▲點擊藍色“Jack說跨境”▲并設置星標?立刻關注獲取最新一手實戰分享???

最近有很多朋友加我,很多人剛做獨立站。建站以及運營的問題是一大痛點。很多朋友還是很希望我出一篇文章把網站落地頁優化這件事情講清楚的。

我們今天這篇文章就從如何構建一個高轉化的落地頁開始,聊透怎么提升獨立站網站轉化率。
我們以Shopify網站為例。其實WooCommerce網站的優化思路也是一樣的,操作上面更自主,能通過模板,插件,修改代碼等多種方式優化頁面。
對于絕大多數沒啥技術背景的人來說,優化Shopify站點我們需要用一些插件,還有Shopify本身可以繼續優化的模塊去深挖。
我會講思路結合案例教大家去優化。主頁,產品頁,Cart頁面,Checkout頁面。是重點,聚合頁其實模板如果選的好,不需要過分優化,無非是加一些文字或者用插件自定義。博客頁面其實就參考產品頁,比產品頁面要簡單。首圖,目錄,大綱,對比圖,信息圖,推薦產品等等,比產品頁面要簡單。
目錄

1.如何高效構建頁面
一:簡潔快速

網站的頁面加載速度非常重要,加載速度越慢,流失的客戶越多。我們電商站點一般要控制在2S以內。博客站要在1S以內。電商站因為功能模塊比較多,即便是做了很多優化,加載速度可能也不快。
Shopify站點因為服務器模板等限制,我們能優化的地方并不多。但其實Shopify官方的服務器和模板其實已經優化的比較好了。我們能優化的地方主要在于圖片視頻素材,插件那些模塊。
給大家看下我的站點優化的如何!
我們用谷歌官方的測試工具:https://pagespeed.web.dev/

桌面端1S左右,各項指標還可以。我這個是電商站點,但是我的圖片那些素材都經過了壓縮處理。插件也是用的極少。
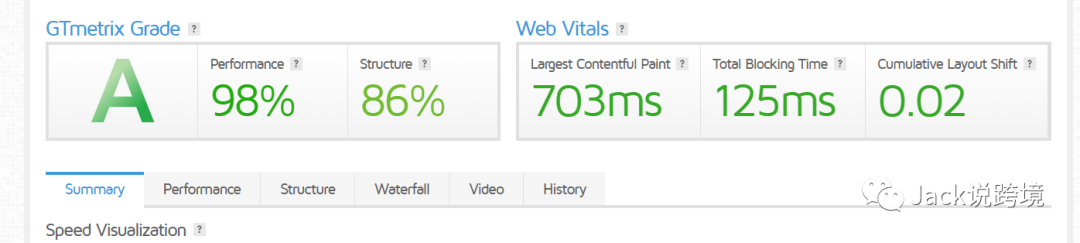
我們再用另外一個測速工具去看:https://gtmetrix.com/


不敢說這就已經優化到位了,但是基本上能達到基準的要求了。畢竟是電商站,有些功能是免不了的。
大多數剛做電商的朋友總是想著把網站弄的花里胡哨,其實是沒那么多必有的。你搞那么多高清大圖視頻,那么多插件。你用什么系統建站加載都會很慢。
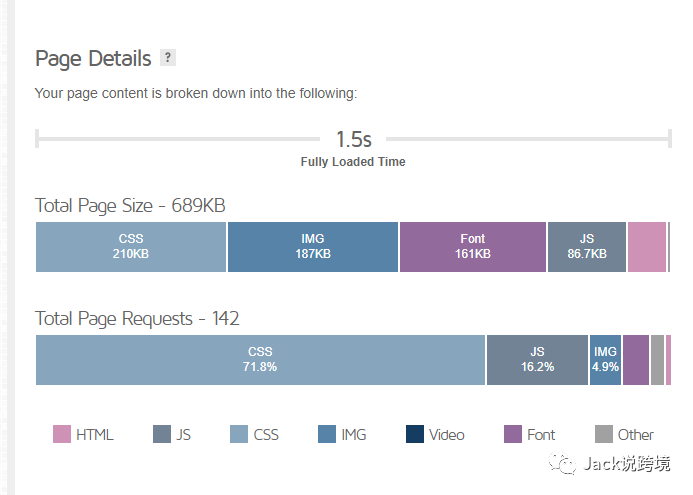
我們可以只測下我們的站點那個模塊的占比比較大,比如圖片,腳本這些都是極其常見的。
新站點直接圖片視頻壓縮處理,少用插件。
老站點圖片視頻盡可能壓縮,插件盡可能簡化,使用加速的插件,然后雇傭一些專業的IT去精簡代碼,shopify有官方的,也可以去Fiverr上面去找高評價性價比相對高一些的。自己搞不定就找專業的人士去搞,不要自己悶頭研究代碼去了,最后還搞不定。花那個時間那真是不值得。
自己壓縮圖片可以用熊貓壓縮,網址:https://tinypng.com/
這里的加速插件shopify一般來說主要是用一些圖片壓縮的插件。如:TinyIMG
網址:https://apps.shopify.com/smart-image-optimizer
WP站點使用 WP Rocket 即可,網址:https://wp-rocket.me/
二:品牌質感
這點是很多人忽視的,其實現在你想獲取優質的素材的難度大大降低了,我們通過很多外包或者AI軟件能解決很多以前要花多錢還能解決的問題。
圖片統一的風格,帶有一定的質感。這點對于想賣出一些溢價的網站非常重要,你的圖片那些風格和電商平臺沒有區別,沒有差異化,你怎么能賣到高價。客戶都感知不到你的價值,如何愿意多花錢,不要把客戶當傻子。不要高估自己的產品。產品的表現,非常重要。

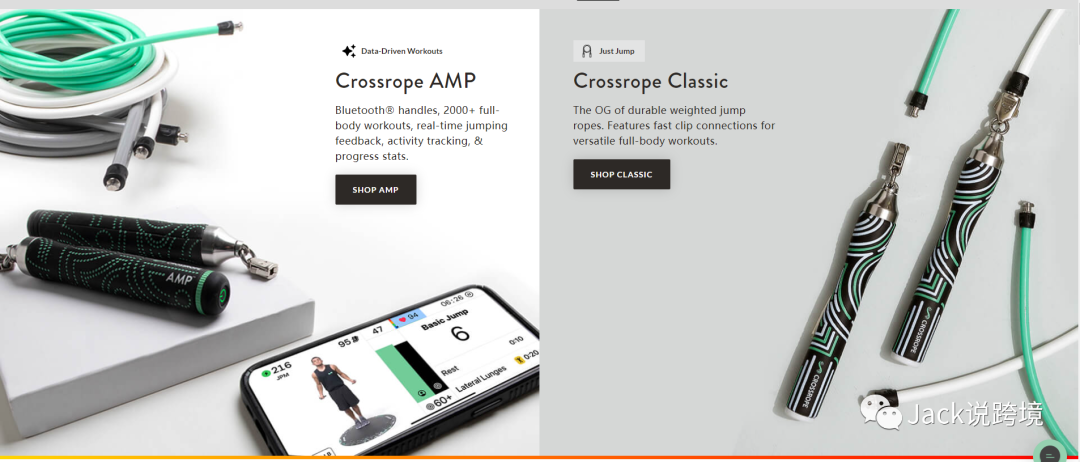
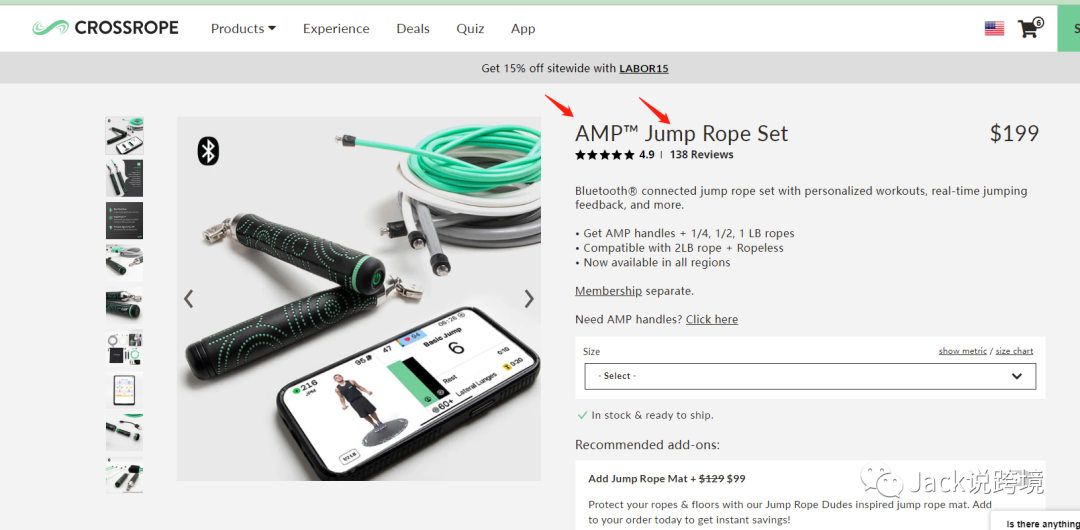
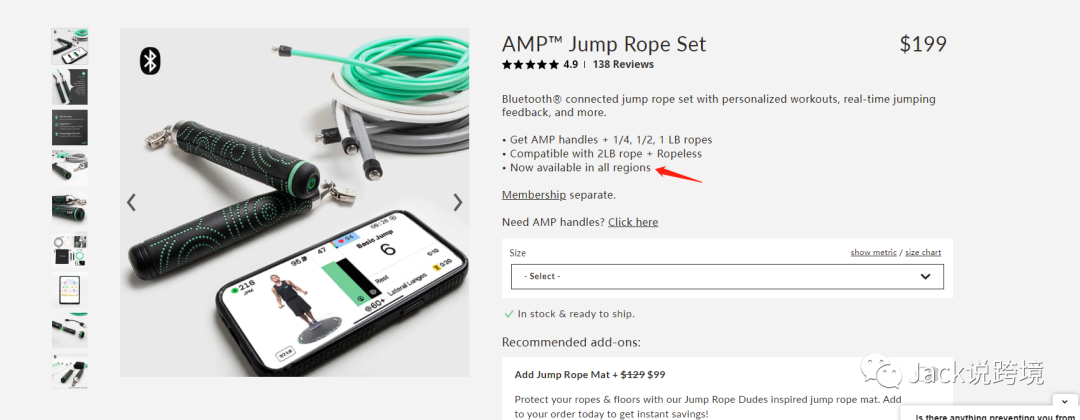
我們之前分析的這個跳繩站點,他的產品圖片按鈕設置就非常協調。很有品牌質感。具體分析可以去看這篇文章(全網首發,9千字深度 | 兩個案例搞懂獨立站競爭對手分析)
品牌感要做非常好,圖片視頻包括文案那些都要花大力氣大價錢。大家可以看看Anker,大疆的網站,他們就能體驗到了。
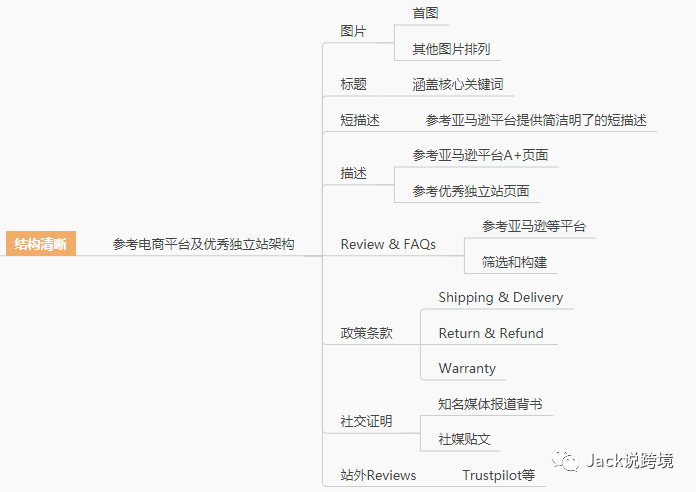
三:結構清晰

圖片
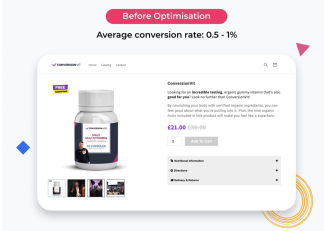
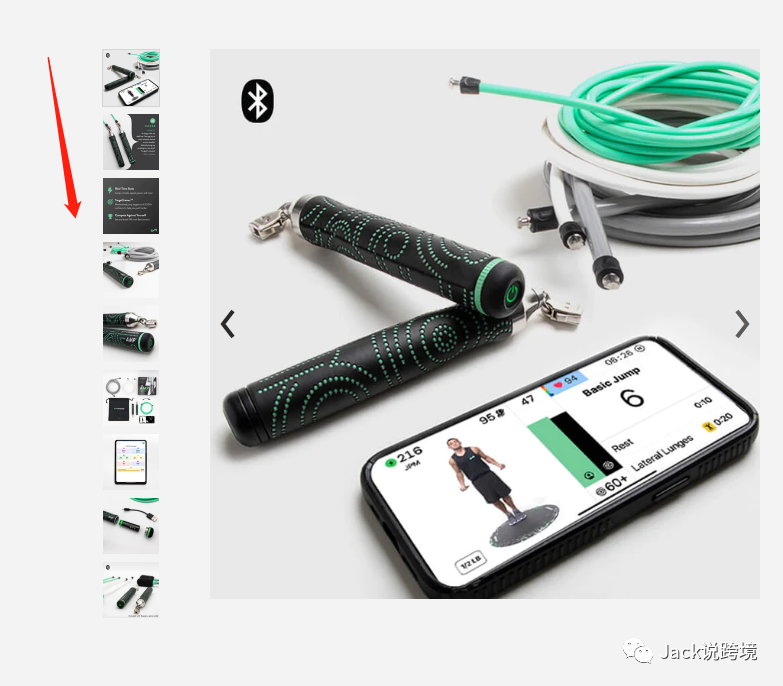
產品頁面的首圖非常有講究,獨立站不是品牌,我們沒有那么多限制,要把展示效果最好的圖片優先展示出來。當然風格要保持一致。

排序也是有講究的,盡可能把產品的賣點亮點放在前面。然后逐步展開自己產品的功能,特色,產品包含哪些東西。
標題
標題命名有很多種方式,對于不是特別大牌的產品來說,一個大原則就是品牌詞+產品詞,或者品牌詞+型號詞+產品詞。

短描述
我們要把產品核心的賣點以及特色放到短描述里面,讓消費者一眼就能看到。我們有哪些亮點。

如果產品并沒有特別的亮點,那么就適當加一些FREE Shipping類的服務上去。這里盡可能把產品最為突出的部分展示出來,讓消費者有興趣繼續瀏覽產品。
描述
這里每家的展示是不一樣的。
不過第一部分一般都是信任背書(知名媒體或者紅人用戶真實反饋)
成熟品牌有很多背書,那么就直接放上去。非常真實可信。

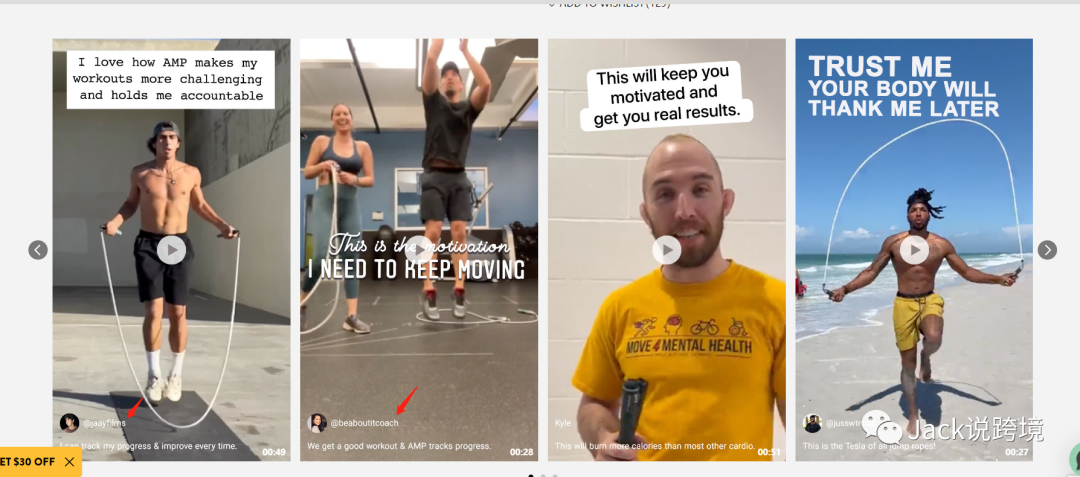
我們上次分析的cross rope 就是把紅人的視頻直接上上去。具體文章可以看(全網首發,9千字深度 | 兩個案例搞懂獨立站競爭對手分析)
 上次我們分析的狗馬甲站點,就是用這種知名網站背書,加了個圖片上去。這個非常簡單。
上次我們分析的狗馬甲站點,就是用這種知名網站背書,加了個圖片上去。這個非常簡單。
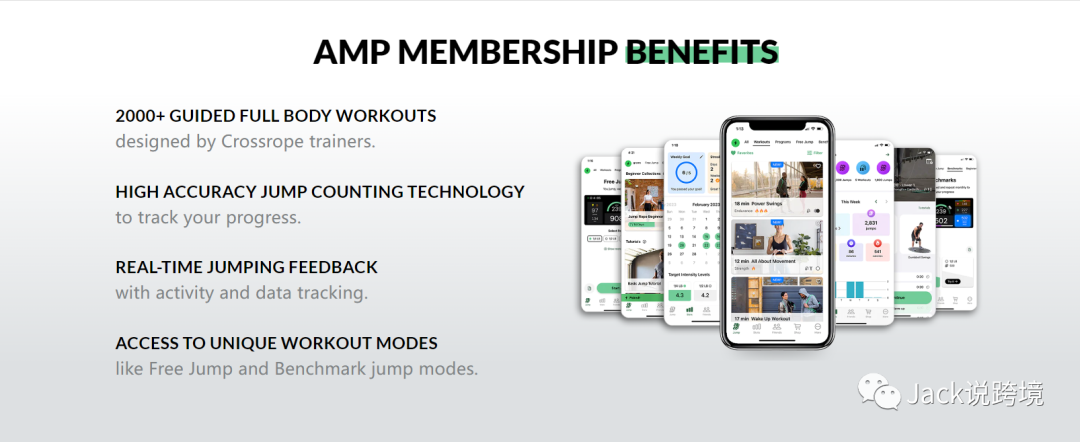
第二部分:一般是展示自己產品的賣點。有視頻動圖素材可以用,不過注意壓縮,原則是在不太影響體驗的前提下,把賣點說清楚。讓客戶更愿意去了解你的產品。

第三部分:把產品的好處說清楚
做的好的頁面,一定要把產品對于消費者的好處說的非常清晰,消費者用了之后會得到什么,非常明確。

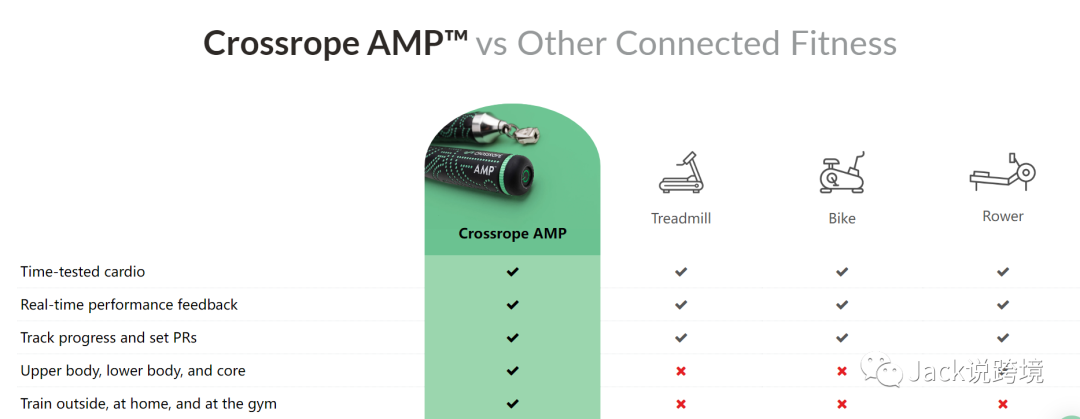
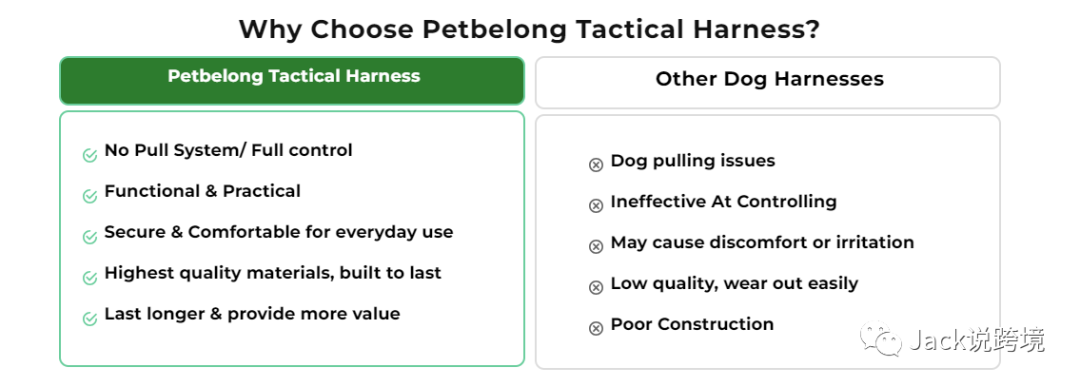
第四部分:和其他產品或者品類對比。像cross rope就是和其他運動方式做對比。跳繩有哪些優勢。

很多品牌會拿自身產品和其他產品做對比。

像這個Petbelong狗馬甲站點就是對比別的狗馬甲。突出自己產品的優勢。
Review & FAQs
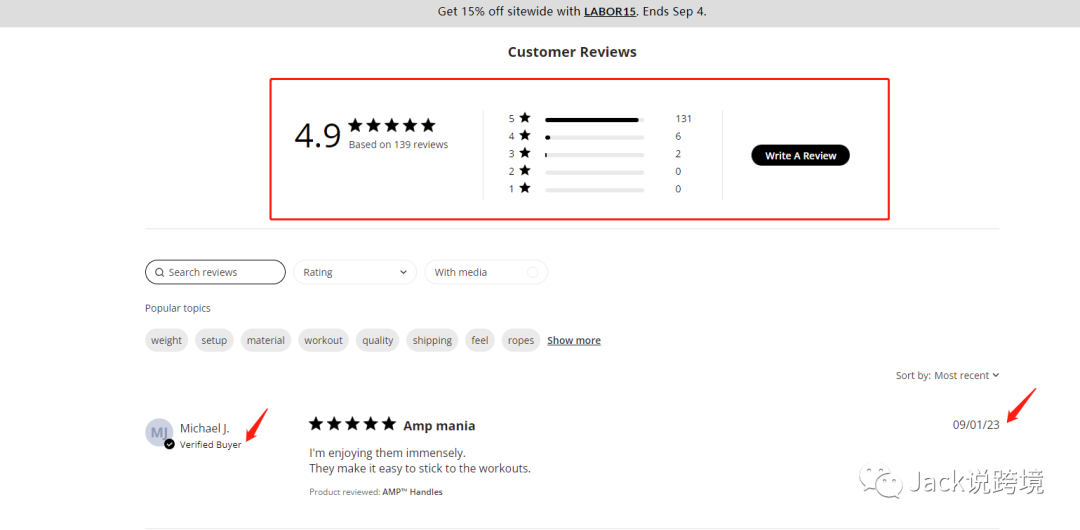
真實可信的Review非常重要。具體的模板我們就可以學習cross rope。
比較重要的點,是直接展示星級,Verified Buyer,按時間次序展示。

讓消費者覺得你的網站有很多評價,而且是客戶實際購買的。購物的時間也很近。打消消費者的顧慮。
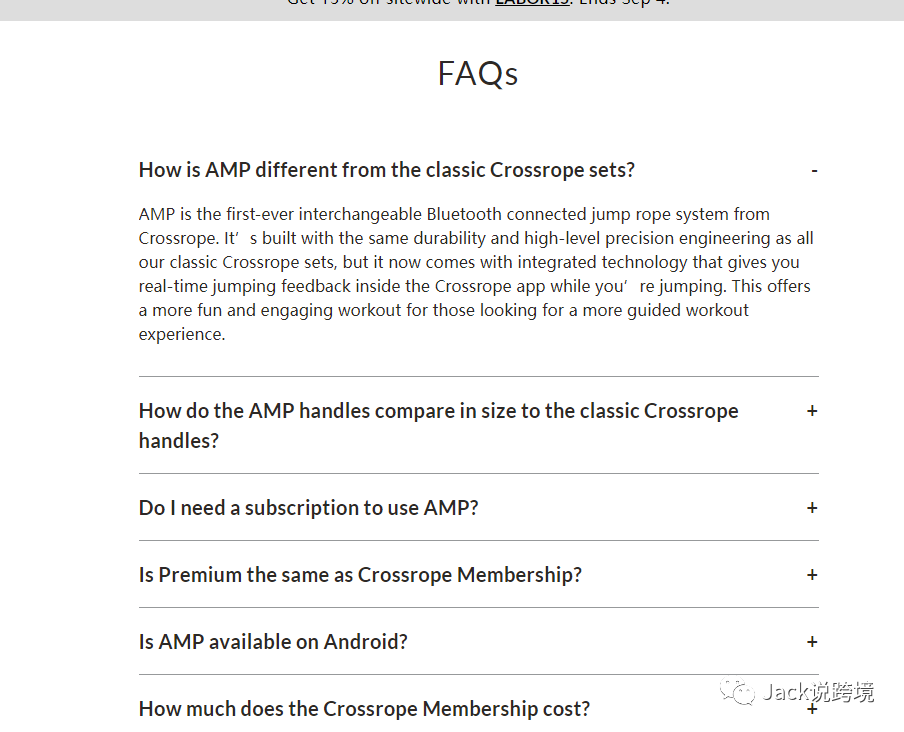
FAQs
FAQ部分可以參考優秀的獨立站同行和亞馬遜優秀的業務。把產品服務很多細節講清楚。

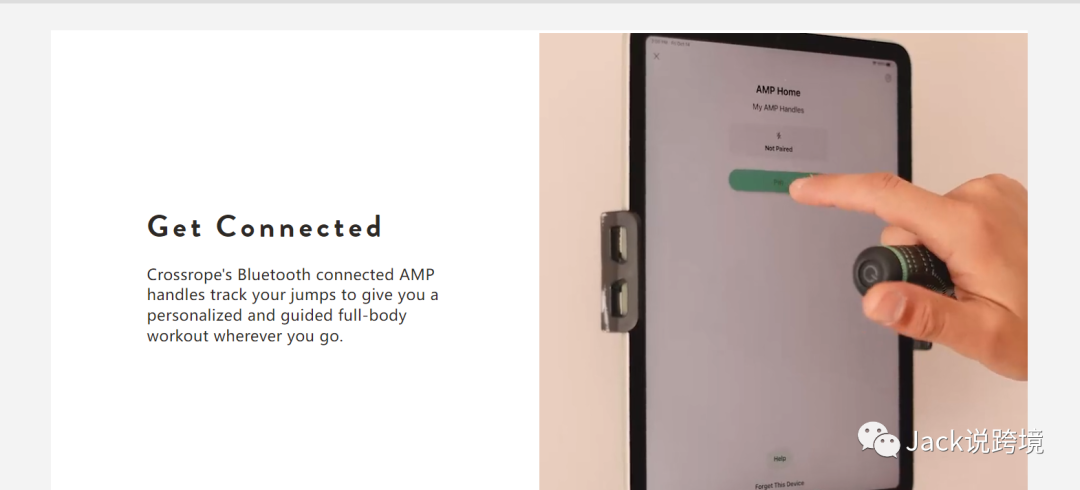
特別是一些相對復雜的產品,一些電子產品,怎么去連接,怎么去安裝,容易出現的一些問題。盡可能詳盡,這里能避免很多售后的問題。一定要盡可能把容易出現的問題講清楚。消費者也會更清楚,我購買后如何快速使用,有問題我可以再哪找到解決方法。
政策條款
政策條款頁面很多賣家并不注意,但是你要知道真正去購買的客戶,有些是會去看的。特別是產品客單價相對高的。你可以去GA看下自己About Us 頁面查看的人數和停留時長。

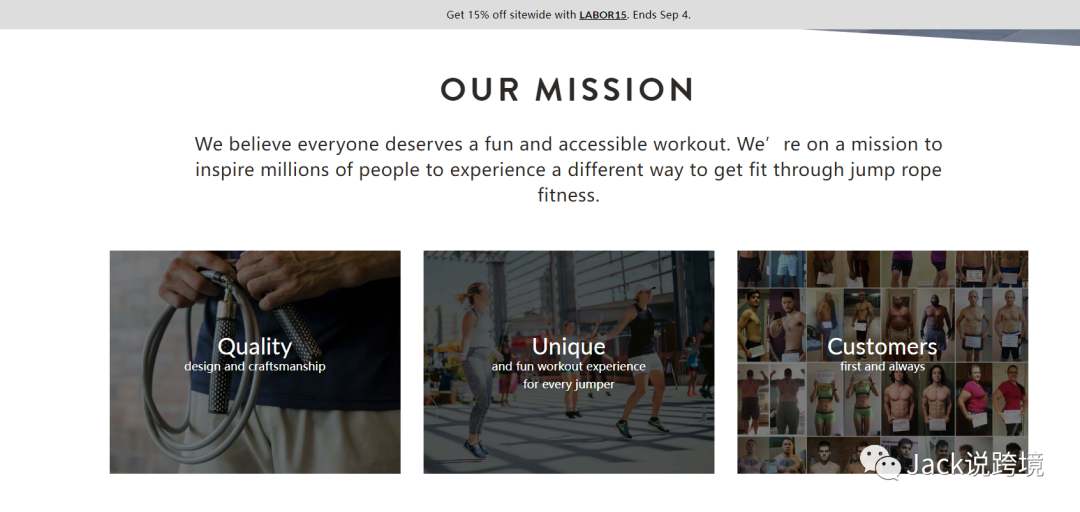
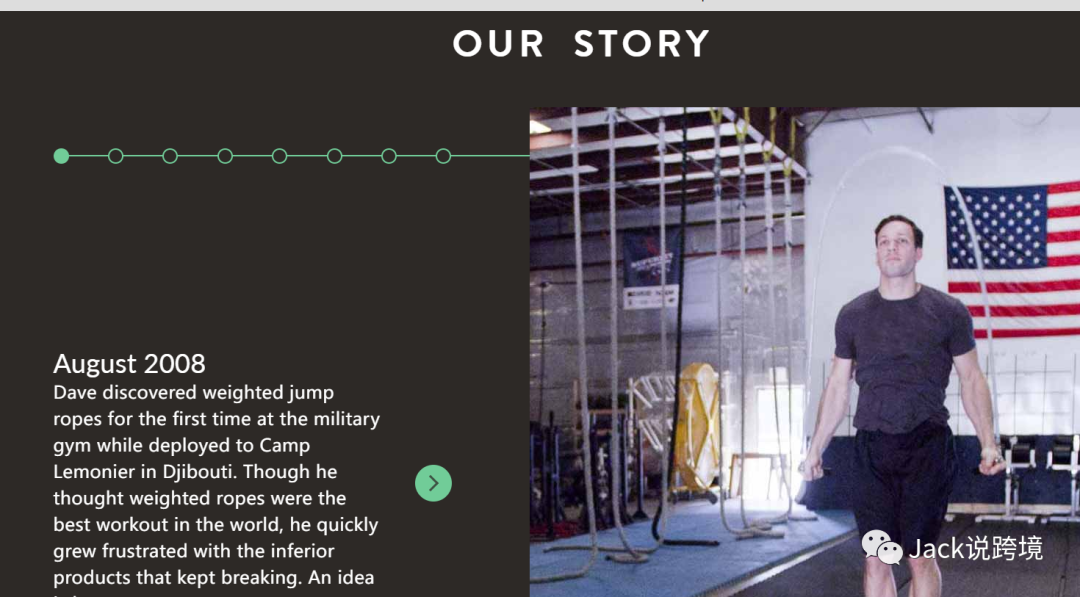
真正的品牌站對這里是非常重視,會非常詳細的把自己的理念,品牌故事講清楚。有些還會包裝的很好。

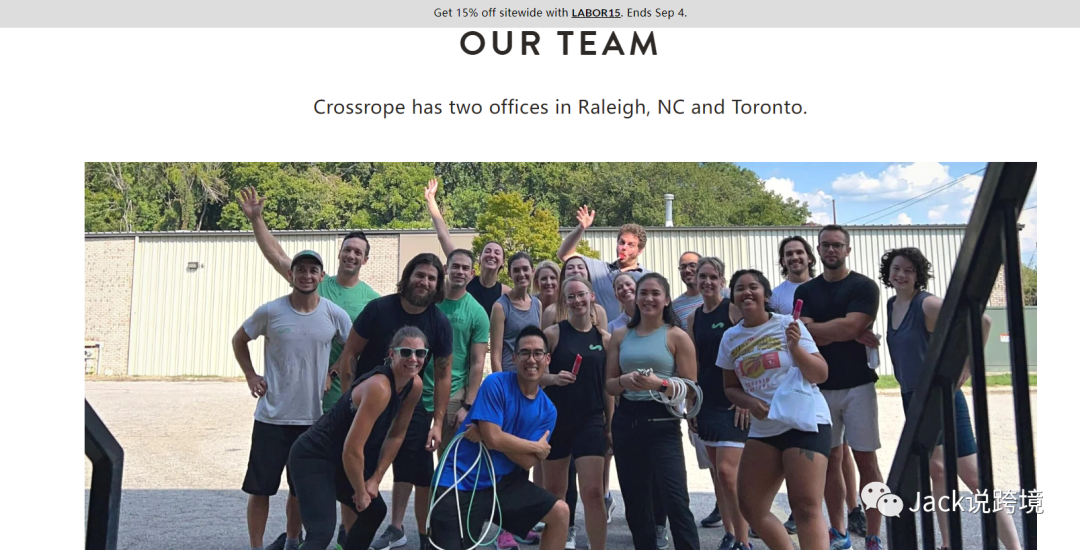
介紹自己的團隊,給人一種真實感。

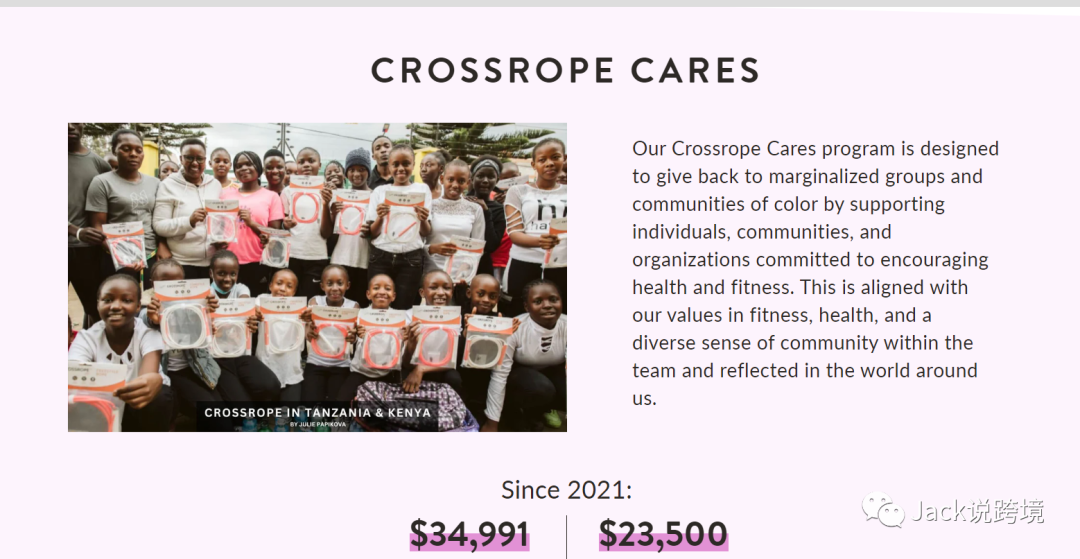
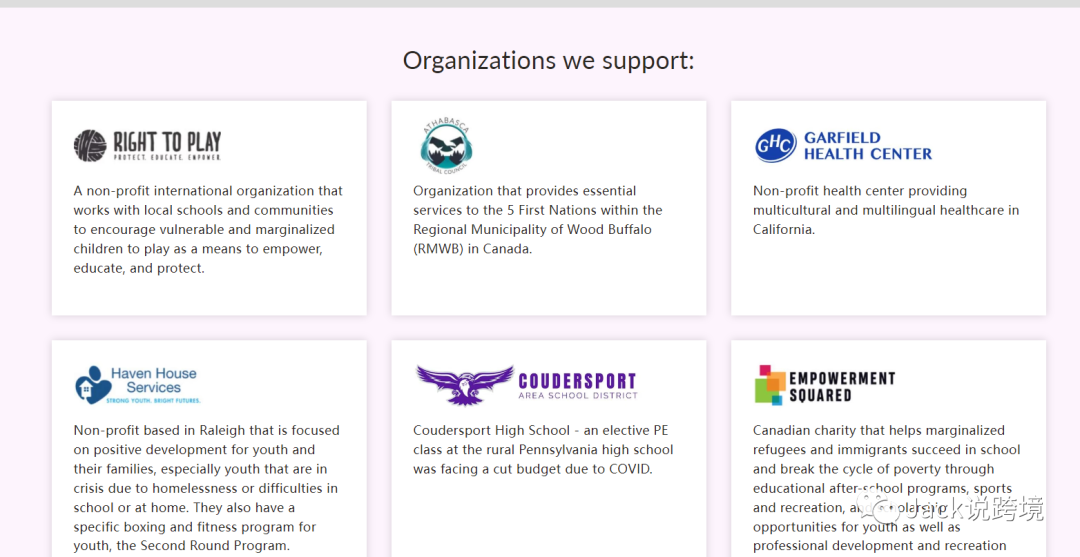
加上品牌公益活動,捐贈了多少善款等。凸顯公司是一家熱心公益事業,有很強社會責任感的企業。這種品牌公關也是很多歐美品牌常做的,價值感是怎么體現出來的,其實就是從這些點滴的事情中。

這僅僅是一個About us的頁面。像Shipping Policy,Refund Policy等頁面也是需要細化的,你寫的越詳細,越真實。消費者的顧慮越小。
站外的Review
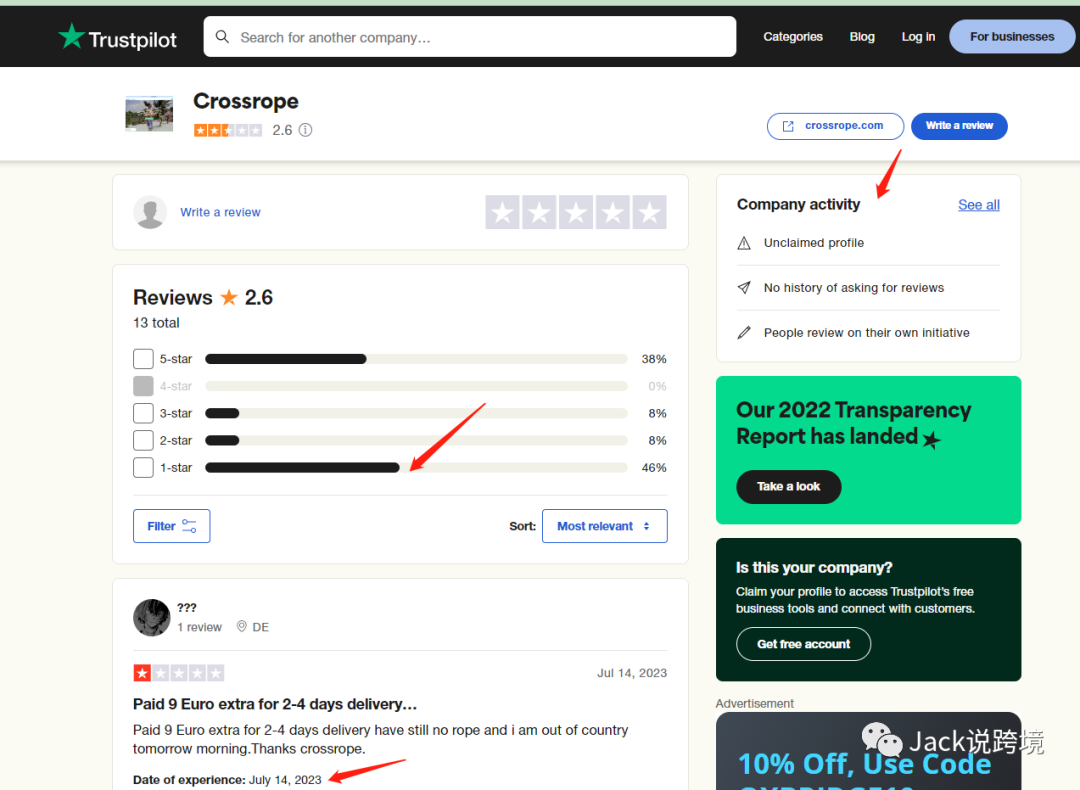
站外review也是很重要的,消費者會通過各個渠道去了解產品的評價,像一些大的第三方review網站如Trustpilot,我們也需要去優化的。

這種沒有自己去驗證,客戶自發的評價也要注意,最好是去驗證下,然后專人去處理一些差評。
四、支付系統

支付方式越多元越好,一般最少要有Paypal。
有條件可以上信用卡通道,有海外主體就用Shopify payment 和 stripe。沒有的話,就用國內通道,但是支付體驗會稍差一些,押款比例較高,押款時間較長。
分期支付:有條件也要上,常用的如Klarna等分期支付都可以。
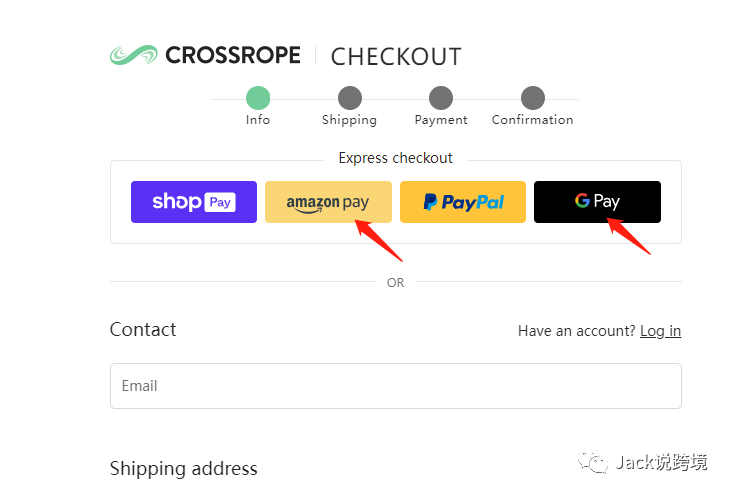
電子錢包:用shopify payment可以集成很多電子錢包渠道,如google pay 等。
用shopify payment還有一大好處,就是消費者可以用shop pay 去結賬,信任感更強,體驗也非常方便。

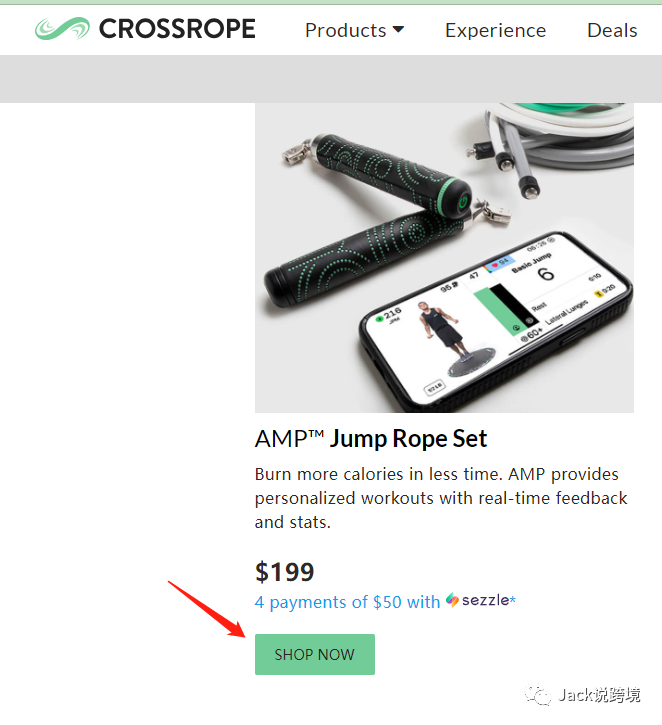
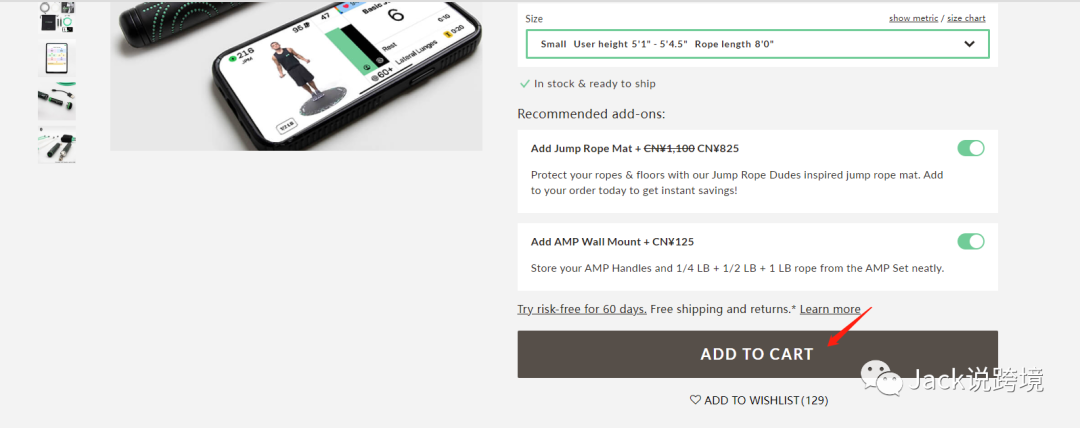
五、轉化按鈕

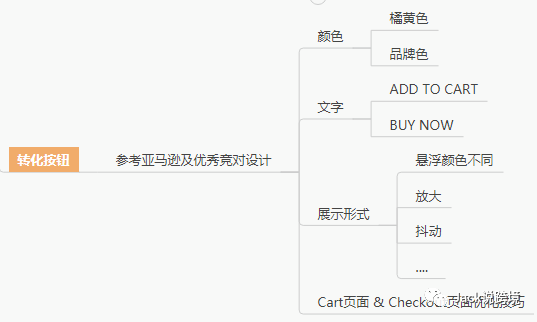
轉化按鈕的顏色一般可以選用品牌色,或者橘黃,綠色等醒目顏色。黑底白字也是很常見的組合。

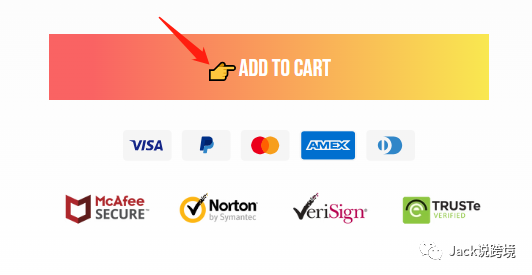
轉化按鈕的文字:Cross rope 就是用品牌色為底,文字為黑體。Add to cart 按鈕則是黑底白字。文字一般以ADD TO CART,BUY NOW等為主。

這里其實我們還可以優化,可以加入一些表情符號,讓按鈕變得更加醒目。
六.Cart頁面 & Checkout頁面優化技巧
我們直接上技巧!
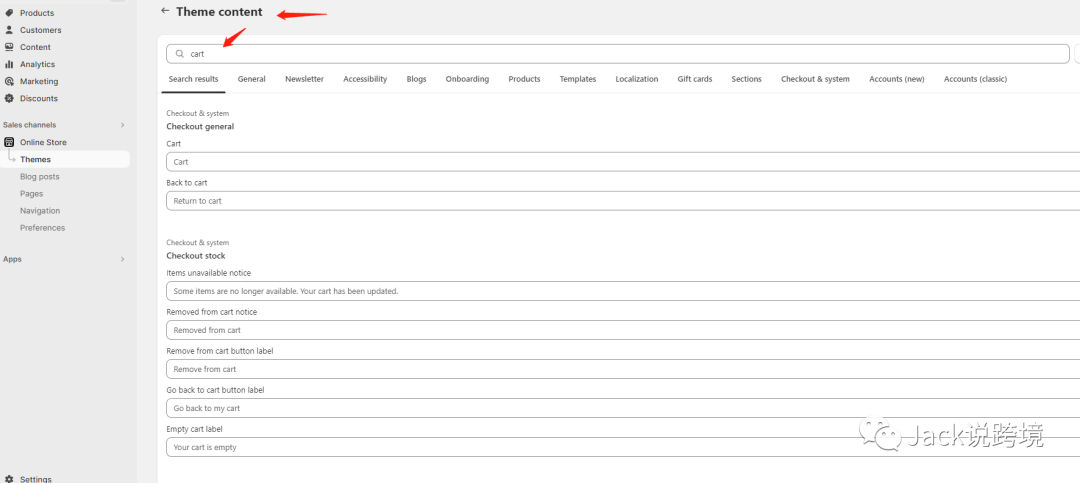
網址:https://admin.shopify.com/store/店鋪名/themes/xxxxx(替換)/language?category=checkout+&+system=&query=cart

點開上面網址,我們找到Product頁面進去修改。

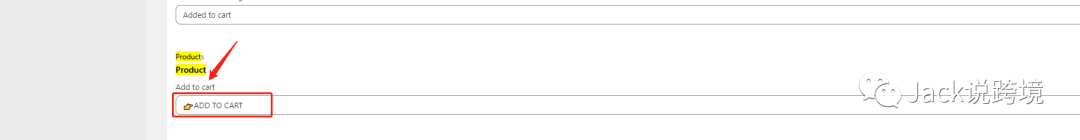
我們搜索關鍵詞Product拉到最底下,將原有的文字Add to cart替換為?ADD TO CART
就可以得到下面這個顯示效果!

Cart頁面優化技巧
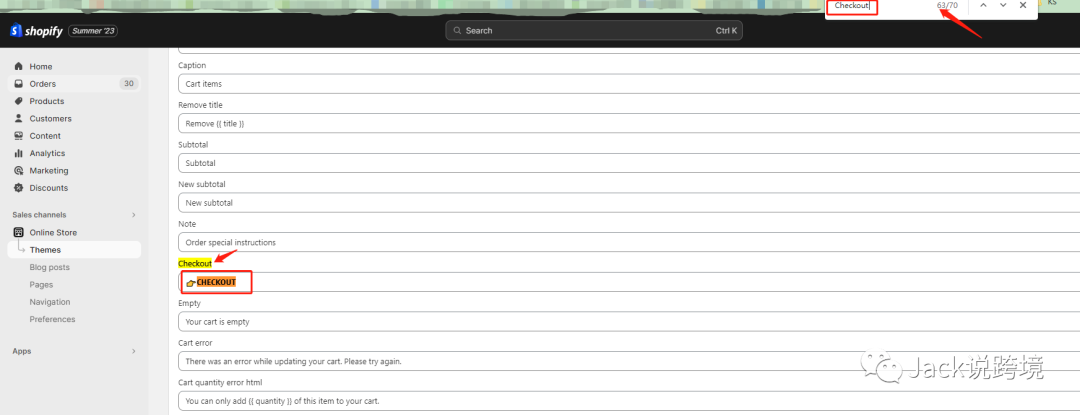
同樣的Cart頁面中,的Checkout按鈕,我們也可以修改。我們Ctrl+F搜索關鍵詞checkout,找到63個。直接將替換其中文字為:?????????。

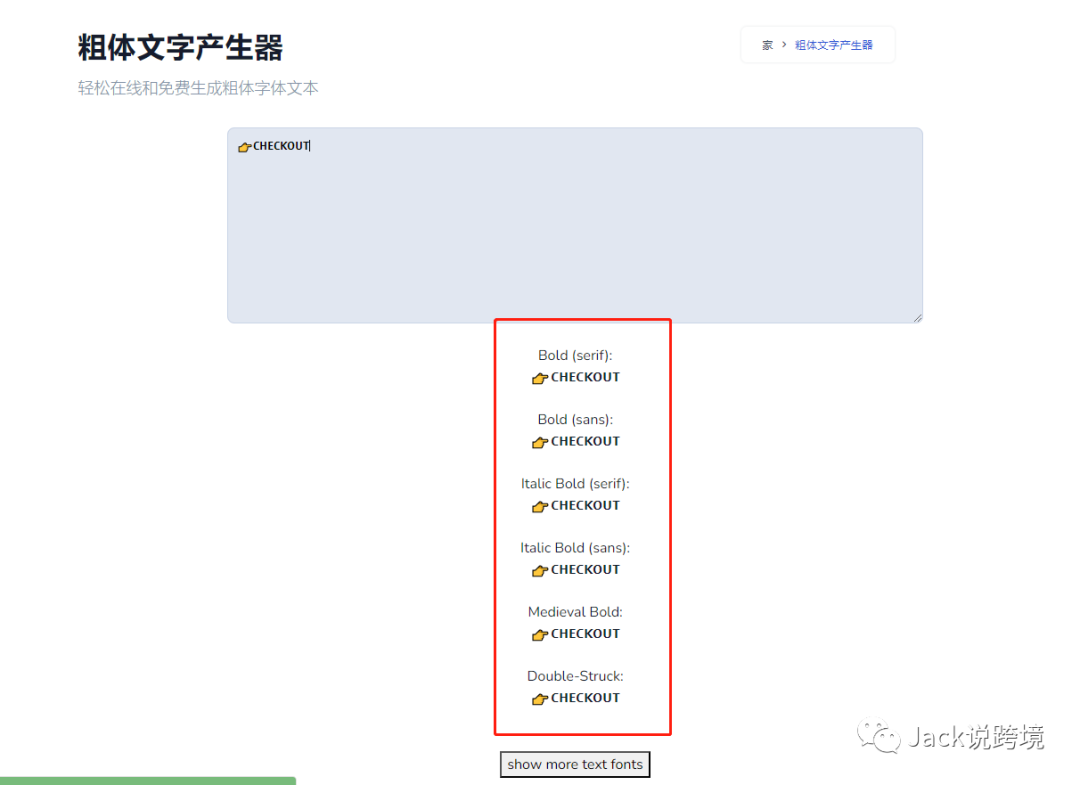
我們CHECKOUT用了加粗的字體,大家可以通過這個網址去修改自己想要的字體。
網址:https://anytexteditor.com/cn/bold-text-generator

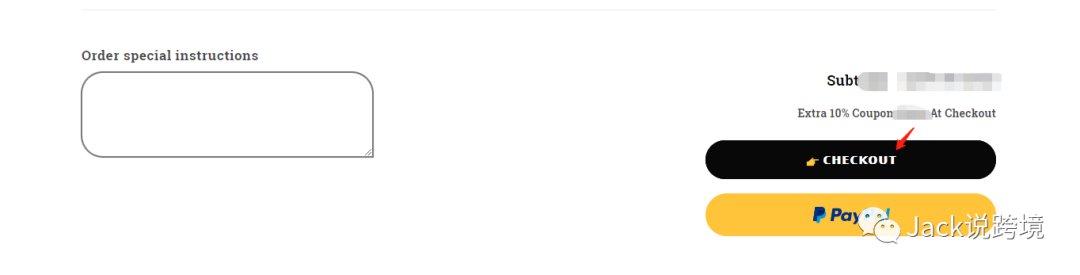
然后:就能得到下面桌面端的展示效果,顯示效果非常清晰。

這是側邊欄的修改展示效果。是不是非常醒目!

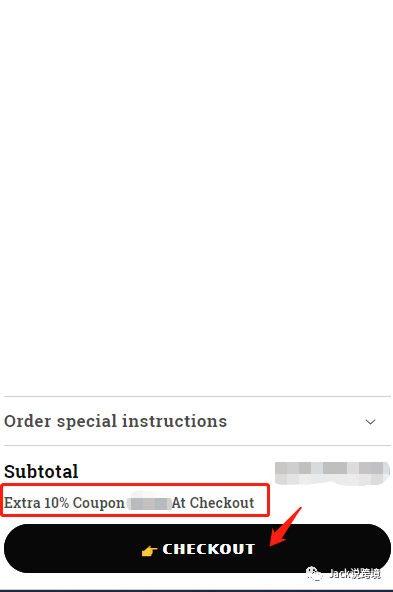
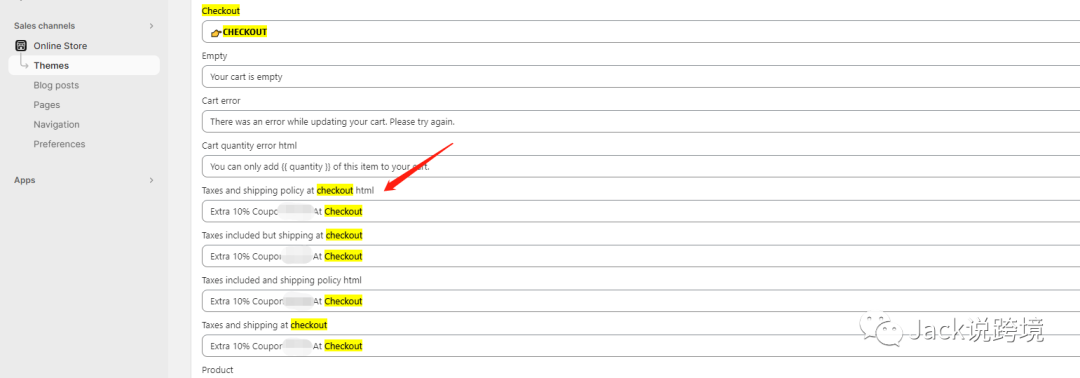
我們還可以把原來的Taxes and shipping policy修改成 Extra 10% Coupon [折扣碼]?At Checkout

直接提示消費者折扣碼,折扣碼的設置也有講究的,一般不要太長控制在5個字符以內。
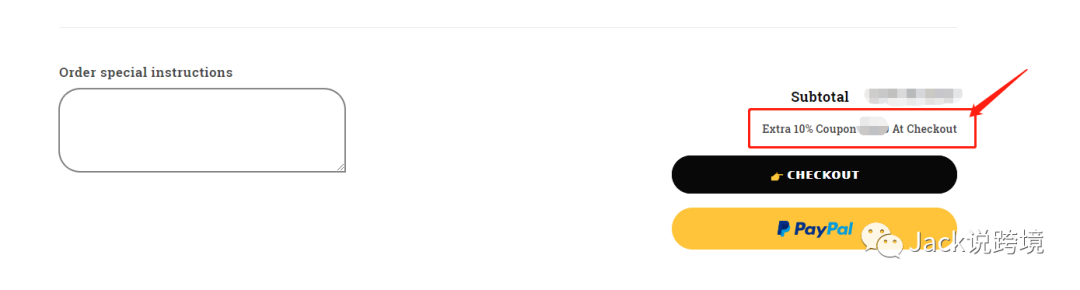
下面是展示效果,也是非常清晰,明了。

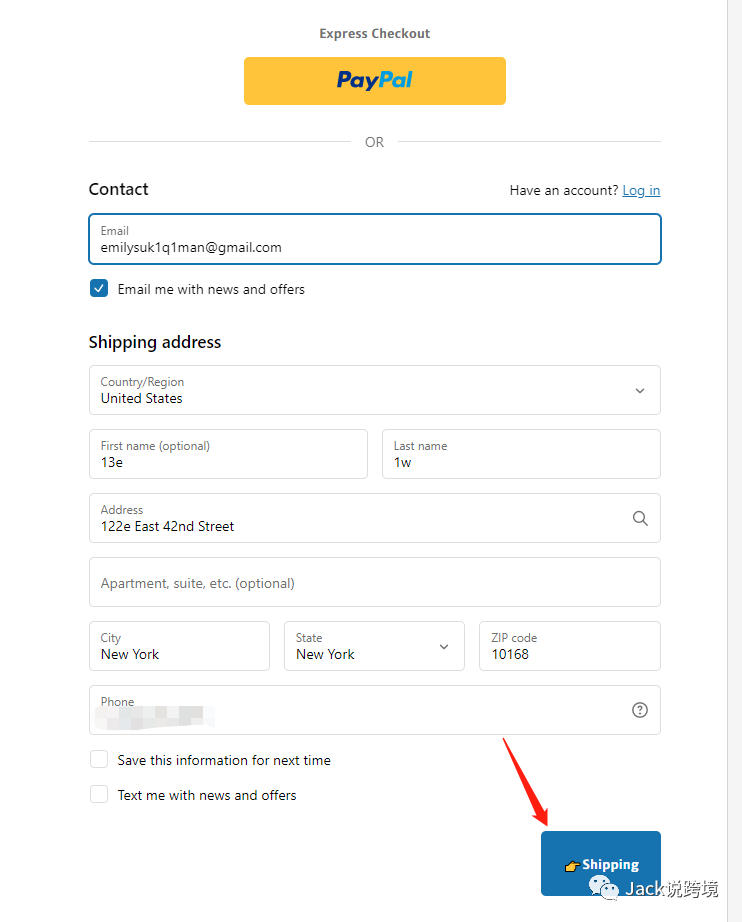
Checkout頁面優化技巧
具體網址:https://admin.shopify.com/store/店鋪名/themes/XXXXX替換/language?category=checkout+%26+system
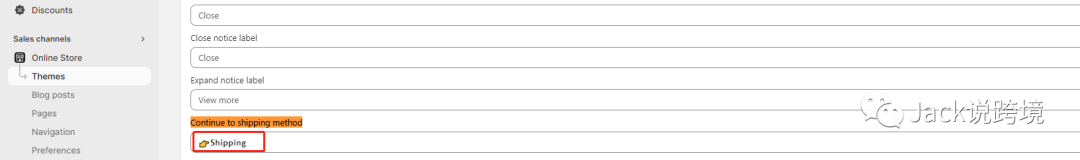
我們直接搜索:Continue to shipping method,把文字直接替換成:?????????

就能得到下面這個顯示效果。比原來的Continue to shipping 要清晰太多。

我們繼續優化!
我們再優化Continue to payment method。
還是剛才的頁面,我們搜索Continue to payment method,將文字替換成????????

按鈕文字盡可能不要太復雜,1-2個單詞即可。讓消費者不做過多思考,更容易點擊。
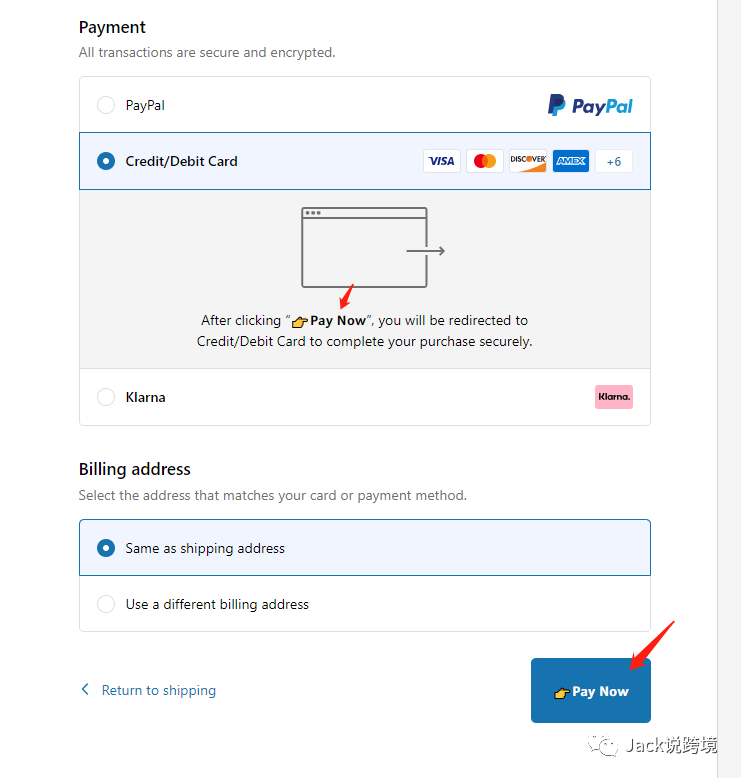
然后下一步就是支付方式的選擇,這里就沒有太多可以優化的。大家可以直接看下效果。

logo圖片部分還可以繼續優化!

我們可以優化成狗馬甲站點,這樣的形式,內容很豐富,有安全圖標,也支持多種支付方式,還有客服郵箱,能增強信任感。
七.總結
整體這樣優化下來,我們的轉化率大概率會有明顯的提升!
我操盤過的幾百美金高客單價的站點,就從千分之四的轉化率,提升到將近2%的轉化率。提升近5倍,大家可以想下這其中的區別。
電商站點最終的目的就是轉化,轉化率對于電商站點來說至關重要。每提升一點轉化率,利潤都會有所改善。
網站運營優化的最終的目的一定要清楚,不是把頁面做的多么花里胡哨。最終就是為了轉化。所有的優化最終都是為轉化服務的。
不要想著把頁面弄的如何的好看,你要做的就是從轉化率出發。從checkout,cart頁面,Product頁面,home頁面一步步去提升整個網站的體驗,最終讓你的轉化率得到質的提升。
運營是件非常細致的工作,什么是優秀的運營我們之前聊的是大方向的能力(如何提升獨立站運營能力?成為全棧營銷人才-4千字干貨帶你搞懂需要提升哪些能力)
具體到實際的運營工作中,就是能把一個個細致瑣碎的細節處理好。提升品牌的體驗,提升轉化率。
以上!就是4千字獨立站落地頁優化指南!
關注我!我會長期分享一線獨立站實戰干貨???

最近很多朋友關注我,想要之前發的干貨文章的資料包,我給大家準備好了。
點擊公眾號對話框,輸入,干貨指南?即可獲取


文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)