累積布局偏移 (CLS) 衡量頁面加載時的視覺穩定性。它通過查看元素有多大以及它們移動的距離來做到這一點。它是 Google 用于衡量頁面體驗的三個Core Web Vitals 指標之一。
? ? ? ? ?
CLS 是在發生最多偏移窗口的五秒內計算的。
? ? ? ? ?
邊注:
預期的布局變化(例如用戶操作后)是正常且符合預期的。用戶交互后 500 毫秒內的變化被排除在計算之外。
? ? ? ? ?
測量方法如下:
布局偏移分數 = 影響分數 x 距離分數
? ? ? ? ?
或者用更容易理解的方式來說,就是:
布局移動分數 = 已更改的視口百分比 x 不穩定元素移動的距離
? ? ? ? ?
CLS 之所以重要,是因為當您嘗試單擊頁面上移動的某些內容,然后最終單擊了您不想要的內容時,這會很煩人。?
? ? ? ? ?
這種事經常發生在我身上。我點擊了一件事,突然間,我發現自己點擊了一個廣告,甚至不在同一個網站上。作為一名用戶,我覺得這很令人沮喪。
? ? ? ? ?

CLS 的常見原因包括:
沒有尺寸的圖像。
沒有尺寸的廣告、嵌入內容和 iframe。
使用 JavaScript 注入內容。
在加載后期應用字體或樣式。
讓我們看看您的 CLS 分數應該是多少以及如何提高它。
? ? ? ? ?
什么是好的 CLS 分數? ?
良好的 CLS 分數小于或等于 0.1,并且應基于 Chrome 用戶體驗報告 (CrUX) 數據。這是來自您網站上并選擇共享此信息的 Chrome 實際用戶的數據。您需要 75% 的頁面加載才能獲得 0.1 或更低的 CLS 分數。
? ? ? ? ?
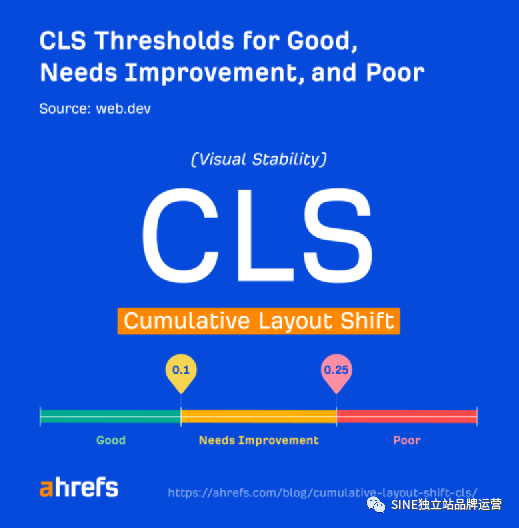
您的頁面可能會被歸類為以下類別之一:
良好:<=0.1
需要改進:>0.1 且 <=0.25
較差:>0.25
? ? ? ? ?

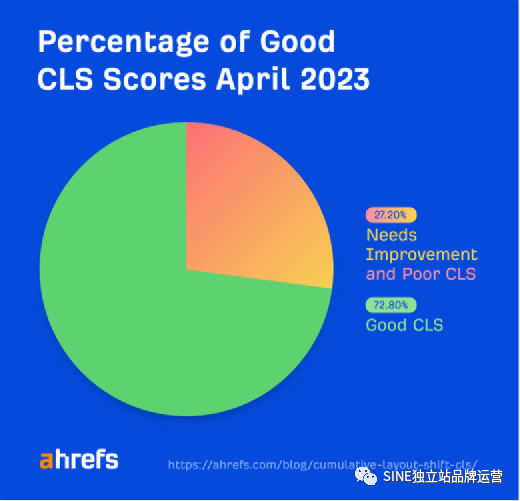
CLS數據 ?
截至 2023 年 4 月,72.8% 的網站具有良好的 CLS 分數。這是整個網站的平均分數。正如我們提到的,您需要 75% 的頁面加載才能獲得 0.1 或更低的 CLS 分數才能被歸類為良好。
? ? ? ? ?

? ? ? ? ?
自 Google 推動更快的網站以來,CLS 是最能促進 Core Web Vital。?

? ? ? ? ?
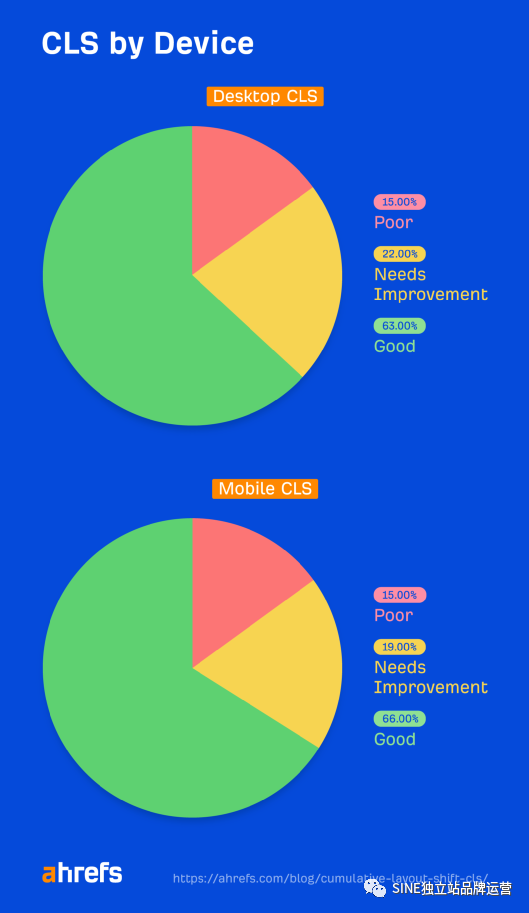
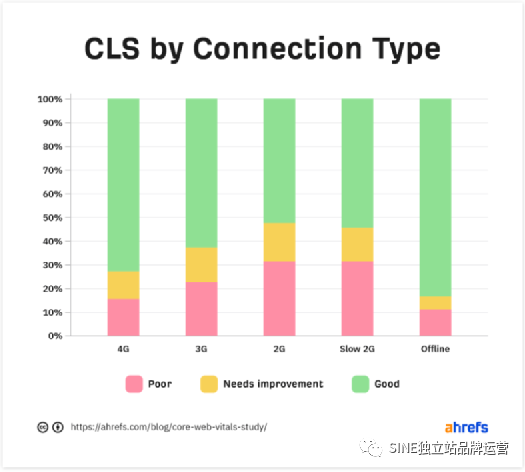
當我們使用站點審核數據在頁面級別進行研究時,我們發現 CLS 在桌面和移動設備上是相似的。

我們還注意到許多網站在 CLS 方面遇到困難,尤其是在連接速度較慢的情況下。
? ? ? ? ?

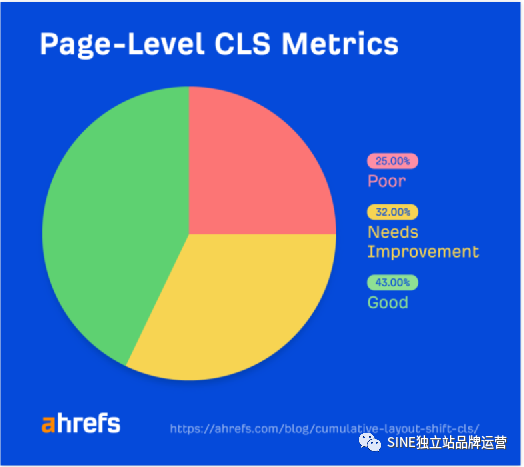
? ? ? ? ?
CLS 在頁面級數據中比原始數據更差。人們很可能正在改進他們的主頁,從而獲得更多流量,同時留下許多其他頁面的分數不及格。

如何測量 CLS ?
測量 CLS 的方法有多種:現場數據和實驗室數據。?
? ? ? ? ?
現場數據來自Chrome 用戶體驗報告 (CrUX),這是來自選擇共享數據的 Chrome 真實用戶的數據。這可以讓您更好地了解現實世界的 CLS 性能。這也是 Google 實際衡量Core Web Vitals的標準。?
? ? ? ? ?
實驗室數據基于相同條件下的測試,以使測試具有可重復性。Google 不會將其用于 Core Web Vitals。但它對于測試很有用,因為 CrUX/現場數據是 28 天的滾動平均值,因此需要一段時間才能看到變化的影響。
? ? ? ? ?
測量 CLS 的最佳工具取決于您想要的數據類型(實驗室/現場)以及您是否想要將其用于一個或多個 URL。
測量單個 URL 的 CLS ?
Pagespeed Insights會提取您無法在 CrUX 數據集中查詢的頁面級字段數據。它還基于 Google Lighthouse為您運行實驗室測試,并為您提供原始數據,以便您可以將頁面性能與整個網站進行比較。
測量多個 URL 或整個網站的 CLS ?
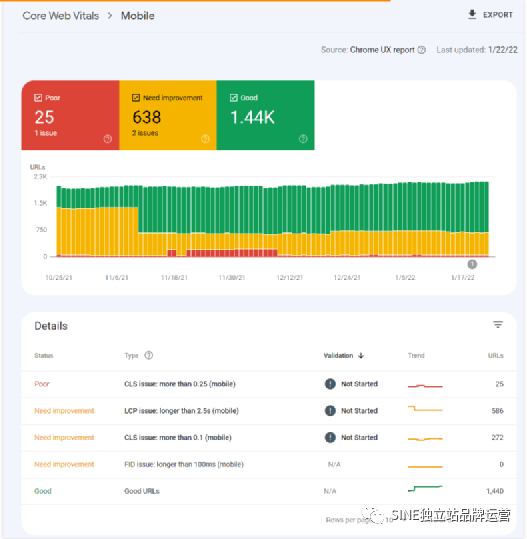
您可以在 Google Search Console 中獲取 CrUX 數據,這些數據分為良好、需要改進和較差的類別。
? ? ? ? ?

? ? ? ? ?
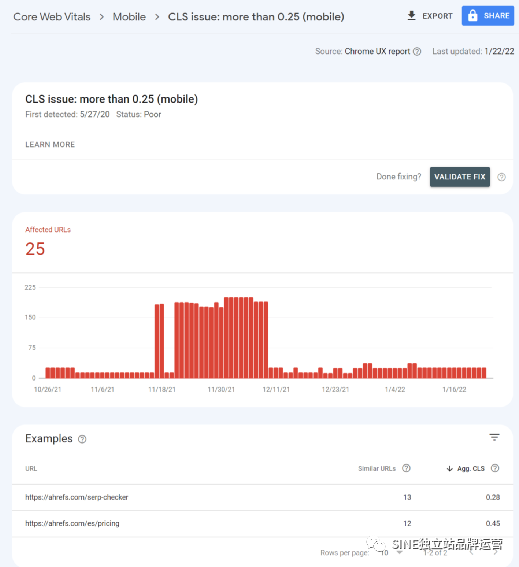
單擊其中一個問題即可查看受影響的頁面組的詳細信息。這些組是具有相似值且可能使用相同模板的頁面。您在模板中進行一次更改,該更改將在組中的各個頁面上得到修復。
? ? ? ? ?

? ? ? ? ?
如果您想要大規模的實驗室數據和現場數據,獲得這些數據的唯一方法是通過 PageSpeed Insights API。您可以通過 Ahrefs 的站點審核輕松連接到它,并獲取詳細說明您的績效的報告。對于擁有Ahrefs 網站管理員工具(AWT) 帳戶的經過驗證的網站來說,這是免費的。
? ? ? ? ?

? ? ? ? ?
請注意,顯示的 Core Web Vitals 數據將由您在設置期間為爬網選擇的用戶代理確定。如果您從移動設備抓取,您將從 API 獲取移動 CWV 值。
如何提高CLS ?
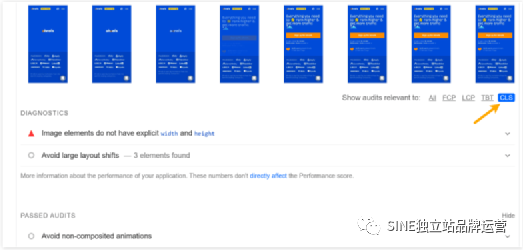
在PageSpeed Insights中,如果您在“診斷”部分選擇 CLS,您可以看到所有相關問題,例如“避免較大的布局變化”。這些是您想要解決的問題。
? ? ? ? ?

? ? ? ? ?
在大多數情況下,為了優化 CLS,您將解決與圖像、字體或可能的注入內容相關的問題。讓我們看看每個案例。
1. 為圖像、視頻、iframe 預留空間?
對于圖像,您需要做的是保留空間,這樣就不會發生移位,并且圖像只是填充該空間。這可能意味著通過在 ?標記中指定圖像的高度和寬度來設置圖像,如下所示:
<img src=“cat.jpg" width="640" height="360" alt=“cat with string" />對于響應式圖像,您需要使用如下所示的 srcset:
? ? ? ? ?
<imgwidth="1000"height="1000"src="puppy-1000.jpg"srcset="puppy-1000.jpg 1000w, puppy-2000.jpg 2000w, puppy-3000.jpg 3000w"alt="Puppy with balloons" />
您還需要預留視頻和 iframe 等所需的空間。對于廣告等動態內容,您需要保留所需的最大空間。
還有一個相對較新的 CSS 屬性,稱為寬高比,它允許您根據屏幕尺寸設置動態寬度,瀏覽器將為您計算合適的高度。
2.優化字體
對于字體,目標是盡可能快地將字體顯示在屏幕上,并且不與其他字體交換。加載或更改字體時,最終會出現明顯的變化,例如不可見文本閃爍 (FOIT) 或無樣式文本閃爍 (FOUT)。
如果您可以使用系統字體,請這樣做。無需加載任何內容,因此不會出現導致替換的延遲或更改。
如果您必須使用自定義字體,當前最小化 CLS 的最佳方法是結合<link rel=”preload”>(這將嘗試盡快獲取您的字體)和 font-display: optional(這將為您的字體提供一小段加載時間)。?
如果字體沒有及時加載,初始頁面加載將僅顯示默認字體。然后,您的自定義字體將被緩存并顯示在后續頁面加載中。
3.使用不觸發布局變化的動畫
有一些 CSS 屬性值會觸發布局轉換,例如“box-shadow”、“box-sizing”、“top”、“left”等不應設置動畫的值。相反,您需要使用“transform”動畫來避免布局變化。?
4. 確保您的頁面符合 緩存條件
后退/前進緩存將頁面保留在瀏覽器緩存中。它允許立即加載已加載的頁面,這意味著不會發生布局變化。
這一優化工作相當可觀。下面列出了主要策略,
主要策略:
切勿使用卸載事件
盡量減少使用 Cache-Control:無存儲
bfcache 恢復后更新陳舊或敏感數據
避免 window.opener 引用
在用戶離開之前始終關閉打開的連接
進行測試以確保您的頁面可緩存
最后的想法
自從引入 CLS 以來,我們已經看到了緩存和 CSS 縱橫比等創新技術來幫助解決這個問題。我預計未來我們會看到更多創新和更多新方法來防止布局變化。
翻譯作品,原作者:Patrick Stox
更多文章:
Google SEO: 如何使用 PageSpeed Insights
Core Web Vitals :頁面速度現在對 SEO 更為重要
文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)






