大渣好,我四圖帕先生(盡管吐槽我的港普吧)。
今天分享一個超級棒的工具:
無論是SEO新手,還是在職SEO優(yōu)化師,都會或想去給自己的網(wǎng)站做一次剖析:看看網(wǎng)站的SEO情況,和優(yōu)化空間,從而進行優(yōu)化規(guī)劃。
但是在SEO audit審查方面,嚴格來說需要很多工具,比如screaming frog、Ahref等等。
有沒有工具可以讓SEO新手簡簡單單地檢查一遍自己網(wǎng)站,或者給SEO從業(yè)者簡化網(wǎng)站審查流程呢?
今天我就來告訴大家一個好工具,我稱之為史上最全能的谷歌SEO插件(chrome瀏覽器擴展程序):CheckBot
https://www.checkbot.io/
使用它檢查你的網(wǎng)站,它就告訴你網(wǎng)站所有需要優(yōu)化的地方,從標題到URL、從網(wǎng)站速度到抓取狀態(tài)。
?
打開鏈接下載:
https://chrome.google.com/webstore/detail/checkbot-seo-web-speed-se/dagohlmlhagincbfilmkadjgmdnkjinl
或者在擴展程序商店,搜索:CheckBot

?
使用流程
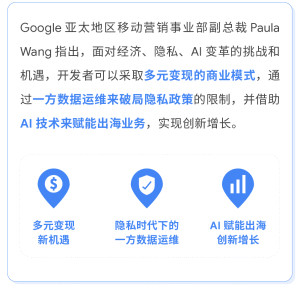
隨便搜一個詞,或找一個網(wǎng)站

比如:https://case-mate.com/
點擊插件打開SEO checkbot工具

?
確認網(wǎng)址

?
等待檢測過程,檢測時間就看網(wǎng)站頁面有多少而決定:

?
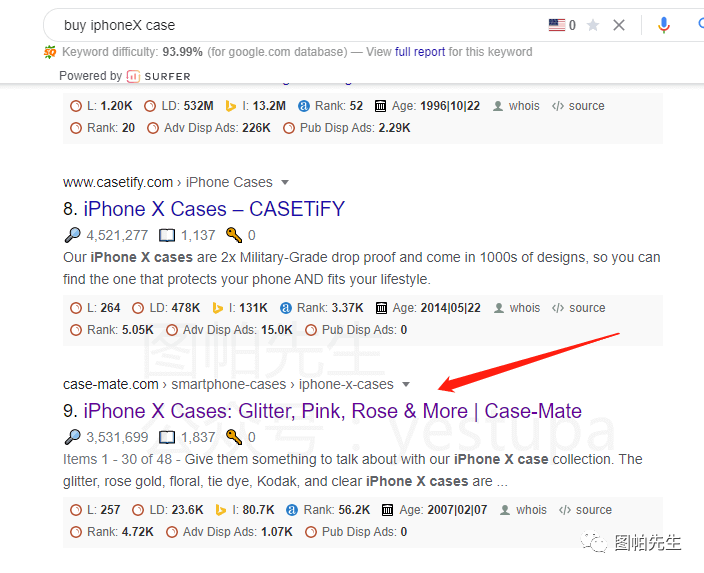
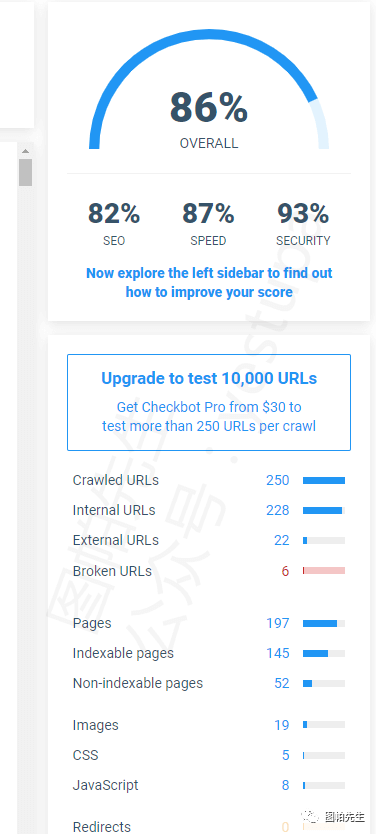
Boom!
這個網(wǎng)站的SEO評分就出來了!
?

?
重點來了:
他會很詳細地把你網(wǎng)站各部分的優(yōu)化狀況都顯示出來,欠缺優(yōu)化的部分都用紅色辨識出來了,而且有對應修改方案。
下面就挑幾個評分比較低,即優(yōu)化空間比較大的欄目看看:
?
On Page SEO優(yōu)化建議
標題
隨便點一個評分低的看看,比如title length頁面標題的長度:

他就把網(wǎng)站標題不夠長的頁面都拉了出來,看看右邊,length一欄就是頁面現(xiàn)在的標題字符數(shù),而右上角,綠色的勾勾,就是一個建議的字符數(shù)量。
那你就可以在這些頁面的標題上放多幾個關(guān)鍵詞,提高排名空間。
另外,每個頁面他都展示了頁面有多少個內(nèi)鏈連接到它——看中間箭頭部分。
放大一點看,inlinks:

在SEO里面,大家對外鏈建設(shè)都聊得特別high,往往忽略了內(nèi)鏈的建設(shè)。而這個工具,就給你展示了哪些頁面的鏈接是不足的。內(nèi)鏈的適當優(yōu)化對頁面排名有很好的幫助。
右下角可以導出所有問題頁面,方面統(tǒng)一修復。

?
?
圖片優(yōu)化
alt標題是用來告訴谷歌你網(wǎng)站上的圖片的內(nèi)容,由于谷歌暫時不能理解多媒體的內(nèi)容,所以我們要用alt標簽告訴谷歌,這張圖片是在講什么,主題是什么。
插件還會說明alt是什么,而且應該怎么優(yōu)化——幾乎每個SEO指標都有解釋哦。

這里你就知道網(wǎng)站上那些圖片缺少了alt標簽。
(這點上這個網(wǎng)站改善空間還很多呢~)
?
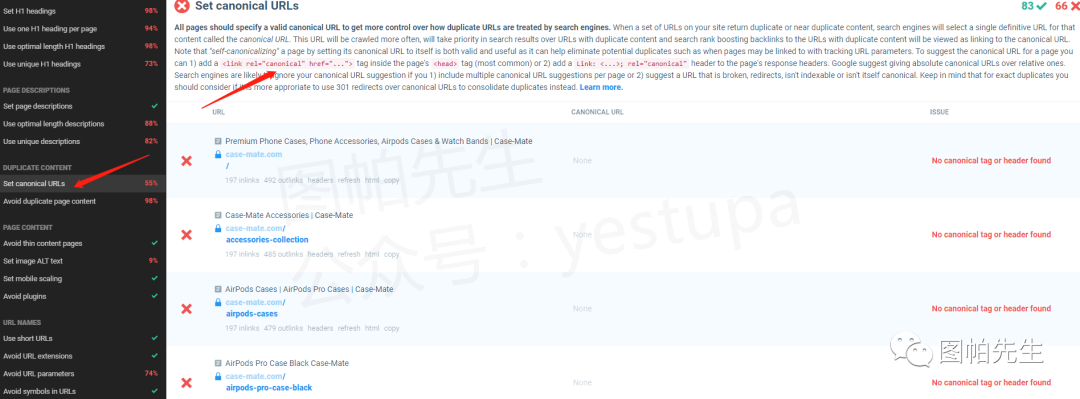
canonical標簽優(yōu)化
然后瞄瞄canonical標簽,優(yōu)化程度也只有55%。
首先,canonical是用來告訴谷歌頁面的首選版本,用于避免重復內(nèi)容過多,導致需要排名的頁面排不上去。
?

簡單舉個shopify的例子:
比如一件商品有多個顏色,你的首要的鏈接是www.shopify.com/product-1
其他顏色是www.shopify.com/product-1?variant=123456789
那谷歌應該把哪個鏈接排上去?頁面標題和描述都一樣,在谷歌面前至少其中有一個“多余的”,甚至可能會以為你在堆砌重復內(nèi)容,兩個頁面都不給你權(quán)重。
所以你應該選擇一個首要的頁面,添加canonical標簽,讓谷老師知道哪個頁面才是需要傳遞權(quán)重。
checkbot插件就會告訴你哪些url是缺了canonical標簽的。
?
Technical SEO優(yōu)化建議
這個CheckBox插件還有部分的技術(shù)SEO檢查內(nèi)容和建議。
比如你有沒有用robot.txt來排除有害爬蟲、有木有3xx或4xx訪問不了的頁面、網(wǎng)站速度等等。
技術(shù)方面我不擅長,就不多嗶嗶了。

?
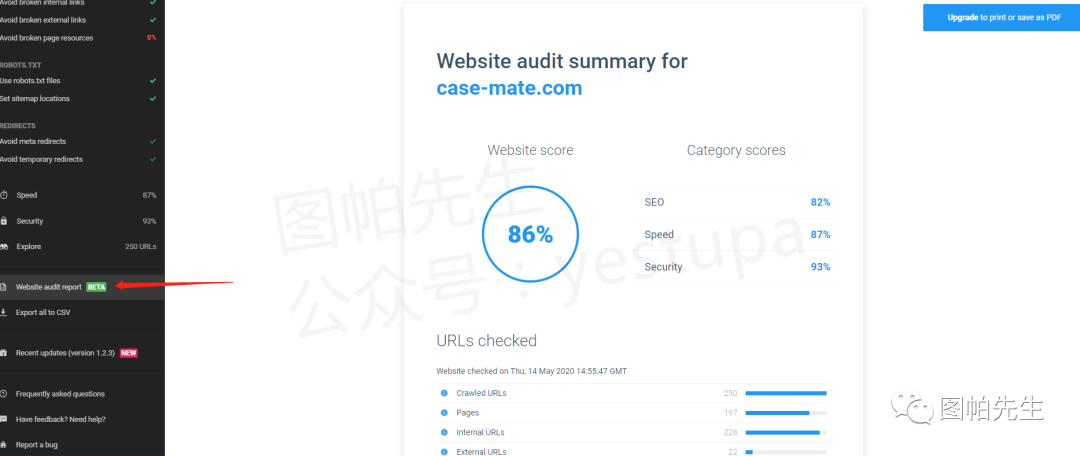
導出報告
插件工具還可以導出SEO診斷報告:

報告內(nèi)容是挺全面的了
如果你去面試時拿這個報告給面試官,說我一早為貴站做了一次診斷,然后說說自己之前可以從哪方面去優(yōu)化網(wǎng)站,不香嗎?
如果你是In-house SEO,做月度季度報告的時候,展示一下提升的效果,不香嗎?
?
缺點
當然,每個工具都不是萬能的,checbot還有幾個缺點,但不影響使用。
沒有關(guān)鍵詞提示
沒有內(nèi)鏈結(jié)構(gòu)提示
數(shù)據(jù)準確性有待考究
需要付費才能爬取更多頁面和導出完整的審查報告(但價格不貴)

?
最后,看看這個工具能給你什么的檢測內(nèi)容吧,大家可以按需使用:
部分檢測的內(nèi)容展示
SEO
| Set page titles | 是否設(shè)置了頁面標題 |
| Use optimal length titles | 使用最佳長度的標題 |
| Use unique titles | 使用獨特的標題 |
| PAGE HEADINGS | 頁面標題 |
| Set H1 headings | 是否設(shè)置H1標題 |
| Use one H1 heading per page | 每頁是否使用一個H1標題 |
| Use optimal length H1 headings | 使用最佳長度的H1標題 |
| Use unique H1 headings | 使用獨特的H1標題 |
| Set page descriptions | 是否設(shè)置頁面描述 |
| Use optimal length descriptions | 使用最佳長度的描述 |
| Use unique descriptions | 使用獨特的描述 |
| DUPLICATE CONTENT | 是否有重復內(nèi)容 |
| Set canonical URLs | 是否設(shè)置規(guī)范的URL |
| Avoid thin content pages | 避免內(nèi)容單薄的頁面 |
| Set image ALT text | 是否設(shè)置圖片ALT文字 |
| Set mobile scaling | 是否設(shè)置移動適應 |
| Use short URLs | 是否使用簡短的URL |
| Avoid URL parameters | 是否使用URL參數(shù) |
| Avoid symbols in URLs | 是否在URL中使用符號 |
| Use lowercase URLs | 是否使用小寫的URL |
| Avoid underscores in URLs | 避免在URL中使用下劃線 |
| Avoid deeply nested URLs | 避免深度嵌套的URL |
| Use valid HTML | 使用有效的HTML |
| Use valid CSS | 使用有效的CSS |
| Use valid JavaScript | 使用有效的JavaScript |
鏈接問題
| Use 404 code for broken URLs | 是否使用404代碼處理破損的URL |
| Avoid broken internal links | 避免內(nèi)部鏈接失效 |
| Avoid broken external links | 避免外部鏈接失效 |
| Avoid broken page resources | 避免頁面資源失效 |
| Use robots.txt files | 使用robots.txt文件 |
| Set sitemap locations | 設(shè)置網(wǎng)站地圖位置 |
| Avoid meta redirects | 避免元重定向 |
| Avoid temporary redirects | 避免臨時重定向 |
網(wǎng)站速度
| Use compression | 是否使用壓縮 |
| Avoid recompressing data | 避免重新壓縮數(shù)據(jù) |
| Avoid inline source maps | 避免內(nèi)聯(lián)源地圖 |
| Avoid excessive inline JavaScript | 避免過多的內(nèi)聯(lián)JavaScript |
| Avoid render-blocking JavaScript | 避免渲染阻塞JavaScript |
| Avoid excessive inline CSS | 避免過多的內(nèi)聯(lián)CSS |
| Avoid CSS @import | 避免CSS @import |
| Avoid internal link redirects | 避免內(nèi)部鏈接重定向 |
| Avoid resource redirects | 避免資源重定向 |
| Avoid redirect chains | 避免重定向鏈 |
| Use caching | 使用緩存 |
| Use long caching times | 使用較長的緩存時間 |
| Avoid duplicate resources | 避免重復的資源 |
網(wǎng)站安全
| Use HTTPS | 使用HTTPS |
| Avoid mixed content | 避免混合內(nèi)容 |
| Use secure password forms | 使用安全密碼表 |
| Use HSTS | 使用HSTS |
| Use HSTS preload | 使用HSTS預加載 |
| Set MIME types | 設(shè)置MIME類型 |
| Use content sniffing protection | 使用內(nèi)容保護 |
| Use clickjack protection | 使用點擊劫持保護 |
| Use XSS protection | 使用XSS保護 |
| Hide server version data | 隱藏服務(wù)器版本數(shù)據(jù) |
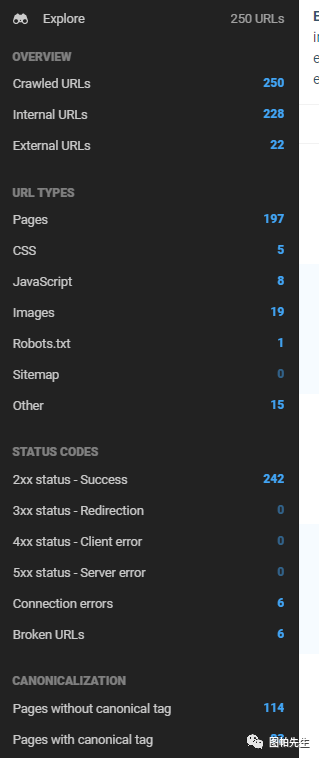
抓取狀態(tài)
| Crawled URLs | 抓取的網(wǎng)址的數(shù)量 |
| Internal URLs | 內(nèi)部URL的數(shù)量 |
| External URLs | 外部URL的數(shù)量 |
| Sitemap | 網(wǎng)站地圖的數(shù)量 |
| 2xx status - Success | 2xx狀態(tài) - Success的數(shù)量 |
| 3xx status - Redirection | 3xx狀態(tài) - 重定向的數(shù)量 |
| 4xx status - Client error | 4xx狀態(tài) - 客戶端錯誤的數(shù)量 |
| 5xx status - Server error | 5xx狀態(tài) - 服務(wù)器錯誤的數(shù)量 |
| Connection errors | 連接錯誤的數(shù)量 |
| Broken URLs | 破損的網(wǎng)址的數(shù)量 |
| Pages without canonical tag | 沒有規(guī)范標簽的頁面的數(shù)量 |
| Pages with canonical tag | 帶有規(guī)范標簽的頁面的數(shù)量 |
| INDEXING | 索引的數(shù)量 |
| Indexable pages | 可索引頁面的數(shù)量 |
| Non-indexable pages | 不可索引頁的數(shù)量 |
| Noindex pages | 無索引頁的數(shù)量 |
| Nofollow pages | Nofollow頁的數(shù)量 |
| Permanent redirects | 永久重定向的數(shù)量 |
| Temporary redirects | 臨時重定向的數(shù)量 |
?
契合下SEO這個主題,下一篇原創(chuàng)文章我會整理一下之前在出海筆記(公眾號同名)分享的SEO內(nèi)容建設(shè)SOP文字稿。
我會嘗試比較完整地展示Brian Dean Skyscraper(摩天樓大法)的SOP。這個摩天樓大法大家可能都聽過,但是哪里找寫手,寫手價格怎么樣,等等這些1000%實操經(jīng)驗相信對大家會很有幫助。

想看的話就留個言、點個贊唄~
Peace Out !


圖帕先生
公眾號ID:yestupa
www.yestupa.com
YouTube視頻SEO優(yōu)化史上最全攻略
BrIan Dean SEO教程翻譯
文章為作者獨立觀點,不代表DLZ123立場。如有侵權(quán),請聯(lián)系我們。( 版權(quán)為作者所有,如需轉(zhuǎn)載,請聯(lián)系作者 )

網(wǎng)站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優(yōu)質(zhì)的學習資料。
現(xiàn)在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)