前段時間,其實不是前段時間,大概是去年就已經收到谷歌分析的提醒,它們的GA4將取代UA,而且就在明年的7月1日起。這意味著明年的7月1日起,我們所使用的UA將不能繼續追蹤網站的數據,這里所指的是獨立站。

一.如何安裝?
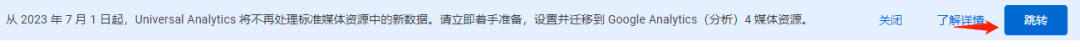
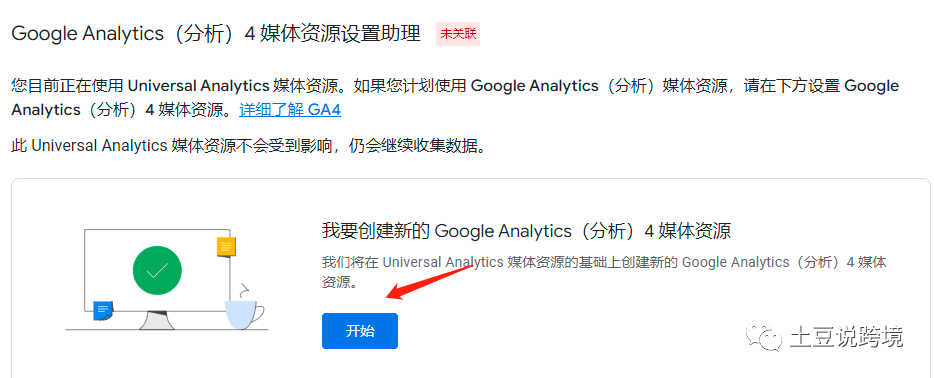
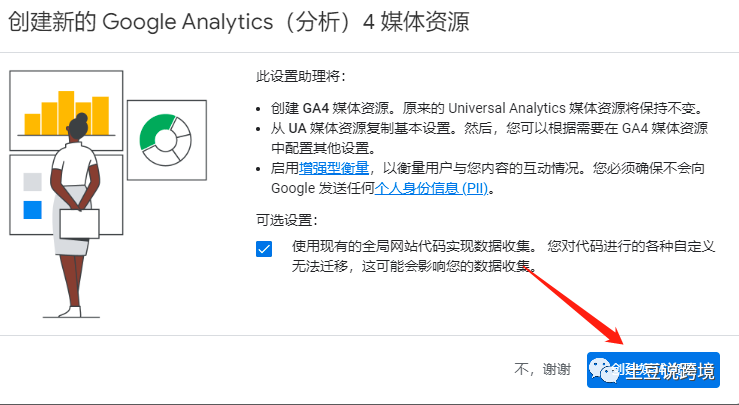
谷歌分析如何創建我就不說了,這個應該很簡單的事情了。如果是已經使用UA的賬戶直接點擊跳轉,然后創建新的GA4



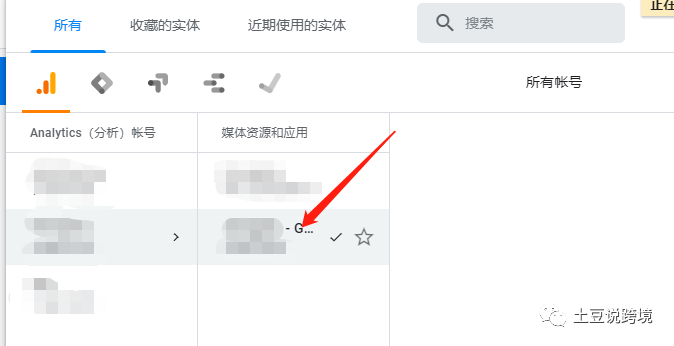
剛創建的只是GA4的媒體資源,其實相當于有了這個GA4賬戶,但是還沒關聯到網站以及其他的設置。這里可以刷新下,因為剛才是在UA的基礎上進行創建的,這時候我們需要跳轉到GA4的界面。可以點擊谷歌分析右邊的“所有賬戶”,然后找到你剛創建的GA4賬戶,點擊跳轉。


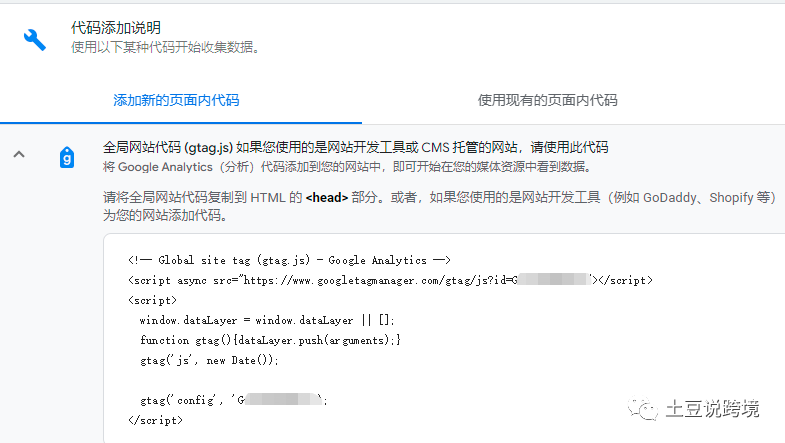
點擊獲取代碼添加說明,這里會彈出網站數據流詳情。有些增強型衡量功能已經自動打開,這些對于做電商的網站來說還是很有必要開的。下方會有代碼添加說明,這個就類似于之前的UA代碼,點開點擊旁邊的復制即可,然后將下面的代碼放到網站的<head>里面。

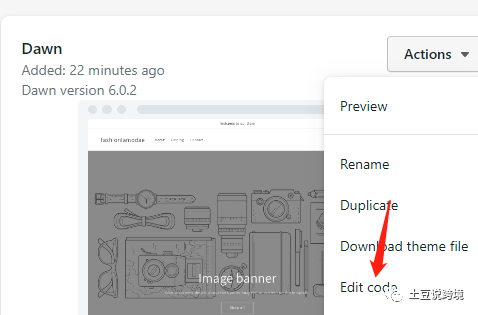
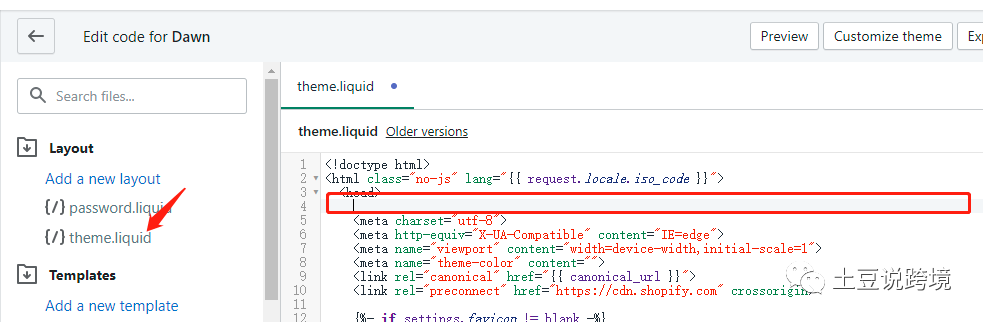
對于Shopify用戶,其實比較簡單,就在主題的edit code模塊里。然后將代碼放在我截圖里的框框里即可。(代碼生效是需要時間的,你可以第二天打開GA4看看具體的數據)


而對于Shopline建站的網站 直接復制G-xxxx這些到指定的位置即可。
文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)






