每種搜索引擎的算法都不同,在所有搜索引擎算法里,谷歌最為精確且所占據搜索網站市場份額巨大,在 2020 年 8 月到 2021 年 8 月之間,在全球搜索引擎市場中占據高達 92 %的比例。這篇文章將介紹針對谷歌的搜索引擎算法,當你的 Shopify 商店被谷歌收錄后,如何在 Google 優化網站,從而提高網站的 Google 排名。
? 如何在谷歌優化你的 Shopify 網站?
網站速度優化
網站結構層級關系優化
圖片 Alt 優化
URL 鏈接優化
標題(Title)優化
產品以及描述(Description)優化
在谷歌優化 Shopify網站常見問題
網站速度優化
眾所周知,網站加載速度是影響顧客體驗的一個重要的因素。根據 Hubspot 的研究報告數據顯示,加載時間每增加 1 秒意味著轉化次數減少 7 %。研究數據還表明,頁面加載時間為 2.4 秒時,產生 1.9 % 轉化率。頁面加載時間為 3.3 秒時,產生 1.5% 轉化率。頁面加載時間為 4.2秒時,轉化率不足 1%。由此可見加載速度對轉化率影響之大。
優化網站速度不僅能夠提升銷售額以及轉化率,還可以提高網站的 SEO 排名。谷歌官方也于 2020 年 5 月 28 日發布最新的網站速度評估關鍵 Page Experience(頁面體驗)文章中明確表明網站速度是影響網站在 Google 排名的重要因素之一,也是開展 Google SEO 的關鍵。

SEO 與網站速度
那么首先,如何判斷你的 Shopify 網站速度呢?
我們在 2020 年發布了在線商店速度報告,讓你準確地了解在線商店的速度,一手掌握可以進行改進的地方。我們首先會對你的首頁以及流量最高的產品集和產品頁面進行速度測試,然后將每個頁面的 Google Lighthouse 速度得分合并,得出一個總得分。除此之外,你還能夠了解到你的在線商店的速度與同類企業的在線商店的速度之間的比較情況。
另外還有一款由谷歌官方提供的測速工具 Page Speed Insights 用于 Google SEO 優化:
使用這個測速工具對網站進行測速,不僅可以看到網站的速度以及評分,還可以看到谷歌對于網站網速優化的意見。
區別于一些開源系統例如 Magento 、Opencart 類的自建站,Shopify 為 SaaS 模式,幫助Shopify 商店里在谷歌優化排名的技巧有以下幾點:
1 選擇加載速度快的模板
在建站時, Shopify 網站大多數是使用由 Shopify 官方提供的模板,當然你也可以從第三方模板庫中去購買。
在選擇模板時,除了考慮與展示自身產品的匹配度,還同樣需要考慮加載速度問題。一般來說,過于復雜的模板會使站點打開速度變慢。如果測試結果顯示網站跳轉時間超過 5 秒鐘,則說明網站加載速度太過緩慢,要重點進行優化。
2 使用壓縮后的圖片
圖片是占據網站內存、影響網站加載速度快慢的重要因素。據 2018 年 2 月的谷歌官方數據顯示:通過壓縮圖像和文本,25% 的頁面可以節省 250KB 以上內存,10% 的頁面可以節省 1MB 以上內存,壓縮圖像和文本有助于減少頁面加載時間,有利于 Google SEO 優化。
使用 Shopify 應用商城內的免費壓縮圖片的應用程序:Crush.pics,這款工具在不對圖片質量造成影響的情況下,自動壓縮您的 Shopify 網站圖片,方便快捷。

CRUSH.PICS
由于存在訪問限制,使用 Shopify 后臺壓縮圖片應用對網站圖片進行壓縮時,并不可以完全壓縮 Shopify 商店中存在的所有圖片。針對這種情況,我們也可以先手動使用工具將圖片壓縮好后再上傳到我的商店里。你可以使用此款圖片壓縮工具:https://tinypng.com 進行預處理。使用時只需將圖片拉入工具框內既可。
3 刪除不必要的應用程序
安裝過多的應用,會導致前端網站加載速度的緩慢。牢記網站所需要的功能,盡量在選擇主題的時候去挑選帶有這些功能的主題。建議后臺應用的數量盡可能控制在 5 個以內。同時,在進行網站測速時,如果發現某個 App 嚴重影響加載速度,可以利用其他 App 進行替代。
開始獨立站建站之旅,14天免費試用,無需信用卡!
網站結構層級關系優化
1 為什么要做網站結構的優化?
對于 Shopify 的搜索引擎優化來講,網站是否清晰,有條理是至關重要的,一定要避免過于復雜的網站結構。一個簡單合理,一目了然的網站結構既可以方便顧客瀏覽網站,迅速找到顧客想要的產品信息,給用戶帶來極佳的體驗感,其停留在網站的時間也會相對應的更長。又利于谷歌爬蟲抓取頁面的信息,提高 Google 排名。
2 如何優化 Shopify 商店結構層級
一般情況下,建議 Shopify SEO 網站結構為: 主頁 --> 類目 --> 產品。這種情況下,蜘蛛抓取網站的所有內容,只需要三個層級。
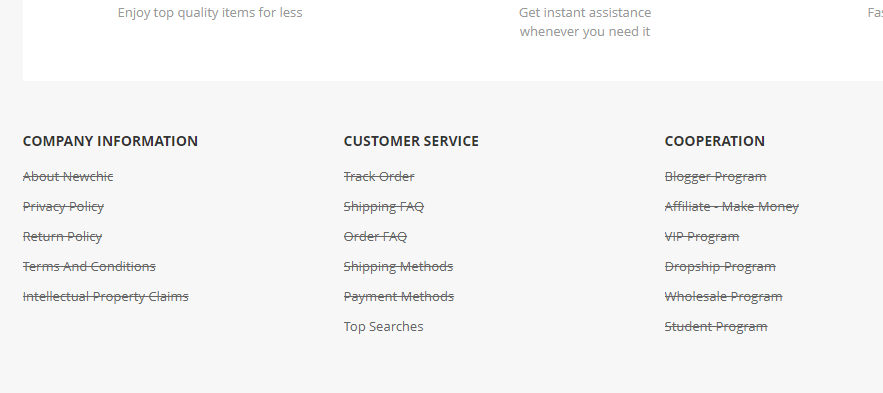
在網站產品較多,涉及分類更多的情況下,網站結構也可建立成:主頁 --> 類目 --> 細分類目 --> 產品。這種情況蜘蛛抓取網站的所有內容,需要四個層級。層級越多越不利于蜘蛛抓取頁面,所以建議最多為網站建立四個層級。另外,往往位于網站首頁底部的頁面也同樣需要被優化,例如 About us 和 FAQ 頁面。

NEWCHIC 網站底部鏈接示例
3 反例
也許很多人會認為,既然谷歌爬蟲是分級爬取,那么網站層級一定越少越好。有很多運營人員會將網站直接分成兩個類目,主頁和熱賣類目。或者直接將所有產品放在把所有頁面放進 /Html/目錄下。其實這種情況是不可取的,目錄層次過少不一定意味著離首頁越近,因為搜索引擎看重的是網站的邏輯結構,過于簡單的網站結構同時還會顯得網站混亂、不專業,給用戶帶來不佳的體驗,對 Google SEO 不利。
圖片 Alt 優化
1 為什么要優化圖片 Alt 標簽?
搜索引擎不光會抓取網站的文字部分,也同樣會抓取圖片。若沒有編輯好圖片,直接向商店上傳,圖片的名稱會顯示成亂碼。而當我們為商店內的圖片添加 Alt 屬性和名稱時,搜索引擎會根據我們所添加的圖片的 Alt 信息相關內容部分去抓取。Alt 標簽的作用為向用戶描述圖像的含義,因此需要一定準確性。比如為服裝在線商店內的產品圖片設置衣服的 Alt 標簽后,用戶如果在谷歌上搜索該標簽,那么結果頁面中出現該產品的圖片可能性就會增加。
2 如何優化 Shopify 商店圖片
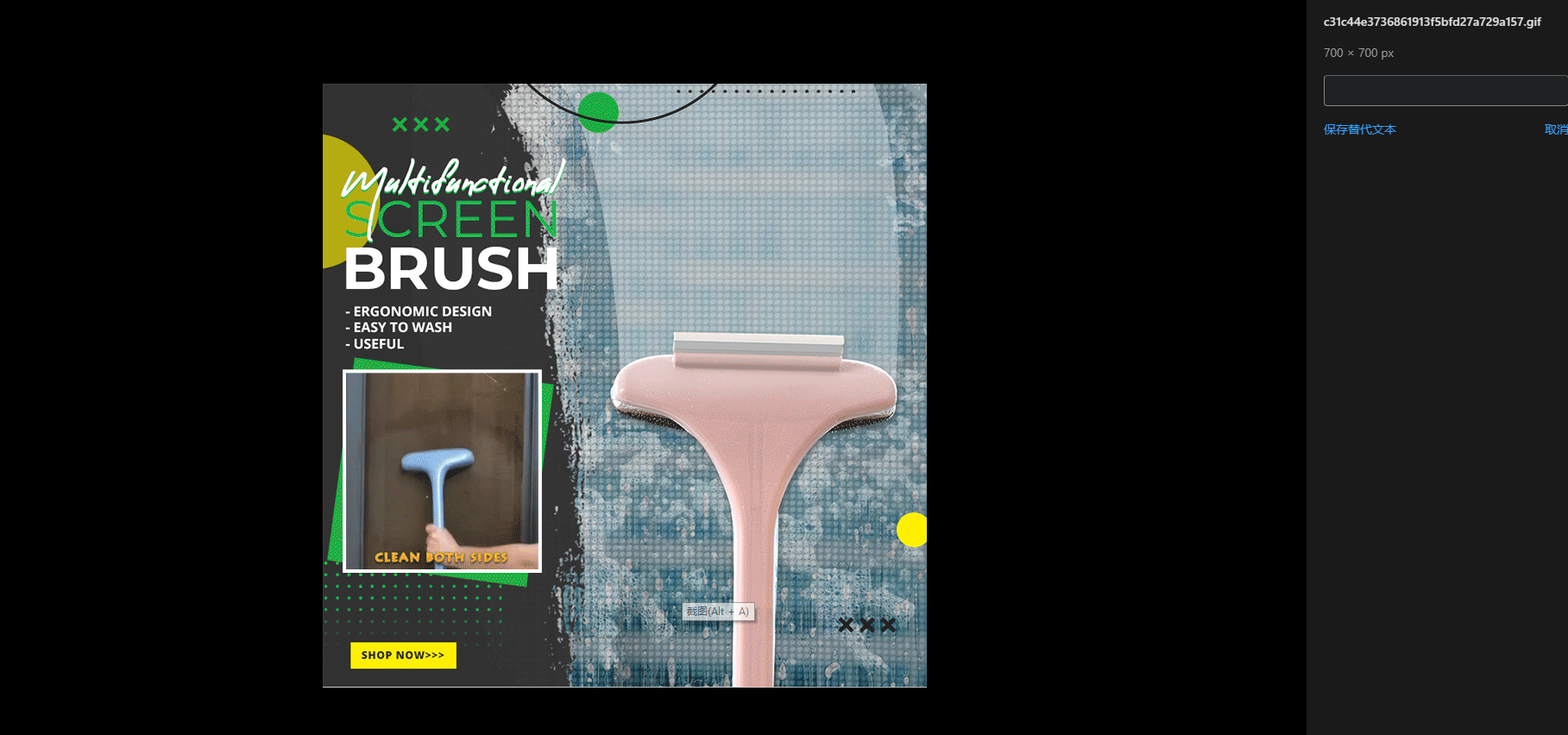
優化 Shopify 網站圖片 Alt 的步驟為:點開我的商店 --> 選擇產品/類目 --> 選擇圖片 --> 點擊圖片放大。

SHOPIFY 后臺產品圖片 ALT 優化步驟截圖示例
可以看到在圖片的右上方,有一個編輯替代文字的部分,將想要添加的替代圖片名稱的關鍵詞嵌入后進行保存即可。
3 如何處理商店內的大量圖片
一般一個商店內,如果存在很多商品,就會產生大量的圖片。如果一一進行優化,工作量則非常大。是否值得優化全部圖片是需要進行衡量考慮的,如果運營人員不想在優化圖片 SEO 方面耗費太多時間,也可以挑選網站中重要的圖片對網站進行選擇性的圖片屬性優化。
開始獨立站建站之旅,14天免費試用,無需信用卡!
URL 鏈接優化
URL 優化是網站結構在 Google SEO 優化中的重點部分。Shopify 商店中 URL 的優化步驟為:點擊 Shopify 后臺 --> 產品 --> 所有產品 --> 具體需要優化 URL 的產品,下拉到最下方“搜索引擎優化”部分,點擊展開。該部分包含頁面標題和描述優化。

SHOPIFY 商店后臺優化 URL 部分示例
對 URL 優化需要注意以下幾個方面:
1 刪除特殊字符
當 URL 中出現各種特殊字符,如逗號、引號、冒號、分號、書名號等,這些屬于不安全字符需要刪除,因為這樣的 URL 很難被鏈接。建議 URL 的字符中出現“-”或者“/”字符。
2 刪除亂碼
當在 Shopify 商店復制一個產品時,如果商店后臺是在中文語言下,那么復制鏈接時,在原本的 URL 尾端會被自動添加上“副本”的字樣,有的時候則出現亂碼。許多運營人員往往在更改時只更改了產品名,在復制商品的時候需要注意,也需要對復制后的商品的 URL 進行優化檢查。
3 使用英文或者拼音
英文網站 URL 使用英語,中文網站使用拼音,這樣更容易被谷歌抓取。如果直接用中文,如上述案例可能會因編碼問題造成亂碼。
4 將關鍵字編入 URL 中
建議根據關鍵詞重要性的順序依次用連接符排序放在 URL 中。注意長度保持合理性,避免為堆積關鍵詞造成 URL 過長。
5 使用連字符
英文連字符為“-”,避免其他符號出現。關鍵詞與關鍵詞直接用連字符連接。
6 Shopify 一個產品對應多條鏈接的解決方案
Shopify 對 URL 的處理部分是可以自動生成的,但自動生成存在一個問題,就是例如我們直接點擊產品的鏈接為:網站鏈接/產品/產品名,但是如果我們是通過產品類目點進去時, URL 則會為網站鏈接/類目/產品/產品名。這兩個 URL 會指向同一個產品,會形成競爭關系,不利于搜索引擎的識別抓取。本文介紹四種解決方法:
- 優化網站的結構
可以優化網站結構,減少產品頁來做關鍵詞,避免出現不同鏈接指向一個URL 的結果。
- 添加 Canonical 標簽
為網站添加添加 Canonical 標簽,這一步驟可以理解為向搜索引擎表明這個鏈接才是最重要的,是規范頁面,是需要被索引的主要版本。其他可不做詳細抓取或者忽略。
- 修改后臺代碼
首先打開我的 Shopify 商店后臺,點擊在線商店 > 模板 > 操作 > 進行編輯代碼:

SHOPIFY 后臺修改代碼示例截圖1
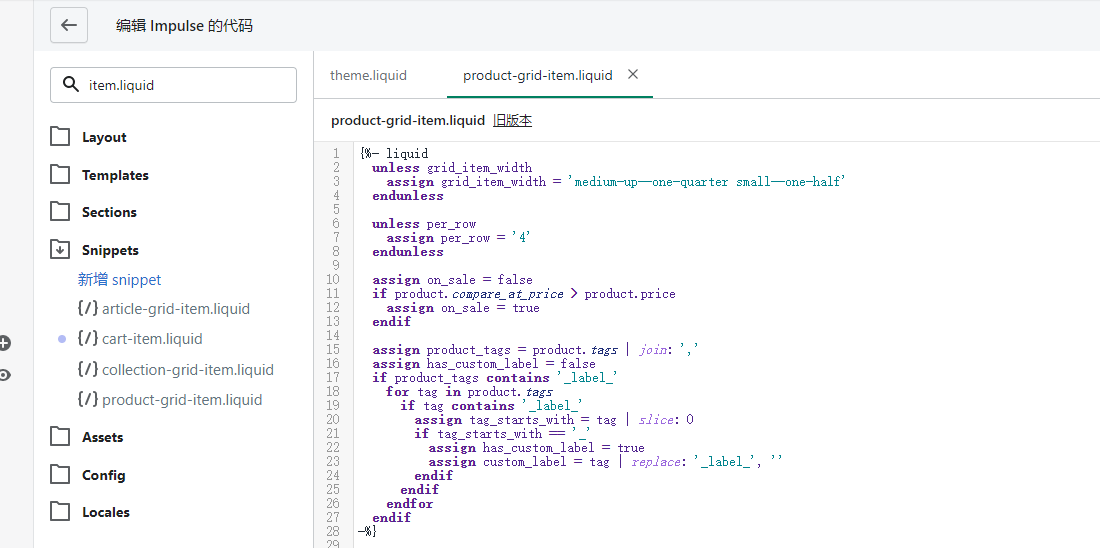
搜索 item.liquid,點擊最后一個 produtct.grid-item.liquid 文件:

SHOPIFY 后臺修改代碼示例截圖2
最后在代碼中找到<a href="{{ product.url | within: current_collection }}">部分,修改成<a href="{{ product.url }}">即可。
- 重定向設置
Shopify 對 SEO 是很友好的,優化的操作也很方便。在我的 Shopify 商店后臺點擊 -->在線商店 --> 網站地圖 --> 右上角查看 URL 重定向,就可以對網站的鏈接進行重定向處理了。

關于 SHOPIFY 后臺 URL 重定向部分示例截圖
這種方法操作起來簡單的同時也很繁瑣。因為截至目前,Shopify 商店不支持此方法進行全局重定向。網站內涉及到的產品以及鏈接過多時,不建議使用此方法。
標題(Title)優化
Shopify 后臺中產品標題 (Title) 的優化位置在上圖已經提及。文章標題的優化注意要盡量要做到精細化并將關鍵詞加入標題中。注意標題與產品名并不是一個概念。標題 (Title) 長度應當適中并體現產品主要信息,標題 (Title) 的字符應控制在 60 字符以內。
產品以及描述(Description)優化
產品描述不要復制其他網站的內容,如果大量復制其他網站描述而被谷歌搜索引擎識別出,就會被判定成內容重復。網站就會受到搜索引擎的懲罰,導致 Google 排名將大幅度下降。產品描述中應當自然地編入關鍵詞,不能過于生硬。注意產品描述同樣應避免為了堆積關鍵詞而造成描述過長的現象,建議產品描述的字符應控制在 150 字符以內。
注意:標題內容描述等部分,可以參考搜索引擎結果頁面(SERP)前十頁的網站標題結構內容等,排在前幾名的頁面的結構等都是非常符合谷歌搜索引擎算法的頁面。分析他們的共同點并模仿,對提升頁面在 Google 的排名有利。
結語
SEO 優化是一個需要心細耐心以及持之以恒的事情。長期優化好每一個小部分,長此以往網站在 Google 排名中會產生質的飛躍。
圖 | Upslash
本文僅代表作者個人觀點,不代表任何 SHOPIFY 官方立場。
文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)