最大內容繪制 (LCP) 是在視口中加載單個最大可見元素所需的時間。它代表正在視覺加載的網站,是 Google 用于衡量頁面體驗的三個 CWV指標之一。
? ? ? ? ?
用戶對您網站的第一印象是它的加載速度。
最大的元素通常是特色圖像或 <h1> 標簽。但它也可能是以下任何一個。
<img> 元素 <svg> 元素內的 <image> 元素 <video> 元素內的圖像 使用 url() 函數加載背景圖像 文本塊
將來可能會添加 <svg> 和 <video>。
計算時,不會考慮視口之外的任何內容或任何溢出。如果圖像占據整個視口,則不會考慮將其用于 LCP。
讓我們看看您的 LCP 應該有多快以及如何改進它。
? ? ? ? ? ?
目錄
l什么是良好的 LCP 值?
l如何測量 LCP
l如何提高LCP
什么是良好的 LCP 值? ?
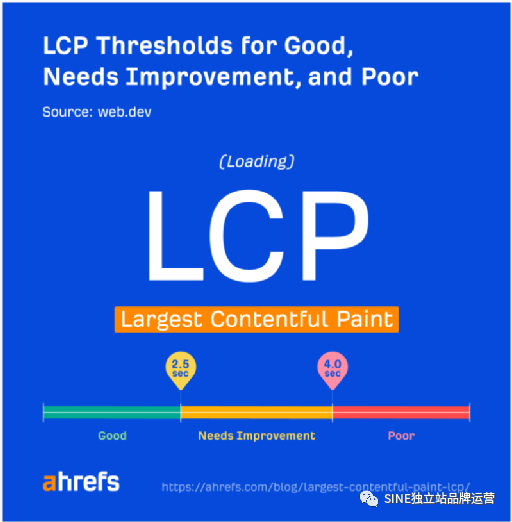
良好的 LCP 值應小于 2.5 秒,并且應基于 Chrome 用戶體驗報告 (CrUX) 數據。這是來自您網站上并選擇共享此信息的 Chrome 實際用戶的數據。您需要 75% 的頁面訪問在 2.5 秒或更短的時間內加載。
? ? ? ? ?
您的頁面可能會被歸類為以下類別之一:
良好:<=2.5s
需要改進:>2.5s 且 <=4s
-
較差:>4s
? ? ? ? ?
LCP數據?? ?
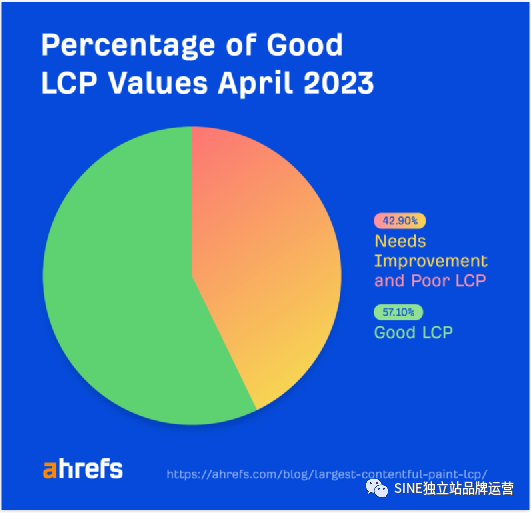
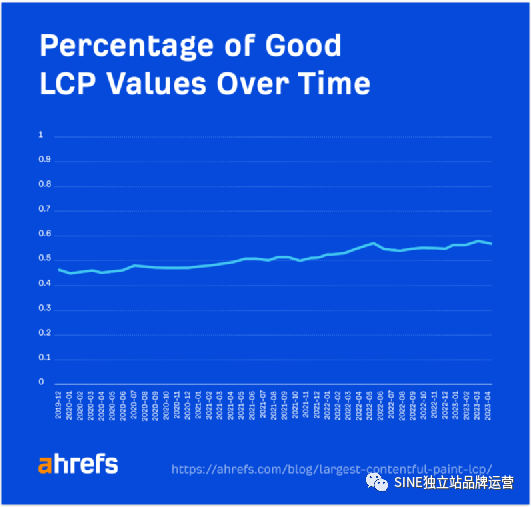
截至 2023 年 4 月,57.1% 的站點處于良好的 LCP 范圍內。這是整個站點的平均值。正如我們提到的,您需要 75% 的頁面訪問在 2.5 秒或更短的時間內加載才能在此處顯示為“良好”。

? ? ? ? ?
LCP 是人們最努力改進的CWV。

? ? ? ? ?
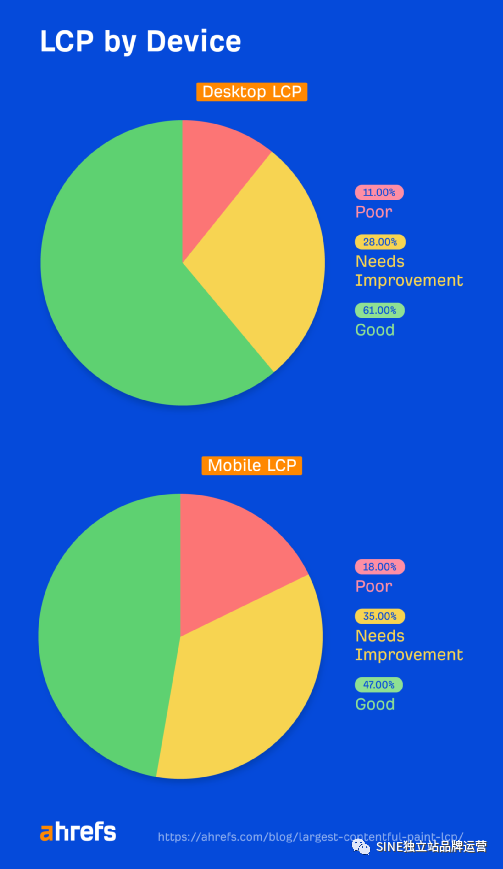
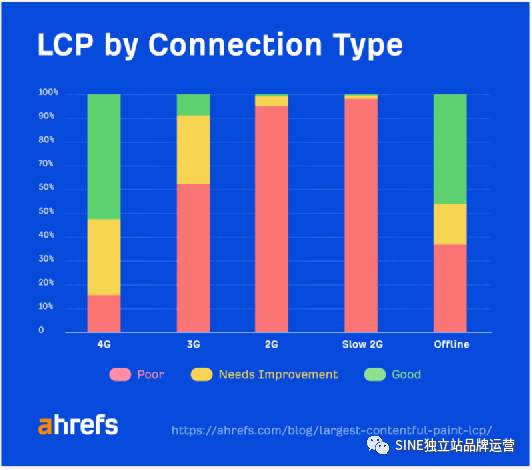
當我們對 Core Web Vitals 進行研究時,我們發現與桌面設備相比,移動設備上的頁面不太可能具有良好的 LCP 值。

? ? ? ? ?
LCP 閾值似乎幾乎不可能在較慢的連接上傳遞。

如何測量 LCP ?
您需要了解幾種不同的 LCP 測量方法:現場數據和實驗室數據。?
? ? ? ? ?
現場數據來自Chrome 用戶體驗報告 (CrUX),這是來自選擇共享數據的 Chrome 真實用戶的數據。這可以讓您更好地了解不同網絡條件、設備、緩存等情況下的真實 LCP 性能。這也是 Google 的Core Web Vitals實際衡量的內容。?
? ? ? ? ?
實驗室數據基于相同條件下的測試,以使測試具有可重復性。Google 不會將其用于 Core Web Vitals,但它對于測試很有用,因為 CrUX/現場數據是 28 天的滾動平均值,因此需要一段時間才能看到更改的影響。
? ? ? ? ?
測量 LCP 的最佳工具取決于您想要的數據類型(實驗室/現場)以及您是否想要將其用于一個或多個 URL。
測量單個 URL 的 LCP ?
Pagespeed Insights會提取您無法在 CrUX 數據集中查詢的頁面級字段數據。它還基于Google Lighthouse為您運行實驗室測試,并為您提供原始數據,以便您可以將頁面性能與整個網站進行比較。
測量多個 URL 或整個站點的 LCP ?
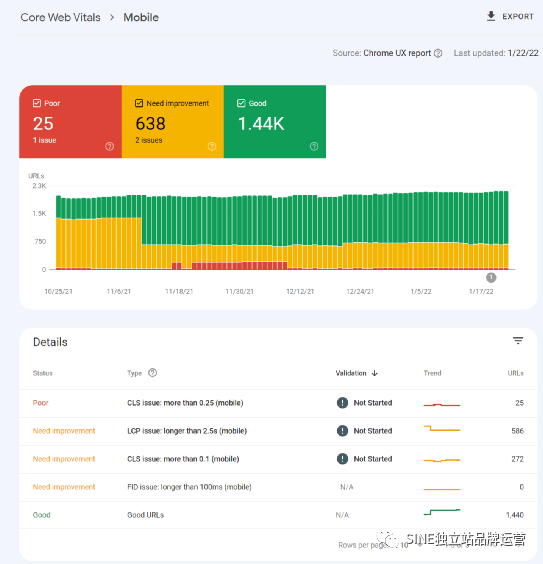
您可以在 Google Search Console 中獲取 CrUX 數據,這些數據分為良好、需要改進和較差的類別。
? ? ? ? ?

? ? ? ? ?
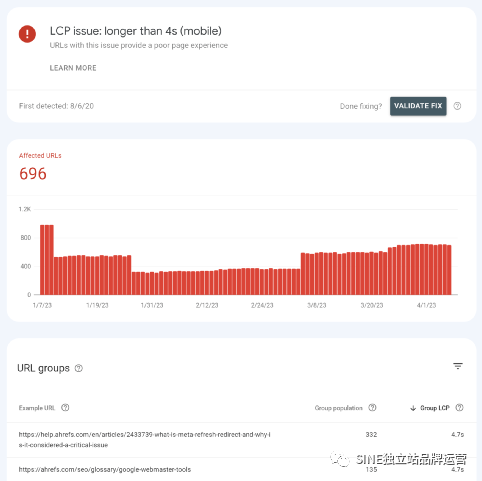
單擊其中一個問題即可查看受影響的頁面組的詳細信息。這些組是具有相似值且可能使用相同模板的頁面。您在模板中進行一次更改,該更改將在組中的各個頁面上得到修復。

? ? ? ? ?
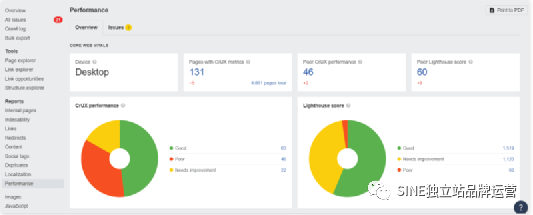
如果您想要大量的實驗室數據和現場數據,獲得這些數據的唯一方法是通過 PageSpeed Insights API。您可以通過 Ahrefs 的站點審核輕松連接到它,并獲取詳細說明您的績效的報告。
? ? ? ? ?

? ? ? ? ?
請注意,顯示的 Core Web Vitals 數據將由您在設置期間為爬網選擇的用戶代理確定。如果您從移動設備抓取,您將從 API 獲取移動 CWV 值。
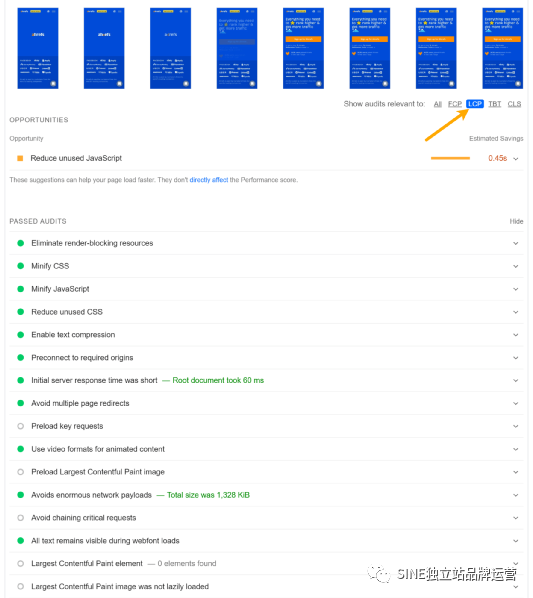
如何提高LCP ?
在 PageSpeed Insights 中,LCP 元素將在“診斷”部分中指定。另請注意,有一個用于選擇 LCP 的選項卡,該選項卡僅顯示與 LCP 相關的問題。這些是您在實驗室測試中遇到的需要解決的問題。
? ? ? ? ?

? ? ? ? ?
有很多與 LCP 相關的問題,使其成為最難改進的指標。
? ? ? ? ?
一般理論聽起來很簡單。更快地給我最大的元素。但實際上,這可能會變得相當復雜。某些文件可能需要先加載其他文件,或者瀏覽器中可能存在優先級沖突。您可能解決了很多問題,但實際上并沒有看到任何改進,這可能會令人沮喪。
? ? ? ? ?
如果您不太懂技術并且不想雇用某人,請為您使用的系統尋找性能或頁面速度優化插件、模塊或軟件包。您可以使用以下信息作為您可能需要的功能的指南。
以下是改進 LCP 的幾種方法:
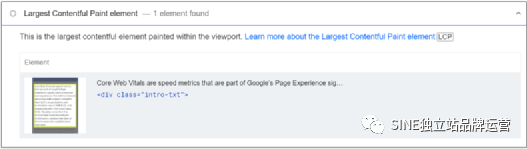
1. 找到您的 LCP 元素? ?
在 PageSpeed Insights 中,您可以單擊“診斷”部分中的“最大內容繪制元素”,它將識別您的 LCP 元素。?
? ? ? ? ?

2. 優先加載資源 ?
要通過 LCP 檢查,您應該優先考慮如何在關鍵渲染路徑中加載資源。我的意思是您想要重新安排下載和處理資源的順序。?
? ? ? ? ?
您應該首先加載 LCP 元素所需的資源以及首屏內容所需的任何其他資源。在為用戶加載最初可見的元素之后,然后加載其余的元素。
? ? ? ? ?
許多網站只需添加一些早期提示或預加載語句(例如主圖像以及必要的樣式表和字體)即可。讓我們看看如何優化各種資源類型。
圖像:Fetchpriority=”high” ?
如果您不需要該圖像,最有效的解決方案就是刪除它。如果您必須擁有圖像,我建議優化尺寸和質量以使其盡可能小。
? ? ? ? ?
您還可以使用早期提示。Fetchpriority=”high” 可以用在 ?或 ? ? ? 標簽上,告訴瀏覽器盡早獲取圖像。這意味著它將提前一點顯示。
? ? ? ? ?
早期提示并不適用于所有瀏覽器,因此您可能還需要預加載圖像。這將提前一點開始下載該圖像,但不會早于 fetchpriority=“high”。?
? ? ? ? ?
響應式圖像的預加載語句如下所示:
<link rel="preload" as="image" href=“cat.jpg"imagesrcset=“cat_400px.jpg 400w,cat_800px.jpg 800w, cat_1600px.jpg 1600w"imagesizes="50vw">
您甚至可以同時使用 fetchpriority=”high” 和預加載!
圖像:loading="lazy"
您應該延遲加載不需要立即使用的任何圖像。這會在流程稍后或用戶即將看到圖像時加載圖像。你可以像這樣使用loading=“lazy”:
<img src=“cat.jpg" alt=“cat" loading="lazy">不要延遲加載首屏圖像!
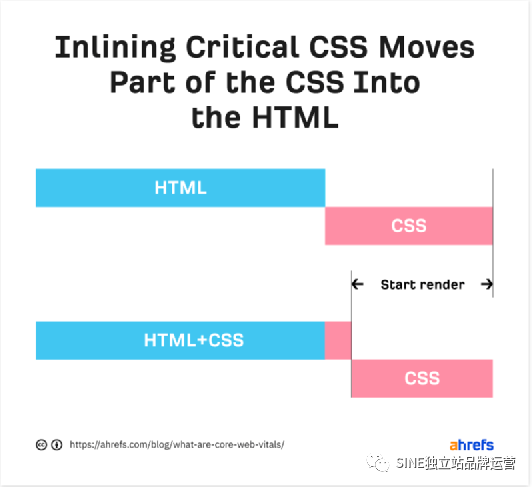
內聯CSS
你應該縮小你擁有的所有 CSS。如果可能的話,也刪除所有未使用的 CSS。
您應該做的另一件主要事情是內聯關鍵 CSS。其作用是獲取加載用戶立即看到的內容所需的 CSS 部分,然后將其直接應用到 HTML 中。下載 HTML 后,加載用戶看到的內容所需的所有 CSS 都已可用。

CSS:rel="preload"
對于任何不重要的額外 CSS,您將需要在此過程中稍后應用它。您可以繼續使用 preload 語句開始下載 CSS,但直到稍后使用 onload 事件才能應用 CSS。這看起來像:
字體
我將在這里給你幾個選擇:
1.好的選擇:預加載字體。如果您使用同一服務器來擺脫連接就更好了。
2.更好的選擇:Font-display: optional。這可以與預加載語句配對。這將為您的字體提供一小段加載時間。如果字體沒有及時加載,初始頁面加載將僅顯示默認字體。然后,您的自定義字體將被緩存并顯示在后續頁面加載中
3.最好的選擇:只使用系統字體。無需加載任何內容,因此不會有任何延遲。
JavaScript:預渲染,內聯,預加載
我們已經討論過刪除未使用的 JavaScript 并縮小您擁有的內容。如果您使用的是 JavaScript 框架,那么您可能需要預渲染或服務器端渲染 (SSR)頁面。
您還可以內聯早期所需的 JavaScript。這與 CSS 部分中描述的方式相同,您可以從 JavaScript 文件中移動部分內容,而不是使用 HTML 加載。
另一種選擇是預加載 JavaScript 文件,以便您更早地獲取它們。僅當加載首屏內容所需的資產或某些功能依賴于此 JavaScript 時才應執行此操作。
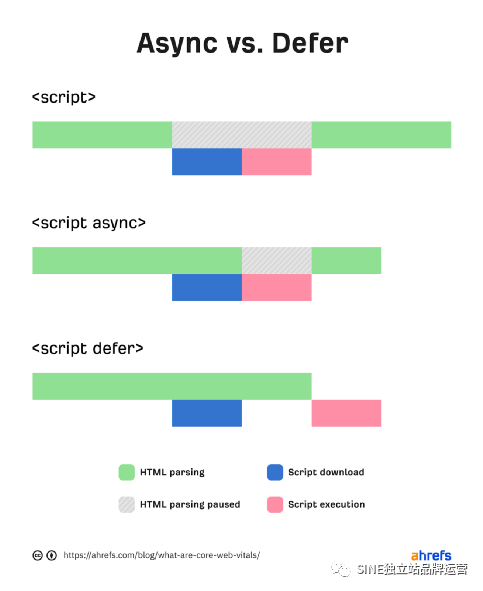
JavaScript:Defer, Async
任何不需要立即使用的 JavaScript 都應該稍后加載。有兩種主要方法可以做到這一點——延遲(Defer)和異步(Async)屬性。這些屬性可以添加到您的腳本標簽中。
通常,正在下載的腳本在下載和執行時會阻塞解析器。Async(異步)將使解析和下載同時發生,但在腳本執行期間仍然阻止解析。Defer(Defer)?在下載過程中不會阻止解析,只會在 HTML 解析完成后執行。

你應該使用哪個?我傾向于異步。
例如,我傾向于在分析標簽上使用異步,以便記錄更多用戶。您需要將不需要的任何內容推遲到以后或沒有依賴項。添加屬性非常容易。
看看這些例子:
普通的:
<script src="https://www.domain.com/file.js"></script>異步:
<script src="https://www.domain.com/file.js" async></script>延遲:
<script src="https://www.domain.com/file.js" defer></script>3. 縮小文件大小
如果您可以刪除任何文件或減小其大小,那么您的頁面加載速度將會更快。這意味著您可能想要刪除任何未使用的文件或未使用的部分代碼。
如何進行此操作在很大程度上取決于您的設置,但刪除文件不需要的部分的過程通常稱為tree shake。
這通常是通過使用 Webpack 或帶有 JavaScript 框架的 Grunt 或有時甚至是 WordPress 等系統的自動化流程來完成的,但大多數常見的 CMS 系統可能不支持這一點。
您可能想跳過此步驟或查看是否有任何插件為您的系統提供此選項。
為了使文件更小,您通常需要壓縮它們。
幾乎用于構建網站的每種文件類型都可以壓縮,包括 CSS、JavaScript、圖像和 HTML。此外,幾乎每個系統和服務器都支持壓縮。
它通常在服務器或 CDN 級別完成,但有些插件支持此功能,例如 WordPress 的 WP Rocket。
4. 為文件提供更貼近用戶的服務
信息的傳播需要時間。距離服務器越遠,傳輸數據所需的時間就越長。除非您服務的地理區域較小,否則擁有CDN是個好主意。
CDN 為您提供了一種更貼近用戶的方式來連接和服務您的網站。這就像在世界各地的不同地點擁有服務器的副本一樣。
5. 將資源托管在同一臺服務器上
當您第一次連接到服務器時,有一個過程會導航網絡并在您和服務器之間建立安全連接。
這需要一些時間,并且您需要建立的每個新連接在經歷相同的過程時都會增加額外的延遲。如果您將資源托管在同一臺服務器上,則可以消除這些額外的延遲。
如果您無法使用同一服務器,您可能需要使用預連接或DNS 預取來提前啟動連接。瀏覽器通常會在開始連接之前等待 HTML 完成下載。但通過預連接或 DNS 預取,它會比正常情況更早開始。請注意,DNS 預取比預連接有更好的支持。
對于您想要盡早獲取的每個資源,您可以添加一個新語句,例如:
<link rel="preconnect" ><link rel="dns-prefetch" />
6.?使用緩存
當您緩存資源時,系統會在第一次頁面視圖時下載這些資源,但在后續頁面視圖時不需要下載這些資源。有了可用的資源,額外的頁面加載將會快得多。
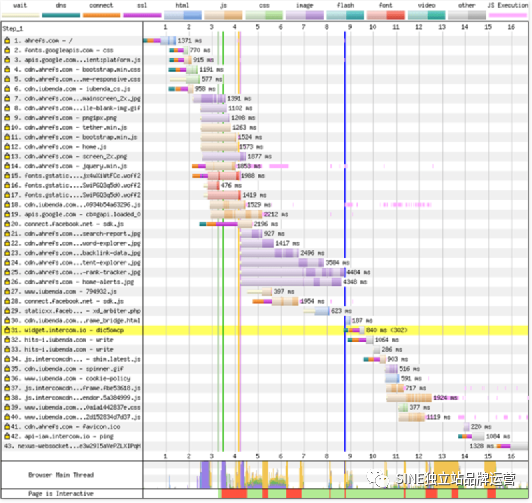
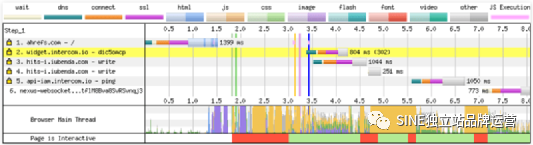
在下面的瀑布圖中查看第二頁加載時下載的文件數量。
頁面首次加載:

第二次加載頁面:

如果可以的話,也可以在 CDN 上緩存。您的緩存時間應該是您覺得舒服的時間。
理想的設置是緩存很長一段時間,但在對頁面進行更改時清除緩存。
7. 其他
您可能還需要了解一些其他技術來幫助提高性能。其中包括推測性預渲染、簽名交換和HTTP/3。
最后的想法
有沒有更好的指標來衡量可見負載?目前我沒有看到任何新的東西出現。我們已經看到了一些嘗試測量負載的演變。
Load 和 DOMContentLoaded 并不能真正告訴您用戶看到的內容。First Contentful Paint (FCP) 是加載體驗的開始。第一含義繪制 (FMP) 和速度指數 (SI) 很復雜,并且不能真正識別主要內容何時加載。
翻譯作品,原作者:Patrick Stox
更多文章:
Google SEO: 如何使用 PageSpeed Insights
Google SEO: 首次輸入延遲 (FID) – 定義、測量和修復方法
文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)






