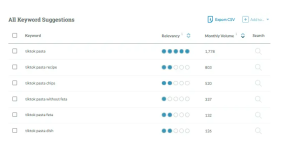
如何優化您的seo站內優化 SEO站內優化-內容為王 通俗的來說,google是為了給用戶呈現搜索內容,google會根據用戶的搜索詞,到海量的網站中找到匹配的url,然后根據權重排序,給予用戶的過程。因此seo站內優化的最重要,也最基礎,也是最繁瑣的一個步驟就是部署長尾關鍵詞,讓這些頁面被google收錄,這是一個非常基本的步驟。,如果您的網站沒有和用戶的搜索相匹配的關鍵詞,那么您的網站權重再高也不會呈現到用戶的搜索結果中。 因此,我們可以逆向思維思考,如果我是假發站點,那么用戶會搜哪些長尾關鍵詞呢?您可以通過一些seo工具,將這些詞搜索出來,然后部署到您的網站, 然后讓google收錄。 這個聽起來很簡單,但做起來并不容易,您的這些長尾關鍵詞列表,可能幾千上萬條,都部署到網站,這些關鍵詞作為頁面的title,如果您的網頁沒有內容, 或者網頁的內容和這些關鍵詞不相關,都會出問題,您需要想辦法,讓您的網站的每個頁面的內容,和這個關鍵詞相關。 做到這一步是否就可以了?您還要保證這些頁面的相似度不能太高,如果您的網站內容通過程序生成內容,但是內容的相似度太高,google會評判為垃圾頁面 ,進而可能判定為垃圾站點,收錄都會有問題 總之,讓您的站點的內容,內容的增加,符合一個自然的特點,緩慢增長,頁面內容相關,各個頁面之間有差異,如果您完全手寫,當然沒有任何問題,如果您用 程序生成內容,那么就需要考慮上面的這些因素 開發fecmall開源系統,就在系統方面做了很多的seo優化,現在開發跨境獨立站saas系統fecify,系統方面也做了很多的優化 seo基礎部分 1.meta title, meta keywords, meta description 可自定義編輯,對于首頁,分類,產品,博客文章,自定義頁面等,在數據編輯的時候,都可以對meta數據進行編輯 ????????2.頁面顯示title使用 ????????3.html lang,告知網站語言(fecify很好的支持多語言) ????????4.頁面url使用title生成 前后端分析優化 fecify前端使用的vue,才有的前后端分離的架構,而默認的頁面沒有內容數據,需要ajax加載,因此對于seo不友好,fecify做了如下的工作: 1.將頁面數據預加載在頁面源代碼里面,而非ajax異步加載,可以在html里面看到json數據對象,這樣有利于搜索引擎快速的抓取內容 2.js才有按需加載,加快網站的首屏加載,加入骨架屏,讓用戶首屏加載縮短時間,感官上網站更快 ??????3.跳轉url都使用a標簽,而非vue router的方式,有利于爬蟲爬取 ???????4.將頁面的meta title,meta keywords,meta description寫入源代碼,而非異步加載,更有利于Google爬頁面和收錄 ?????? 1.網站sitemap的生成,生成不同語言的sitemap文件,有利于收錄 ??????? 2.多語言站點,加入alternate,讓搜索引擎更好的識別多語言 ???????3.加入canonical ????????假如網站中有很多網址形式不一樣而內容相同的頁面,那么從網站seo優化的角度來看,是有問題的。不一樣的網址都能夠訪問一樣內容的頁面,會有可能造成搜索引擎的錯判。seo優化中,Canonical標簽的出現,能夠盡量避免這一問題。 ????????對于產品詳情,不同的規格,url不同,但是他們的 canonical href值一致。 ????????4.加入og標簽 ????????5.加入twitter ????????6.更好的GA,對于Google Analysis高級電子商務 ???????? ????????除了基本的ga js的添加,還進行了網站打點,將產品的列表展示,產品詳情view,產品加入購物車,購物車產品數據變動,checkout訂單結賬,訂單地址填寫,訂單支付方式,訂單支付成功 等等各個event數據都推送給google。 服務端后臺地址: 商家端后臺地址: 商城主頁地址: 想體驗后臺,聯系我們的客戶獲取體驗賬號吧~ ???h1標簽,圖片alt等等
<link rel="alternate" hreflang="ja" href="https://www.fecify.com/ja" /><link rel="alternate" hreflang="de" href="https://www.fecify.com/de" /><link rel="alternate" hreflang="ko" href="https://www.fecify.com/ko" /><link?rel="alternate"?hreflang="cn"?href="https://www.fecify.com/cn"?/>
<link?rel="canonical"?href="https://www.fecify.com/products/high-ankle-jeans"?/>
<meta property="og:site_name" content="4434499999971111" ><meta?property="og:url"?content="https://www.fecify.com/products/high-ankle-jeans"?><meta property="og:title" content="High Ankle Jeans" ><meta property="og:type" content="product" ><meta property="og:description" content="THE ICONIC SILHOUETTEhe garments labelled as Committed are products that have been produced using sustainable fibers or processes, reducing their environmental impact. Mango's goal is to support the i" ><meta property="og:image" content="https://www.fecify.com/common/15/image/2022/11/07/e903707f929a63826f6f634966cd958a.webp" ><meta property="og:price:amount" content="333.00" ><meta?property="og:price:currency"?content="USD"?>
<meta content="@" name="twitter:site" > <meta name="twitter:card" content="summary_large_image"><meta name="twitter:title" content="High Ankle Jeans"><meta name="twitter:title" content="High Ankle Jeans"><meta?name="twitter:description"?content="THE?ICONIC?SILHOUETTEhe?garments?labelled?as?Committed?are?products?that?have?been?produced?using?sustainable?fibers?or?processes,?reducing?their?environmental?impact.?Mango's?goal?is?to?support?the?i">
https://www.fecshop.cn/admin
https://www.fecshop.cn/manager
https://www.fecshop.cn

文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)