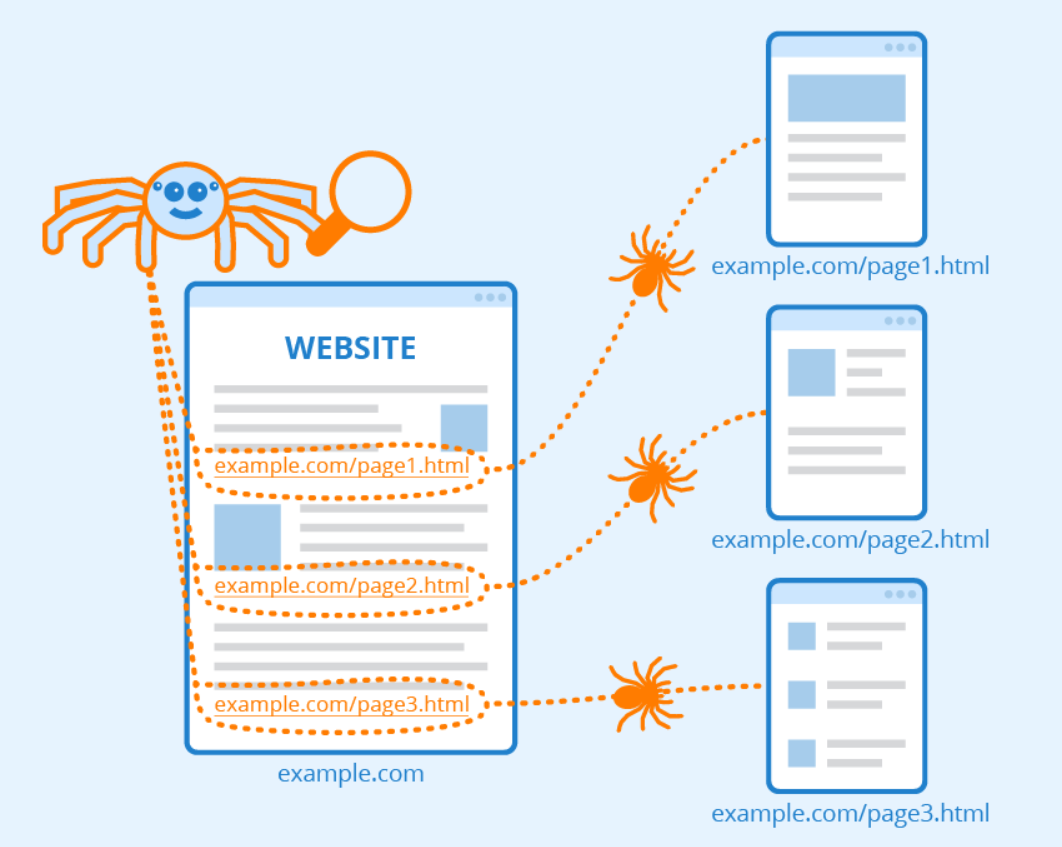
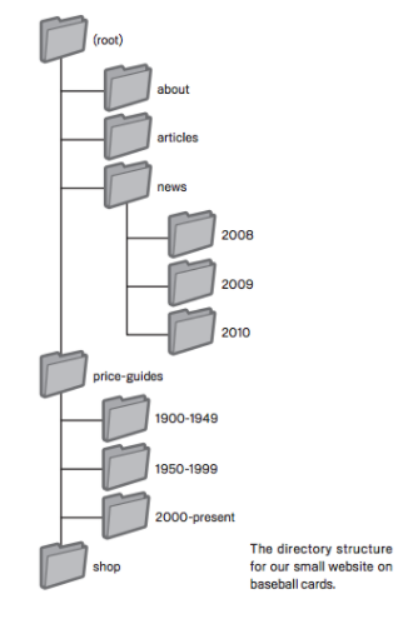
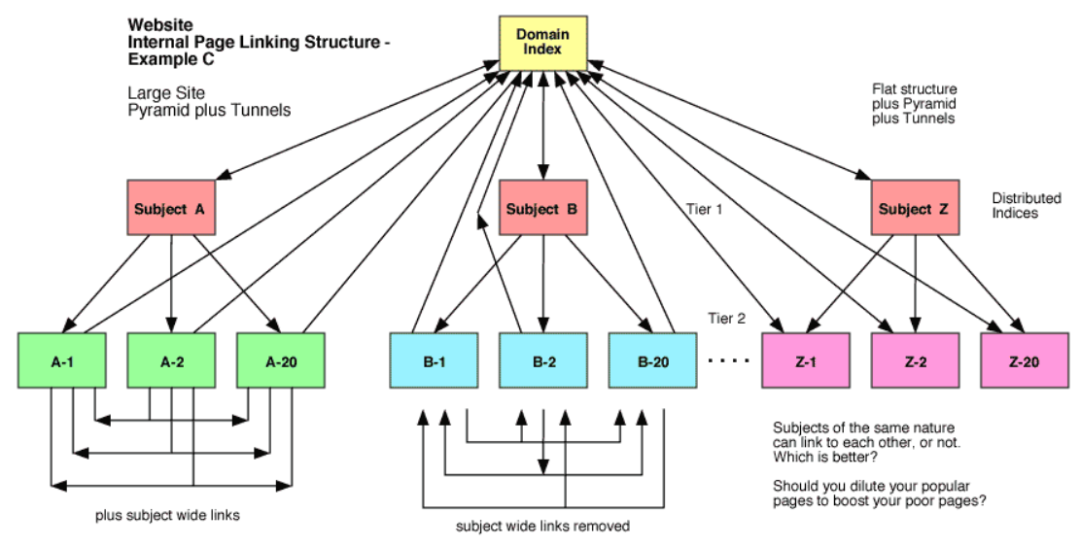
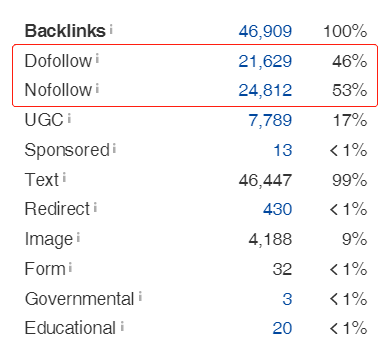
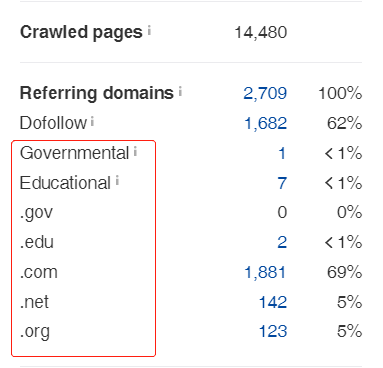
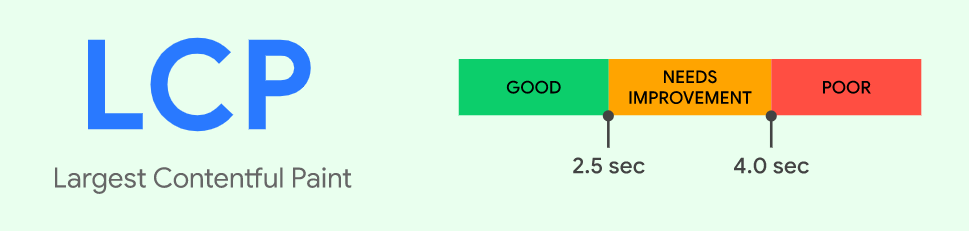
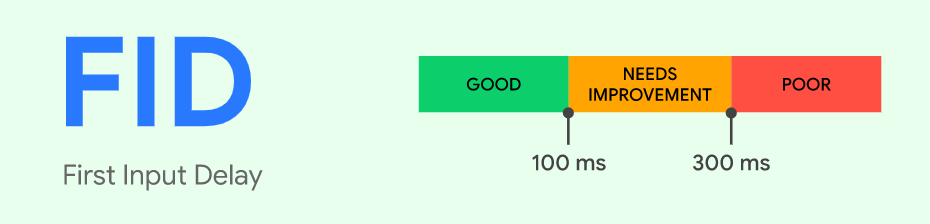
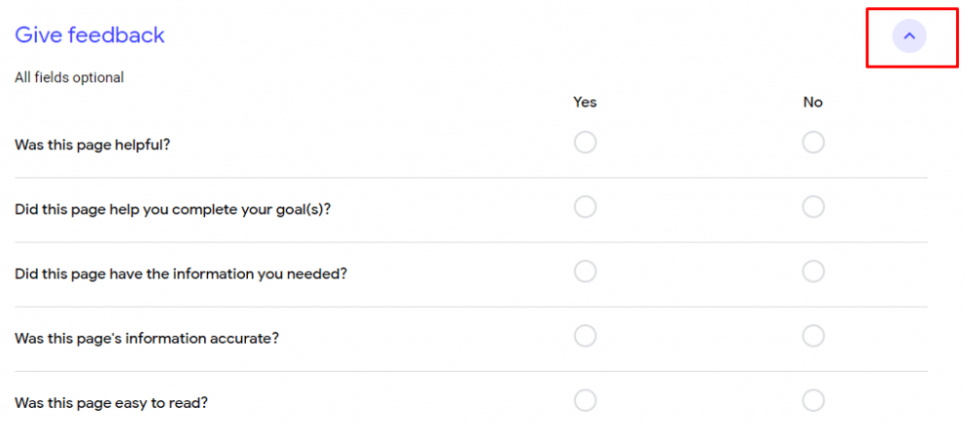
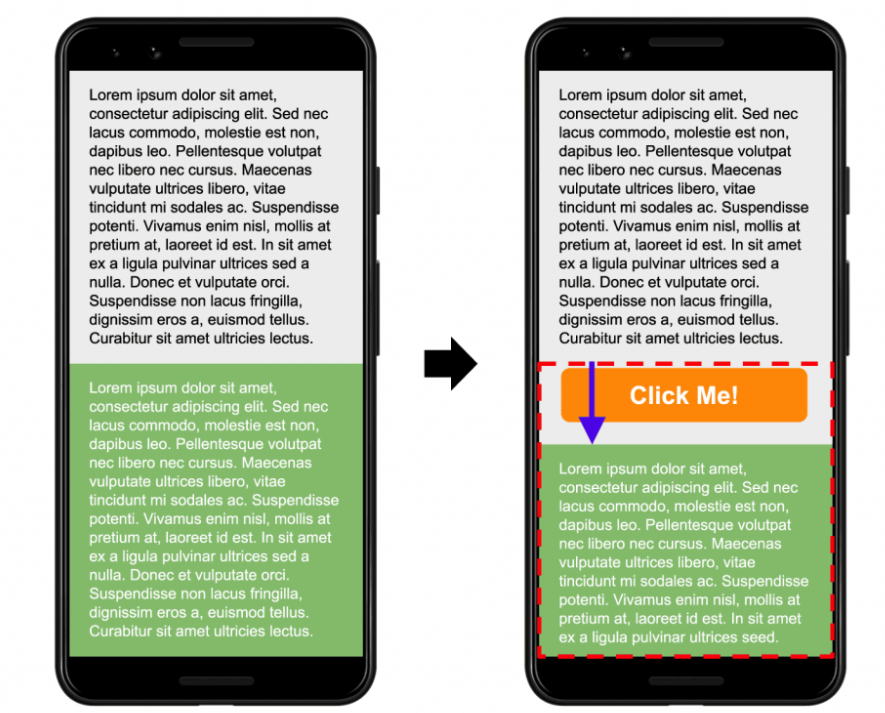
新入門搜索引擎優化(Search Engine Optimization,以下簡稱 SEO)的同學,多數都會面臨一個問題:網絡上這么多資料,到底要看哪些呢?哪些才是真的有用,哪些是沒用甚至是過時的。作為全球最大的搜索引擎——谷歌,它已經幫我們考慮好這個問題了。谷歌官方都有寫一份搜索引擎優化的初學者指南,旨在給初學者指明學習方向。 這篇文章主要以谷歌官方發布的 SEO 初學者指南為參考依據,再結合我們自身一些 SEO 實戰經驗整理而得。為什么我們會推薦大家先從官方指南入手呢?原因很簡單:權威和系統。 當我們學習了 SEO 的一些基本知識后,我們是要自建營銷團隊做 SEO,還是請外包公司做 SEO,也能很清楚要關注哪些方面,可以少走一些彎路。 先了解什么是谷歌爬蟲原理? 谷歌的爬蟲索引我們的網站是最重要的一步,如果連頁面都沒有索引到,談何排名。 谷歌是如何抓取網頁的? 當我們更新網頁之后,谷歌的爬蟲會通過站內鏈接、讀取站點地圖或其他方式來發現網址,進而將其編入索引中。 如何檢查網頁是否被谷歌索引? 有兩個方法: 1. 在谷歌搜索框中使用 “site:網址”命令,若結果中顯示該頁面,則網頁已被谷歌索引。 禁止谷歌抓取(如robots.txt設置錯誤,不允許抓取) 谷歌還沒來得及抓取 此頁面是個孤頁orphan page(沒有與其他頁面進行任何關聯) 谷歌抓取過程遇到問題(內容相同頁面,如301重定向的新頁面) 禁止谷歌索引(“noindex”標簽的使用) 網站被谷歌移除(如違反DMCA的侵權頁面) 加快索引?去GSC手動提交(但是索引速度依舊不可控),相對而言快一點 網站結構優化 網站結構優化-URL 簡單精準、友好的URL便于搜索引擎抓取、認識頁面內容 避免包含參數 使用簡單的URL目錄結構優點: 便于用戶知道他們所處的網頁位置 便于分類管理網站頁面 便于谷歌識別該層級URL的內容類型 網站結構優化-導航功能 通常我們會根據首頁規劃整個網站的內容分類(一般來說首頁是一個網站的根頁面),應考慮如何從一個內容寬泛的網頁轉到內容更加具體的頁面 面包屑的使用需注意: 盡量使用文字導航(谷歌更容易識別文字) 若使用多媒體元素,參考谷歌是如何處理非文本文性: https://developers.google.com/search/docs/advanced/guidelines/rich-media-files?hl=zh-Hans&visit_id=637641049776158954-2199502568&rd=1 網站結構優化-站點地圖Sitemap 有兩種類型的Sitemap:? 1. 供用戶使用 用戶找頁面的時候遇到困難,使用網站地圖可以一目了然的找到頁面 2. 供谷歌抓取 幫助搜索引擎抓取并索引你網站的頁面xml文件,一般而言,xml的sitemap的url是https://www.domain.com/sitemap.xml 頁面元標簽、內容優化 元標簽優化: Title、Description、H標簽 內容相符、包含核心關鍵詞(禁止堆砌)、禁止使用千篇一律的描述(為每個頁面都創建特有的標題描述及H標簽) 為什么TD重要? 因為放在頁面HTML文檔的里,谷歌會首先爬蟲到這部分內容。Title寫得好的頁面,就像一本書的目錄一樣,可以讓爬蟲更快更精準的知道這個頁面的主要內容。如果一個頁面的Title可以寫成這種形式,那對爬蟲來說是相當友好的: H1(一個頁面只有一個H1) H2 H3 H2 H3 H2 H3 頁面內容優化: 關鍵詞:合理的關鍵詞布局(關鍵詞密度)、適當的長尾關鍵詞和LSI關鍵詞的使用 內容質量:內容的原創性、話題相關性/新鮮度、用戶搜索意圖吻合 錨文本(內鏈搭建):使富有多樣性的錨文本(避免類似click here這樣的)、相關性強(便于用戶深層了解更多相關內容;幫助谷歌理解頁面內容、促進快速爬蟲) 圖片優化(圖片命名及alt屬性):提供圖片信息、作為鏈接使用時alt類似于錨文本的作用(內鏈)、Google image seo的優化 內鏈搭建好處(需注意話題相關性、文本多樣性,禁止惡意堆砌內鏈) 1. 促進網頁收錄 相當于引導谷歌進行爬蟲。對于合理分布了錨文本內鏈的頁面,相當于給頁面建立了導航,對搜索引擎抓取會比較友好 2. 提升排名、傳遞權重 錨文本的描述及相關的文章內容闡述可以幫助谷歌在抓取過程中充分理解這個頁面想傳達的內容,從而提升關鍵詞;可以讓權重在重要頁面之間傳遞 3. 提升用戶體驗 錨文本及內鏈可以幫助用戶在閱讀的時候更快的找到需要的相關資料,增加用戶在網站的瀏覽時長 圖片優化 好處: 1. 在HTML中標記圖片,幫助谷歌識別抓取 2. 使用簡短而有描述性的圖片名和alt屬性 避免做法: 1. 使用image1.jpg、pic.png這類無描述性的圖片命名 2. 文件名過長 3. 若使用圖片作為鏈接(內鏈的作用),此時的Alt就相當于內鏈的錨文本 4. 使用標準的圖片格式:JPEG、GIF、PNG、BMP 和 WebP這種大部分瀏覽器支持的格式 5. 圖片不宜過大,會拖慢網頁加載速度 頁面抓取原理 robots.txt和noindex標簽的使用 什么是robots.txt文件? “robots.txt”文件主要用來告知搜索引擎它們是否有權抓取您網站的特定部分,在robots.txt文件中設置”Disallow”就可以告知谷歌不用爬蟲該部分頁面。 什么是noindex標簽? noindex是谷歌發明的一個HTML標簽,其作用是向搜索引擎聲明該網頁禁止被索引收錄。在頁面添加noindex標簽以后,即使谷歌爬蟲發現了這個頁面,也不會收錄到搜索結果中。 區別:禁止谷歌索引和禁止谷歌抓取的方式 禁止谷歌索引:谷歌可以爬蟲到此頁面,但不收錄在搜索結果中 禁止谷歌索引方式:使用noindex標簽,如 <meta name="robots" content="noindex"/> 例Wordpress網站設置有這個選項的: 注: robots不是規避敏感信息的方法,它只是為了幫助谷歌爬蟲更友好,如果想禁止谷歌收錄頁面,更妥善的做法是用“noindex”標簽(但用戶仍可訪問)或引用.htaccess文件(加密) nofollow標簽的使用 什么是nofollow標簽? nofollow 是HTML頁面中a標簽的屬性值。這個標簽的意義是告訴搜索引擎"不要追蹤此網頁上的鏈接,這條鏈接也不會傳遞權重" 為什么使用nofollow? 頁面直接互相鏈接會有一個權重的傳遞,谷歌也會順著一個頁面的鏈接爬蟲訪問到鏈接過去的頁面,而當使用rel=“nofollow”標簽的時候你相當于告訴谷歌不要去訪問鏈接的頁面,也不希望自己頁面的權重傳遞過去。 作用: 打擊垃圾留言和外鏈(一般博客的留言設置都會自動nofollow用戶的留言) 獲取方式: 社交平臺(如Facebook、Twitter、YouTube等) 論壇(Quora、Reddit等) 新聞發布網站(Press Release這類型) 留言板 維基百科(所有人都可以編輯的頁面) 拓展:dofollow標簽的使用 與nofollow標簽意義相反,dofollow標簽告訴谷歌需要去爬取標記的鏈接內容。 網站推廣 注意: dofollow標簽不可以太頻繁的使用 原因:2003年開始谷歌就在打擊付費推廣的行為,它希望鏈接是“獲取”而不是“購買”得來的。 自然的外鏈方式應該是多樣的,如果一個站點只有dofollow鏈接,或者占比很高,那這個現象就非常可疑了,所以我們偶爾需要去檢查回網站dofollow和nofollow的鏈接比例。 2. 含sponsored字樣的鏈接最好使用nofollow標簽 3. 域名多樣性 4. 錨文本多樣性 在大多數情況下,人們在鏈接到網站時,不會使用完整匹配的錨文本。這就是為什么完整匹配的錨文本鏈接可能意味著外鏈作弊。 移動端搜索引擎優化 如何讓網站適應移動端設備 自適應設計(推薦) 自適應設計(谷歌自動適配移動端頁面,不需更改HTML內容,用戶只需訪問統一網頁地址),需使用”viewpoint”標簽 動態提供內容 動態提供內容(谷歌根據使用設備的不同,向用戶提供不同的HTML頁面內容),需使用”Vary HTTP”標簽 單獨的網址 單獨的網站(為PC端和移動端頁面配置不同的URL地址),不同設備的頁面需要配置檢測User-agent并進行正確的重定向。 注: 需要借助rel="canonical" 和 rel="alternate" 元素的標記去做頁面區分 技術搜索引擎優化 技術SEO的3個核心指標(Core Web Vitals) LCP (Largest Contentful Paint) 觀測指標:頁面最大元素的載入速度 谷歌在頁面加載時會去抓取可視范圍內人最大元素,在加載過程中抓取的最大元素會隨時變動,直至頁面完全加載完成。 LCP通常檢測的項目: 圖片 svg圖片 影片(預覽大圖) 通過URL的css功能加載的背景圖片元素 包括文字的區塊級元素或行內元素 LCP指標判定標準 如何優化? 減少服務器回應時間 排除禁止轉譯的資源 加快資源加載的時間 避免使用CSR(如需使用,建議優化Javacript) FID (First Input Delay) 觀測指標:首次輸入延遲/封鎖時間總計(頁面可開始互動的時間) FID通常與頁面上的一些響應原件息息相關(如按鈕、鏈接、pop-ups元素) 通常造成Input Delay的原因: 鏈接點擊或按鈕載入內容延遲 文字對話框無法立刻輸入文字 打開下拉式菜單的畫面延遲 無法勾選對話框 ... FID指標判定標準 如何優化? 減少JavaScript運作時間 降低網站request數,并降低文件大小 減少主執行序的工作 降低第三方程式碼的影響 CLS (Cumulative Layout Shift) 觀測指標:累計版面配置轉移(頁面穩定性) 例子:使用一個頁面的時候,突然跳出一個按鈕或廣告,導致你點擊到原本不想點擊的功能 可預期的版面配置轉移(Expected Layout Shifts) 這種需要用戶點擊而產生的收合功能是可預期的,因此谷歌不會判定這個行為是頁面的不穩定性 不可預期的版面配置轉移(Un-xpected Layout Shifts) 不可預期的版面配置轉移通常是因為頁面的元素載入順序不同導致。比如右圖,”Click Me“按鈕是最后才載入的,導致用戶閱讀一半出現了內容位移的情況,這種情況就會影響CLS的指標分數 CLS指標判定標準 如何優化? 通過CSS語法去為頁面中的元素預留空位,避免頁面加載產生內容移動 通過方式去將可能導致頁面內容移動的元素提前載入(比如字體、圖片等) 一些SEO插件推薦 1. SEO Minion https://chrome.google.com/webstore/detail/seo-minion/giihipjfimkajhlcilipnjeohabimjhi?hl=en 特點:操作簡單,適合簡易的On-page SEO檢查,如TD、H標題、Canonical標簽檢查;缺失Alt的圖片檢查。 2. View Image Info https://chrome.google.com/webstore/detail/view-image-info-propertie/jldjjifbpipdmligefcogandjojpdagn 特點:方便檢查具體一張頁面圖片的情況 3. META SEO inspector https://chrome.google.com/webstore/detail/meta-seo-inspector/ibkclpciafdglkjkcibmohobjkcfkaef 特點:更全面的on-page SEO元素檢查,并且會給出一些優化建議 4. Check My Links https://chrome.google.com/webstore/detail/check-my-links/ojkcdipcgfaekbeaelaapakgnjflfglf 特點:檢查頁面的鏈接情況,可以用來發現一些broken links,便于移除這些鏈接。 我們認為谷歌的SEO初學者指南包括了很多信息,這篇文章只是摘取了一些我們覺得挺重要的內容,但我們還是建議初學者要看看初學者指南全文。只有越熟悉谷歌這個平臺的規則,才能把網站運營得更好。 https://developers.google.com/search/docs/beginner/seo-starter-guide



























覺得內容還不錯的話,給我點個“贊“和“在看”唄

文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)