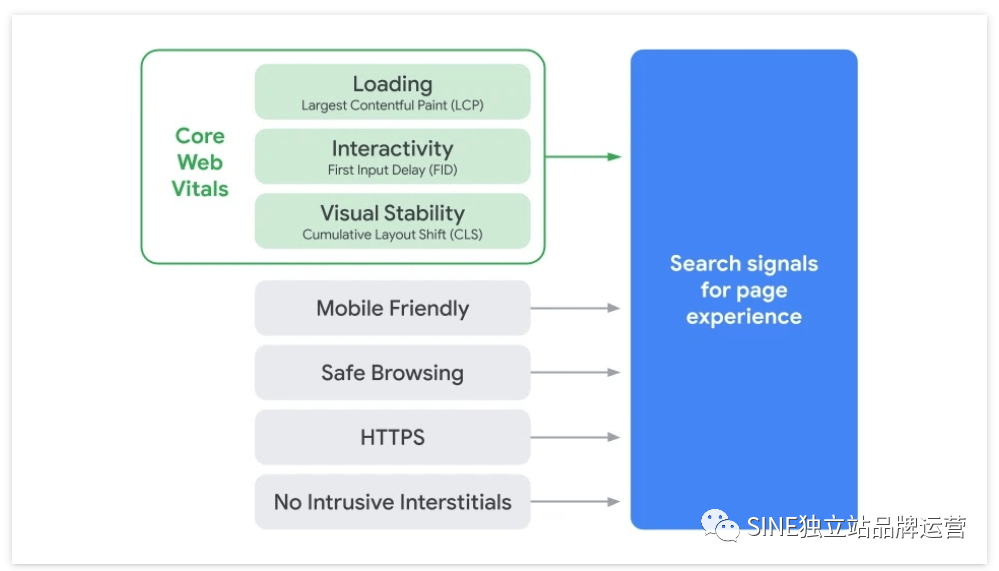
Core Web Vitals 是速度指標,是 Google 用于衡量用戶體驗的頁面體驗信號的一部分。這些指標測量最大內容繪制 (LCP) 的視覺負載、累積布局偏移 (CLS) 的視覺穩定性以及首次輸入延遲 (FID) 的交互性。
頁面體驗和包含的 Core Web Vital 指標將于 2021 年 6 月正式用于頁面排名。

資料來源:谷歌
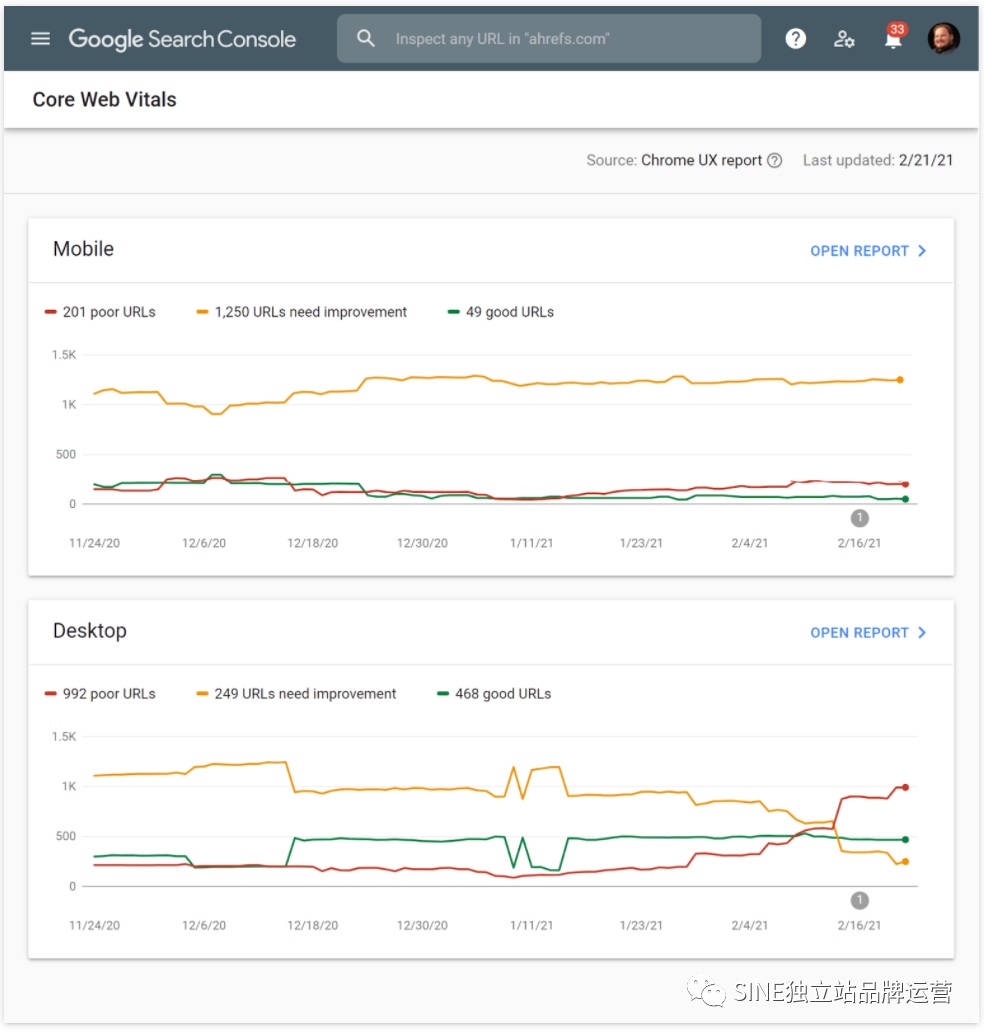
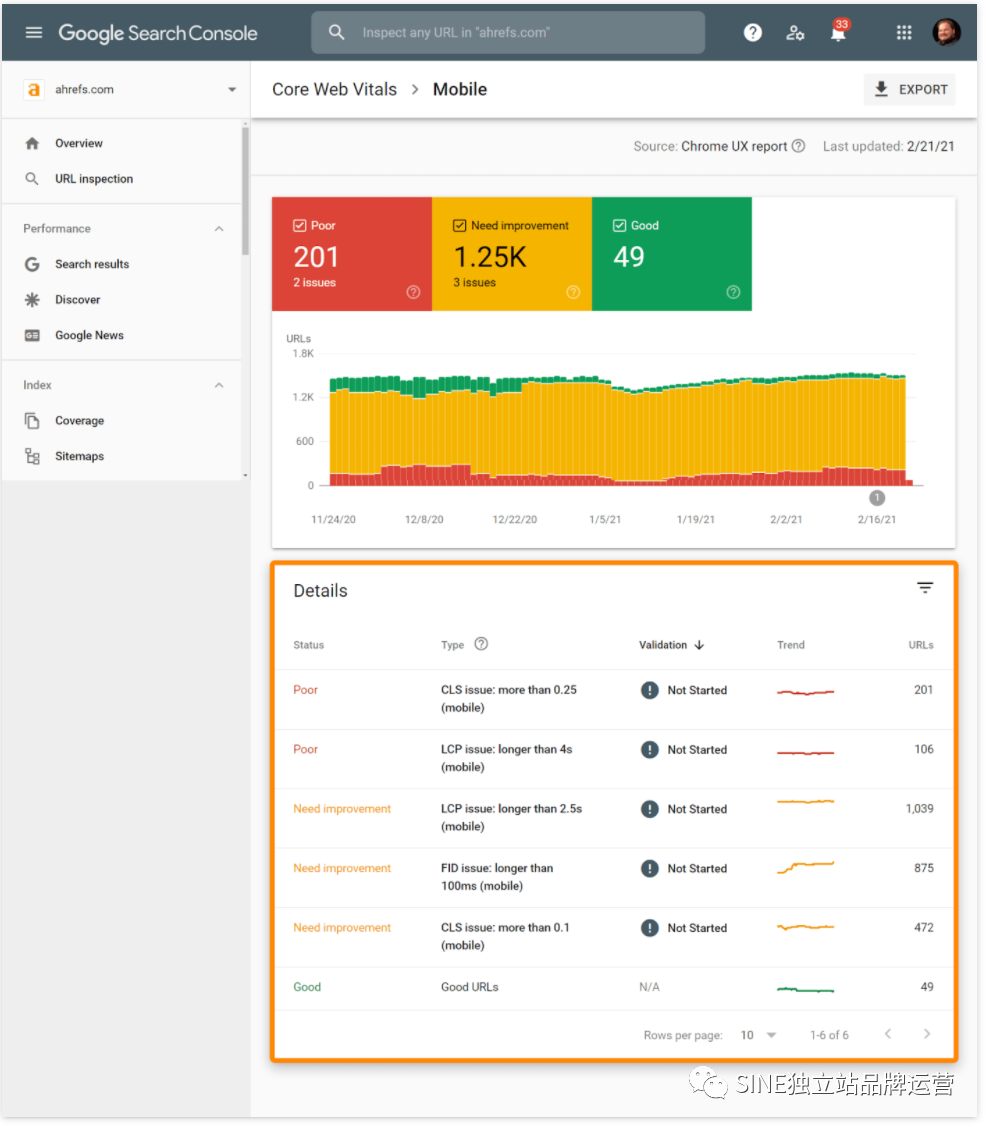
查看網站指標的最簡單方法是使用Google Search Console 中的Core Web Vitals 報告。通過該報告,您可以輕松查看您的網頁是否被歸類為“不良 URL”、“URL 需要改進”或“良好 URL”。

在報告中,您可以找到有關特定問題的更多詳細信息和受影響頁面的列表。

關于 Core Web Vitals 的快速事實
事實 1:指標在桌面和移動之間分開,但只有移動信號將用于對頁面進行排名。Google 將?在 3 月份切換到100% 移動優先索引,因此使用移動速度信號是有意義的,因為索引頁面也將基于移動版本。
事實 2:數據來自 Chrome 用戶體驗報告 (CrUX),該報告記錄了選擇加入的 Chrome 用戶的數據。這些指標將在用戶的第 75 個百分位進行評估,因此如果您的用戶中有 70% 屬于“良好”類別,5% 屬于“需要改進”類別,那么您的頁面仍被判斷為“需要改進”。
事實 3:將為每個頁面評估指標,但如果沒有足夠的數據,John Mueller表示?可能會使用來自網站部分或整個網站的信號。
事實 4:隨著這些新指標的添加,移動設備上的“頭條新聞”功能要求將 AMP 移除。由于新故事實際上沒有關于速度指標的數據,因此可能會使用來自更大類別頁面甚至整個域的指標。
事實 5:單頁面應用程序不會通過頁面轉換來衡量幾個指標,即 FID 和 LCP。我們將在一分鐘內討論這些是什么。
事實 6:指標可能會隨時間變化,閾值也可能會發生變化。多年來,谷歌已經改變了用于衡量其工具速度的指標以及他們認為速度快與否的閾值。這完全有可能在未來再次改變。事實上,我們去年在改進之前的指標方面做了一些工作,但我們需要再次做一些工作來改進新的指標。
Core Web Vitals 對 SEO 很重要嗎?
只是為了設定預期,請記住有 200 多個排名因素。我不期望改進 Core Web Vitals 會有多大改進。不知道它們會對排名產生多大影響,但這不太可能是一個強烈的信號,特別是考慮到谷歌已經使用許多頁面體驗組件來確定排名。
讓我們更詳細地了解每個核心 Web 要素。
Core Web Vitals 的組成部分
以下是 Core Web Vitals 的三個當前組件:
最大的內容繪制 (LCP)
累積布局偏移 (CLS)
首次輸入延遲 (FID)
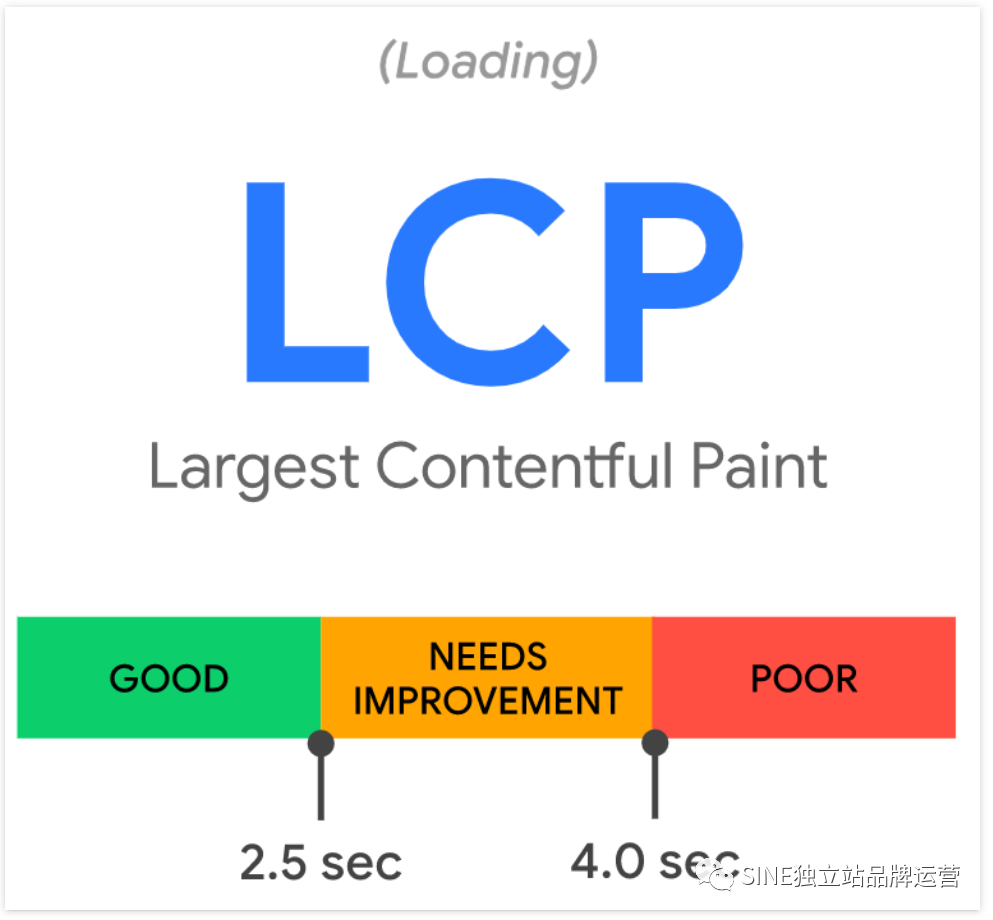
最大內容繪制 (LCP) — 加載
LCP 是視口中加載的單個最大可見元素。

來源:web.dev/vitals
最大的元素通常是特色圖片或 <h1> 標簽,但可以是以下任何一個:
<svg> 和 <video> 可能會在未來添加。
如何查看 LCP
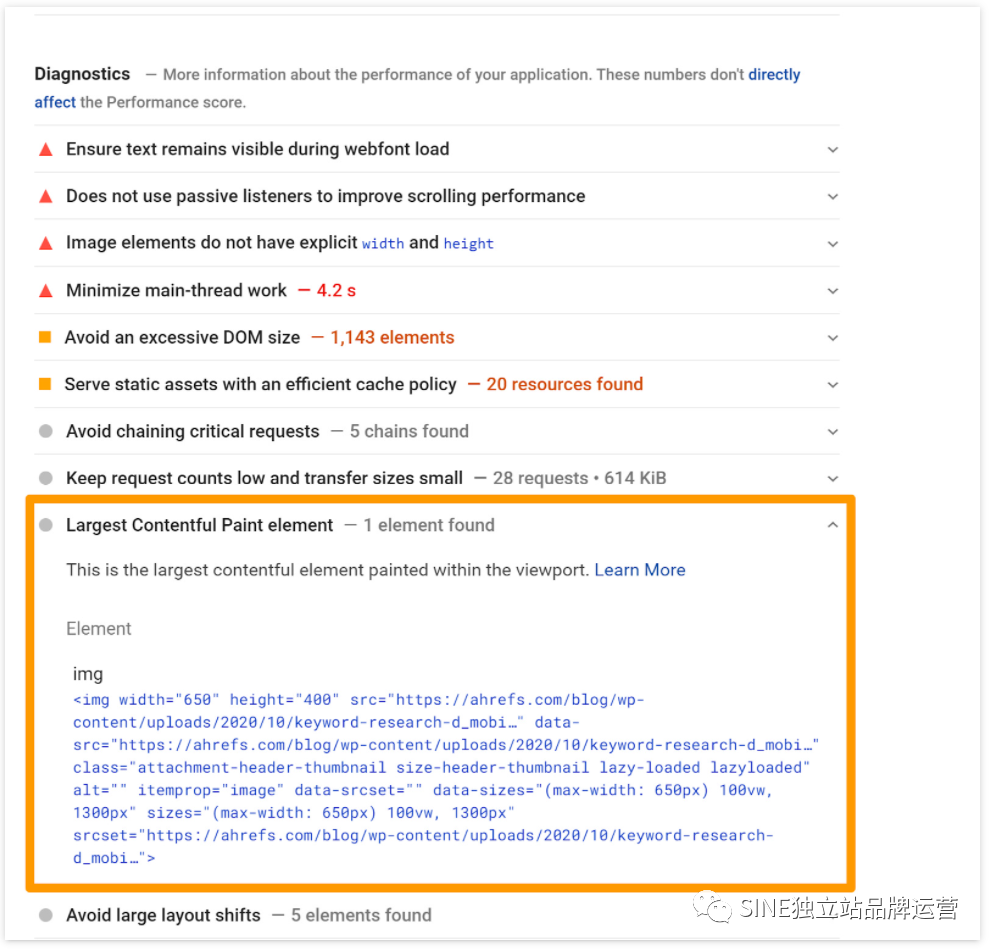
在PageSpeed Insights 中,LCP 元素將在診斷部分指定。對于測試頁面,LCP 是我們在博客文章中的特色圖片。

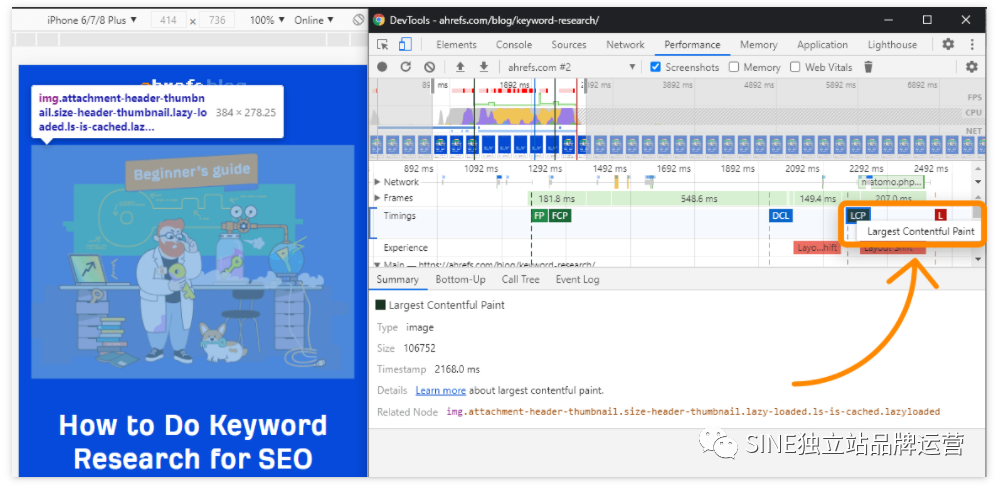
在 Chrome DevTools 中,執行以下步驟:
性能 > 勾選“截圖”
單擊“開始分析并重新加載頁面”
LCP 在時序圖上
點擊節點;這是 LCP 的元素

優化 LCP
由于我們在這個頁面和許多其他頁面上的 LCP 元素是特色圖像,我們可以通過預加載此圖像或可能內聯整個圖像以將圖像與 HTML 代碼一起下載來改進它。基本上,我們希望比目前更快地加載此圖像。
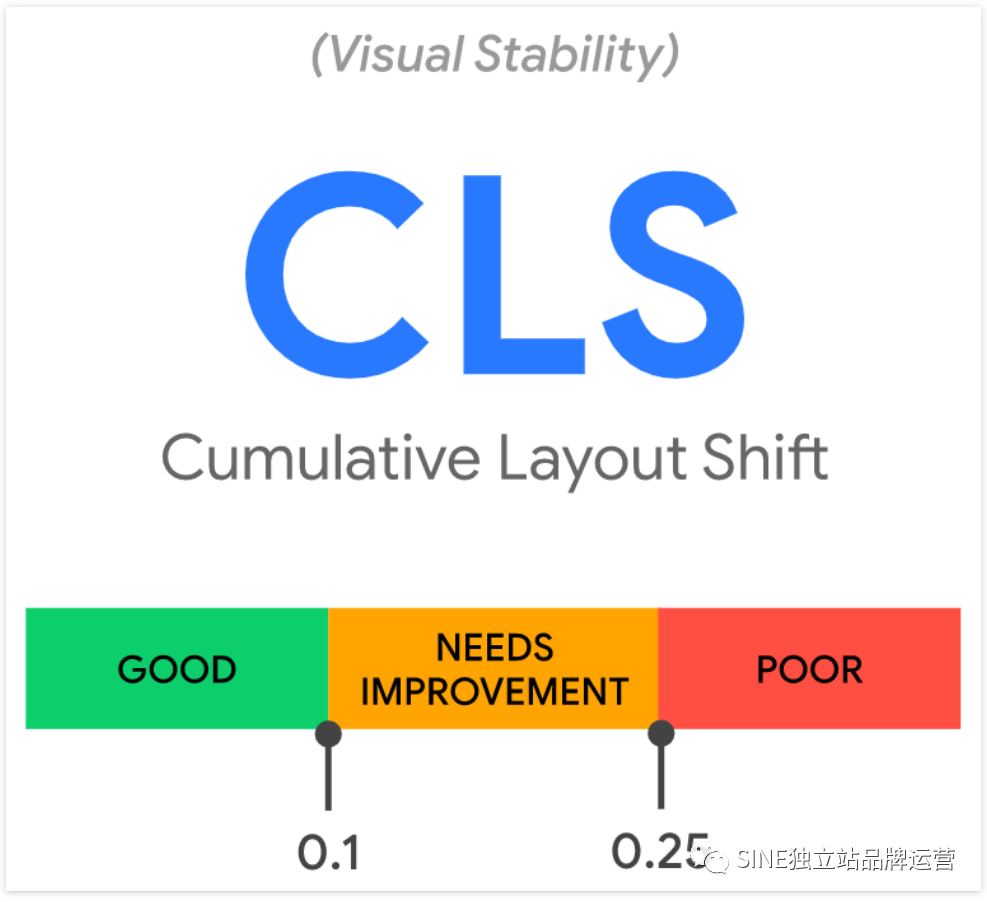
累積布局偏移 (CLS) — 視覺穩定性
CLS 測量元素如何移動或頁面布局的穩定性。它考慮了內容的大小及其移動的距離。該指標的一個主要問題是,即使在初始頁面加載后,它仍會繼續測量。Google 正在收集有關此特定指標的反饋,因此我們將來可能會對其進行一些更改。

來源:web.dev/vitals
如果您嘗試單擊移動的頁面上的某些內容而最終單擊了您不打算單擊的內容,這可能會很煩人。它總是發生在我身上。我點擊了一件事,突然間,我點擊了一個廣告,甚至不是在同一個網站上。作為用戶,這是令人沮喪的。
CLS的常見原因包括:
沒有尺寸的圖像
沒有尺寸的廣告、嵌入和 iframe
使用 JavaScript 注入內容
在加載后期應用字體或樣式
如何查看 CLS
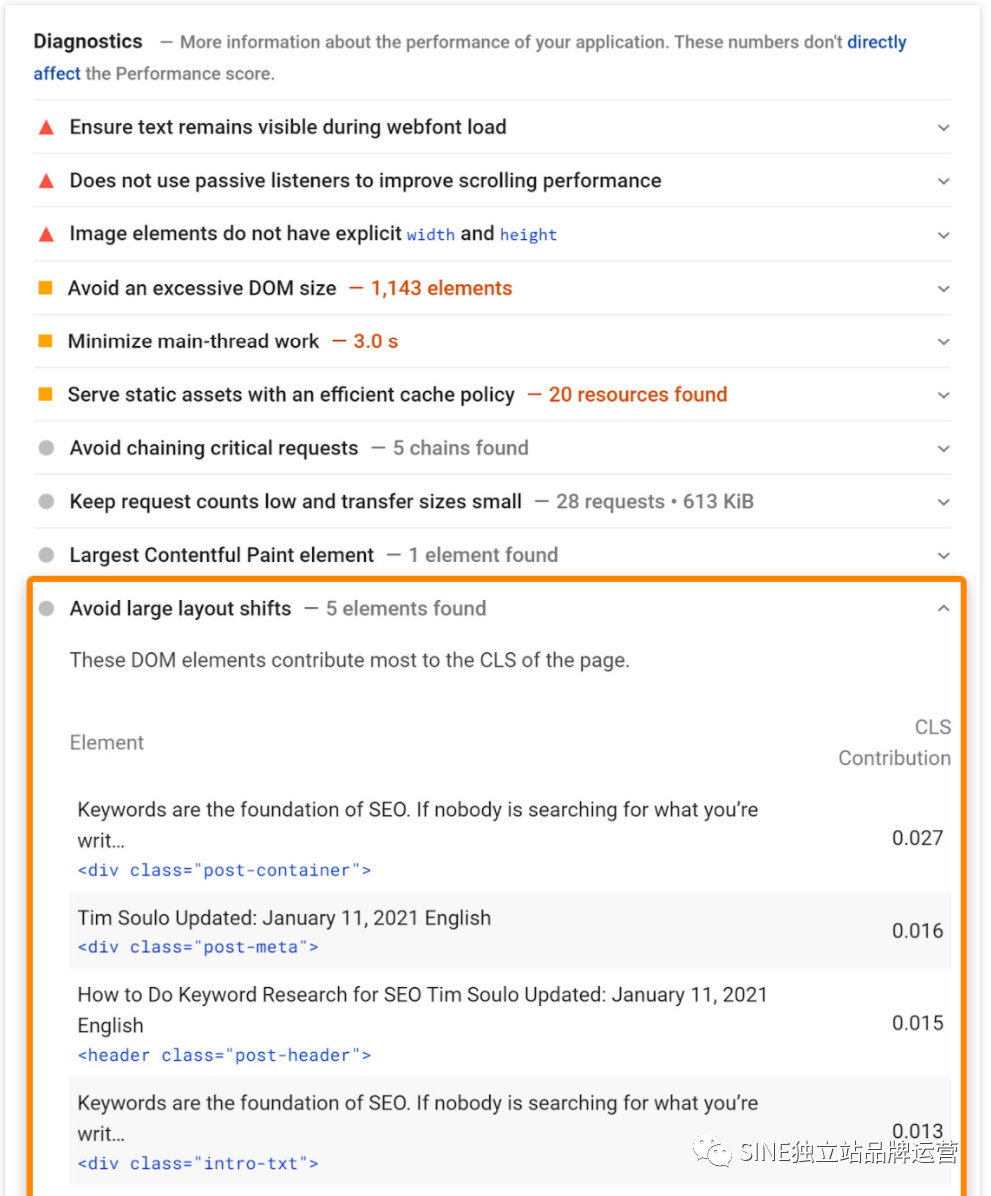
在 PageSpeed Insights 的“診斷”下,您會找到正在發生變化的元素列表。

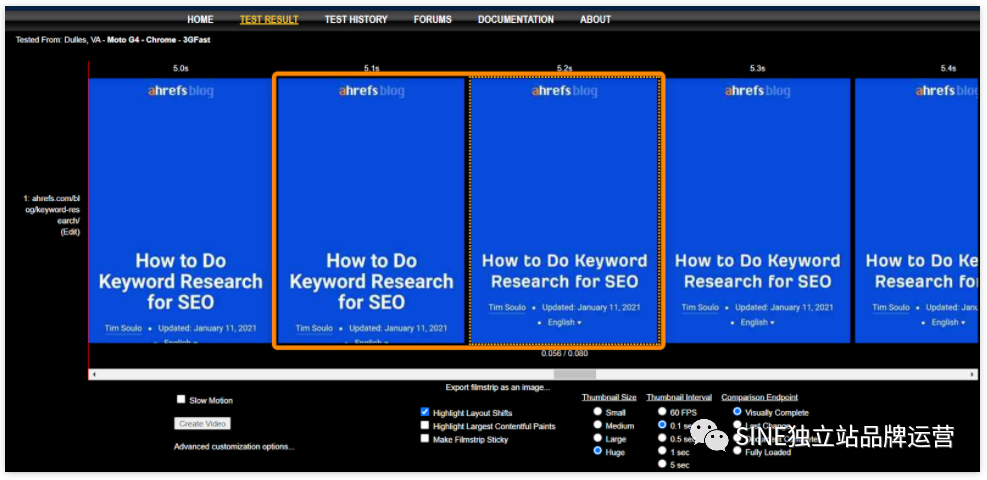
使用WebPageTest。在幻燈片視圖中,使用以下選項:
突出顯示布局變化
縮略圖大小:巨大
縮略圖間隔:0.1 秒
注意我們的字體如何在 5.1s-5.2s 之間重新設置樣式,隨著我們的自定義字體的應用而改變布局。

您可能想嘗試Layout Shift GIF Generator。
Smashing Magazine?也有一個有趣的技術,他們分享了他們用 3px 實心紅線勾勒出所有內容,并記錄了頁面加載的視頻,以確定發生布局變化的位置。
優化 CLS
對于我們的測試頁面,我們可能想要做的是預加載我們的自定義字體,完全刪除自定義字體(我們對此表示懷疑),或者在初始頁面加載時使用默認字體并僅在后續頁面加載時加載我們的字體。這些在品牌、風格、一致性等方面都有權衡,我們將不得不決定前進的最佳路徑。
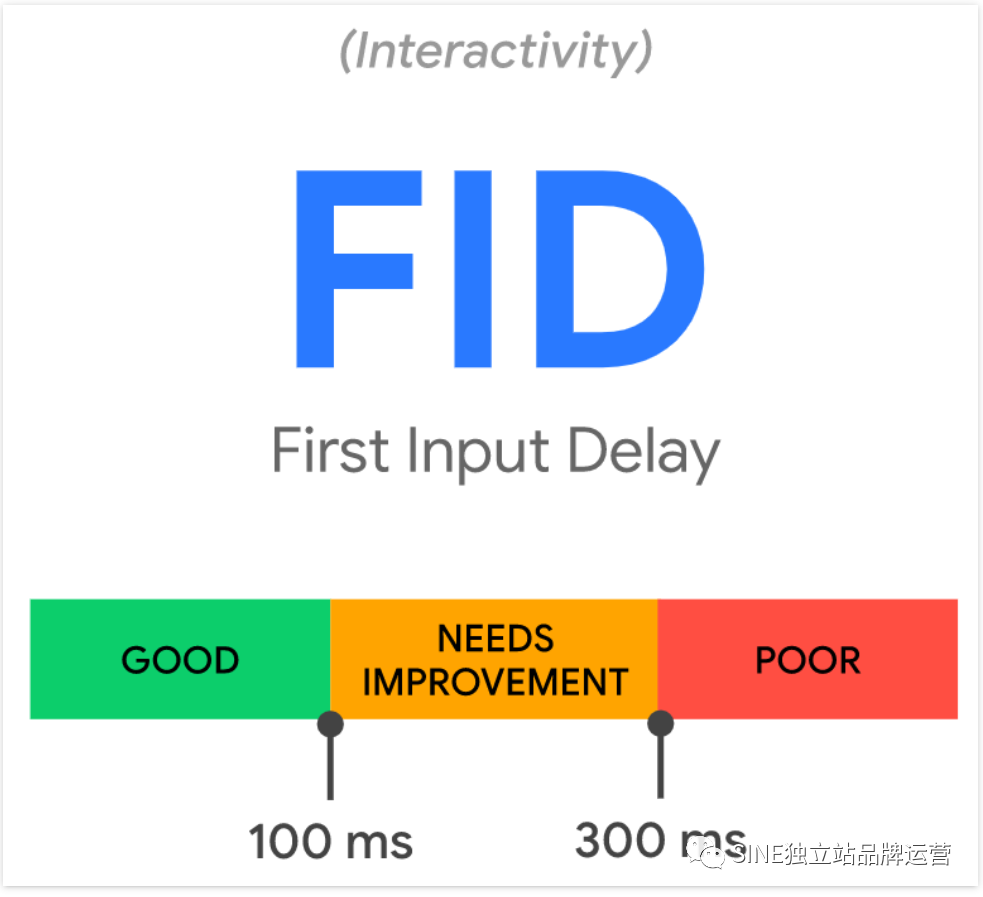
首次輸入延遲 (FID) — 交互性
FID 是從用戶與您的頁面交互到頁面可以響應的時間。您也可以將其視為響應能力。這不包括滾動或縮放。
示例交互:
單擊鏈接或按鈕
在空白字段中輸入文本
選擇下拉菜單
單擊復選框。
嘗試單擊某些內容而頁面上沒有任何反應可能會令人沮喪。

來源:web.dev/vitals
并非所有用戶都會與頁面交互,因此他們可能沒有 FID 值。這也是實驗室測試工具沒有價值的原因,因為它們不與頁面交互。請改用總阻塞時間 (TBT)。
FID的原因
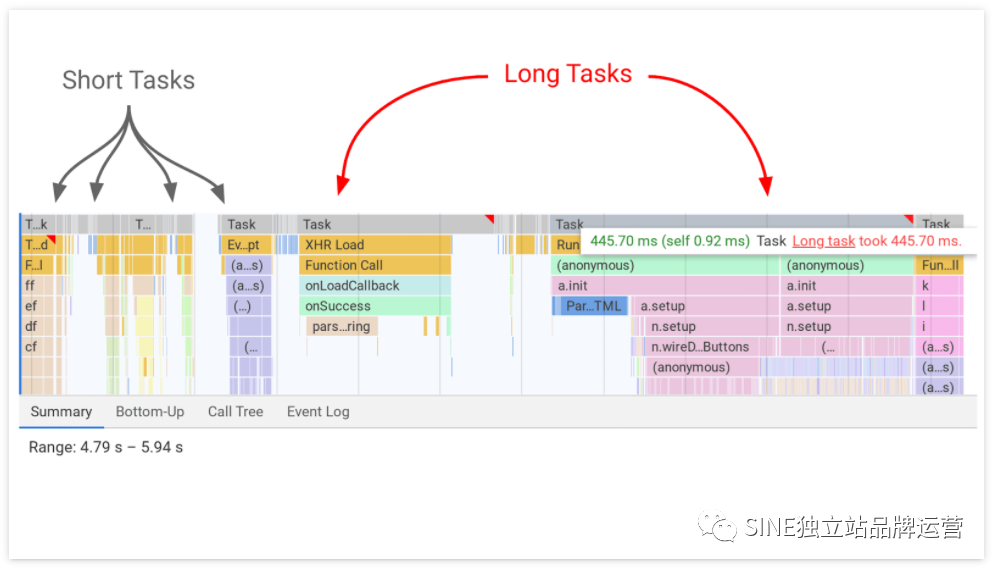
JavaScript 爭奪主線程。只有一個主線程,JavaScript 競爭在其上運行任務。

來源:https :?//web.dev/long-tasks-devtools
當任務正在運行時,頁面無法響應用戶輸入。這是感覺到的延遲。任務越長,用戶經歷的延遲就越長。任務之間的中斷是頁面必須切換到用戶輸入任務并響應他們想要做的事情的機會。
優化 FID
我認為我們的網站對 FID 沒有任何顧慮,但一般來說,您希望分解長期任務并將不需要的任何 JavaScript 推遲到以后。
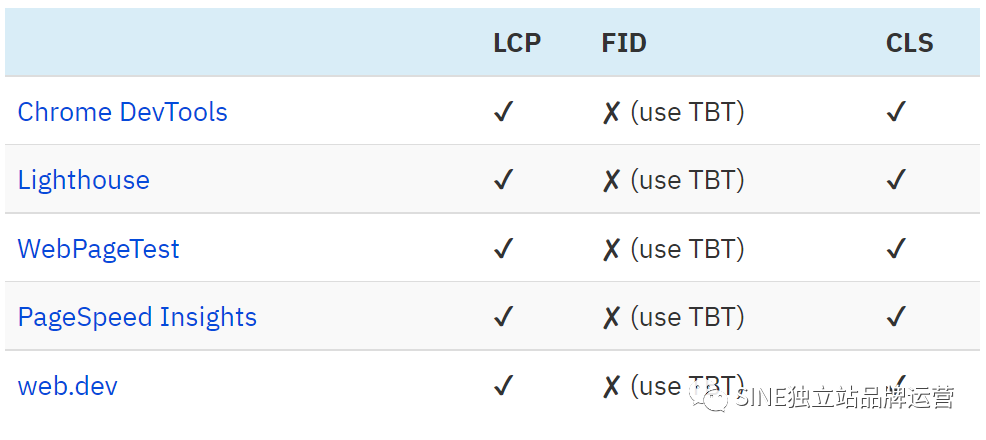
衡量核心網絡生命力的工具
實驗數據與現實數據的區別在于,現實數據著眼于真實用戶、網絡狀況、設備、緩存等,實驗室數據始終基于相同條件進行測試,希望測試結果具有可重復性。
現場數據

實驗數據

我喜歡 GSC 中的報告,因為您可以一次查看多個頁面的數據,但數據有點延遲,而且是 28 天的滾動平均值,因此更改可能需要一些時間才能顯示在報告中。在 Chrome 88 中,Google 正在DevTools 中添加 Core Web Vitals。
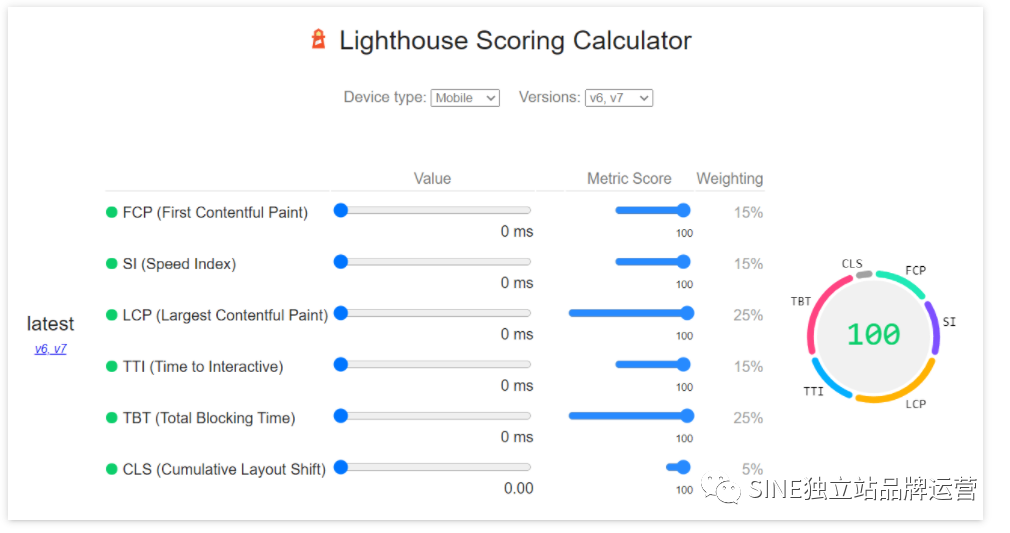
您還可以?隨時查看 Lighthouse的得分權重,查看歷史變化。

最后的想法
您希望改進 Core Web Vitals,以便您的用戶獲得更好的體驗。它們對 SEO 的影響還有待觀察,但它們應該幫助您在分析中記錄更多“感覺”增加的數據。
與您的開發人員合作;他們是這里的專家。頁面速度可能非常復雜。如果你是一個人,你可能需要依靠插件或服務來處理這個問題,比如 WP Rocket 或 NitroPack。
翻譯作品,原作者:Patrick Stox
文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)