
隨著網站的Favicon和網站名稱(Site Name)現在同時出現在Google移動端和桌面搜索結果中,因此確保兩者都正確顯示非常重要。本文主要介紹Google如何在搜索結果中生成網站名稱(Site Name)以及如何解決錯誤網站名稱的問題。
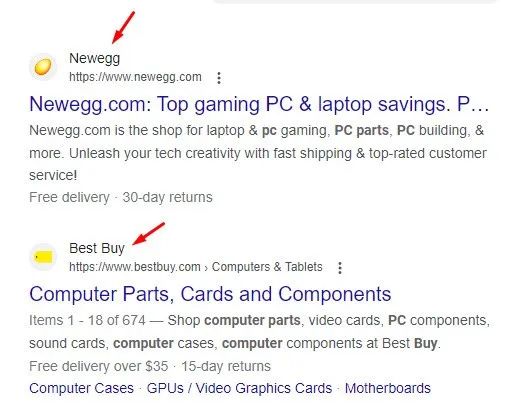
例如,以下是Newegg和Best Buy在搜索結果中出現的網站名稱(Site Name)的示例:

2019年5月,Google在移動搜索結果中率先推出了Favicon和網站名稱(Site Name)的SERP展示樣式。
2023年3月,Google終于在桌面端也同樣應用了該SERP展示樣式。
Google在其官方文檔中解釋說,他們使用了多個信號來創建網站名稱。
通過部署Website類型的結構化數據代碼,可以影響搜索結果中的網站名稱展示。強烈建議在提供名稱同時,也填寫好alternateName屬性。
如下為 Website 類型結構化數據代碼示例:
<html>
? <head>
??? <title>Example: A Site about Examples</title>
??? <script type="application/ld+json">
??? {
????? "@context" : "https://schema.org",
????? "@type" : "WebSite",
????? "name" : "Example Company",
????? "alternateName" : "EC",
????? "url" : "https://example.com/",
????? "potentialAction": {
??????? "@type": "SearchAction",
??????? "target": {
????????? "@type": "EntryPoint",
????????? "urlTemplate": "https://query.example.com/search?q={search_term_string}"
??????? },
??????? "query-input": "required name=search_term_string"
????? }
??? }
? </script>
? </head>
? <body>
? </body>
</html>
這是Google用來了解網站名稱的另一個信號,所以請確保您的品牌名稱在Title標簽中正確顯示(尤其是在首頁中)。
請確保在首頁的H標簽中(尤其是H1)準確使用了您希望Google用作網站名稱的品牌名稱。
Google還可以使用open graph標簽og:site_name來了解要使用哪個網站名稱。
基于我幫助很多公司解決網站名稱異常問題的經驗,分享如下7點建議:

強烈建議將準確的Website類型結構化數據代碼部署到您的網站首頁,并提供名稱和alternateName屬性。
添加結構化數據并驗證其有效后,應該在Google Search Console (GSC)中請求對您的首頁重新進行抓取和索引。
Note:Google重新抓取您的首頁,獲取結構化數據可能需要一些時間,請耐心等待。
如果用戶可以同時通過帶www和不帶www的URL版本訪問,或者可同時通過http版本和https版本的URL訪問,那么我強烈建議將非規范版本URL 301重定向到規范版本。
例如,如果帶www的URL是您網站的規范版本,則將不帶www的URL版本重定向到帶www的版本,并且始終確保將所有http版本URL重定向到https版本URL。
如果由于某種原因,實在無法重定向非規范版本,那么請確保在所有版本的主頁上使用相同的Website類型結構化數據。
網站的首頁必須能夠被Google抓取,否則它可能無法準確生成網站名稱。確保您沒有通過robots.txt錯誤地阻止首頁。
此外,確保它是可索引的,不包含使用noindex的meta robots標簽或x-robots-tag。
Google提供了一個包含網站名稱內容指南的部分。我強烈建議查看這些指南,以確保沒有違反相應規則。例如,選擇一個獨特的名稱,一個不會誤導的名稱,并仔細檢查Google的搜索內容政策。
此外,使用簡潔、公認的名稱。不要提供超長的名稱,由于設備限制,Google可能會截斷網站名稱。
Google只檢查您的首頁來創建網站名稱,所以在首頁上使用該名稱時要保持一致。例如,確保您的Title標簽、結構化數據代碼、H標簽和og:site_name都一致地使用您所需的網站名稱。
如果您的首頁被自動重定向到另一個位置(如子目錄),那么Google將使用您重定向到的目標URL的網站名稱。
所以,如果您的首頁被重定向到/en/或類似的地方,那么Google將根據/en/ URL上的網站名稱來在SERP中展示。所以請確保最終被重定向的目標URL的網站名稱是你想展示的品牌名稱。
如之前所述,Google在重新抓取首頁并處理更改之前,可能需要幾天或更長時間才能更新SERP中的網站名稱。我建議在請求對首頁進行索引(更改實施后)的基礎上,定期通過Chrome的隱身模式檢查搜索結果。
我注意到有一些網站的網站名稱更新相對較快,而有些網站則需要更長時間。
希望這篇文章幫助您更深入地了解Google如何在搜索結果中生成網站名稱以及如何解決顯示異常的問題。
Favicon和網站名稱同時出現在移動端和桌面搜索結果中,這種SERP展示樣式可能會影響用戶對您品牌的看法,以及在搜索結果中的點擊率。
確保您的網站名稱在所有搜索結果中都是準確和一致的,這對于品牌形象和用戶信任至關重要。



文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)






