此前谷歌宣稱Google Page Experience排名算法將在未來實施,它是通過一套稱為“Core Web Vitals”的新指標(biāo)來衡量,旨在根據(jù)用戶對網(wǎng)頁交互體驗的感知來判斷網(wǎng)頁,屬于用戶體驗排名評分的一部分。如果Google通過Core Web Vitals的新指標(biāo)來衡量,認(rèn)為您的網(wǎng)站用戶在您的網(wǎng)頁上的瀏覽體驗很差,則Google可能不會對這些網(wǎng)頁進(jìn)行排名。
Google Page Experience Update預(yù)計將于2021年某個時候生效,并會在發(fā)布前提前通知,因此大家有足夠的時間準(zhǔn)備。

摘要:
什么是頁面體驗(Page Experience)?
什么是Core Web Vitals?
頁面體驗元素排名因素構(gòu)成
優(yōu)質(zhì)的內(nèi)容仍然是至高無上的
工具分享
什么是頁面體驗?
頁面體驗指標(biāo)旨在了解用戶如何看待特定網(wǎng)頁的體驗,諸如頁面是否快速加載,是否適合移動設(shè)備運(yùn)行等注意事項HTTPS,是否存在侵入性廣告,以及頁面加載時內(nèi)容是否跳躍。
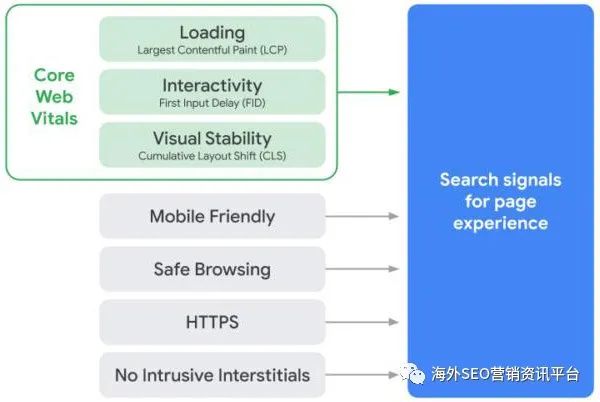
頁面體驗由幾個現(xiàn)有的Google搜索排名因素組成,包括移動設(shè)備友好更新,頁面速度更新,HTTPS排名提升,侵入式插頁式懲罰,非安全瀏覽懲罰,同時圍繞速度和可用性改進(jìn)指標(biāo)。這些改進(jìn)是在Google的“Core Web Vitals”下進(jìn)行的。
什么是Core Web Vitals?
Core Web Vitals也叫Web Vital, 是一組新的性能指標(biāo),以用戶為中心可對頁面各方面進(jìn)行評分,有助于突出顯示影響用戶體驗(UX)的網(wǎng)頁開發(fā)方面:頁面加載,交互性和視覺穩(wěn)定性即是 LCP, FID, CLS,屬于頁面體驗排名因素的一部分。
指標(biāo)詳細(xì)解釋:
最大的內(nèi)容涂料(LCP):測量加載性能。為了提供良好的用戶體驗,LCP應(yīng)該在頁面首次開始加載后的2.5秒內(nèi)發(fā)生。
LCP:從頁面加載開始到完全呈現(xiàn)用戶視口中最大的圖像或文本塊之間的時間間隔。您可能會在頁面加載時看到分?jǐn)?shù)變化,并且當(dāng)內(nèi)容可見但最大的節(jié)點仍在積壓中時仍要顯示。這在節(jié)流的連接速度上更加明顯。
首次輸入延遲(FID):衡量互動性。為了提供良好的用戶體驗,頁面的FID應(yīng)當(dāng)小于 100毫秒。
FID: 頁面準(zhǔn)備好與用戶交互所需的時間,意思是當(dāng)頁面正在組裝時,頁面需要多長時間來響應(yīng)單擊,滾動或鍵盤輸入,以處理其相應(yīng)的事件處理程序。主線程阻止腳本任務(wù)會大大延遲用戶交互。
累積布局偏移(CLS):衡量視覺穩(wěn)定性。為了提供良好的用戶體驗,頁面的CLS應(yīng)保持小于0.1。
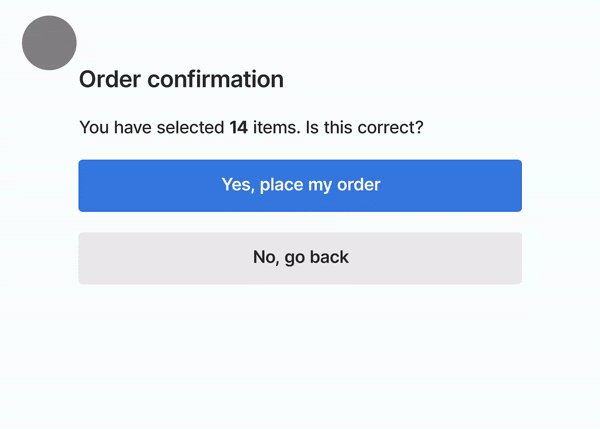
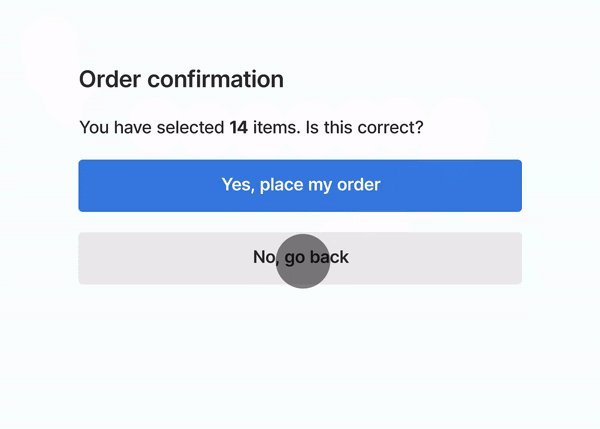
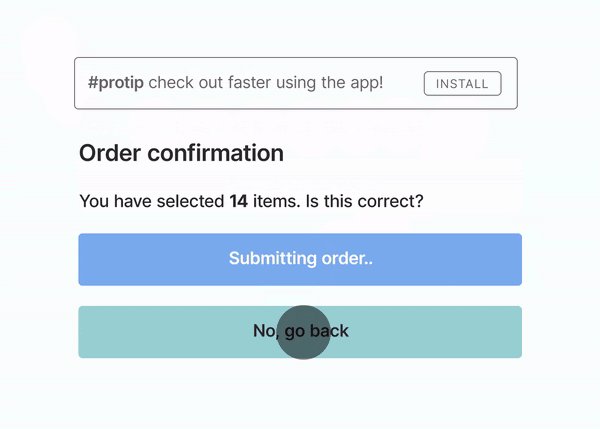
CLS:由于DOM操縱或缺少主要媒體元素的尺寸屬性而導(dǎo)致的視口的距離和比例的測量值。主要用于查看頁面在加載時是否穩(wěn)定(即,圖像,內(nèi)容,按鈕在頁面加載時是否在頁面中移動,或者頁面保持原樣并保持牢固)。簡而言之,頁面的布局會發(fā)生偏移,從而導(dǎo)致不良的用戶體驗。Google分享了此操作的GIF:

每個Web Vital統(tǒng)計信息的性能指標(biāo)均根據(jù)以下三個結(jié)果進(jìn)行分級:
好(通過)
需要改進(jìn)
失敗
這些指標(biāo)集中于某些事件的完成時間,包括這些事件發(fā)生時的交互作用或視覺影響,同時頁面加載到相對于用戶體驗的穩(wěn)定點為止。這意味著得分值可以隨著用戶與您的頁面互動而改變。當(dāng)事件在秒表時間間隔內(nèi)發(fā)生得更快時,您可以獲得更好的分?jǐn)?shù)。
頁面體驗排名元素構(gòu)成
將所有這些組合在一起時,可以為這些元素起名為用戶體驗。谷歌表示,頁面體驗不是排名得分,而是這里面的每個元素(LCP,FID,CLS,移動友好性,安全瀏覽,https,沒有侵入性插頁式廣告)在谷歌排名算法里都有自己的權(quán)重和排名。

?優(yōu)質(zhì)的內(nèi)容仍然是至高無上的
如果頁面內(nèi)容是優(yōu)質(zhì)的,即使頁面體驗的某些方面低于標(biāo)準(zhǔn),谷歌也會對頁面的總體信息進(jìn)行最佳排序,因為良好的頁面體驗不會取代擁有豐富而相關(guān)的內(nèi)容。
但在有多個頁面具有相似內(nèi)容的情況下,頁面體驗對于搜索中的可見性變得更加重要。
?
工具時間
1.?PageSpeed Insights
測量Web Vitals的第一站應(yīng)該是PageSpeed Insights。您可以在一份報告中同時獲得實驗室數(shù)據(jù)和現(xiàn)場數(shù)據(jù)(如果有)。您還將獲得其他一些與改進(jìn)頁面失敗有關(guān)的其他指標(biāo),尤其是影響頁面速度和下載資料的發(fā)現(xiàn)。
2. Web Vitals Chrome擴(kuò)展程序
使用Chrome擴(kuò)展程序,您可以在頁面加載時訪問“ Web Vitals”,并且如前所述,您可以與頁面進(jìn)行互動以進(jìn)行故障排除,以防出現(xiàn)“首次輸入延遲”和/或“內(nèi)容布局轉(zhuǎn)換”問題。瀏覽網(wǎng)站時,也可以逐頁使用該功能。
3. WebPageTest
使用此獨(dú)立的測試工具,您可以在各種條件下配置您的方法。該信息由Chromium團(tuán)隊的Google工程師構(gòu)建,與您從Google本身獲得的任何信息一樣具有權(quán)威性,并提供了RESTful API。
5. Google Search Console
幫助管理員深入研究問題頁面所在的問題區(qū)域,也可以深入查找具有類似問題的頁面組。最終,它將您鏈接到PageSpeed Insights。
6. Web Vitals JavaScript API
使用JavaScript直接從瀏覽器訪問指標(biāo),并將其傳輸?shù)侥x擇的存儲庫。另外,您也可以將測試引入開發(fā)流程,并確保所做的更改不會對您的分?jǐn)?shù)產(chǎn)生負(fù)面影響。
7. Chrome Dev Tools
Chrome本身提供了一套最終的工具集,這些工具可以使用“性能”標(biāo)簽中的報告和頁面加載記錄中的非常詳細(xì)的信息來發(fā)現(xiàn)或追溯問題。種類繁多的工具以及無窮無盡的開關(guān)和選件是進(jìn)行最嚴(yán)格的優(yōu)化工作的理想選擇。
文章為作者獨(dú)立觀點,不代表DLZ123立場。如有侵權(quán),請聯(lián)系我們。( 版權(quán)為作者所有,如需轉(zhuǎn)載,請聯(lián)系作者 )

網(wǎng)站運(yùn)營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨(dú)立站交流群。
群里有不少運(yùn)營大神,不時會分享一些運(yùn)營技巧,更有一些資源收藏愛好者不時分享一些優(yōu)質(zhì)的學(xué)習(xí)資料。
現(xiàn)在可以掃碼進(jìn)群,備注【加群】。 ( 群完全免費(fèi),不廣告不賣課!)