今天開始放假了,估計年后初七八開始正式工作。那過年這段時間,簡單分享一些我平時用到的工具、或者素材。
比如今天這篇文章,分享一份我一直在用的免費前端組件樣式。

鏈接:https://21st.dev/
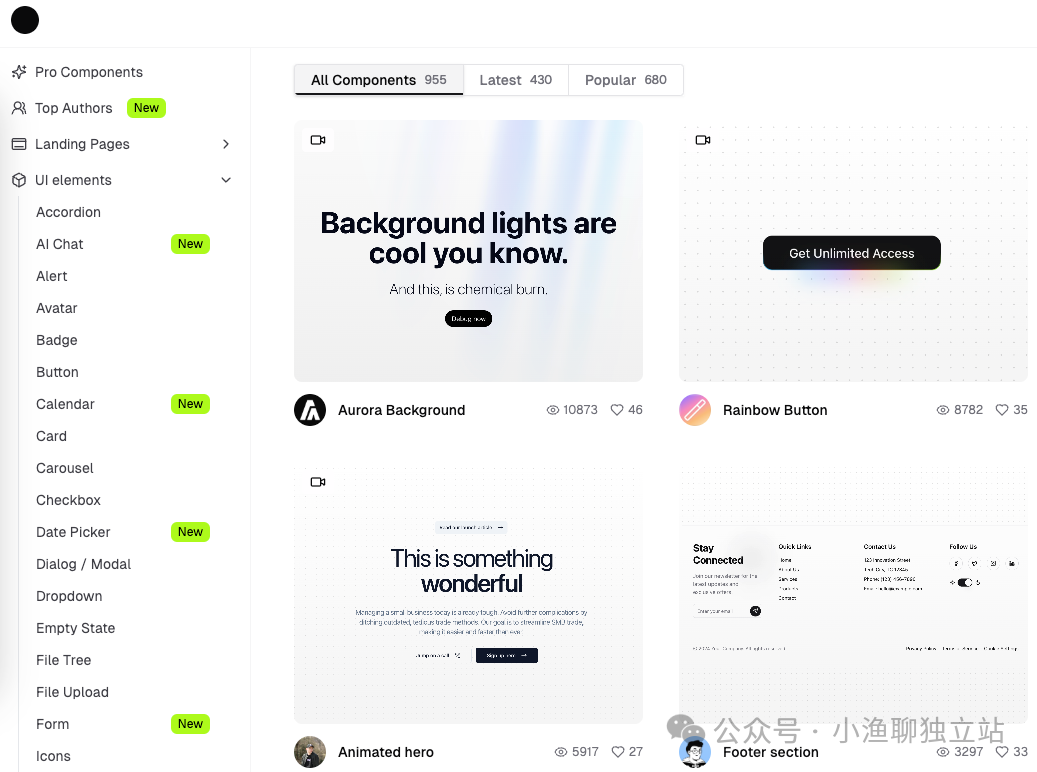
首先,這份組件庫的內容很全,基本網頁上需要用到的元素都有包含到。無論是頁面頂部的 Hero 區域,還是頁面底部的 CTA 區域,都有非常多的組件樣式供我們選擇。
經過我這段時間的深度體驗,發現很多頁面上的元素都能在這個網站上找到。而需要我們做的,就是先定義好版面上的各個樣式,并做好相應記錄,然后逐一去找需要用的樣式組件即可(類似于搭積木),非常方便。
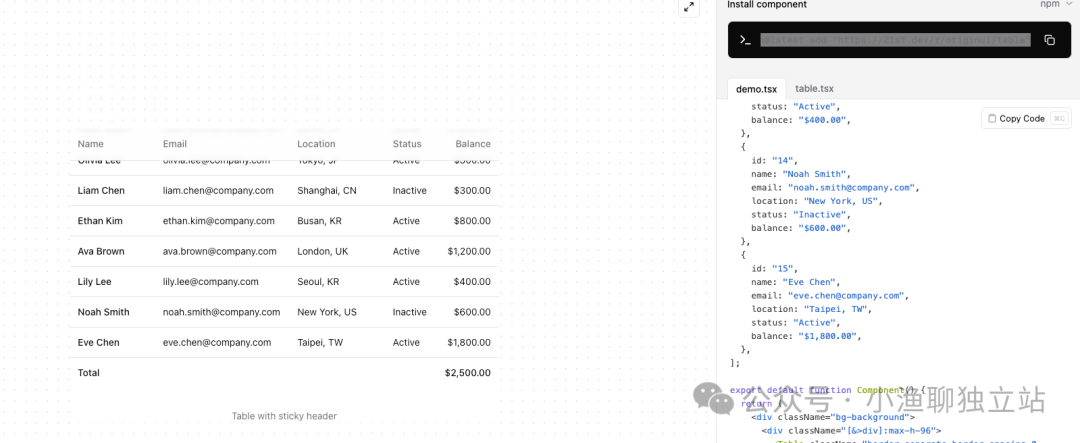
然后,當我們選擇某個組件后,可以直接拷貝相應的代碼到我們自己的項目里。
比如我最近在做一個產品屬性配置的頁面,過程中需要使用到表格組件。那直接去這個網站找到表格相應的組件,看看是不是與自己的項目適配便可以了。

如果覺得風格一致,那便可以直接拷貝右側的代碼放進自己的項目中。
當然,有可能會出現組件的編程語言與我們項目使用的編程語言不一致的情況。而要想解決這個問題也比較簡單,直接借助 AI 的能力便可以了。
比如還是上面這份代碼,我直接喂給 AI,然后讓 AI 參考風格樣式,輸出一份我們所需要的代碼。
甚至可以的話,多收集一點數據一并投喂給 AI 模型,讓其根據我們所需的風格進行自定義輸出,而這些操作都不是很難。
那有了這些組件的幫助,完整開發出一個功能完善的頁面,便不再是什么難事了。

文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)