親愛的梨粉們,看這里吖!!! 一定要將公眾號?設為“星標”?哦~這樣就再也不怕錯過我的任何消息啦。 我是超級愛碼字的雪梨寶寶:外貿(mào)新秀,業(yè)界卷王。 每天8:00準時給大家推送最專業(yè)最全面的外貿(mào)干貨文章? 更多精品文章,請查看博客shelleydigital.com
希望這會對你有所幫助(如果您有疑問,請在文章的最后隨時私信我們)。
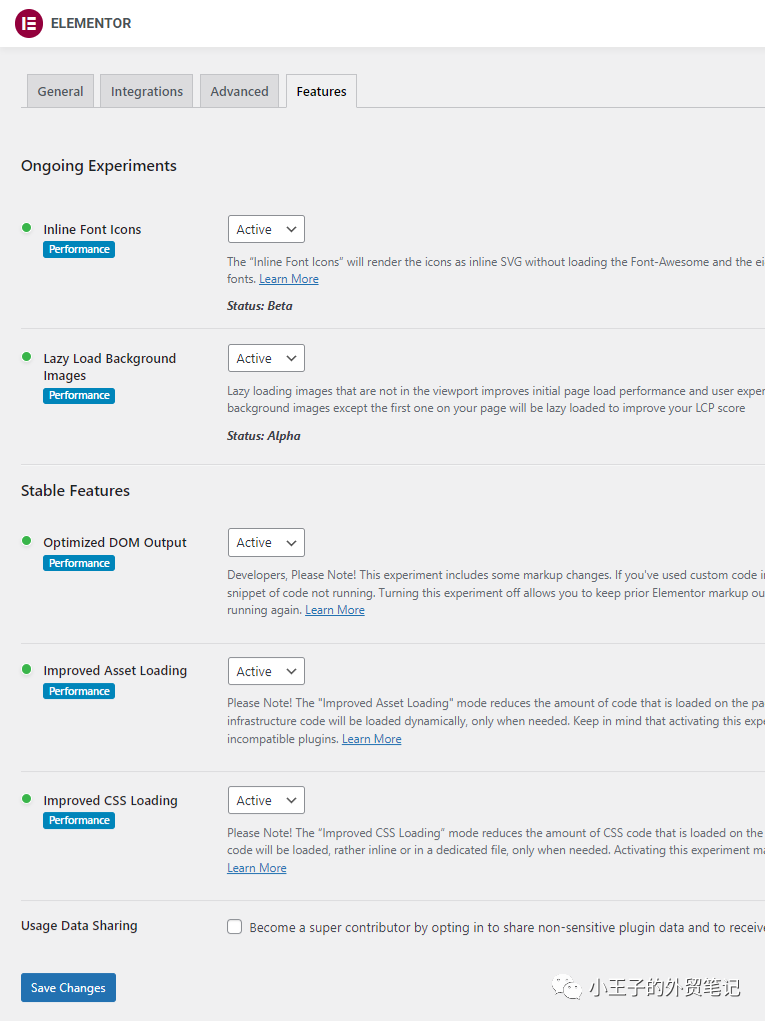
1?激活Elementor Experiments
激活 Elementor 實驗
前往 Elementor → 設置 → 實驗,然后激活以下選項:

內(nèi)聯(lián)字體圖標?– 字體圖標(即 Font Awesome + eicons)將作為 SVG 內(nèi)聯(lián)加載,而無需加載整個庫。這意味著 PSI 中的 CSS 請求和渲染阻塞 CSS 問題更少。
延遲加載背景圖像?– 您最初必須使用帶有“l(fā)azy-bg”幫助程序類(或類似)的優(yōu)化插件,并將其添加到您的背景圖像中。這更容易。
優(yōu)化 DOM 輸出?– 地址通過刪除不必要的 div 包裝器來避免 PSI 中的 DOM 大小過大?項(elementor-inner、elementor-row 和 elementor-column-wrap)。
改進的資源加載?– 僅在頁面上使用燈箱和全屏庫、對話框庫和共享鏈接庫時加載它們,從而減少您網(wǎng)站上的 JavaScript .
改進的 CSS 加載?– 僅加載正在使用的小部件 CSS 和動畫(同時加載它們),從而減少網(wǎng)站上的 CSS 和渲染阻塞資源。
使用數(shù)據(jù)共享?– 與插件開發(fā)人員共享數(shù)據(jù)需要少量用于發(fā)送數(shù)據(jù)的服務器資源。因此,我建議在所有插件中禁用此功能。

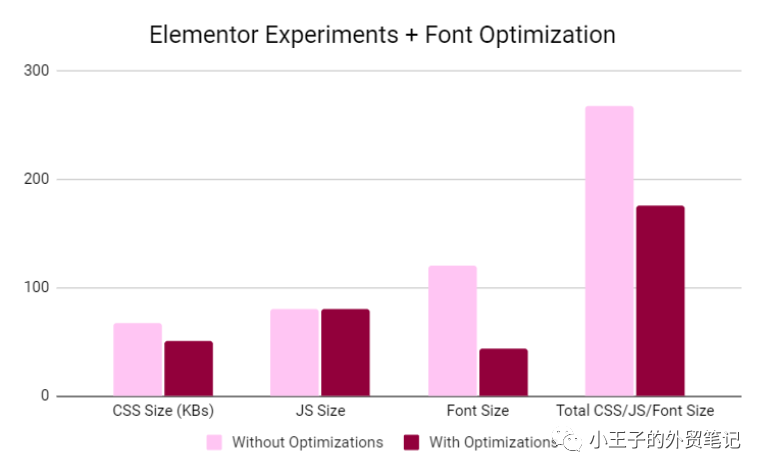
該測試是在“延遲加載背景圖像”發(fā)布之前完成的(這減少了圖像請求)
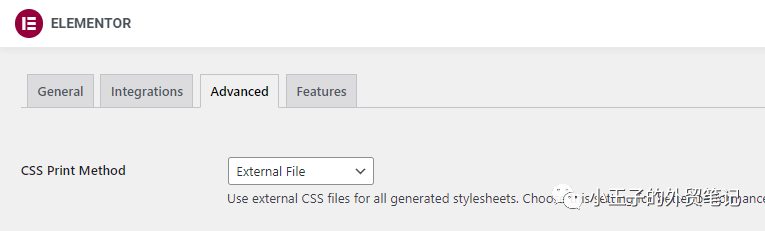
2?將CSS打印方法更改為“外部文件”
雖然有優(yōu)點和缺點缺點?對于每個外部 CSS 文件都可以緩存,并且它們不會增加 HTML 的大小。您可以測試您網(wǎng)站的結果,但我通常推薦外部文件。

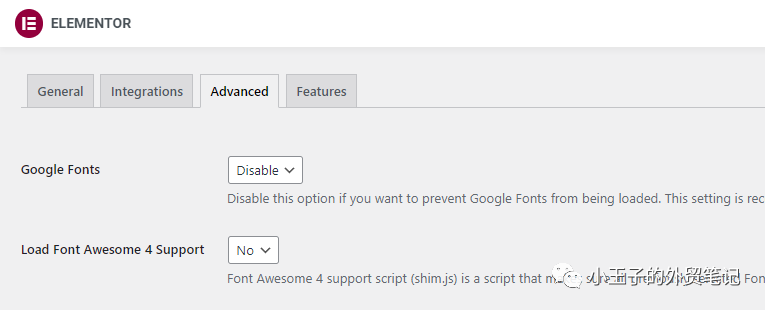
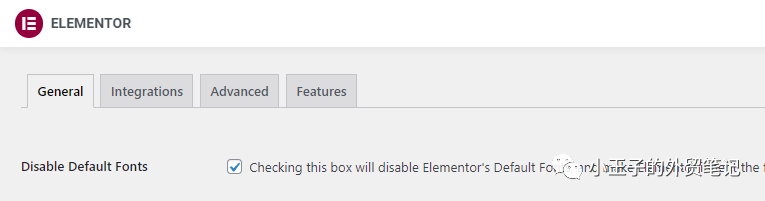
3?禁用默認的谷歌字體
在接下來的幾個步驟中,我們將在預加載時僅加載您需要的字體(本地使用 woff2)。第一步是禁用 Google Fonts 和 Font Awesome 圖標。


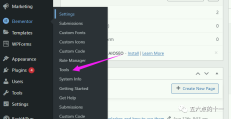
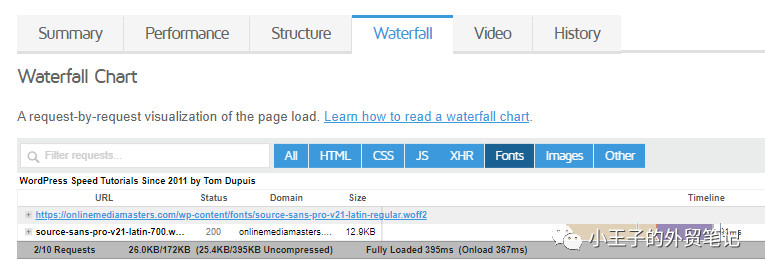
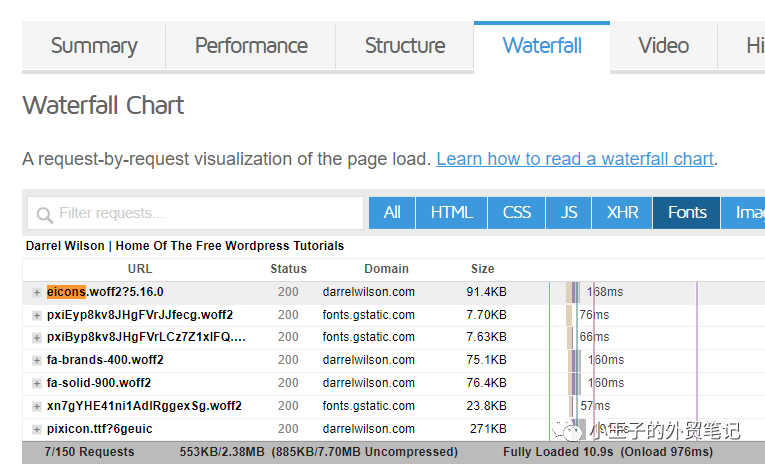
更改字體/CSS 設置時,您應該重新生成 CSS 和 CSS Elementor 的工具設置中的數(shù)據(jù),然后在?瀑布圖(例如 GTmetrix 或 Chrome 開發(fā)工具)中測試結果。您可以立即判斷字體是否是本地托管的,使用更快的 woff2 格式,GTmetrix 中的棕色條表示阻塞時間,可以通過預加載來減少阻塞時間。

4?使用woff2在本地托管字體
如果 fonts.gstatic.com 或其他第三方字體加載到您的網(wǎng)站上,請將它們托管在本地。
第 1 步:轉至 Google Fonts 網(wǎng)站(或其他字體網(wǎng)站)并下載您的字體字體。確保僅選擇所需的權重,因為過多的權重會增加文件大小。
第 2 步:使用 CloudConvert 將它們轉換為 woff2(woff2 文件為 < a i=4>比 .ttf 小)。
順便說一下?
在WordPress建站|如何在 WordPress 中添加自定義字體?中,給大家分享如何添加自己喜歡的自定義字體。
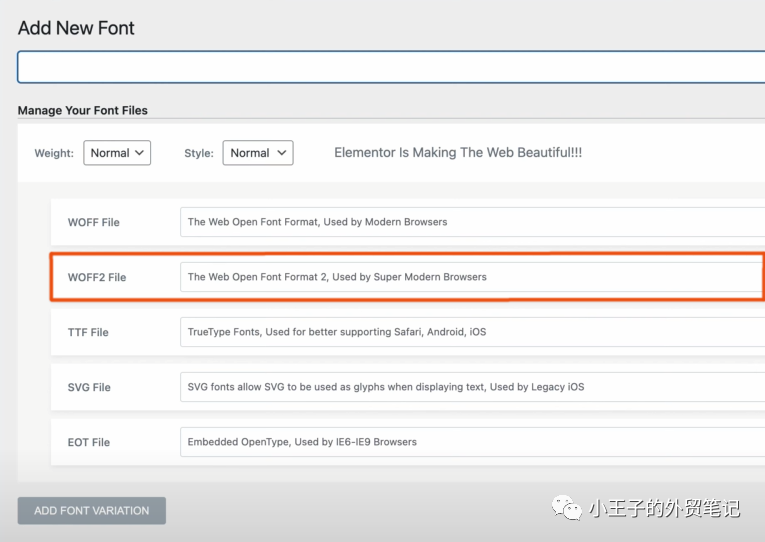
WOFF2 格式相比于 TTF 格式更為緊湊,文件尺寸更小。WOFF2(Web Open Font Format 2)是一種經(jīng)過優(yōu)化的字體文件格式,特別設計用于在網(wǎng)頁上加載字體,以提供更高的性能和更快的加載速度。
WOFF2 通過采用先進的壓縮算法,能夠顯著減小字體文件的大小,而不影響字體質(zhì)量。這對于網(wǎng)頁性能和用戶體驗而言是非常重要的,特別是對于移動設備和慢速網(wǎng)絡連接的用戶。
因此,當在網(wǎng)頁上使用自定義字體時,推薦使用 WOFF2 格式,以確保更高效的加載速度和更好的性能。這種格式的廣泛支持也使其成為當前網(wǎng)頁設計中常用的字體格式之一。
第 3 步:上傳字體作為自定義字體 。如果您沒有使用 Elementor Pro,OMGF 會在您點擊“保存并保存”時自動下載它們。設置中的“優(yōu)化”。它還可以提前加載字體(預加載它們),或者您可以選擇根本不加載它們。

5?預加載字體
最后一步是預加載字體首屏。
復制它們的文件名,然后預加載它們,您可以在大多數(shù)優(yōu)化插件中執(zhí)行此操作。如果您使用 eicons 和 Font Awesome Icons,您還應該預加載它們。預加載字體后,您應該會看到阻塞時間減少(在瀑布圖中顯示為棕色條)。

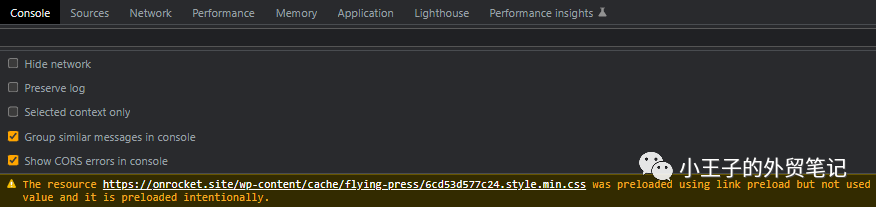
檢查您的控制臺報告是否有錯誤,因為預加載未使用的字體會降低性能。

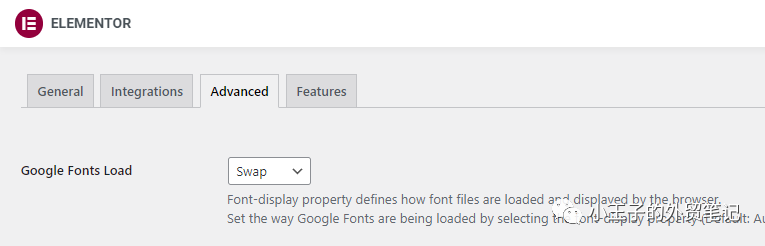
6?將Google字體加載保留為“Swap"
將 Google 字體加載設置為“swap”修復確保文本在網(wǎng)絡字體加載期間保持可見。但是,F(xiàn)ont Awesome 建議 font-display: block 因為它使它們非渲染阻塞。您還可以更改 Elementor Pro 自定義字體中的font-display 屬性。Zach Leatherman 如果您想深入了解每種定義和優(yōu)缺點,可以進行詳細分析。

要添加字體顯示:Swap,請查找字體的 CSS 文件,或者使用?字符串定位器?搜索字體(如果您不這樣做)確定它位于哪里。然后只需將 font-display: swap 添加到字體即可。
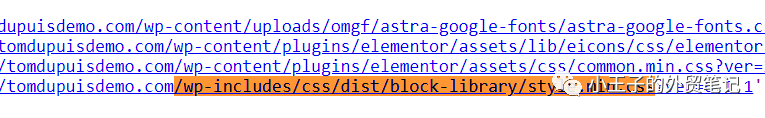
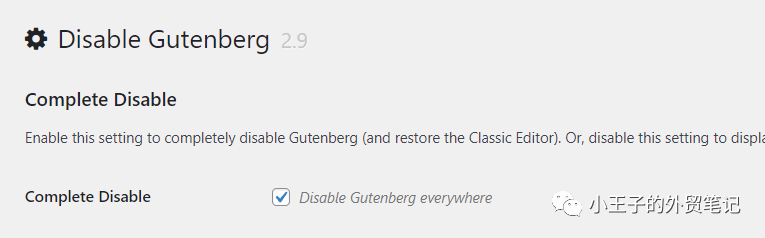
7?禁用古騰堡的 wp-block-library
由于您使用的是 Elementor,因此您可以禁用 Gutenberg,它會向您的網(wǎng)站添加額外的 CSS 文件 (/wp-includes/css/dist/block-library/style.min.css)。您可以在源代碼中找到它:

您可以使用禁用古騰堡插件Disable Gutenberg或 Perfmatters 中的腳本管理器。如果您僅在網(wǎng)站的某些部分使用古騰堡,這兩個選項都可以讓您控制其加載位置。

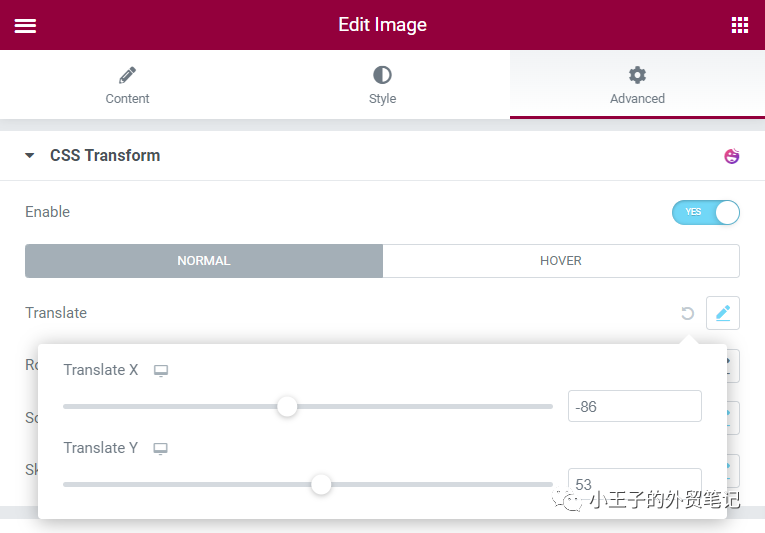
8?在動畫中使用transfer+translate
并不是說我認可動畫,而是使用transform + translate來防止布局變化 (CLS)。
您可以使用Happy Addons來添加這些內(nèi)容。CSS 變換可讓您更改動畫的寬度/高度,而 CSS 翻譯可讓您移動元素而不會導致布局變化。

對于外貿(mào)獨立站來說,不需要添加很多喧賓奪主的動畫,建站過程中追求的功能一定要克制。
9?禁用不使用的插件
務必要控制WordPress建站的插件使用數(shù)量,曾經(jīng)看到一個客戶后臺的插件數(shù)量有100多個,后臺直接卡死,進去都非常費勁。
所以這里給到的建議:
使用插件要克制(這里控制在15個以內(nèi))
相同功能的插件只使用一個,比如SEO插件,有SEO Yoast, Rank Math, All in One SEO等等,選擇安裝其中的一個就可以了。
有的一個All-in-one功能的插件,功能已經(jīng)有很多,就無需安裝重復功能的插件。
用不到的插件,一定要禁用disable掉
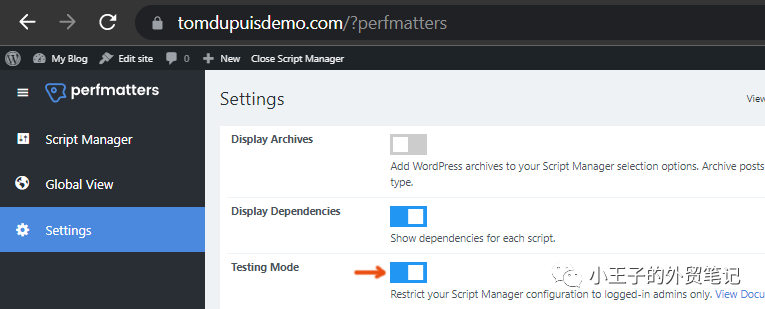
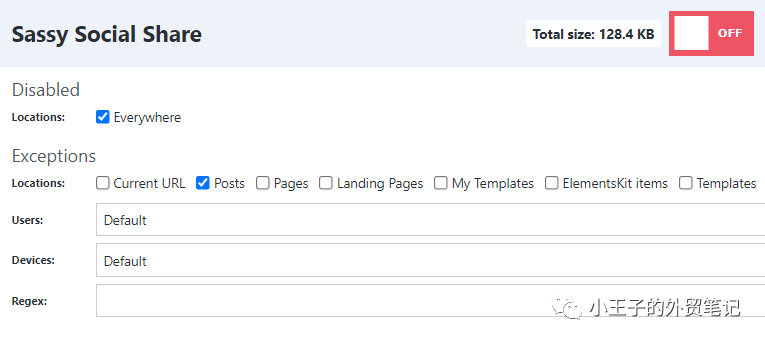
如果您只在特定頁面/帖子上需要它們,您可以通過在 Perfmatters 或 中卸載它們來減少 CSS/JavaScript 資產(chǎn)清理。我使用 Perfmatters 因為它有更多的優(yōu)化。
啟用腳本管理器腳本管理器(設置 → Perfmatters → 附加 → 腳本管理器)后,轉至腳本管理器設置并啟用測試模式。這可以讓您測試腳本管理器,而不會破壞您的網(wǎng)站,但請記住在準備發(fā)布更改時將其禁用。

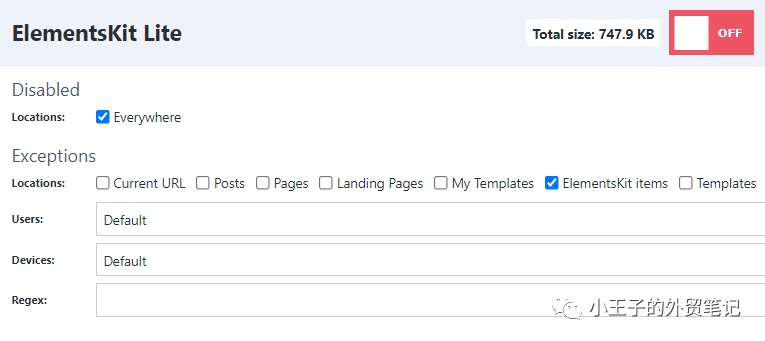
查看腳本管理器并卸載未使用的插件(除了頁面、帖子、當前 URL、正則表達式等之外的所有位置)。這顯然取決于您使用哪些插件以及在何處使用。

如果您網(wǎng)站的某些區(qū)域未使用 Elementor 插件,請禁用它們

對其他插件進行同樣的操作。
10?使用Webp圖片
谷歌SEO | 如何優(yōu)化圖片?中,跟大家介紹圖片優(yōu)化的重要性,包括三點:
圖片大小控制在200k以內(nèi)
添加Alt屬性(SEO優(yōu)化)
Webp格式最佳
所以,強烈推薦大家在本地處理好Webp格式的圖片,在上傳到你的WordPress網(wǎng)站。
大家也可以移步查看:
https://kinsta.com/blog/webp/

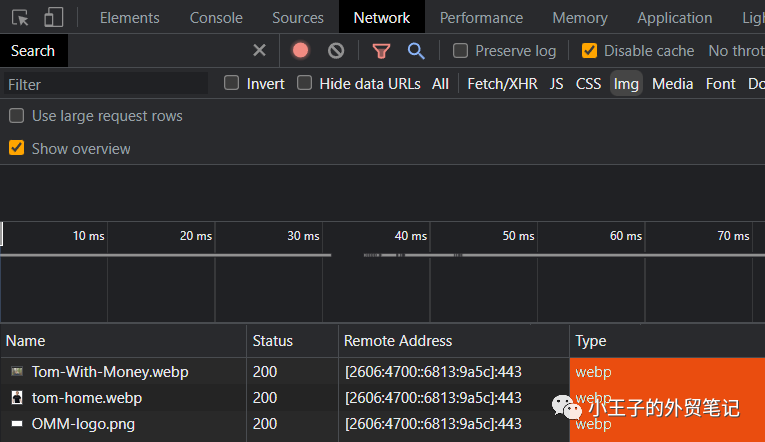
您可以使用 Chrome 開發(fā)工具檢查圖像是否以 WebP 形式提供:

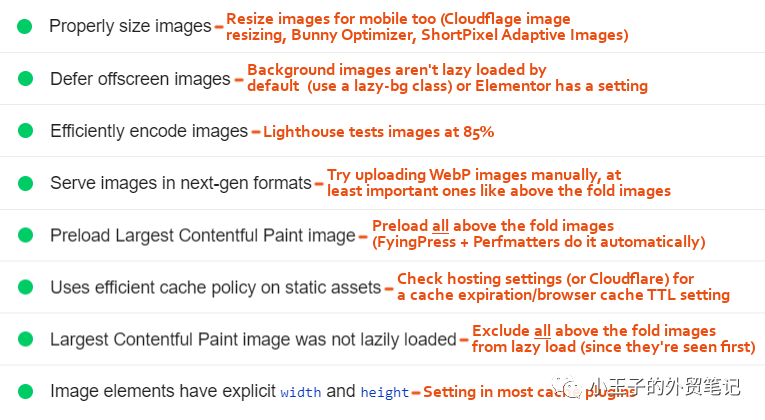
11?使用Optimole(或圖像CDN)來優(yōu)化圖像
Optimole 比其他插件做得更好,Cloudflare Mirage/Polish 甚至更好。
雖然大多數(shù)插件都會壓縮圖像并將其轉換為 WebP,但并非所有插件都支持 AVIF、移動圖像調(diào)整大小或視口/網(wǎng)絡-基于優(yōu)化(例如在慢速連接時降低圖像質(zhì)量)。因此,如果您必須使用圖像優(yōu)化,我推薦 Optimole。
圖片 CDN 是首選,因為它們不使用服務器資源或占用存儲空間。相反,圖像會動態(tài)優(yōu)化(通過您的 CDN,而不是您的服務器),無需進行備份。
為了解決這些問題,我裁剪/調(diào)整圖像大小并以 WebP 格式上傳。除了第 17 步中優(yōu)化首屏圖像之外,一切都是由我的緩存插件/CDN 完成的。只需確保在 Elementor 的“布局”選項卡中添加圖像尺寸,否則您可能會收到“顯式寬度/高度”警告。
我有關于優(yōu)化圖像的完整教程:如果您仍需要幫助:

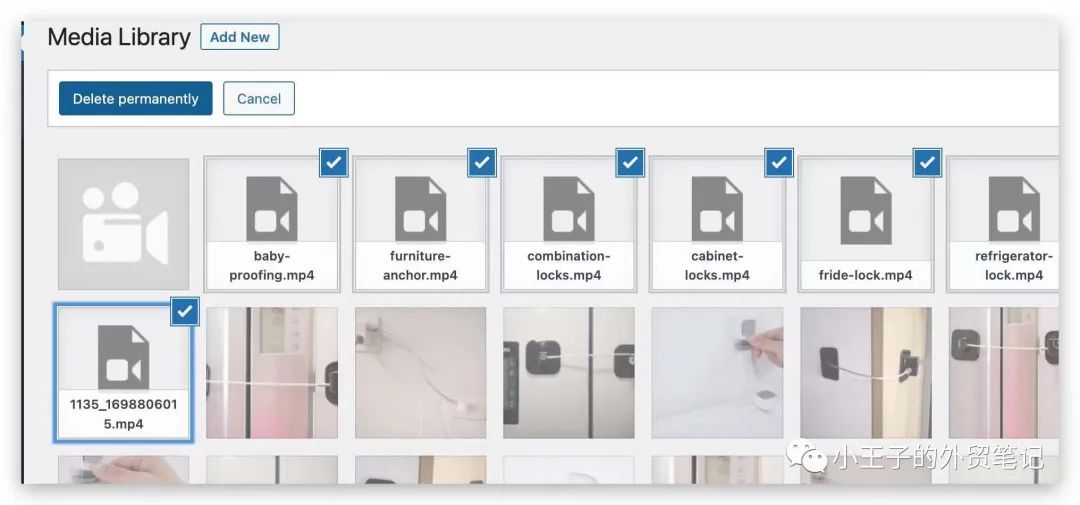
12?不要直接上傳視頻到網(wǎng)站后臺
在為什么不應該把視頻直接上傳到你的網(wǎng)站?跟大家推薦了用Youtube來上傳你的視頻,然后embed到你的網(wǎng)頁上。

13?使用輕量級的主題
選擇輕量級的主題是提升網(wǎng)站速度的有效方法之一。WordPress建站 | 如何選擇你的網(wǎng)站主題?
輕量級主題通常具有簡潔的代碼結構、精簡的功能和最優(yōu)化的性能,有助于減少頁面加載時間,提升用戶體驗。
以下是一些使用輕量級主題以及避免使用過多子主題的優(yōu)點:
簡潔的代碼結構: 輕量級主題通常采用簡潔的代碼,避免了過多冗余和不必要的功能。這使得頁面加載更加迅速,減少了不必要的資源消耗。
最優(yōu)化的性能: 輕量級主題往往注重性能優(yōu)化,包括合理的CSS和JavaScript的壓縮、延遲加載和最小化HTTP請求等。這有助于減輕服務器負擔,提高頁面加載速度。
避免過多的子主題: 過多的子主題可能增加頁面的復雜性,導致性能下降。使用過多的子主題還可能引入不必要的代碼和樣式,增加頁面加載時間。因此,盡量避免在一個網(wǎng)站中同時使用過多的子主題。
易于維護: 輕量級主題通常更易于維護,因為它們的代碼結構更為簡單清晰。這有助于減少在主題更新和定制時可能出現(xiàn)的問題,提高網(wǎng)站的穩(wěn)定性。
響應式設計: 許多輕量級主題注重響應式設計,使網(wǎng)站在不同設備上都能夠提供良好的用戶體驗。這有助于吸引更多的訪問者,并提升網(wǎng)站的SEO排名。
選擇輕量級主題并避免過多子主題可以有效提升網(wǎng)站速度,提供更好的用戶體驗,并有助于網(wǎng)站的可維護性和穩(wěn)定性。在主題選擇時,應根據(jù)網(wǎng)站的需求和性能目標,選擇適合的輕量級主題,以確保網(wǎng)站在各個方面都能夠表現(xiàn)出色。
14?FAQ
為什么我的 Elementor 網(wǎng)站速度很慢?
如何加快 Elementor 網(wǎng)站的速度?
為什么 Elementor 編輯器速度很慢?
為什么 Elementor 在移動設備上速度很慢?
為什么 WooCommerce 在 Elementor 上速度緩慢?
往期推薦

歡迎大家私信獲取《谷歌SEO頁面優(yōu)化清單》
文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯(lián)系我們。( 版權為作者所有,如需轉載,請聯(lián)系作者 )

網(wǎng)站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優(yōu)質(zhì)的學習資料。
現(xiàn)在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)