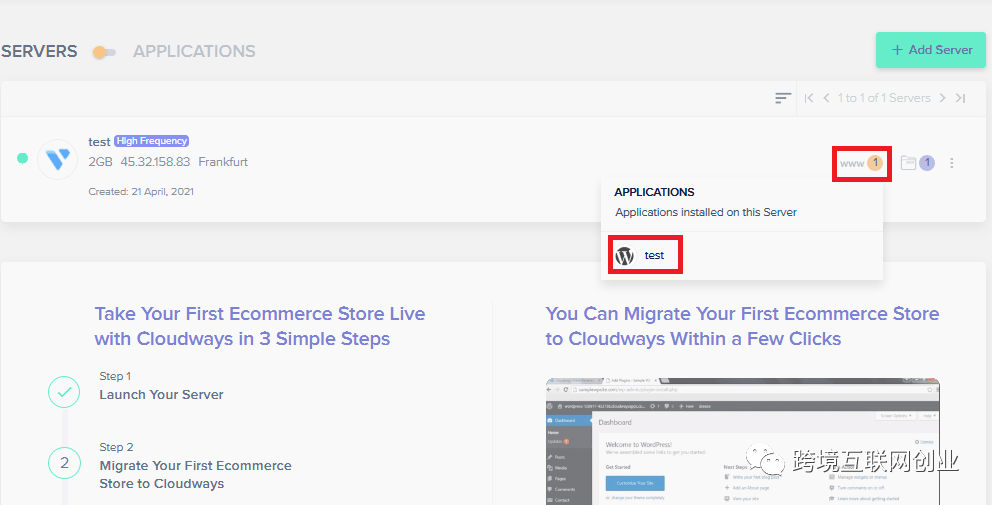
域名購買完成后,我們先回到Cloudways上,然后點擊我們點擊圖中的“WWW”部分,然后點擊應用程序名稱(也就是前面用網站域名命名的應用程序名稱)。如下圖示:

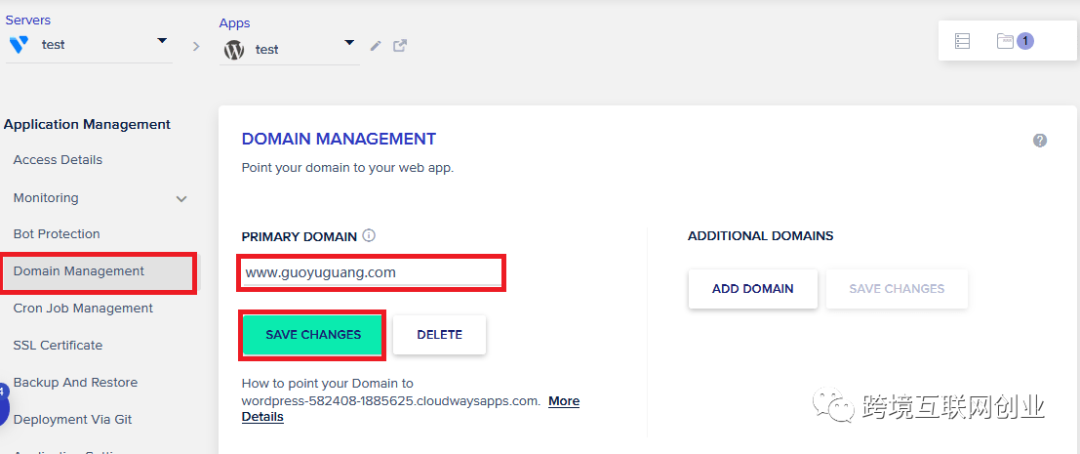
接下來我們點擊“Domain Management”(域名管理)選項,如下所示。

接下來,我們在“PrimaryDomain”(主域名)選項下方輸入購買的網站域名。輸入的格式為www.xxx.com。
然后,我們點擊“Save Changes”按鈕保存設置。
下面我們要做的是將自己的域名跟服務器連接起來,也就是將域名指向Cloudways服務器。作為新手,可能回到下面這些內容感到有些困惑,不過我會用最簡單的方式告訴你接下來應該怎么做。
我們可以將自己的服務器想象成一間房子,而網站域名就是所在街道的地址。我們必須要告訴網站域名房子所處的位置。
上一步我們已經在Namecheap上注冊了域名。現在我們登陸Namecheap,然后進入Dashboard(儀表盤)板塊,然后在剛才注冊的域名上點擊“Manage”(管理)按鈕。

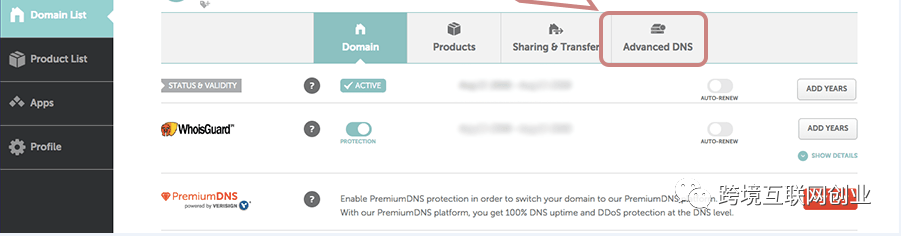
然后我們切換到“Advanced DNS”(高級DNS)選項,如下圖示。

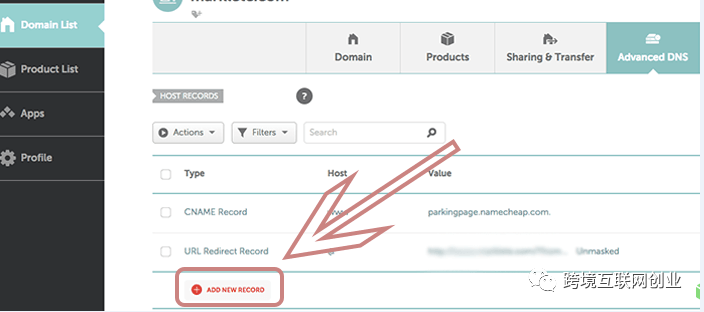
這里我們需要添加2條記錄。
點擊“Add new Record”(添加新記錄)按鈕,如下圖所示。

在添加新記錄之前,我們需要知道服務器的IP地址。這一點很容易做到。
我們需要訪問Cloudways儀表盤里,找到下方截圖。我自己將我的IP弄模糊了,不過這個部分顯示的就是你自己服務器的IP地址。
這個IP地址通常類似于xx.xxx.xxx.xx的形式。將這個IP地址復制下來。

我們要添加的記錄就是所謂的“ARecords”。我們上面已經提過要添加2條記錄。
第一條記錄如下:
Type:A Record;
Host:@;
Value:自己的服務器IP地址,類似于XX.XXX.XXX.XX;
TTL:Automatic;
第二條紀錄如下:
第一條記錄如下:
Type:A Record;
Host:www;
Value:自己的服務器IP地址,類似于XX.XXX.XXX.XX;
TTL:Automatic;
如下圖所示:

注意:上面的更改設置需要一段時間生效。有時候是幾個小時,但通常比較快。
添加完2條記錄以后,我們可以將另外2條記錄刪掉。刪除記錄時,只需要點擊對應的垃圾桶圖標就可以了。
最后我們只剩下2條A Records記錄就可以了,不需要其他記錄,如下圖所示:

第4步:安裝SSL證書
接下來我們可以安裝一個免費的SSL證書。
如果你不是專業的技術人員,SSL證書可以創建一個加密頻道,讓用戶更加放心。基本上,SSL證書就意味著網站上的數據是安全的。這一點非常重要。如果沒有SSL證書,谷歌會懲罰網站。
如果網站安裝了SSL證書以后,網站的鏈接就屬于https://www.xxx.com的類型;如果沒有SSL證書,網站的鏈接就屬于http://www.xxx.com這種類型。
接下來我們就在Cloudways安裝免費的SSL證書。
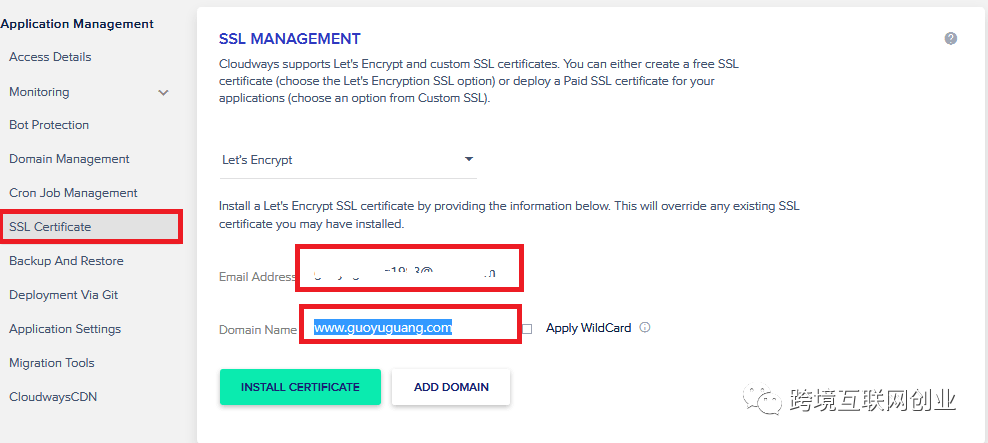
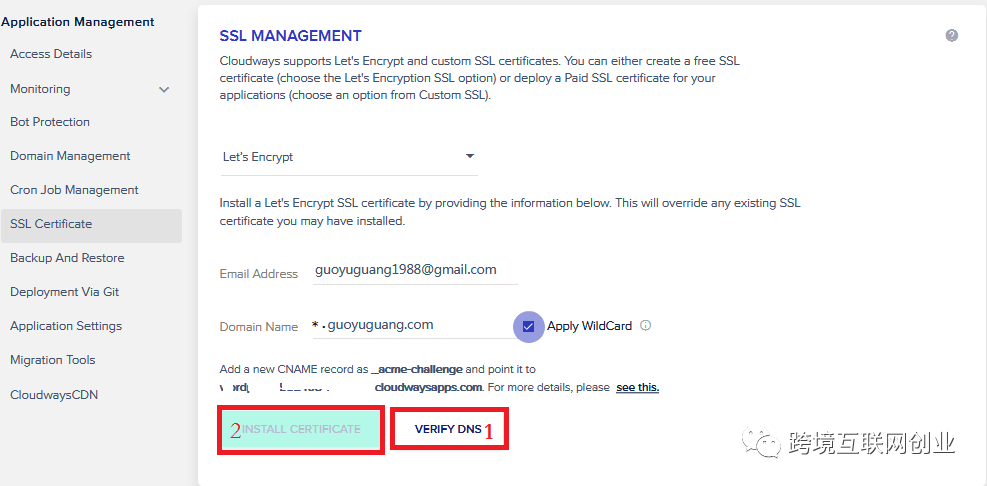
我們需要在Cloudways的應用程序設置板塊找到SSLCertificate板塊,然后點擊“SSL Certificate”選項。

接下來我們需要在Email Address后面輸入自己的郵箱地址,然后在下方的Domain Name后邊輸入網站域名。
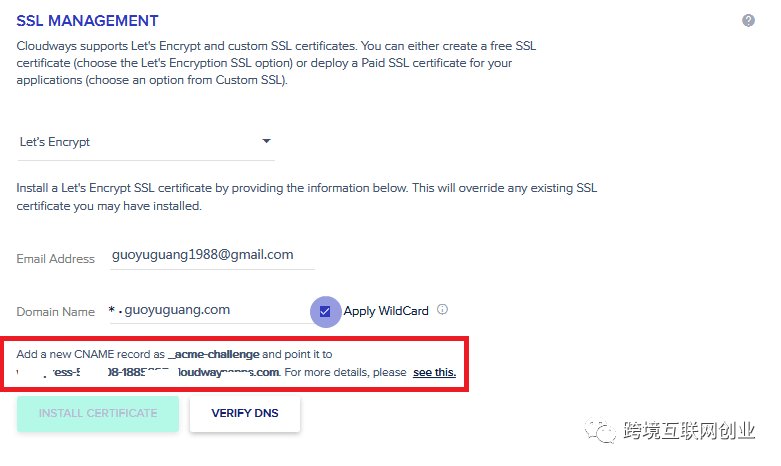
然后我們需要勾選域名輸入欄后邊的“Apply WildCard”選項。
勾選這個選項以后,下方出現了一段話,大家可以參考下圖:

為了成功安裝SSL證書,我們需要再在域名注冊商處添加一個記錄(Record)。在本案例中,我們仍然使用Namecheap這個域名注冊商。
我們需要返回Namecheap的“AdvancedDNS”(高級DNS)設置板塊。然后點擊“Add a Record”(添加記錄)選項。然后我們安裝下面的提示進行設置。
承接上文中將域名跟IP地址做映射的步驟,這里是第3條記錄:
Type:CNAME Record;
Host:_acme-challenge;
Value:wordpress-xxxxxx-xxxxxx.cloudwaysapps.com(這里就是上圖中紅圈中我涂白的鏈接);
TTL:Automatic;
然后我們返回到剛才Cloudways驗證DNS的界面,然后點擊“Verify DNS”*(驗證DNS)按鈕。如下圖所示:

注意:有時,添加CNAMERecord也需要一段時間,我們稍作等待就可以。
在DNS成功驗證后,我們需要點擊VerifyDNS左側的“Install Certificate”(安裝證書)按鈕。
到了這一步,我們就已經將SSL證書安裝到了網站上。
第5步:在Cloudways查看新建的WordPress博客網站
上面的步驟已經完成了在Cloudways上搭建WordPress博客,這里我們可以訪問自己的WordPress網站。
首先,我們點擊“AccessDetails”(訪問詳情)按鈕。
我們會在“Admin Panel”區域看到登錄WordPress博客的登錄信息。
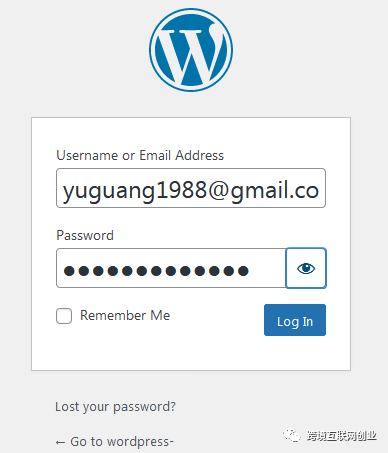
登錄URL類似于https://www.xxx.com/wp-admin/,然后我們訪問這個鏈接,并登錄自己的WordPress博客。
用戶名就是我們的郵箱地址;
密碼我們可以直接在Admin Panel部分進行修改,當然也可以用默認的密碼。如下圖所示:

點擊剛才的鏈接,然后在新頁面輸入用戶名和密碼以后,我們就可以登錄到WordPress網站上了。

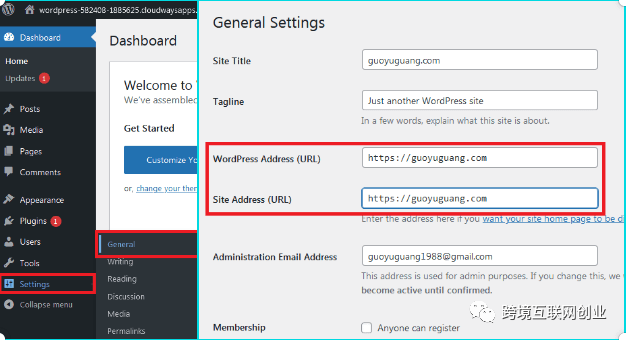
到了這一步,我們還需要完成最后一項設置,以完成SSL證書的安裝。我們登陸WordPress網站后端以后,點擊“Settings”下方的“General”選項。
我們必須確保WordPressAddress和Site Address后方的鏈接要以“HTTPS”開頭。

如果你還想將后端的語言切換成中文,可以在該頁找到Site Language選項,然后在下拉菜單中選擇簡體中文、繁體中文或香港中文。
最后滾到該頁面的最下方,點擊“SaveChanges”保存設置。
第6步:WordPress網站基礎設置
上述步驟已經完成了WordPress網站的初期搭建,接下來我們還需要做一些基礎設置以便以正確的方式讓自己的網站上線。
雖然不同的WordPress網站配置項目不同,但是在WordPress剛完成安裝以后有一些共性的設置項目需要我們進行個性化設置。
記住,在給網站上添加任何新內容之前,我們一定要對最重要也是最基礎的功能進行設置。
具體設置項目和方法,請參照《安裝完WordPress后必須進行的基礎設置(共15項)》這篇文章。
WooCommerce電商插件教程
上文我們已經提過,WooCommerce插件可以讓我們在WordPress博客網站的基礎上實現基本的電商網站功能。下面的內容會向大家展示如何安裝并對該插件進行設置。
第7步:安裝并啟用WooCommerce插件
因為WooCommerce是一款免費的WordPress插件,因此我們可以從WordPress官方插件列表里安裝WooCommerce。首先第一步我們需要登錄WordPress網站后端的儀表盤。然后我們按照下列步驟操作:
在后端,想鼠標放在左側縱向菜單中的插件選項上;
在彈出來的菜單中選擇安裝插件選項,然后在搜索欄中輸入WooCommerce文本并按回車鍵;
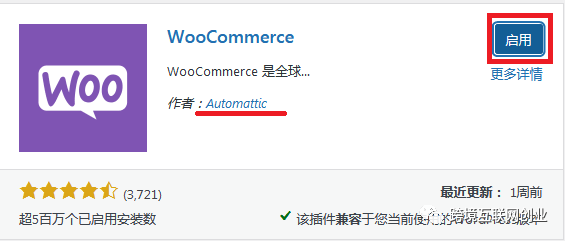
在搜索結果中找到WooCommerce(作者是Automattic)并點擊現在安裝按鈕;
待安裝完成后,點擊啟用按鈕;

首次安裝WooCommerce會自帶4個默認頁面,分別是店鋪頁、購物車頁、結賬頁、我的賬戶頁。
如果你發現自己沒有這四個頁面(一般來說是誤刪的情況),可以通過使用短代碼的形式重新創建這些頁面,創建頁面要按照頁面→新建頁面的順序來操作。
我們先來了解一下這4個頁面對應的短代碼。
Cart(購物車頁標題),建議使用全寬頁面或盒式頁面– [woocommerce_cart];
Checkout(結賬頁標題),建議使用全寬頁面或盒式頁面– [woocommerce_checkout];
My Account(我的賬戶頁標題),建議使用全寬頁面或盒式頁面– [woocommerce_my_account];
Order Tracking(訂單追蹤頁標題),建議使用全寬頁面或盒式頁面–[woocommerce_order_tracking];
這里以添加購物車頁為例來說明。
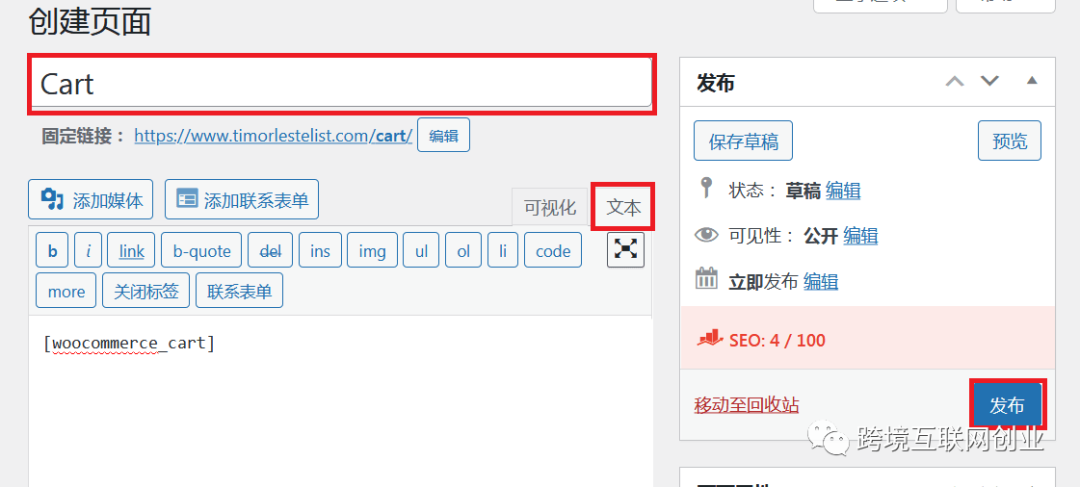
首先,我們按照頁面→新建頁面的順序進入頁面創建頁面,然后在添加標題欄輸入Cart;
其次,我們將內容編輯器切換到文本模式,然后將短代碼[woocommerce_cart]輸入到內容編輯框里。
最后,我們點擊發布按鈕發布購物車頁,如下圖所示:

我們還可以用類似的辦法創建其他包含短代碼的功能頁面。這里不過多做示范。
此外,頁面的創建辦法跟文章的創建和文章的發布過程類似,只不過在創建文章時,直接用可視化模式就可以。
第8步:WooCommerce的設置
啟用WooCommerce插件后,我們可以看到WooCommerce的歡迎信息,要求我們使用WooCommerce設置向導(Wizard)。首先我們點擊Yes Please按鈕開始進行設置。

另外,我們還可以在網站后端按照產品→全部產品的順序操作,進入全部產品頁面后,我們可以看到頁面最右上方的幫助下單菜單。點擊幫助下單菜單,我們就能找到安裝向導選項。然后我們直接點擊配置文件安裝向導下方的藍色安裝向導按鈕就可以進入安裝向導頁面了。
接下來,我們需要對店鋪詳情進行設置,包括地址、國家、城市以及郵政編碼信息,然后點擊最下方藍色繼續按鈕。

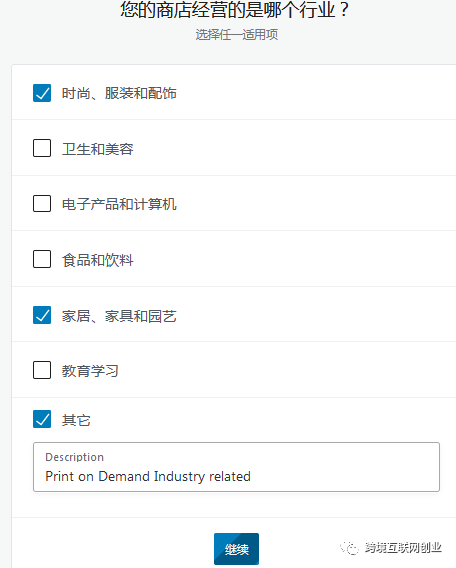
到了行業選擇這一步以后,一定要把適合自己的行業都選上。

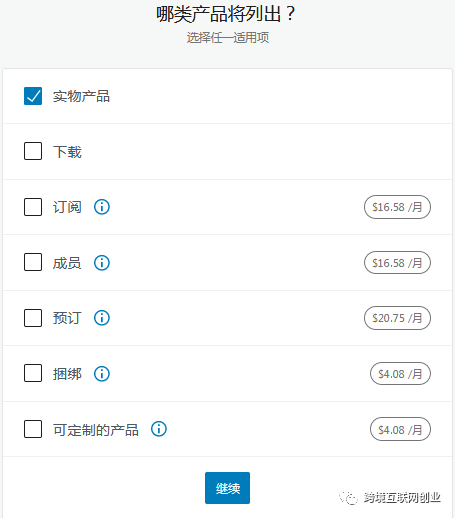
接下來我們進入了產品類型設置板塊,在產品類型里面跟上面的行業類似,我們也需要選擇適合自己的產品類型。

進入業務詳細信息板塊后,我們需要在計劃顯示多少產品的下拉選項中選擇適合自己的選項,然后在目前是其他地方是否有銷售的下拉選項中根據自己的實際情況進行選擇。

另外,如果你是新手的話,該頁下方的Facebook銷售、Mailchimp、創意郵件、谷歌廣告這些我們可以先不選,后邊再安裝對應的插件就可以了。老手可以根據自己的需求開啟對應的項目。這里我們直接點擊繼續按鈕進入下個項目的設置。
最后一步是讓我們選擇主題。這個頁面里面包括免費主題和付費主題。不過主題設置這塊也不必擔心,我們后期可以隨時更換主題。
進入最后一步以后,插件推薦我們使用JetPack和WooCommerceShipping & Tax來優化店鋪。如果你想自動讓銷售稅費和支付網關進入自動模式就可以開啟這個功能。Jetpack的功能包括店鋪加速、店鋪安全防護、店鋪監控、產品推廣、手機管理店鋪等功能。這里我們點擊“是的!”按鈕繼續進行設置。

接下來,我們需要輸入自己的郵箱地址、用戶名和密碼來創建一個Jetpack賬戶。或者我們可以點擊谷歌賬戶或Facebook賬戶直接注冊。創建新賬戶以后,我們會被重導向到Jetpack界面。
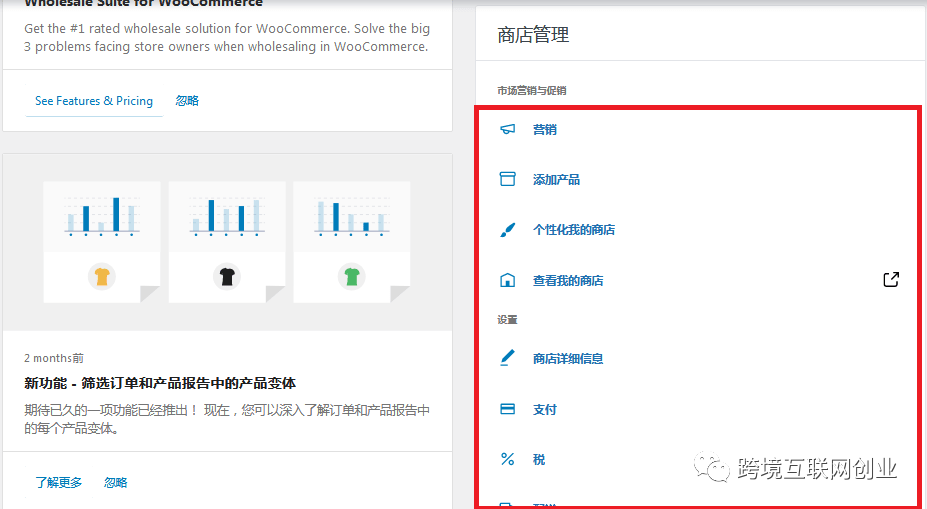
鏈接到Jetpack以后我們就被導向到了WooCommerce后端,這時我們就能看到統計信息、店鋪管理選項、數據分析和店鋪功能等選項了。
在這個板塊我們可以進行各種操作,例如添加產品、個性化我的商店、配送、支付、稅、營銷等各種設置。
點擊添加產品這個選項就可以添加第一個產品了。我們可以手動添加產品,還可以導入大型的CSV文件,或者將店鋪進行搬遷。

添加產品:即給店鋪添加第一個產品;
個性化我的商店:就是創建主頁,上傳Logo,或者更改店鋪通知;
配送:這里我們可以設置配送方式和對應的運費;
稅:這里我們可以設置自動計算稅費,或手動設置稅費;
支付:我們可以選擇直接轉賬、貨到付款、PayPal支付、信用卡支付。另外,還有很多WooCommerce收款插件可供我們選用。
上面的設置只是最基礎的設置,要進行詳細設置需要我們在儀表盤后端按照WooCommerce→設置的順序進入詳細信息設置頁面。
我們來看一下這里的基本設置板塊,共有常規、產品、稅、配送、付款、賬戶和隱私、電子郵件、集成、高級幾個主要設置板塊,每個板塊下也有詳細的設置選項。
常規:常規設置里包含地址、店鋪位置、銷售目標國家和地區、送貨地區、是否使用優惠券、是否開啟稅收、以及幣種選擇及圖標位置的設置。
產品:產品頁面有常規、庫存、可下載產品3個選項。常規頁面的商店頁面,建議大家創建名為Shop或者Store的頁面,然后將這個頁面設為商店頁面。
加入購物車的行為,建議取消勾選“添加成功后重定向到購物車頁面”,建議勾選“再添加到購物車按鈕上啟用AJAX(篩選搜索)”。
占位符圖片,建議保持默認設置。
重量單位和尺寸單位,大家根據自己的實際需要進行設置。
允許評論,建議勾選啟用產品評論選項,建議勾選用戶評論時顯示“已驗證的所有者”標簽選項,建議勾選僅“已驗證的用戶”可參與評價。
產品評分,建議啟用評價時的星級評分功能,“星級評分是必需,非可選”根據自己的需要進行設置。
管理庫存,建議勾選啟用庫存管理選項。
保留庫存分鐘數,根據自己的需求進行設置。
通知,建議勾選“啟用庫存不足通知”和“啟用庫存脫銷通知”選項。
通知接收者,可以輸入自己的網站郵箱和平時用的郵箱,中間用英文逗號隔開。
庫存不足的最低值,這個可以說是警戒值,根據自己的實際情況進行設置,提醒自己要補貨。
售罄的最低值,這個也算是警戒值,提醒自己要補貨。
售罄可見性,從分類隱藏庫存脫銷產品選項建議大家不勾選,亞馬遜等平臺不回隱藏售罄的產品。
庫存顯示格式,建議根據自己實際需要進行設置。
???????可下載產品設置板塊共有3個大的設置項,我們來一項一項看一下。
???????文件下載方法,建議根據實際需要進行設置。
訪問限制,建議同時勾選“下載必須登錄”和“支付后授權方可下載產品”選項。
文件名設置選項,建議勾選“為文件名附加唯一字符串以確保安全”。
稅:這里設置比較復雜,選項比較多,建議根據自己實際需要進行設置。總的來說,賣家可以選擇在輸入價格時含不含稅,是否啟用自動稅費管理功能,在顯示價格時是否包含稅費。賣家還可以針對一些新區域設置一套稅費,如標準稅率、零稅率、打折稅率等信息。
配送:這里設置比較復雜,也很靈活,分為配送區域、配送選項、配送類型和WooCommerce配送,建議根據自己實際需要進行設置。
付款設置:WooCommerce默認提供的支付方式有銀行匯款、支票付款、貨到付款、PayPal付款4個選項,我們可以點擊后邊的設置按鈕對各種收付款方式進行設置,當然這要根據自己的實際情況進行設置。
另外,還有很多其他WooCommerce收付款插件可供選用。

賬戶和隱私:訪客結賬板塊建議大家同時勾選“允許客戶在沒有賬戶的情況下下單”和“允許客戶在結賬時登錄到現有賬戶”2個選項;在創建賬戶板塊,建議大家同時勾選“允許客戶在結賬時創建賬戶”、“允許客戶在我的賬戶頁面上創建賬戶”、“創建賬戶時,自動根據客戶的名字、姓氏或電子郵件地址為客戶生成賬戶用戶名”以及“創建賬戶后,會自動生成一個賬戶密碼”4個選項。其他幾個選項根據自己的實際需要進行設置。
電子郵件:電子郵件設置板塊分為新訂單、已取消訂單、失敗的訂單、訂單保留等用于多個場合的郵件模板,我們可以點擊每個模板后方的“管理”按鈕進行自定義設置。
集成:如果大家不了解這個板塊,可以維持默認設置。
高級:高級選項下分為多個選項卡。這里著重提一下安裝頁面板塊,如果誤刪了購物車頁、結賬頁、我的賬戶頁等頁面,我們可以使用WooCommerce短代碼重新創建這些頁面,這部分上文已經提到過。另外,賣家還可以在此處針對結賬頁面設置強制性SSL證書、啟用或禁用WooCommerce API秘鑰、授權訪問外部應用程序等功能。
第9步:添加新產品
添加新產品的過程跟撰寫新文章的過程類似,大家可以遵照下面的說明將產品添加到店鋪里。
在后端左側找到WooCommerce下方的產品按鈕,并點擊下方的新增按鈕。
輸入產品名稱,并添加跟產品有關的詳細描述。

滾動鼠標找到產品數據部分,然后選擇產品類型。這里我們可以設置價格、庫存、配送、相關產品等信息。如果出售的產品是非實物產品,例如不需要配送的數字產品或虛擬產品,我們可以勾選虛擬復選框;如果產品屬于軟件或者文件,我們還可以勾選可下載復選框。

下面我們填寫價格和產品簡短描述,產品簡短描述部分是在產品名稱下方位置展示的。
在編輯器右側,我們需要選擇產品類別。我們可以創建一個新產品類別,或者直接從之前創建的類別中選擇一個類別作為父級分類。
產品標簽是給產品進行標識的和分類的,方便買家搜索產品。標簽和分類的目的都是給內容進行分類,具體兩者之間的區別和聯系可以參考《分類目錄 VS 標簽》這篇文章。
產品圖片區域可以上傳產品的單張圖片。
產品相冊板塊可以添加同一款產品的多張圖片。
完成設置后,我們可以選擇預覽,也可以選擇保存草稿或直接發布產品。另外,在發布按鈕板塊,還可以對產品內容進行密碼保護。在目錄可見選項這里有幾個選項,我們要根據自己的實際需求進行設置。
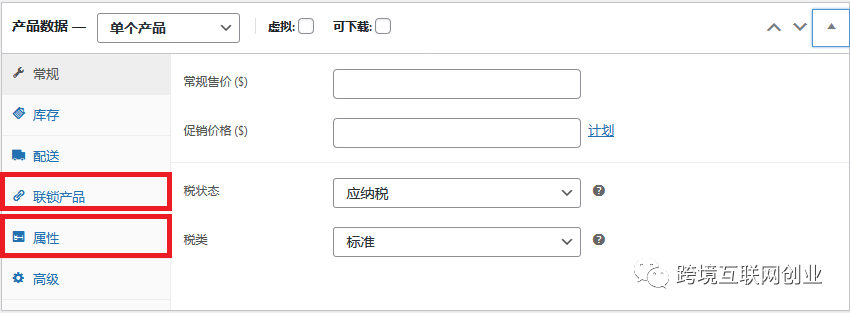
這里重點說一下可變產品的創建以及屬性和變量的使用。這里以不同顏色的T恤為例。首先我們輸入產品的描述,然后在產品簡短描述部分也輸入少量內容。然后我們轉到產品數據板塊。在產品數據板塊我們將T恤選為可變產品,然后分別在常規、庫存、配送這里進行設置。接下來我們在屬性和變量這里進行設置。
首先我們點擊屬性,進入屬性板塊后我們點擊添加按鈕。名稱這里我們輸入Color(顏色),并勾選“在產品頁可見”和“用于變量”2個選項,接下來在后面的屬性值欄里輸入“black | white | blue”(即黑色 | 白色 | 藍色)3個屬性,最后點擊“保存屬性”按鈕。

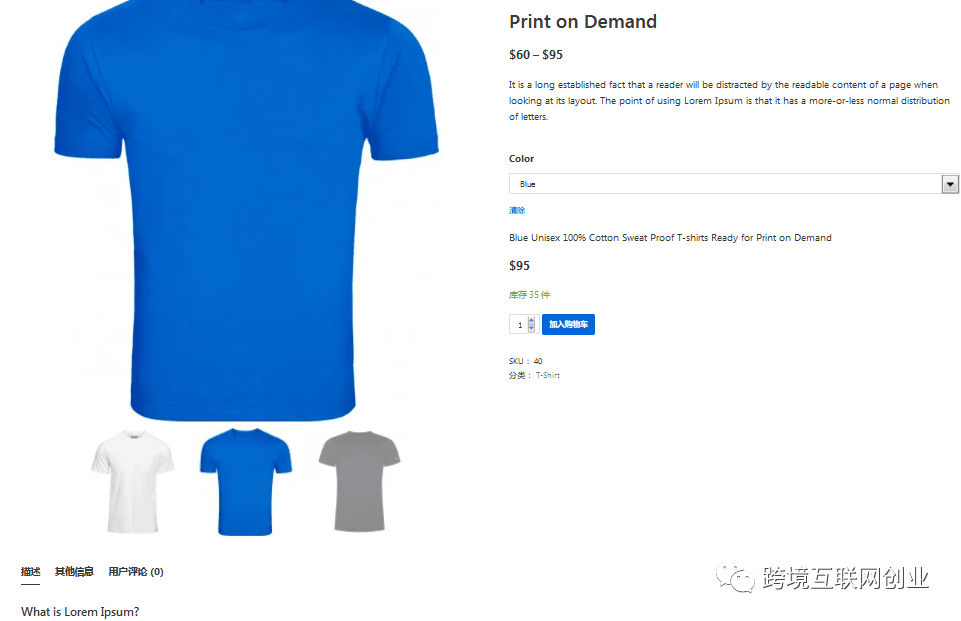
下面,我們點擊變量板塊進行設置。變量板塊包括“添加變量”和“為全部屬性創建變量”2個選項,一般來說我們需要選擇“為全部屬性創建變量”選項。這樣就省去了后邊一個個添加變量的麻煩。點擊“為全部屬性創建變量”后的確定按鈕就會生成包含上面黑色、白色、藍色在內的產品。這里我先將默認的表單值設為White(即白色),然后我們分別點擊對應產品ID后邊向下的箭頭分別對白色、黑色和藍色的T恤進行編輯,如下圖所示。

對3種顏色的T恤編輯完成之后,我們選擇產品類別。如果你沒有T恤的分類,這里可以創建一個。然后我們設置好產品圖片和產品圖片相冊,最后點擊發布按鈕。最后的T恤產品頁效果如下:

上圖中有中文,大家只需要將網站語言設為英文或者你想要的語言就可以了。
添加產品注意事項
學習一些WooCommerce的基礎知識非常重要,而且必須要了解產品類別、產品屬性、產品類型。
產品類別(Product Category):產品類別可以幫賣家對產品進行分類。例如,賣家出售的產品有全套衣服,上身穿的衣服,下身穿的衣服和夜間穿的衣服,賣家就可以使用這些進行分類。產品類別可以幫助買家快速定位要購買的產品,而賣家可以根據自己的實際需求創建很多類別而且可以對這些類別隨時進行編輯修改。
屬性(Attribute):產品屬性包括尺寸、顏色、材質、布料等屬性,買家可以根據產品屬性對產品進行篩選,快速找到自己想要的產品。賣家還可以給每個產品單獨分配屬性,也可以跟整個網站上的產品統一分配屬性。
產品類型(Product Types):WooCommerce對產品類型有預設值,可以幫助客戶節省不少時間。
單個產品(Simple)-單個產品就是在沒有任何附加條件的情況下可以進行配送的產品,例如實體書籍。
???????成組產品(Grouped):賣家可以對相關產品進行分類,例如酒杯。
???????虛擬產品(Virtual)- 虛擬產品是指那些不需要進行配送的非實物型產品,如服務。
???????可下載產品(Downloadable)- 指的是可以下載的數字型產品,如歌曲、圖片、視頻、電子書等。
???????外接/關聯產品(External)- 指的是在網站上打廣告的產品,但是銷售點卻是在其他網站上。
???? ???可變產品(Variable)- 指的是擁有不同質量的產品,如尺寸、顏色、布料等。例如鞋和服裝。可變產品要跟屬性(Attribute)配合使用。
產品管理
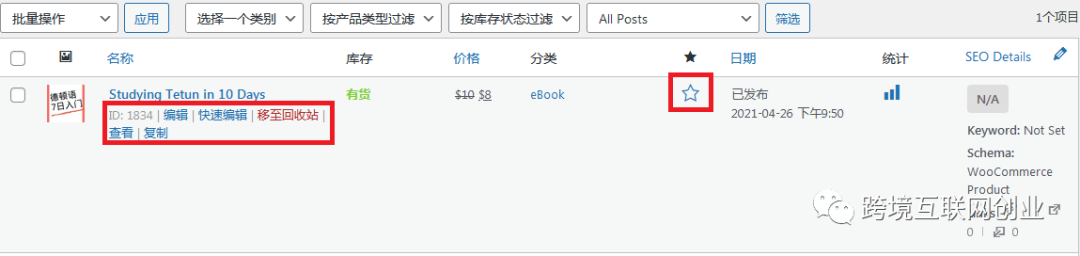
接下來我們看一下產品頁面。對產品的管理可分為編輯、預覽、批量編輯等功能。
復制產品– 找到產品下方的復制按鈕(Duplicate)。WooCommerce可以創建并打開一個新產品供賣家進行編輯。如果你有相似的產品,這個功能就特別有用。
將產品設為精選產品 – 點擊產品上的星號。精選產品將出現在主頁上,或者可以使用短代碼插入到博文里。

刪除產品(Delete)- 點擊移至回收站按鈕即可完成產品刪除的操作。
第10步:WooCommerce管理
學習了產品管理之后,我們接下來看一下其他操作,如訂單、優惠券、報表和其他店鋪設置。
訂單管理
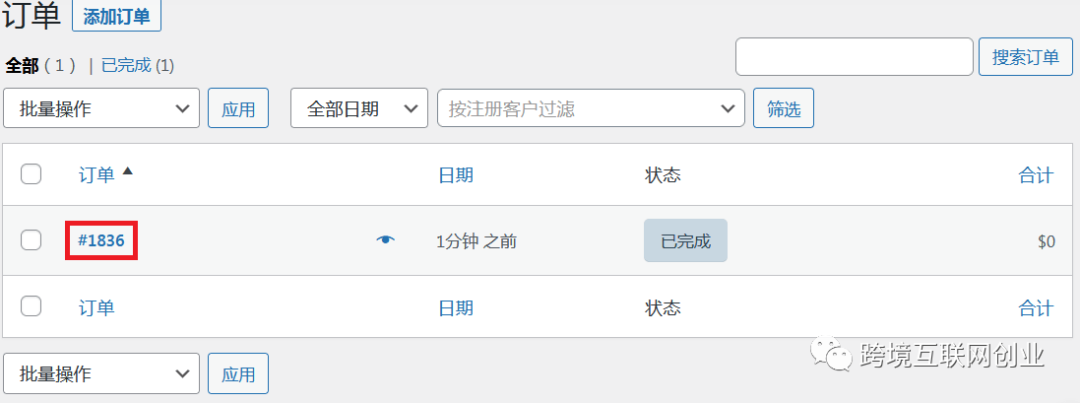
每次客戶完成結賬都會產生一個新訂單。我們可以通過左側的WooCommerce→訂單進行查看。
每個訂單都有獨特的訂單ID、購買日期、訂單狀態和總價。
要查看單個訂單或進行編輯,點擊訂單名稱。然后我們可以輕松更改訂單狀態,修改訂單里的產品,解決退款申請,瀏覽修改價格、稅費、配送、電子郵件等信息。

優惠券管理
優惠券是進行產品推廣和銷售的有效方式。在WooCommerce里,用戶可以在優惠券板塊對優惠券進行添加、編輯、瀏覽等操作。
創建新優惠券跟創建新文章或新產品的方法類似。首先我們應該選擇一個名稱或者生成一個優惠券代碼。然后決定優惠券類型,例如固定金額優惠券或按折扣比例的優惠券。同時我們還可以選擇免費配送。最后我們選擇截止日期,然后點擊發布按鈕。
如果要對優惠券進行編輯,直接點擊優惠券名稱,然后做必要的調整。

顧客(Customers)
在WooCommerce的顧客部分,賣家可以查看所有老客戶的信息,這些信息包括:
姓名;
用戶名;
上次活動時間;
注冊日期;
電子郵件;
訂單;
總花費;
國家/地區;
城市;
平均訂單價值;
賣家還可以將這些信息下載下來。
報表管理(Report)
在報表部分(Report),賣家可以看到店鋪里購買產品的數量,總銷售額,每日平均銷售額,產品數據以及其他相關狀態。
賣家可以在這版塊針對某個產品、某個產品分類、優惠券生成相關數據。選擇報表的前后日期,然后單擊Go按鈕就可以生成報告。
狀態
這里我們對狀態板塊進行了解。我們可以在這個板塊了解WooCommerce版本、服務器類型、PHP限制等內容。
在WooCommerce下方找到狀態選項并點擊該選項,我們就進入了系統狀態、工具、日志、WooCommerceShipping & Tax等選項卡板塊。
系統狀態:這個板塊可以看到有關API套裝、服務器環境、數據庫、安全性能、插件、設置、頁面、狀態等內容。
工具:賣家可以在這個板塊清理WooCommerce緩存,開啟或禁用調試功能,重置用戶權限等功能。
日志:這個選項卡可以搜索一些調試的相關信息。
擴展
WooCommerce之所以受歡迎,是因為其擴展插件和應用非常強大。WooCommerce擴展應用跟WordPress插件類似,賣家可以根據自己的需要安裝一些擴展應用。
雖然大部分是付費擴展插件,但基本上都物有所值。用戶可以利用這些擴展應用豐富店鋪功能,添加更多收付款網關,添加多種產品配送方式,還可以讓WooCommerce跟其他第三方應用相集成。
第11步:外貿自建站之外觀設置
大多數情況下,使用默認WordPress主題來展示自己的跨境電商獨立站并不是明智的選擇。賣家應該利用多個靈活的自定義選項根據自己的需求對網站進行自定義設置。因此,小編推薦大家使用定制主題。
賣家可以通過改變網站設置或者添加其他WooCommerce插件來改善用戶體驗。而且市面上有很多免費的主題和插件可供選擇。
給WordPress網站安裝主題非常簡單,在WordPress后端儀表盤上按照外觀→主題的順序操作,然后點擊添加新主題按鈕。
隨后我們可以在WordPress免費主題庫里選擇免費的主題,或者點擊安裝主題按鈕,然后選擇上傳主題按鈕將購買的付費主題上傳到網站上并啟用。
這里,小編給大家推薦的主題如下:
第12步:豐富跨境電商獨立站功能
本跨境電商獨立站制作教程中多次提到擴展應用程序和插件的作用,正是這些插件和擴展應用程序才使得WooCommerce如此強大。我們可以在WooCommerce核心功能的基礎上添加其他強大的功能。這些擴展插件的作用和功能也是各式各樣,他們可以提升用戶體驗、推出多語言選項、提供更多貨幣選項以及分析等功能。
要在WordPress里安裝插件,需要我們在管理員后端按照插件→安裝插件的步驟操作,其安裝方法跟主題安裝方法類似。
跟WooCommerce相關的插件太多了,這里小編幫大家整理了一些:
最好的WooCommerce插件;
相關知識
WordPress和WooCommerce簡介
WordPress是由MattMullenweg和Mike Little在2003推出的內容管理系統,自動它發布起就吸引了很多用戶的目光。最初,WordPress這是一個博客平臺,而如今在WordPress基礎上搭建的網站就占了整個互聯網網站的30%。很多知名的網站也都是在WordPress的基礎上搭建的,如TED、紐約時報、今日美國、CNN等網站。
WordPress是開源平臺,是建立在PHP語言和MySQL語言基礎上的。由于它的開源特性,很多開發人員和設計師都在為整個社區開發新的主題和插件,都在努力提升這個平臺。?
WooCommerce是WordPress網站實現電商功能最受歡迎的插件,3000多名用戶對這個插件的評分為4.6,其安裝量達到了驚人的4000萬。它之所以這么受歡迎,原因也比較簡單。
首先這款插件是完全免費的,它跟WordPress一樣,也是一個開源平臺。雖然用戶可能需要付費購買一些擴展應用,但使用WooCommerce插件可以在WordPress博客的基礎上實現普通網店所需的功能,包括:
產品頁面;
購物車和結賬功能;
安全支付功能;
快遞及標簽印制功能;
自動計算稅費;
跟GoogleAnalytics、Facebook、MailChimp等插件都可以進行集成。
小編著力推薦WooCommerce插件。不過還有一些插件也可以實現電商的功能,如Shopify或Magento。這里有幾篇對比測評方面的文章供大家參考:
跨境電商獨立站的網站服務器
說到自己制作網站,我們首先需要考慮的重點事情就是給網站選一個服務器。
網站服務器是存儲網站資源、文件、數據的地方,它相當于電腦的硬盤。如果網站沒有服務器,別人是無法訪問你的店鋪的。服務器有點類似于房子,如果你沒有房子,你就沒辦法接待客人。
如果你不太熟悉網站服務器的類型,可以直接選擇本博客推薦的最好的WooCommerce電商服務器。在談到網站的服務器類型時,一般有4種分類:
本文跟大家分享的是如何在云主機上制作自己的跨境電商獨立網站。云主機通常被認為是網站托管領域的未來,而且很多網站都已經慢慢過渡到了云主機上。
云服務器的優勢
云服務器可以說是按需付費,這點是很多人喜歡使用云服務的原因;
云服務器使用靈活,可以按需升級套餐,服務器資源可以隨時滿足客戶需要。如果想讓自己的云服務器擴容,只需要點擊一個按鈕就可以了。
云服務器可以遠離第三方的DDoS攻擊;
云服務器非常可靠,他啟用了世界各地的物理服務器。加入有一個服務器出現了宕機的情況,它還可以啟用其他服務器來保存網站內容、數據,網站不會出現訪問不了的情況。
云服務器上的網站加載速度快。
很多SEO專業人士都認為,加載速度快的網站可以明顯提高網站的轉化率。本博主推薦大家學習一下本網站上SEO板塊的內容。
國外知名SEO專家Neil Patel曾說“40%的用戶在訪問網站時如果要等待3秒鐘進行加載,他們往往會放棄繼續訪問”。他還說“如果一個電商網站每天賺10萬美元,頁面加載速度每延遲1秒鐘都可能導致賣家每年錯失賺取2500萬美元的機會”。
本來一個網站能夠將用戶成功吸引到自己的網站上就夠難了,想辦法讓用戶停留在自己的網站上更是難上加難。
多合一托管(Bluehost,Hostgator等)
WooCommerce是出了名的可以拖慢網站速度,尤其是一些電商網站。不過還有不少多合一網站托管主機推出了WooCommerce主機。選用這些主機在完成WordPress安裝的同時,也完成了WooCommerce的安裝。
例如Bluehost、SiteGround、Hostgator這樣的網站托管商都推出了多合一網站托管的服務。這就是說用戶在選購一個網站服務器套餐以后,還可以獲得1個免費的網站域名。
另外,我們經常會見到一些非常便宜的服務器套餐,比如每個月只有3.95美元的共享式網站虛擬主機。不過這個定價大部分都是針對一次性購買3年的用戶才有效。有的用戶在一次性購買了3年以后,網站迅速壯大,所選的托管主機已經滿足不了網站巨大的流量和訪客需求了,他們還需要將托管服務進行升級,有的還需要進行網站搬家遷移。
結語
跨境電商獨立站制作教程是在Cloudways云主機基礎上制作的WordPress網站,然后再在WordPress博客站的基礎上安裝WooCommerce插件實現的跨境電商功能。整個流程下來就是通俗意義上的外貿自建站教程。
很多跨境電商網站都是在WooCommerce的基礎上搭建的,因此掌握本教程就是掌握了建立其他類型的跨境電商網站的基礎。所以本教程非常重要!
WooCommerce的強大之處就在于普通的用戶不需要掌握代碼知識也可以自己制作獨立的店鋪,而且還有很多跟WooCommerce配套的插件可以使用。
此外,苦心孤譯博客上還有不少跟跨境電商有關的建站教程都跟WooCommerce有關,這里給大家列舉幾個。
在跨境電商獨立站制作完成后,我們還需要使用類似于Rank Math(苦心孤譯博客也整理了Rank Math教程供大家學習)這樣的SEO插件對WooCommerce跨境電商網站的SEO進行設置,同時還要注意好電商網站的安全防護工作(如使用Sucuri插件)。
添加好產品以后,我們還需要利用WordPress自身強大的博客功能源源不斷地生產新內容,吸引流量。在做好本站自身的SEO外,還可以利用社交網站等平臺進行推廣,當然也包括在Facebook等平臺打廣告等手段。
有關營銷推廣的內容本文暫不做過多詳述,大家感興趣可以關注苦心孤譯博客的SEO板塊。
本文只屬于入門級文章,如果您覺得本文忽略了某些重要內容,可以在文章下方的留言評論區留言。如果您喜歡本篇文章,還可以訂閱網站上的內容,也可以關注微信公眾號(搜索跨境互聯網創業公眾號),或加入QQ群(見網站最下方的QQ號碼– 225264505)。當然,更歡迎各位在文章下文留言評論,或分享轉發本文。

*************************掃碼關注**************************

文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)