我現在工作中有個習慣,能批量化的盡量批量化,能用腳本、程序解決的問題盡量不使用人力。所以,今天就分享一個在 WordPress 建站過程中,快速批量導入模塊化內容的小技巧。
試想一下以下幾個場景,如果是你碰到這樣的問題,你會怎么解決?
其一,你運營一個電商獨立站,需要在產品詳情頁上創建絢麗的圖文結合版的產品長描述(類似于下圖),一般你會怎么做?

其二,你需要在文章中插入統一的廣告代碼,以增加更多的廣告位,提升廣告曝光效果,你又會怎么做呢?
類似這樣的場景還有很多,我猜大部分朋友的做法無外乎以下兩種。
一種方式就是純手動,一個產品一個產品的設計,然后進行自定義修改。另一種聰明點的方式,便是使用類似于 Elementor 這樣的頁面編輯器,將需要經常使用到的內容制作成一個模板,需要用到時直接調研那個模板便好。
毫無疑問,第一種方式很耗時,對于那種有很多產品的站點,使用手動方式上傳產品詳情描述,基本不現實。第二種方式雖然能便捷信息編輯的速度,但是需要安裝一個“重型”頁面編輯器,可能會對速度有一定影響(尤其是主機性能不佳時)。
所以今天分享一個 WordPress 的隱藏功能,即 WordPress Block(模塊)。至于分享的原因,正是因為這項功能完美的結合了“模板化導入”與“無須安裝額外插件”這兩個優點。

要提前說明的是,WordPress Block(也叫 Paterns)這項功能是被官方隱藏的,沒法在 WordPress 后臺直接找到進入的入口,需要我們自己拼裝鏈接地址。
鏈接:https://yourdomain.com/wp-admin/edit.php?post_type=wp_block
在 Patterns 管理區域,便可以自定義上傳那些經過設計、且你想一直復用的模板。至于具體的設計流程,一種簡便的做法是使用古騰堡編輯器導出樣式代碼,然后保存成為模板。至于這個具體的設計過程,便是古騰堡編輯器的使用過程了,沒什么好展開的。
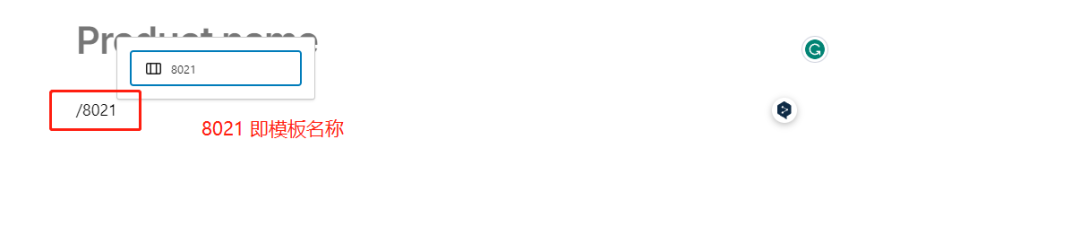
一旦模板導入完成后,那我下次在文章中插入廣告代碼、或者編輯商品圖文詳情時,便可以直接調用這個模板了。且實際使用起來也很方便,直接“/ + 模板名稱”即可。

輕點 8021 這個模板后,整個樣式便自動導入到了編輯區域。那剩下要做的工作便是替換下文案,或者修改圖文,再也不用繼續去設置展示樣式了。
以上這種模板導入邏輯,便是我自己一直在使用的方案。其實除了這種簡單模板的導入外,還可以用于站點的復制,頁面的遷移等等,畢竟整體的邏輯都是一樣的。

文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)