今天這篇文章就聊聊 WordPress 從外部引用圖片的一些問題吧。
最近我的 SiteGround 主機接連報警,顯示存儲空間不夠,沒辦法進行文件更新等一系列操作。其實這種問題的解決方案就兩個,要么直接花錢買存儲空間,要么花精力優化存儲空間。由于第一種花錢買空間的方案,真的是太貴了,比直接再買一臺服務器都貴,遂放棄。
那現在只剩下優化存儲空間這一個方案了,且因為后續的主要存儲項主要是圖片與視頻,所以干脆從圖片與視頻這些多媒體資源下刀。
我的初步想法是創建一個專屬于我的圖片管理服務器(即所謂的圖床),然后將這個項目要用到的所有圖片與視頻等多媒體資料全部放在這個圖床上,然后再生成相關的圖片鏈接,植入到我的文章或商品詳情中去。
說干就干,我選擇的圖床技術方案是 Github 與 Vercel。至于為什么選擇這種技術棧,就是因為簡單方便且免費,而且 Vercel 提供的一些 CDN 服務,能完美的滿足我對圖片加載速度的要求。
且更關鍵的是,這種技術方案生成的圖片鏈接,我是能夠自定義的。也就是說,我用相關關鍵詞去命名圖片,能夠得到路徑很清晰的圖片鏈接,不像 Google Drive 這種方案只能生成亂碼。
有了圖片鏈接,后續我要做的就是直接將我獲得的圖片鏈接植入到我的文章中或者我的商品詳情中去。其實做法也很簡單,直接在文章中插入一個 Image 模塊,然后選擇從 URL 導入圖片即可(見下圖)。

等相應操作完成后,再補充一下圖片的 Alt 信息即可。
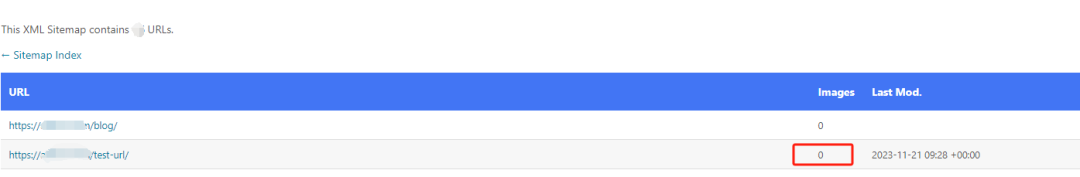
但是這里有個問題需要注意,就是帶有圖片插入鏈接的文章發布之后,在網站的 Sitemap 文件里,這篇文章的圖片記錄是 0。

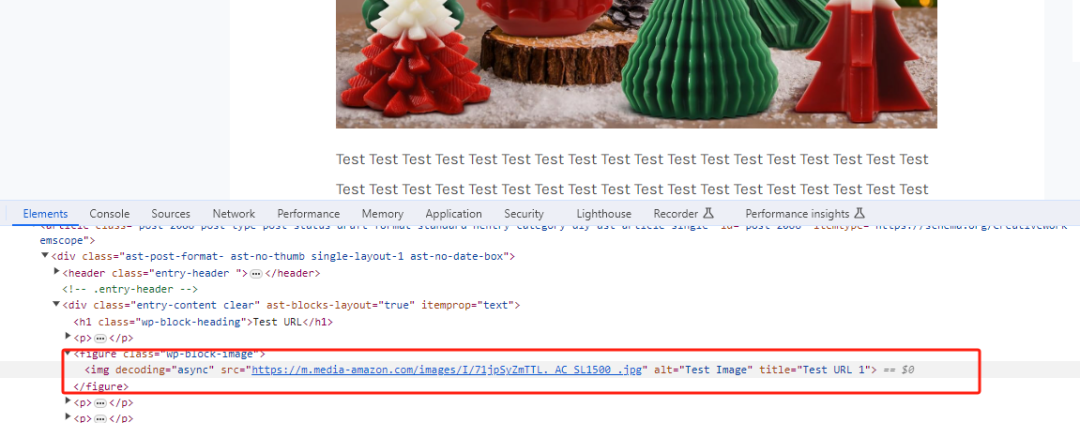
比如上圖,便是我寫的一個測試文章,并在文章中插入一張亞馬遜的圖片鏈接。完善好相應的圖片 SEO 信息后發布。可以在網頁的源代碼中看到,除了圖片的鏈接不一樣外,其余的跟上傳到本機,沒有任何區別。

但是當你去看網站的 Sitemap 文件,你會發現這篇文章里的圖片引用記錄是 0。也就是說 RankMath 等 SEO 插件認為你的這篇文章,并沒有引用圖片。至于從技術角度出發,結果就是這樣。
所以如果你網站的 圖片 SEO 做的很好,且能從圖片搜索引擎上來很多很多流量。那這種方案對于網站維護而言,還是有比較大的缺陷的。
至于為什么會出現這種情況,主要涉及一個跨域資源引用的問題。再往下就是一些技術細節了,不詳細展開了。
簡單說說怎么解決這個問題吧。
很簡單,在圖床上綁定一個二級域名。這樣你的網站與你的圖床使用的根域名都是一樣的,那圖片收錄為 0 這個問題便迎刃而解了。
以上。

文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)






