親愛的梨粉們,看這里吖!!! 一定要將公眾號(hào)?設(shè)為“星標(biāo)”?哦~這樣就再也不怕錯(cuò)過我的任何消息啦。 我是超級(jí)愛碼字的雪梨寶寶:外貿(mào)新秀,業(yè)界卷王。 每天8:00準(zhǔn)時(shí)給大家推送最專業(yè)最全面的外貿(mào)干貨文章?


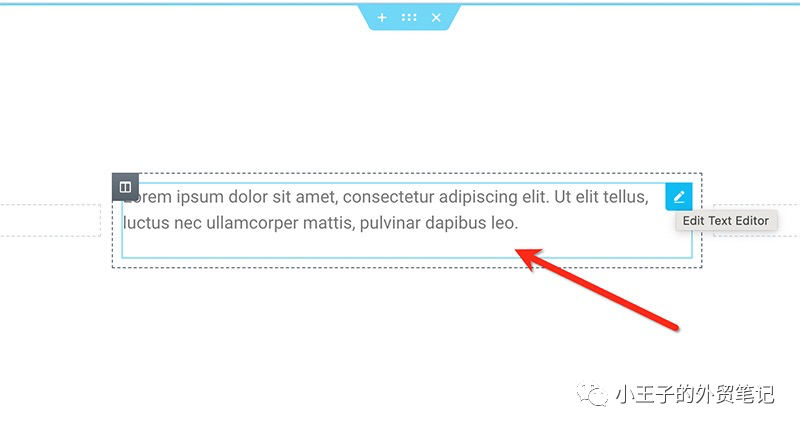
▲ 底部空白區(qū)截圖展示
在小部件的底部有一個(gè)空白區(qū)域(大約 20 個(gè)像素)。
您可以選擇兩個(gè)選項(xiàng)來解決問題。
解決辦法 1:

首先,像往常一樣將“文本編輯器”小部件拖到畫布區(qū)域。
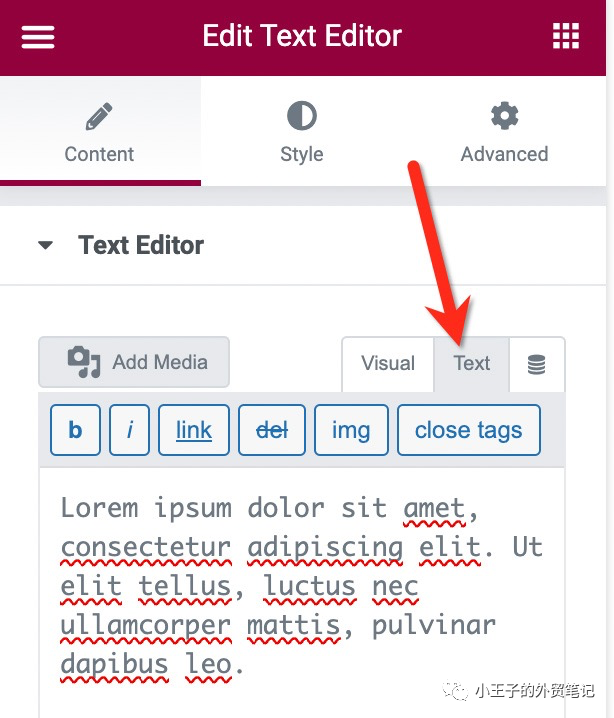
接下來,轉(zhuǎn)到設(shè)置面板。在“文本編輯器”區(qū)域中,切換到“文本”模式。
刪除最后一個(gè)字符(點(diǎn)),您應(yīng)該會(huì)看到空格消失了。
上述方法僅適用于當(dāng)前的文本編輯器小部件。當(dāng)您添加新的“文本編輯器”小部件時(shí),空間將恢復(fù)原狀。
解決辦法 2:
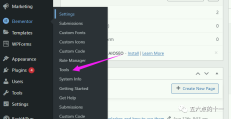
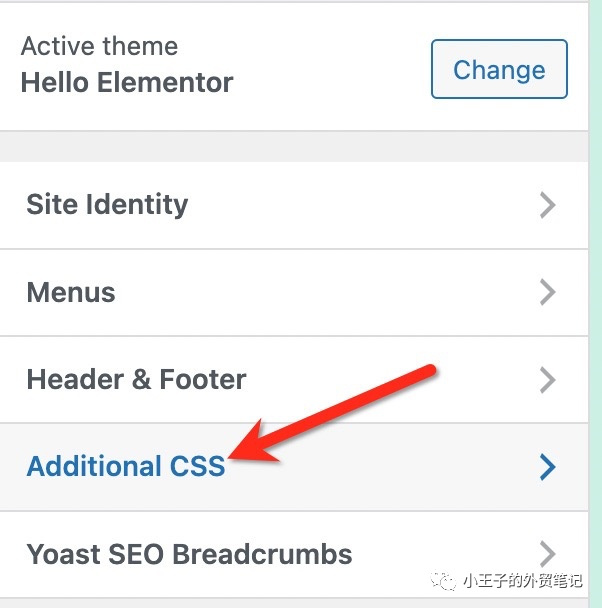
如果您真的想刪除網(wǎng)站上“文本編輯器”小部件上不需要的空間,這是一個(gè)更好的選擇。首先,登錄到您的 WordPress 儀表板并轉(zhuǎn)到主題定制器(外觀 -> 自定義)。
打開“主題定制器上的 Additional CSS 面板。

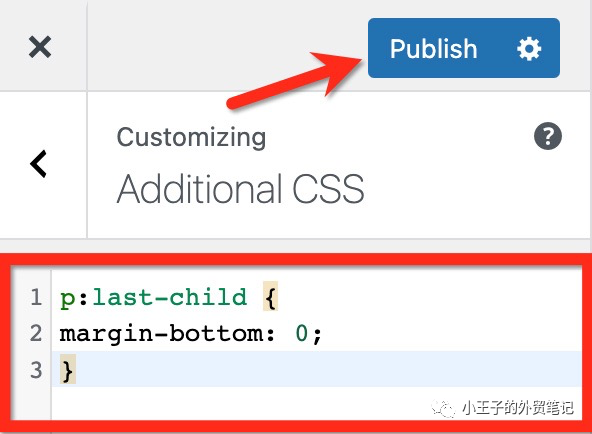
粘貼以下 CSS 代碼段,然后單擊“發(fā)布”按鈕以應(yīng)用它

p:last-child {
margin-bottom: 0;
}這樣就解決了,你也趕快去試試吧。
往期推薦

歡迎大家私信獲取《谷歌SEO頁面優(yōu)化清單》
文章為作者獨(dú)立觀點(diǎn),不代表DLZ123立場(chǎng)。如有侵權(quán),請(qǐng)聯(lián)系我們。( 版權(quán)為作者所有,如需轉(zhuǎn)載,請(qǐng)聯(lián)系作者 )

網(wǎng)站運(yùn)營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個(gè)互相交流的平臺(tái)和資源的對(duì)接,特地開通了獨(dú)立站交流群。
群里有不少運(yùn)營大神,不時(shí)會(huì)分享一些運(yùn)營技巧,更有一些資源收藏愛好者不時(shí)分享一些優(yōu)質(zhì)的學(xué)習(xí)資料。
現(xiàn)在可以掃碼進(jìn)群,備注【加群】。 ( 群完全免費(fèi),不廣告不賣課!)