如果你將大量流量發送到糟糕的落地頁,那么你投入到付費廣告中的資金將毫無價值。對你業務的初次體驗是令人困惑或設計不佳的落地頁的人可能永遠不會回來。這意味著你在燒錢吸引人們對你的產品感興趣,結果只會耗盡這些潛在客戶,然后需要從頭開始。
事實上,即使是一些世界上最大型的企業也有一兩個糟糕的落地頁,這是一個常見問題,但我們可以通過更深入地了解目標受眾來設計落地頁,從而解決這個問題。
落地頁設計包含視覺和文本元素,這些元素構成了一個經過優化的頁面,以轉化新顧客并鼓勵重復購買。簡潔的視覺布局、利益導向的文案和優質的產品圖片是引人注目的落地頁設計眾多支柱中的三個。
我們請了幾位專家來幫你打造更好的落地頁設計,以將潛在客戶培養成顧客。
專家面對面
我們請來了一位市場營銷專家、一位轉化機構總監、一位轉化研究專家和一位落地頁顧問,在你打造推動銷售的落地頁設計的過程中提供支持。
- Ezra Firestone,Smart Marketer 創始人、 BOOM by Cindy Joseph 聯合創始人兼 CEO:Ezra 根據對 BOOM 自己超級成功的 Shopify 商店產品頁面的試驗和測試,完善了落地頁。他在營銷方面的專業知識來源于他自己經過驗證的真實數字營銷經驗,這為他在另一家公司 Smart Marketer 教授的課程提供了依據。
- Ben Labay,Speero by CXL 行政總監/轉化率優化及試驗:Ben 是一名技術嫻熟的研究人員和轉化率優化專家。他的專業知識由超過 10 年的學術生涯提供支持。
- Michael Aagaard,轉化率優化顧問兼 Unbounce 前高級轉化率優化師:Michael 自 2008 年以來一直從事轉化率優化工作。他是轉化率研究方面的專家,利用實際試錯結果來支持他的經驗和建議。
- Nik Sharma,Sharma Brands CEO:Nik 幫助創造了超過 1 億美元的線上收入。Sharma Brands 利用戰略舉措來增加企業的數字收入。我們從他在落地頁方面的文章中提取了一些見解,為本文中分享的建議提供依據。
圍繞受眾需求構建落地頁
雖然我們會分享高轉化落地頁設計的模板化建議,但它們應成為基于目標受眾及其獨特需求的起點。
根據 Michael 的說法,進行轉化率研究以獲得基礎見解是成功設計落地頁的關鍵部分。轉化率研究通常包括用戶測試、分析網站流量來源、文案測試和調查等工作。
Michael 表示:“人們常常忘記落地頁是更大的用戶旅程的一部分。因此,他們最終會加速進行,浪費時間去調整那些并不重要的華麗的東西。除了落地頁本身,還有許多元素會影響用戶的決策過程,從廣告來源和設備到知名度水平和動機。你越了解這些方面,就越有可能做出正確的決策并設計出真正能讓更多用戶轉化的落地頁。”
分析流量和設備來源:轉化率優化研究的要素之一
根據用戶購物時使用的設備構建落地頁是開始轉化率研究的一種方法。谷歌分析(Google Analytics)是一個很好的合作伙伴,可以幫你發現流量來源,并了解你的訪客最喜歡在哪種設備上購物。
如果你大部分顧客都是通過移動設備進入你的網站的,那你需要優化你的落地頁以提供出色的移動體驗。或者,如果你了解到你的顧客更喜歡桌面端,你就可以更好地構建能夠增強桌面體驗的落地頁。Nik 在他的時事通訊 Landing Page Formula 中建議更深入地研究流量,以了解人們來自什么樣的平臺,是 TikTok、Facebook 還是博客文章等等。
正如 Nik 所寫:“你的頁面與他們所來自的平臺沒有關聯將導致你的跳出率飆升,你的整體平臺 ROAS(return on ad spend,廣告支出回報率)將保持在較低水平。”
這種了解聆聽可以帶來更好的整體顧客體驗,并為取得更大的成功建立了以下最佳實踐。
當最佳實踐與企業戰略脫節時,就會失效。
最佳實踐什么時候會失效?
本文中的技巧對于已經對其進行測試和迭代的專家來說是成功的。但是,在不了解這些設計元素與你的總體目標之間的聯系時要小心實施。Ben 警告說:“當最佳實踐與企業戰略脫節時,就會失效。”
最佳實踐在沒有背景知識的情況下也會失效,而了解目標受眾的需求是構建高轉化落地頁的基礎。
Michael 分享道:“你越了解你的目標受眾,就能構建更好的落地頁。不要被最新設計趨勢所蒙蔽。相反,要確保你掌握了所有基礎知識,并進行深入的用戶研究,這樣你才能做出影響用戶行為的明智決定,而不是簡單地調整頁面布局。”
值得一提的是,并非本文列出的所有落地頁設計建議都適用于你的顧客。你的選擇很大程度上取決于你的目標受眾及其需求。挑選你獲得最大成功所需的元素,你不必使用全部元素!
引人注目的落地頁設計元素

你已經吸引了潛在顧客的注意,現在你有幾秒的時間來分享你的品牌和產品的獨特之處。用幾句話或幾張圖來表達這一點是件很難的事情,當潛在客戶對你的品牌了解不多時,就更難了。
雖然表現將取決于很多因素,比如你的目標受眾以及你銷售的產品類型,但保持整體頁面設計簡潔有助于引導人們看到你最希望他們看到的信息。如果他們不帶走任何東西,你最想引起他們共鳴的是什么?
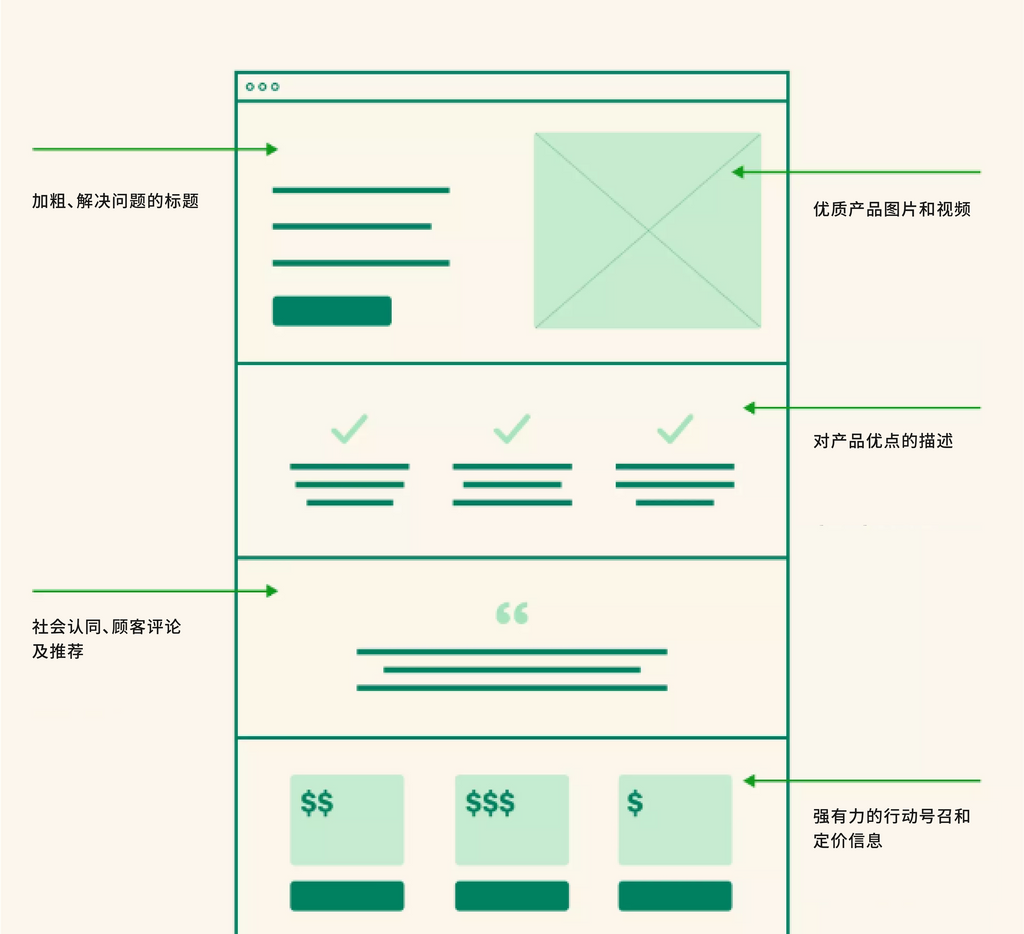
有幾個模板元素可以為你的文案和圖片騰出空間,讓它們大放異彩。經過高度優化的落地頁設計包括 Ezra 所說的“轉化率素材疊加”。落地頁設計的基礎包括:
- 針對轉化率進行了優化的購物車(詳見下文)
- 出色的產品圖片
- 顧客推薦視頻或現實生活中的產品圖片
- 利益導向的銷售文案
- 與你獨特的銷售主張相呼應的圖片和文案
- 真實顧客評論
- 關于顧客為什么應該購買你產品的部分
- 社會認同和媒體報道
以下是將這些元素應用于桌面端的示例:
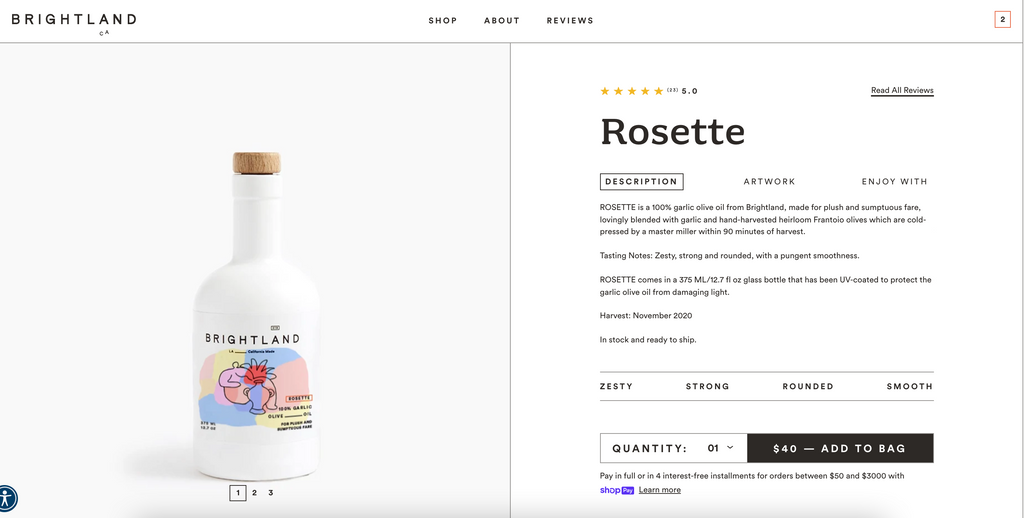
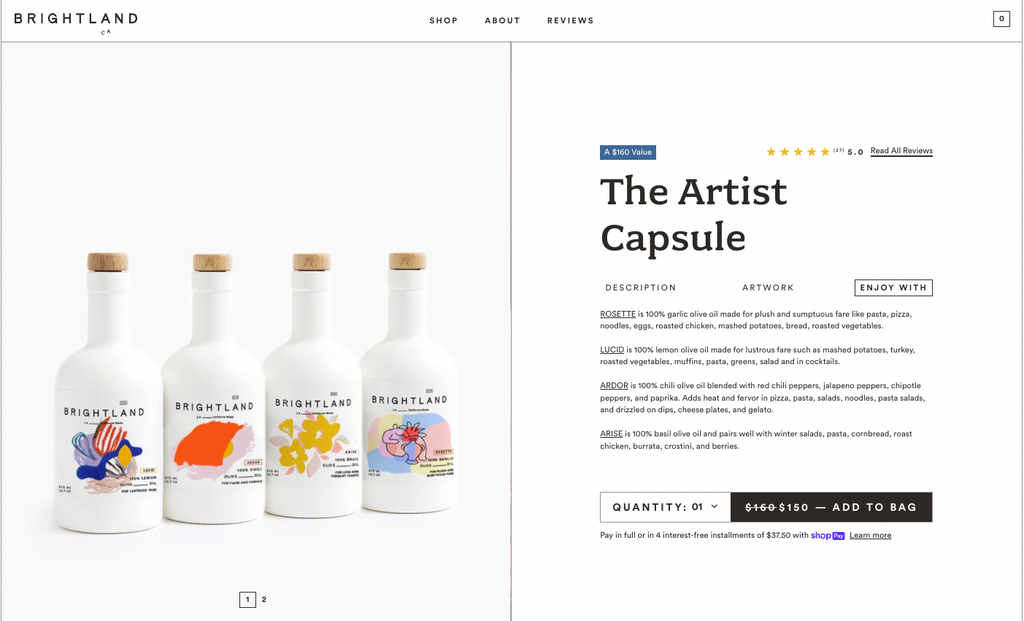
BRIGHTLAND 向在網上瀏覽蒜香橄欖油的搜索者展示此落地頁。BRIGHTLAND
? 根據行業和你銷售的產品類型,你向其發送流量的落地頁可以看起來類似于產品頁面,也可以是更加精簡的報價。
首屏和二屏的設計重要嗎?
你應該關注整個頁面的信息流,而不是只針對首屏和二屏進行設計。但不僅如此。以下是更多關于落地頁設計中神秘的“折疊”的背景信息,以及為什么這么多人建議將重要內容放在頂部。
大多數網站訪客不會向下滾動頁面
首屏是指網頁上無需滾動即可看到的空間,根據用戶所使用的設備而有所不同,不論是顯示器、平板電腦還是移動設備,所以這些設備的屏幕大小都因型號而異。通常,首屏高度為瀏覽器窗口頂部以下 600 像素。
并非所有的落地頁訪客都會在桌面端或移動端滾動瀏覽頁面的折疊部分。這一數據實際上相當低,我們聽說 50% 到 85% 的人都不會滾動頁面。由于真正翻過首屏的訪客比例很低,許多人推薦基于兩部分的設計策略:首屏包含的內容以及翻頁之后包含的內容。
重要的是信息層次結構,而非首屏
不論哪種策略最適合你的顧客,你都需要認真考慮放在任何落地頁頂部的文案和內容。但正如 Michael 所提示的那樣:“試圖在首屏塞滿一堆內容往往會適得其反,導致非常混亂的體驗,讓用戶被過量信息淹沒。”
相反,Michael 說:“營銷人員應該少考慮‘首屏’的內容,更多地考慮落地頁上的整體信息層次結構和內容流。”
Aagaard 建議在構建落地頁時思考以下問題。不過有一點需要注意:答案將取決于你對目標受眾整體用戶旅程的理解,以及你希望落地頁發揮的作用。
- 你是否回答了正確的問題,解決了正確的障礙
- 你是否管理期望值并跟進廣告源中的“承諾”
- 你是否以正確的順序傳遞內容并為轉化目標創造動力
如果你在思考行動號召的展示位置,這也取決于你的受眾需要什么。你將根據對該展示位的測試來了解哪個位置推動了更高的轉化率,從而確定最佳展示位。
如何打造更好的購物車
Ezra Firestone 將購物車稱為產品落地頁中最重要的部分。它是頁面上的一個文本框,包含一系列高度優化的轉化素材,其中包括一個購買按鈕。
購物車是什么?
購物車是落地頁的轉化推動力。通常,如果你在桌面端查看,購物車包含圖片輪播,左邊是產品照片,右邊是你的概述、銷售文案、定價、評論星級、購買按鈕或 Shop Pay 按鈕,以及按鈕下方獨特的銷售主張。以下是桌面端上的購物車示例。
 桌面視圖中的 PEEPER 購物車之一。PEEPERS
桌面視圖中的 PEEPER 購物車之一。PEEPERS
如何優化購物車設計以獲得更大的成功
購物車是每個落地頁中需要產生重大影響的一小部分。
正如 Ezra 告訴我們的:“大部分企業的購物車內沒有銷售文案,沒有社會認同,他們的‘添加至購物車’按鈕下沒有獨特銷售主張和圖像格式,產品輪播中的圖片看起來很一般。購物車就是一切。“
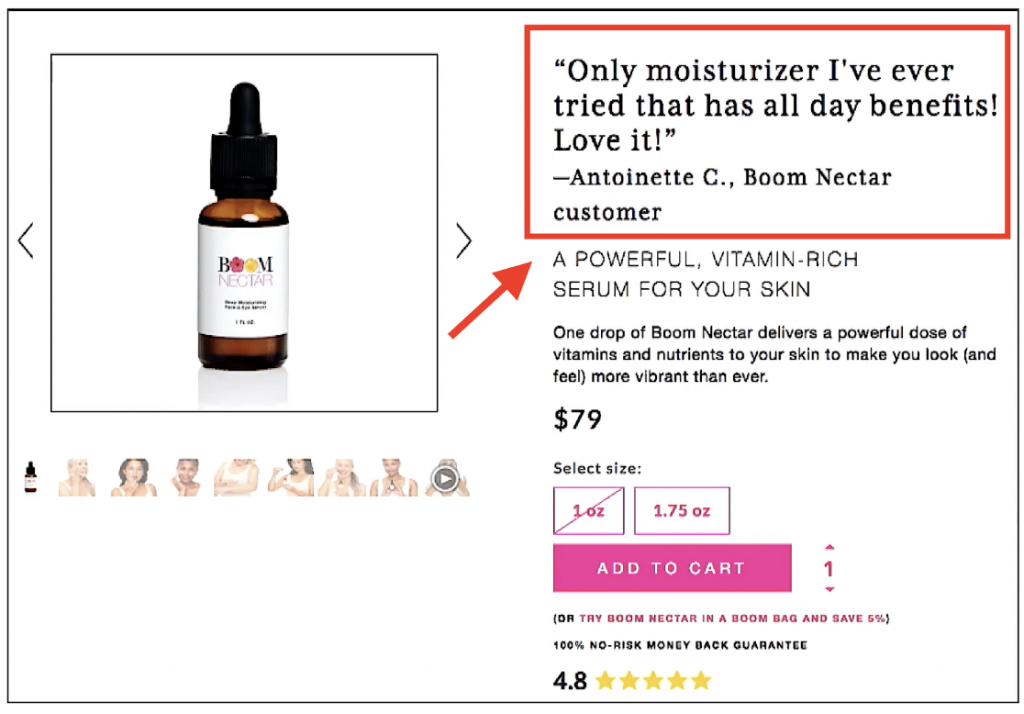
1. 在頂部添加客戶推薦
Ezra 對他自己的 Shopify 商店的購物車做過最小且最有效的調整之一,是在購物車頂部添加社會認同來代替商品名稱。下面是它的外觀:
 SMART MARKETER
SMART MARKETER
在頂部添加引述可以建議信任,讓人們不用去搜索評論,讓你自己的顧客為你發聲。只需確保你選中的引述直接說明每種產品的優點或解決的痛點。
2. 添加星級評分
如果你有正面評論,在購物車頂部添加星級評分來建立信任。如果你有超過 50 條評論,也可以考慮在星級旁邊添加評論數量。
3. 拍攝精美的產品照片
當潛在買家考慮購買你的產品時,你的產品圖片可能是他們唯一掌握的東西,特別是如果你是一個直面消費者品牌的時候。圖片是買家在無法親手拿著商品時想象它的方式。如果你發布的圖片無法完全捕捉到產品的優點,那么顧客也很難捕捉到。
? 了解更多:電子商務產品拍攝指南
4. 優化速度和兼容性
完善較小的細節,以確保更流暢的體驗。使用 TinyPNG 之類的圖片壓縮工具來縮小圖像大小以加快加載時長。添加圖片邊框和內容文案,說明產品優點而不是功能。用你的建站工具檢查圖片輪播和行動號召在桌面端和移動端上的渲染效果,以確保它們針對兩者進行了優化。
精心制作產品落地頁設計的其余部分
落地頁上的其他內容都是為了支持轉化而存在的。考慮深入的產品描述、顧客評論以及一個集中于顧客為什么應該購買你的產品的部分。
如何充分利用現有空間
Nik 在他的 Shopify 博客專欄中分享了幾種更好地優化落地頁以實現轉化的方法。以下是在落地頁下半部分實施他的建議的技巧。
1. 擴展產品描述
你包含在購物車中的產品描述很可能是一份簡潔的文案,可以讓人們立即了解你的產品。在頁面下方,你有更多空間來提供詳細信息,直接解決任何可能阻礙顧客完成購買的異議。
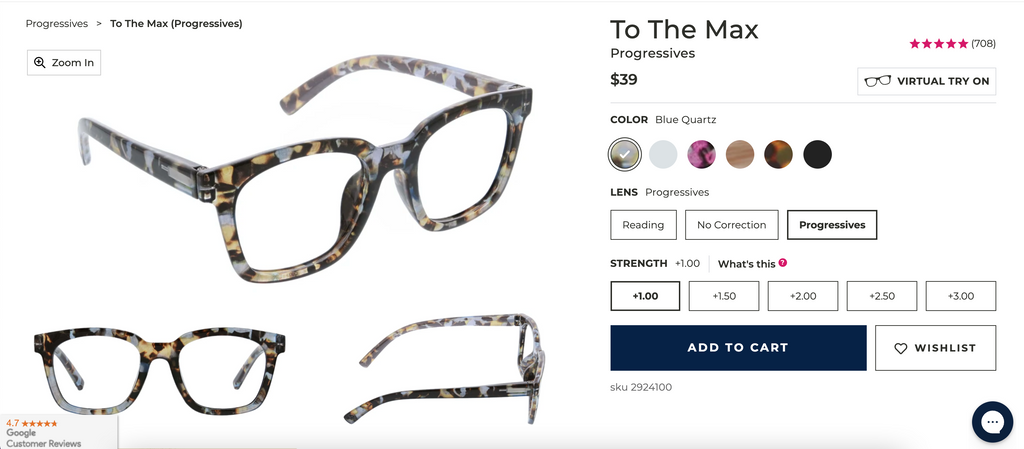
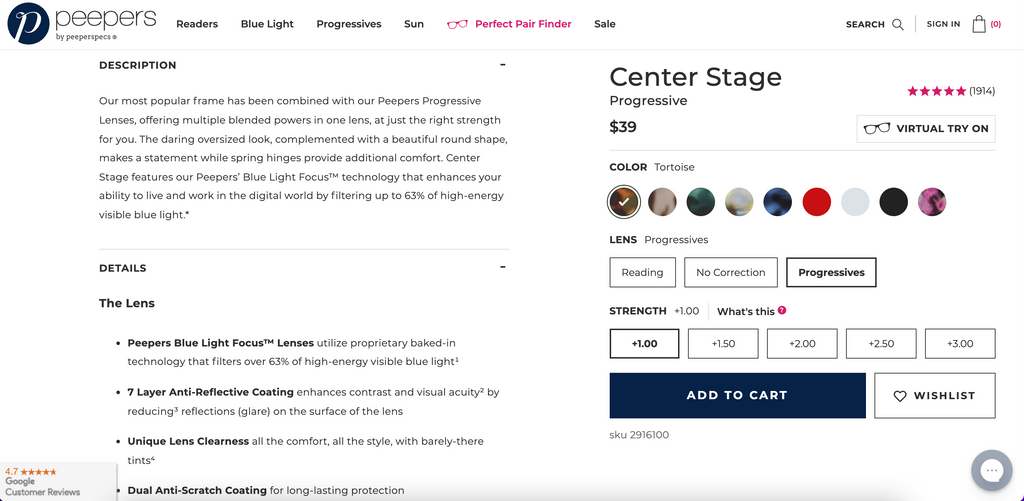
眼鏡企業 Peepers 在這方面非常專業:首屏上有大量產品圖片,下滑頁面你會看到詳細信息和描述,列出了使用 Peepers 鏡片的所有好處。
 PEEPERS 用二屏的空間來分享深入的產品信息,比如鏡片細節、尺寸和顧客評論。PEEPERS
PEEPERS 用二屏的空間來分享深入的產品信息,比如鏡片細節、尺寸和顧客評論。PEEPERS
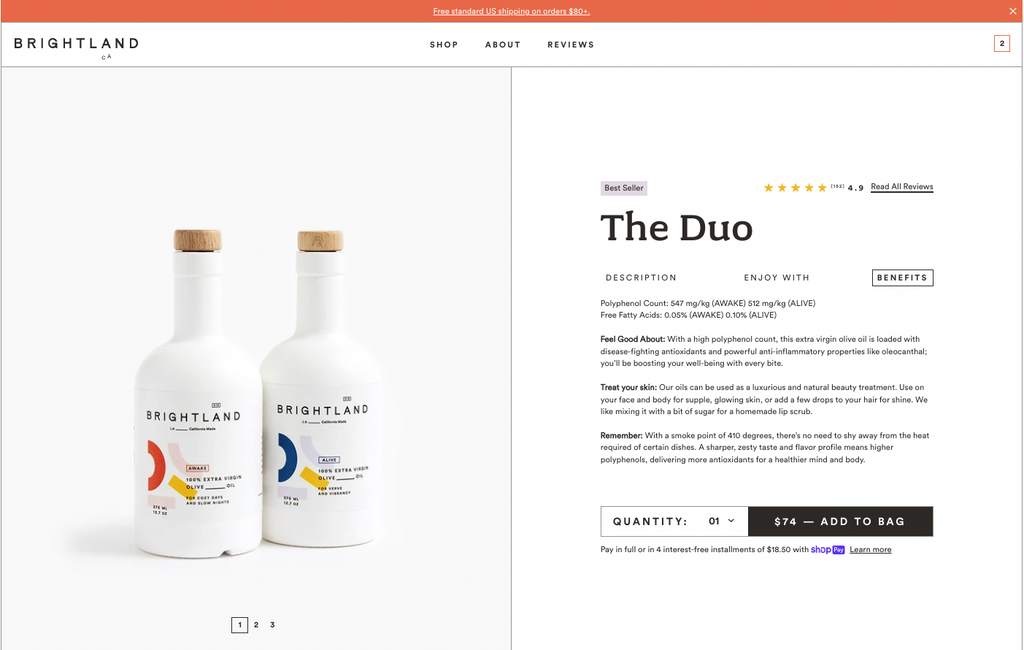
在詳述產品細節文案時,首先寫下你產品是什么以及它的用途。然后列舉出獨特優點,這些優點可以說明你想要解決的痛點或是你想要填補的市場空白。選擇把所有內容都包含在購物車中?請考慮添加一個切換選項,就像 Brightland 對其橄欖油的操作一樣,并在此進一步探討產品優點。

BRIGHTLAND
2. 包含認證和獨特的銷售主張
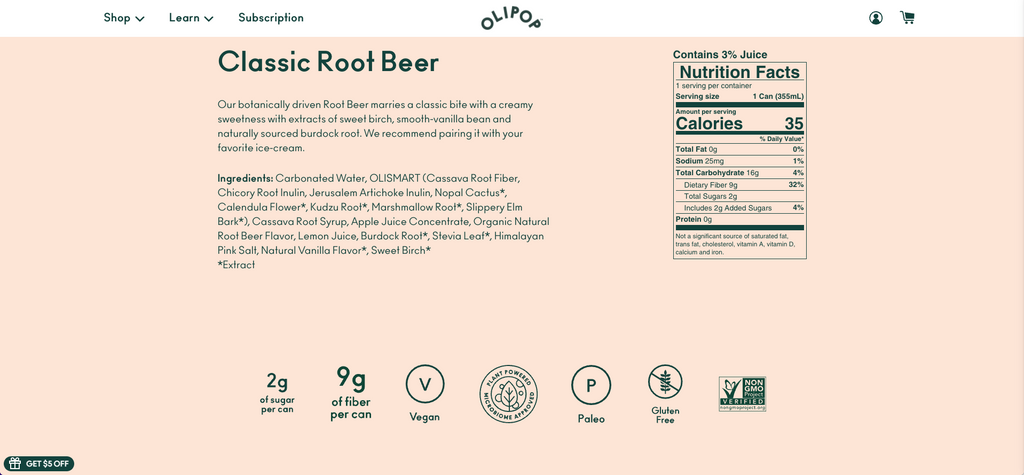
認證對購物者意義重大,有些人沒看到認證就不會購買。跳躍的兔子(The Leaping Bunny)、非轉基因和 B Corp 認證就是三個例子。如果你已經通過了任何認證,請將其放在你的落地頁上。
 OLIPOP
OLIPOP
你的產品也可能有一些獨特的銷售主張(USP)。如果你還沒有寫下來,那就花點時間來詳述你的產品與競爭對手的不同之處。這一操作需要時間,但你的 USP 文案將為你如何在市場上定位你的整體品牌以及如何構建你的落地頁提供依據。
? 延伸閱讀:如何識別獨特的電商銷售主張:附 9 個示例激發你的靈感
3. 證明優點的顧客評論
購物者用評論來幫忙確定產品是否適合自己。用一個完整的部分來展示顧客評論,以便購物者可以了解到真正購買過你產品的人的觀點。確保至少展示一些差評和中等評論,以便其他人全面了解人們喜歡和不喜歡的點。
4. 提供其他產品建議的追加銷售/交叉銷售
你吸引了購物者的注意,那么為什么不推薦他們會喜歡的其他產品呢?如果他們看到喜歡的東西,你就提供了一種將其添加到購物車的方便快捷的方式。你可以向商店添加插件來實現這一點。如果你使用 Shopify,ReConvert Upsell & Cross Sell、Honeycomb Upsell & Cross Sell 和 One Click Upsell - Zipify OCU 都是值得一試的好應用。
? 了解更多:追加銷售:銷售的是產品,改善的是消費者體驗
5. 自夸欄和“為什么”部分
你是否曾出現在《福克斯》、《紐約時報》或《連線》等新聞刊物上?在你的落地頁上展示這些 logo 并引用文章內容就是 Nik 所說的“自夸欄”。這些刊物為你的品牌增加了可信度,提及它們對尋求更多信息的購物者大有幫助。
Nik 開創的另一個落地頁部分是“為什么”部分。Nik 建議不要在整個落地頁文案中說明人們為什么應該購買你的產品,而是在其自己的部分中明確指出來。標題可以簡單地寫成“為什么選擇【你的企業名稱】?”并在下面寫一段優點。又或者,你可以選擇幾個代表你品牌的主要區別的圖標,并在每個圖標旁邊寫下文案。
如果你進行測試,你并不是為了證明觀點,而是為了考驗策略或測試與顧客問題或商業機會直接相關的假設。
測試落地頁設計
一旦你的落地頁開放并且有一些有意義的流量進入你的網站,你就可以開始對落地頁設計的不同部分進行 A/B 測試,以確保實現最高轉化率。
? 了解更多:2022 年轉化率優化入門指南
然而,這不僅僅是找到表現最好的宣傳語。Ben 指出:“如果你進行測試,你并不是為了證明觀點,而是為了考驗策略或測試與顧客問題或商業機會直接相關的假設。”
Ben 表示,測試應該與業務增長模式相關的因素成正比。如果你想獲取更多顧客、通過 Instagram 盈利或留住現有顧客,則落地頁體驗和測試假設需要相應地更改。
開始獨立站建站之旅,14天免費試用,無需信用卡!
落地頁設計示例
Peepers
Peepers 銷售平價時尚的老花鏡。從包含它在“奧普拉最喜歡的東西清單”中的位置,到使用積極的文案和利益導向的語言,Peepers 打造了直接針對目標受眾需求的落地頁。
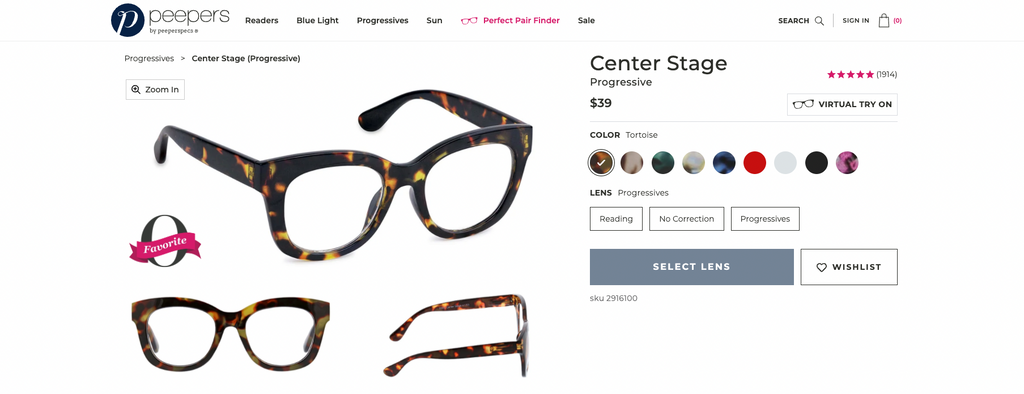
 PEEPERS 購物車。PEEPERS
PEEPERS 購物車。PEEPERS
其桌面端和移動端的產品落地頁設計干凈、清晰且易于瀏覽。購物車包含大量產品圖片、通過“奧普拉最喜歡的東西”標簽建立社會認同,并擁有列出實際評論數量的五星評分。它還包含虛擬試戴功能,因此顧客可以看到一對新鏡框在他們臉上的實際效果。滾動瀏覽時,訪客會看到列出功能和優點的產品描述,以及包含精準尺寸的全面詳細信息,以確保非常合適。
Brightland
Brightland 銷售來自加利福尼亞的特級初榨橄欖油。其落地頁采用模塊化的方式,有明確的線條、鮮明的顏色、清晰的優點以及以菜譜搭配為特色的“使用方法”部分。
 桌面端上的 THE ARTIST CAPSULE 產品落地頁。BRIGHTLAND
桌面端上的 THE ARTIST CAPSULE 產品落地頁。BRIGHTLAND
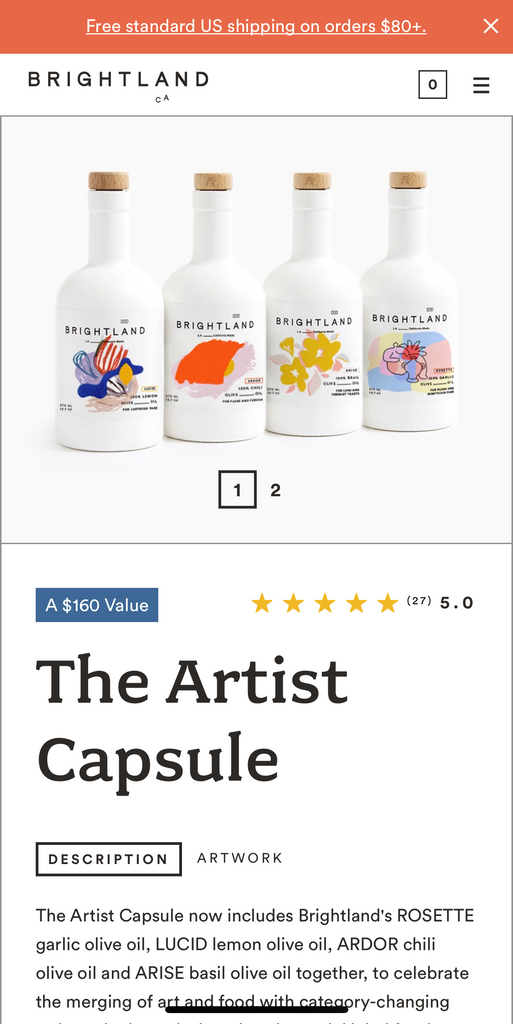
Brightland 在桌面端和移動端上的產品落地頁有所不同。桌面端落地頁(比如 Artist Capsule 的頁面)包含額外的“搭配菜肴”部分,列出了最適合各種橄欖油的搭配選項。移動端沒有這個額外的部分,顧客只能在產品描述和更多圖片信息之間進行切換。
考慮根據通過桌面端與移動商務進行訪問的顧客的不同需求或行為。一個很好的判斷方法是測試落地頁的變化,以確定桌面端和移動端效果最好的設計。

同一落地頁的移動版本略有不同,針對簡潔性和不同的用戶行為進行了優化。BRIGHTLAND
為了在移動體驗中看到購買按鈕,顧客必須向下滾動至產品描述部分,這會鼓勵他們閱讀更多內容。其他亮點包括“健康益處”部分(誰知道橄欖油有這么多益處?),讓味蕾興奮的具體文案,產品差異化元素(產自專業磨坊的冷榨橄欖油),每種產品的定制食譜,以及來自真實顧客的好評。
Olipop
Olipop 銷售含有植物成分和益生元的更健康的蘇打水,以維持健康的微生物群。其落地頁設計明亮有趣、干凈簡單,所有這些都是 Olipop 的視覺品牌標識。
Olipop 使用利益主導的文案來直接解決異議(“但蘇打水含糖量是多少?”),并將這種飲料定位為尋找戒煙方法的狂熱蘇打水飲用者的渴望療法。

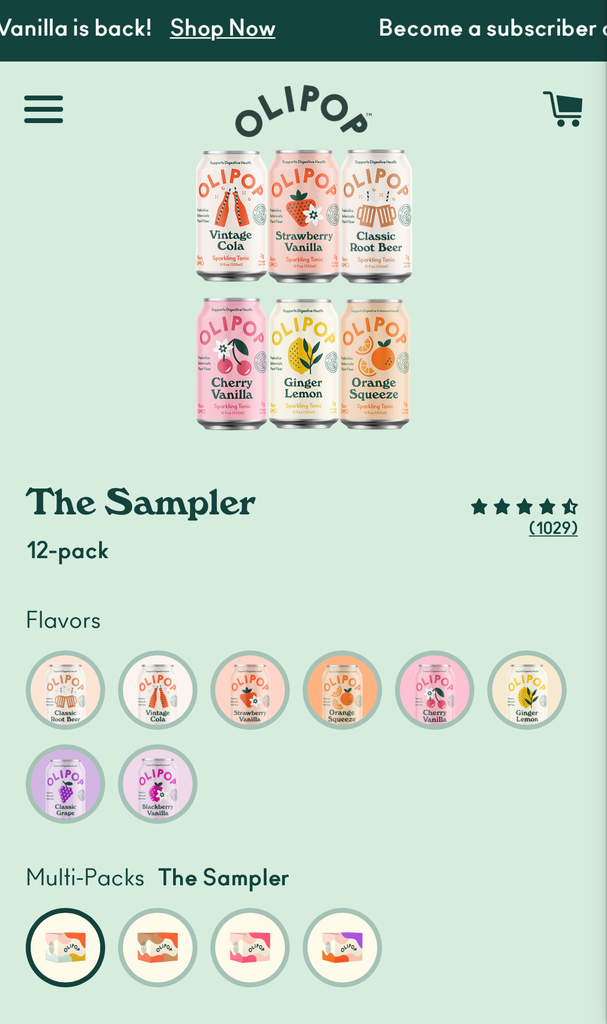
OLIPOP
如上圖所示的 The Sampler 落地頁采用了與品牌產品相同的明亮顏色和有趣干凈的設計。其他突出的元素包括:清晰、加粗的文本,深入的產品信息(滾動頁面展示),帶有真實評論數量的星級,不占頁面主導地位的小標題,直觀、易于瀏覽的布局,以及出色的產品照片。
Cadence
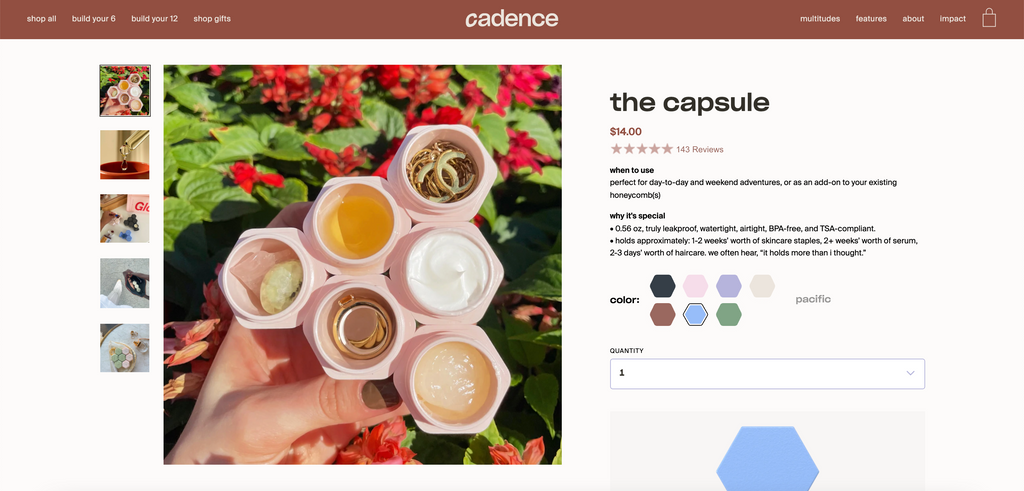
Cadence 銷售具有磁性和防水功能的可重復使用旅行容器。
其落地頁設計簡單清晰,并在最前面展示了產品優點。Cadence 還添加了一個自夸欄,上面有來自每個渠道的引述,以便在顧客深入了解之前快速建立社會認同。

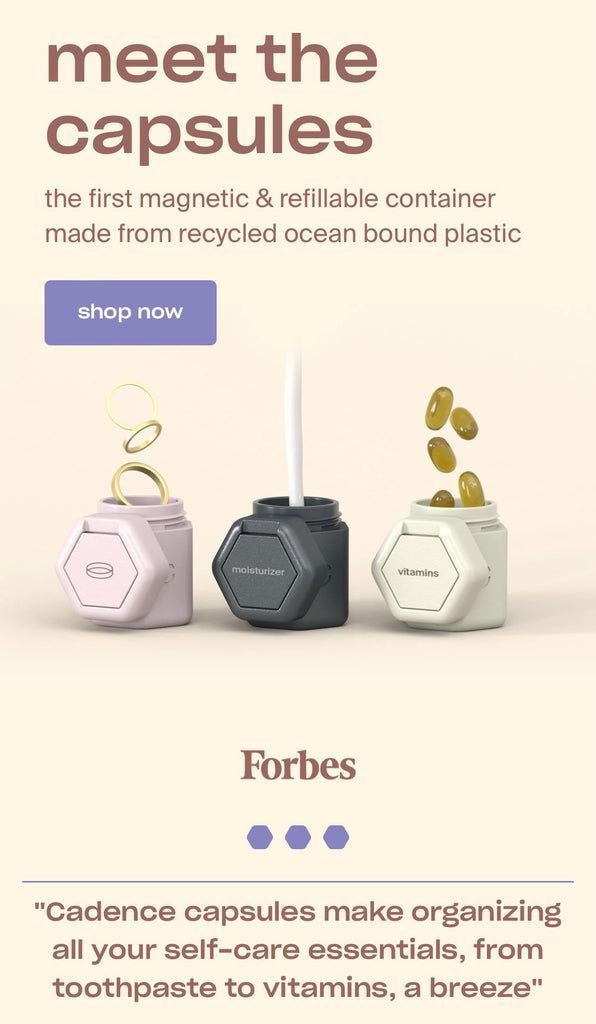
CADENCE 將 INSTAGRAM 上的付費廣告流量引導至此頁面,該頁面包含產品照片和社會認同。CADENCE
由于該品牌出售的是這樣的視覺產品,其落地頁上的圖片和視頻比文案還多。憑借如此簡單的視覺描述設計,Cadence 很快就給人留下了深刻印象。
 CADENCE
CADENCE
產品落地頁的設計,比如上圖中的 the capsule 展示了該產品的實際使用效果。文案提到了可持續性和其他產品優點,比如防漏密封和可定制膠囊。
移動體驗的首展展示內容較少,顧客必須向下滾動才能創建可定制套餐或查看更多產品信息。
利用落地頁創作一個故事
在開發不同的設計模塊時,請記住,每個模塊都是更大的落地頁故事的一部分。如果不了解一本書的某一章節與更大的故事之間的聯系,你是不會去讀這一章的。你網站上的每個落地頁也是一樣的:你是在引導購物者了解你的產品,你希望流程能夠反映這一點。
在構建落地頁上的每個元素時,請在將它們拼湊到一起時檢查連貫性。頁面流程是否感覺組合成一個完整的敘述來講述你的產品故事?還是這些元素感覺不連貫?這最后一次全面檢查將允許你在公開頁面之前移動模塊或調整文案。
文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)