你的網(wǎng)站主頁既是品牌的門面,又得能幫助新老客戶更好地各取所需。每個細節(jié)都應(yīng)旨在建立更好的第一印象和鼓勵特定行為,無論你的目標是賣產(chǎn)品,還是想獲取更多的注冊用戶。
主頁設(shè)計的途徑有不少。以下是一些小竅門,不管你是新手還是單純想升級網(wǎng)站都可以參考一下。
主頁設(shè)計過程中涉及到的問題
一個好的主頁設(shè)計并不代表它適用于所有的電商。
如果你正在尋找一個設(shè)計方案,但是還摸不著頭腦,那么可以先從以下幾個問題入手:
- 你希望網(wǎng)站訪客完成什么行為?(如立即購買,注冊用戶等)
- 如何才能讓他們更輕松地做到這一點?
- 實現(xiàn)你的目標需要經(jīng)過多少步驟?
- 他們需要提交多少信息才能進入到下一步?
- 有可以省略的步驟嗎?
有些消費者在訪問網(wǎng)站的時候目的性比較明確,但是也有一部分人并不是很清楚。你在設(shè)計網(wǎng)站的時候不僅需要充分考慮到這一點,而且還要綜合考慮你為網(wǎng)站所設(shè)定的主要目標。
一個好的網(wǎng)站主頁不但要能幫助有目的的消費者得其所需,還應(yīng)能引導(dǎo)那些沒有方向的潛在消費者。
你的主頁設(shè)計需要達到哪些目標?
網(wǎng)站訪問者在主頁的平均停留時間應(yīng)該在10至20秒。從設(shè)計的角度來講這就意味著主頁的導(dǎo)航流程需要非常清晰,這樣訪問者就可以更快地為自己(和你的業(yè)務(wù))選取最佳途徑。
由于“決策規(guī)避”(即人們通常不會花太長時間做決定)這一普遍心理現(xiàn)象,使得達到以上這一目標顯得更為緊迫。
對于網(wǎng)站主頁來說,決策規(guī)避也就是退出主頁或點擊返回按鈕。要想避免這一點,網(wǎng)站設(shè)計的首要任務(wù)就是說服潛在消費者繼續(xù)留在頁面上。
要想做到這一點,你需要先搞清楚網(wǎng)站最具價值的版塊所扮演的角色。
1.能夠激發(fā)特定行為的“首屏”內(nèi)容
當網(wǎng)站設(shè)計師在提及主頁的“首屏”區(qū)域時,他們通常指的是在訪客決定下拉頁面之前所看到的東西。
當你在考慮將哪些內(nèi)容放在首屏及其如何與主頁其它內(nèi)容聯(lián)合作用的時候,你應(yīng)該把重心放在你希望訪客完成哪些特定行為,他們所需要獲得的初步信息,以及你可以怎樣幫他們做決定這些方面上。

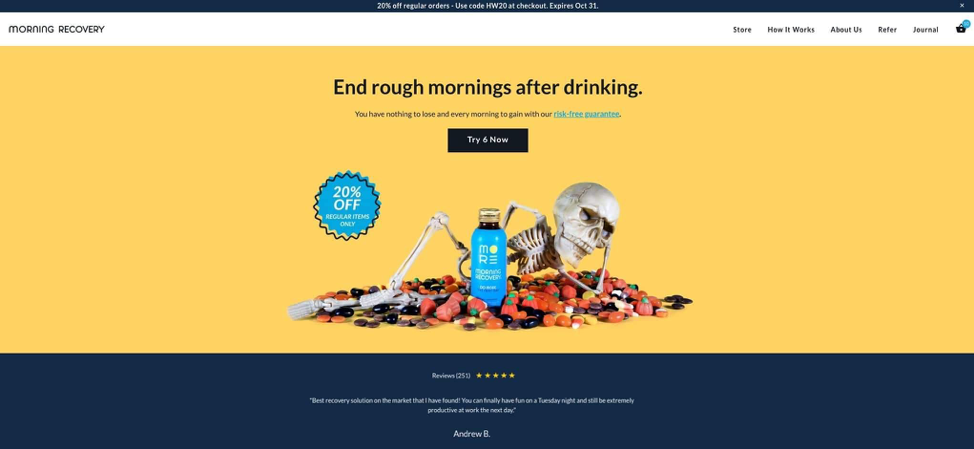
以Morning Recovery的網(wǎng)站為例,他們的業(yè)務(wù)是售賣一款防宿醉產(chǎn)品。所以他們的目標就是引導(dǎo)潛在消費者購買他們家的龍頭產(chǎn)品,為達到此目的他們設(shè)計了一個顏色鮮艷的、以產(chǎn)品為中心的視覺和一個清晰的行為號召按鈕(Call to Action,以下簡稱CTA)放在他們的“首屏”區(qū)域,以引導(dǎo)潛在消費者進行購買。
消費者在該頁面面臨兩個可選捷徑:
- 點擊下一步進行購買
- 首屏下拉以獲取更多信息——用戶評價,視頻,有關(guān)產(chǎn)品原料的信息等。
許多網(wǎng)站頭部會使用一個醒目的主標題和具有說服力的副標題,以及引人注意的視覺來吸引新用戶并帶領(lǐng)他們對品牌進行深入了解。
然而,從一開始你就可以通過許多方式來吸引消費者,比如說在導(dǎo)航欄上方設(shè)計一個促銷橫幅,可以是特價促銷或免郵優(yōu)惠等。
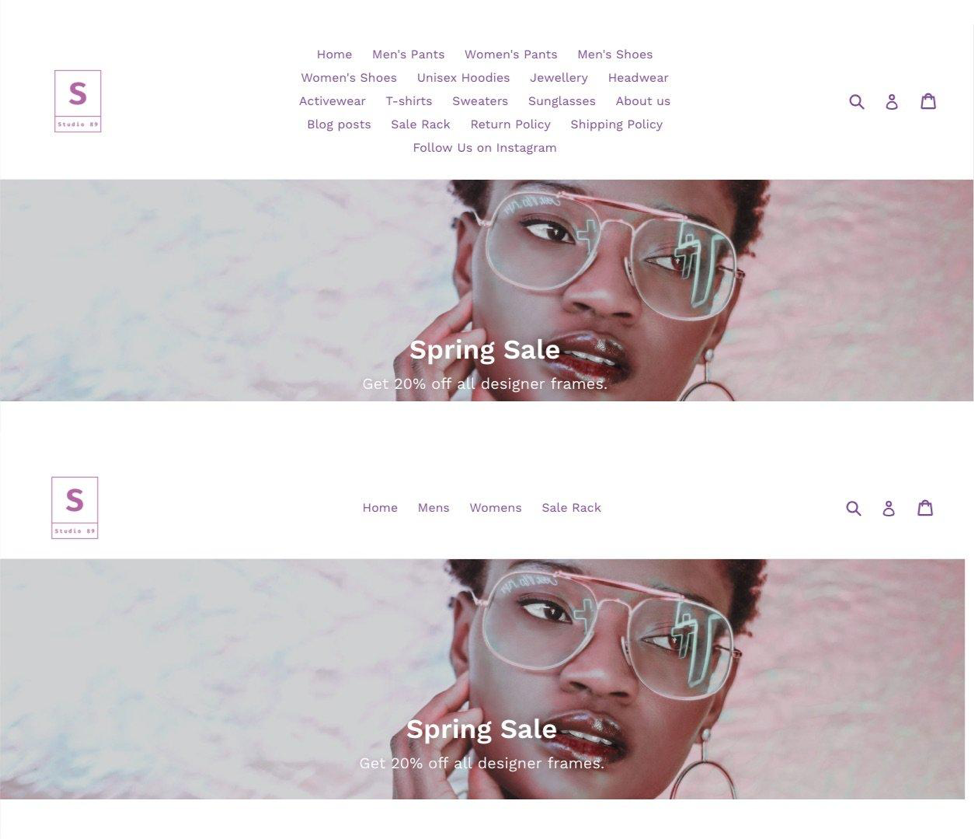
一個主頁的導(dǎo)航欄清晰與否取決于它的簡潔度。這可能聽起來跟你要滿足不同消費者的需求有點自相矛盾,但是你得保證消費者能夠在主頁上進行快速瀏覽。
頭部導(dǎo)航應(yīng)該越簡潔明了越好,將多數(shù)消費者的需求放在首位。Orbit Media Studios的策略總監(jiān)Andy Crestodina認為網(wǎng)站上不應(yīng)有超過7個的導(dǎo)航鏈接。
人類習慣用一種叫做“組塊”的記憶法,將信息分解成較小的“組塊”單元進行記憶。
“組塊”越少,記起來就越容易。在1956發(fā)表的一個頗具影響力的研究中,心理學教授George Miller總結(jié)說,我們的短期記憶通常只允許一次性容納7個項目。

那些含有太多導(dǎo)航項的網(wǎng)站,往往會給人一種擁擠雜亂的感覺,因而會增加用戶離開網(wǎng)頁或者走錯路的可能性。一個比較好的策略就是合理安排導(dǎo)航項,從左到右安排,將最重要的頁面放在左側(cè)。
如果你有很多產(chǎn)品和系列,那么把重點放在主要的高級系列上,使用超級菜單或者下拉菜單來創(chuàng)建二級導(dǎo)航。
二級導(dǎo)航能夠更好地幫助你對產(chǎn)品和頁面進行組織分類而不影響消費者的購物體驗。

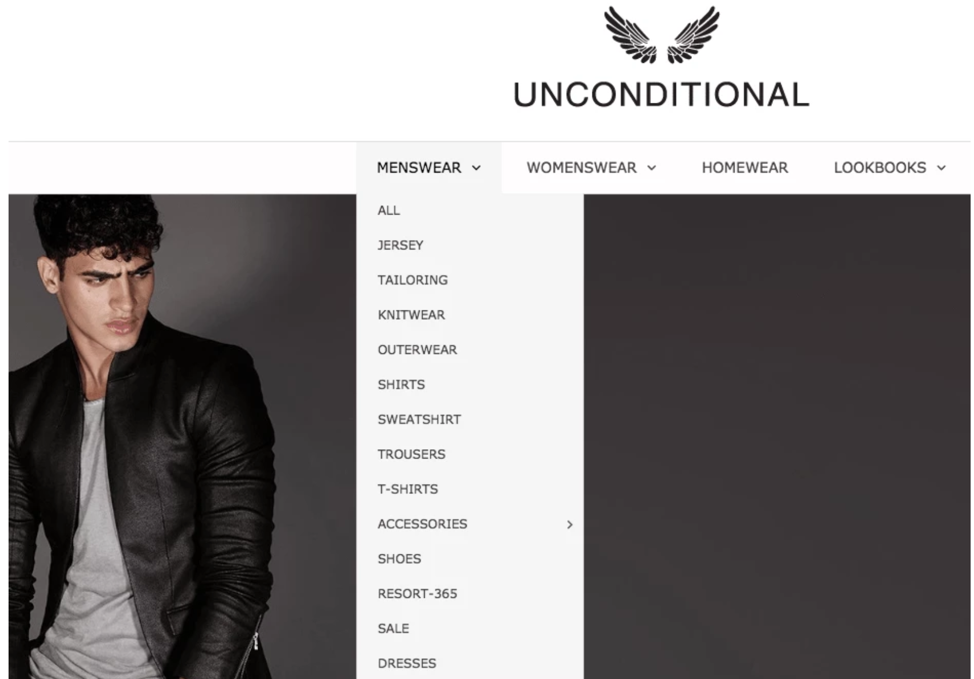
拿UNCONDITIONAL的主頁來說,他們巧妙地通過簡單的主導(dǎo)航和二級導(dǎo)航展示豐富的產(chǎn)品類目。
有一些網(wǎng)站還會根據(jù)自己的主要需求在主導(dǎo)航欄上設(shè)立了介紹頁面(關(guān)于我們)和聯(lián)系頁面,常見問題(FAQ)頁面或其它的頁面。
但是如果你發(fā)現(xiàn)這些頁面的轉(zhuǎn)化效果不如預(yù)期,那么它們很可能是轉(zhuǎn)化失敗的問題所在。如果是這樣的話,最好把它們放在網(wǎng)頁底部。
3.吸引眼球的視覺決策規(guī)避不僅體現(xiàn)在導(dǎo)航欄上,主頁上的其它因素也會對其產(chǎn)生影響。在設(shè)計主頁的時候清楚地認識到用戶注意力的有限能夠幫你分析主次因素。
無論你是對某個產(chǎn)品或系列進行促銷,還是想吸引潛在客戶,視覺在吸引用戶的注意力方面扮演著極為重要的角色。
以下是將視覺整合到主頁首屏區(qū)域的一些途徑:
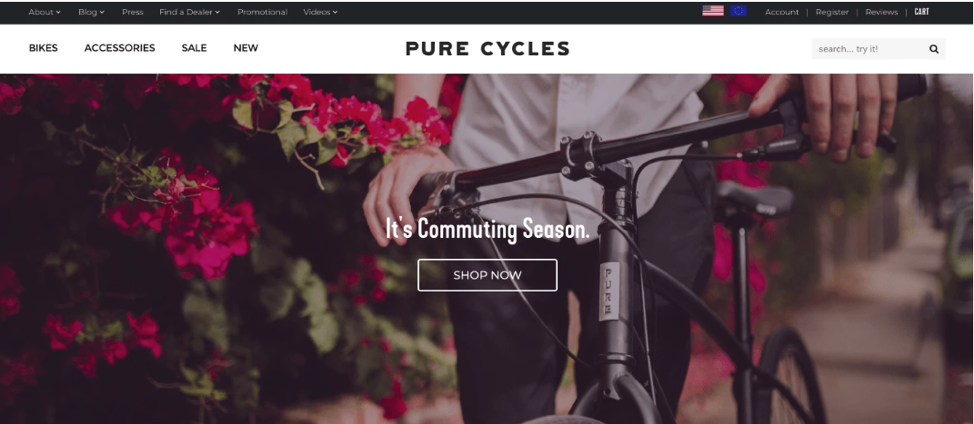
添加帶文字的圖片

這種首屏視覺的風格通常由一個單獨醒目的圖片,一句簡單的文案和一個CTA按鈕組成。對于那些希望把諸如限時優(yōu)惠、龍頭產(chǎn)品或當季系列之類的主要促銷放在首屏上的電商來說,這是最佳的途徑。
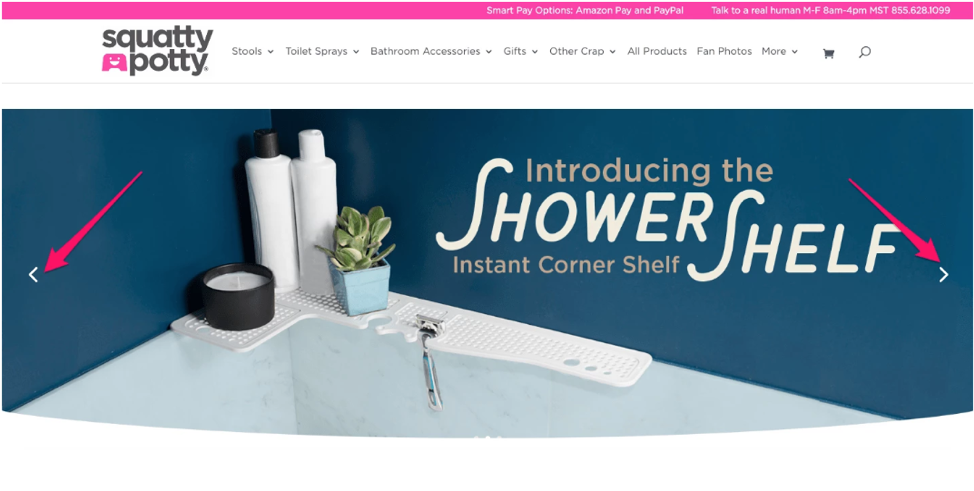
圖片幻燈片播放

你也可以考慮使用圖片幻燈播放來展示一個特定的折扣,一組產(chǎn)品或高清產(chǎn)品圖。
對于那些擁有一些類目且產(chǎn)品豐富的商家來說,這是一個不錯的手段。他們可以用它來推廣其中一些產(chǎn)品系列或他們希望推廣的頁面。
你需要合理安排播放的先后次序,先放最主要的。而且建議不超過三張圖片,因為消費者在進入下一步前不會花太長時間看一張圖片。
視頻

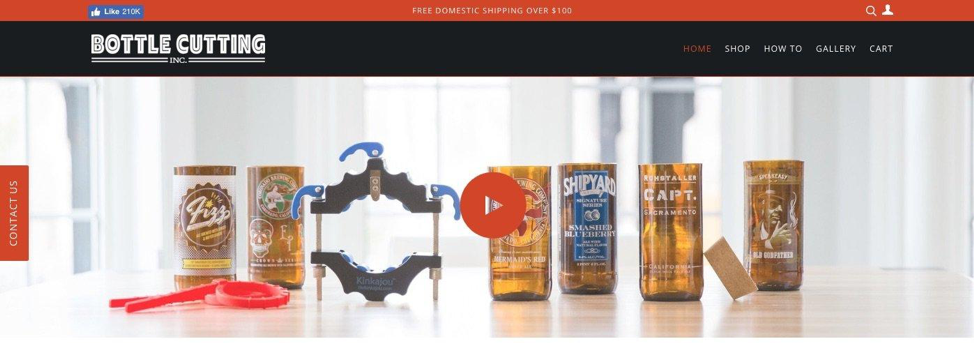
一些品牌會從主頁上一個背景介紹的視覺中獲益。但是對于那些創(chuàng)意性強或者較為復(fù)雜的品牌來說,在真正感興趣之前可能有必要先告訴消費者如何使用他們的產(chǎn)品。
以Bottle Cutting Inc的主頁為例,許多訪客可能還不清楚自己到底需不需要他們的產(chǎn)品,所以品牌在主頁上通過添加視頻展示來增加刺激性——這也是轉(zhuǎn)化過程的一個很有必要的步驟。
由于視覺起到直接和明顯的作用,所以必須確保它們的高清質(zhì)量及其真實代表性。
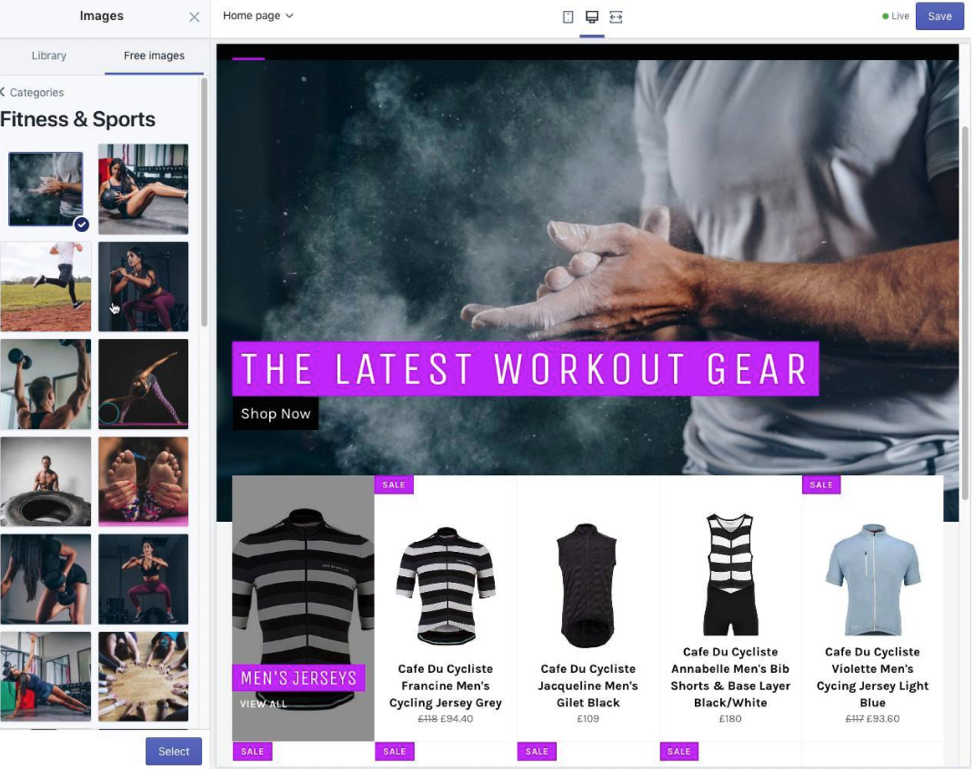
如果你不是專業(yè)攝影師,你可以請一位專業(yè)攝影師或者使用Shopify主題編輯中image picker的免費素材圖庫。

4.一個直接的CTA
可以把CTA理解為高速公路的出口標志,它應(yīng)該簡短精悍,醒目而且能夠?qū)π枰獛椭乃緳C起引導(dǎo)作用。
你的CTA及其鏈接需要能夠引導(dǎo)消費者采取符合主頁首要目標的步驟。它可能會將消費者導(dǎo)至最新產(chǎn)品系列的鏈接或者觀看視頻來獲取更多的信息。
從CTA按鈕獨特的設(shè)計中,消費者應(yīng)該馬上知道要點擊哪里。找到這個按鈕所需的時間越長,消費者就會越迷失方向或干脆放棄。

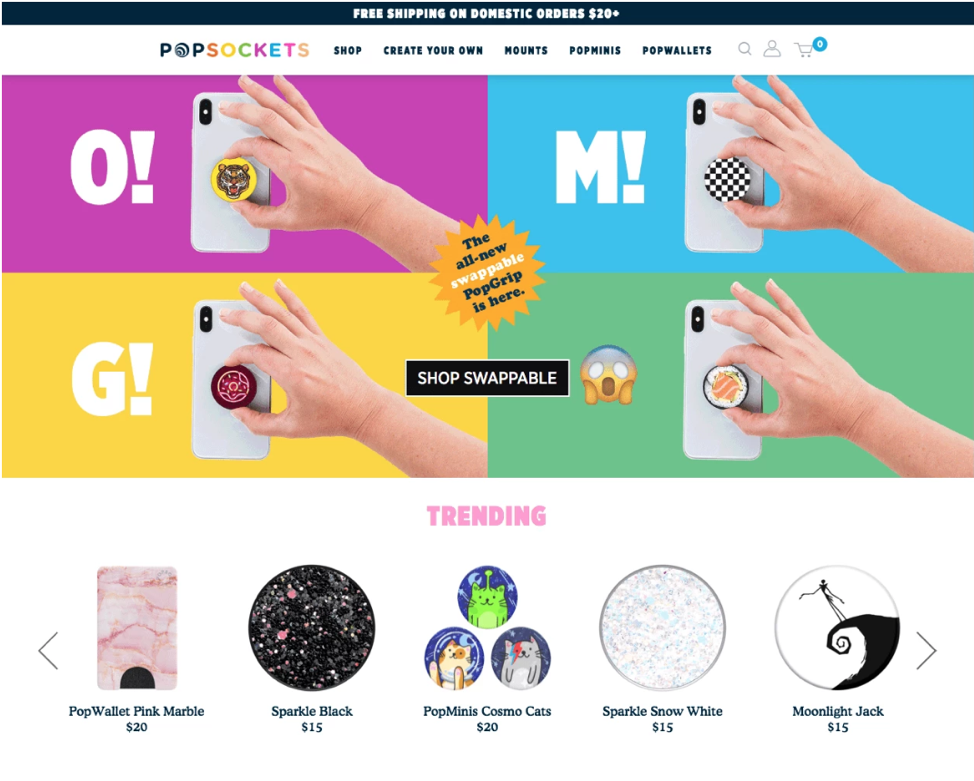
上圖所示的PopSockets主頁,在帶領(lǐng)消費者走上理想的轉(zhuǎn)化道路方面就做得很不錯。他們用醒目的產(chǎn)品視覺來吸引注意力,而且黑白相間(與背景色區(qū)分開來)的CTA按鈕就在前方正中央。
首屏上方所顯示的內(nèi)容也是主頁的主要目標:引導(dǎo)用戶直接瀏覽最新產(chǎn)品線。在你下拉時,你可以看到更多的CTA按鈕來購買其他產(chǎn)品。
對于許多電商網(wǎng)站來說,購物車屬于主頁中不可分割的一部分。
讓導(dǎo)航欄更直觀的其中一個目的就是確保購物車容易找到。一個“置頂”購物車(有時候又稱“slide-out”購物車,可在部分Shopify主題中找到)是一種在瀏覽過程中全程顯示的購物車,一般在頁面右上角顯示。
不僅如此,它還可以顯示購物車里已有的商品數(shù)量。一個顯眼的購物車提示,不但可以顯示已加入購物車的商品數(shù)量,還可以提醒消費者他們的購買正在進行中并鼓勵完成購物。
底線:使購物車一目了然而且容易進入。

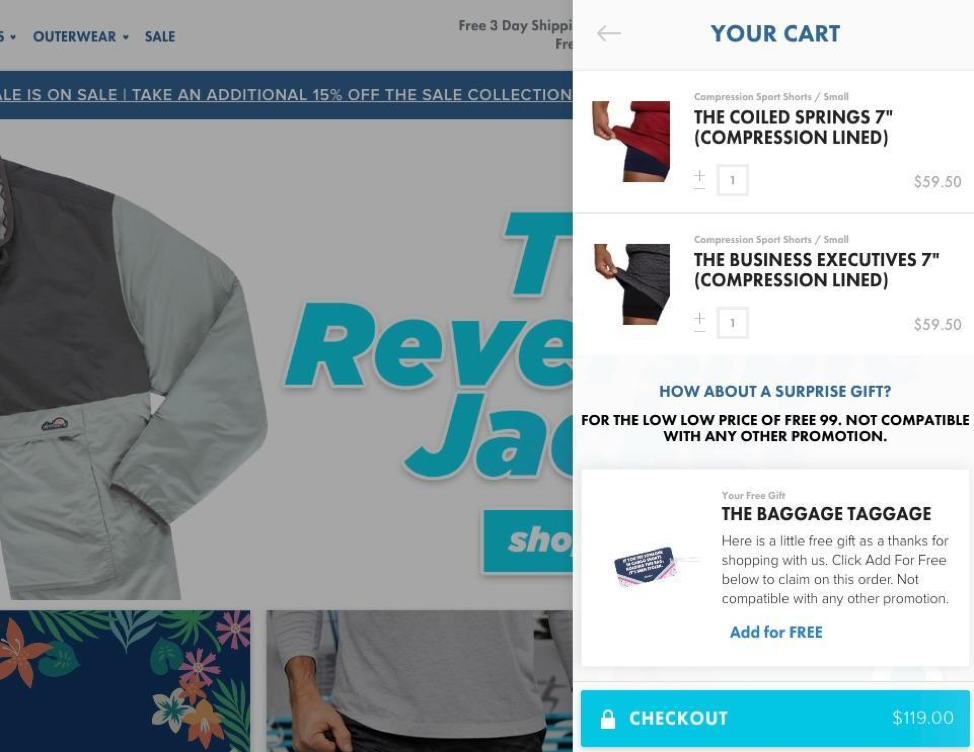
Chubbies主頁設(shè)置了一個紅色提示,旨在提醒消費者購物車內(nèi)的商品數(shù)量,而且還有一個置頂購物車,使得消費者很容易就可以繼續(xù)購物或直接結(jié)賬。
6.一個搜索欄 (適用于產(chǎn)品系列較多的品牌)
除了簡潔明了的導(dǎo)航欄與置頂購物車之外,很多電商會在主頁添加一個“搜索欄”來幫助那些目的性明確的訪客搜索想要的產(chǎn)品,特別是在網(wǎng)站上有很多產(chǎn)品或很多內(nèi)容的情況下。

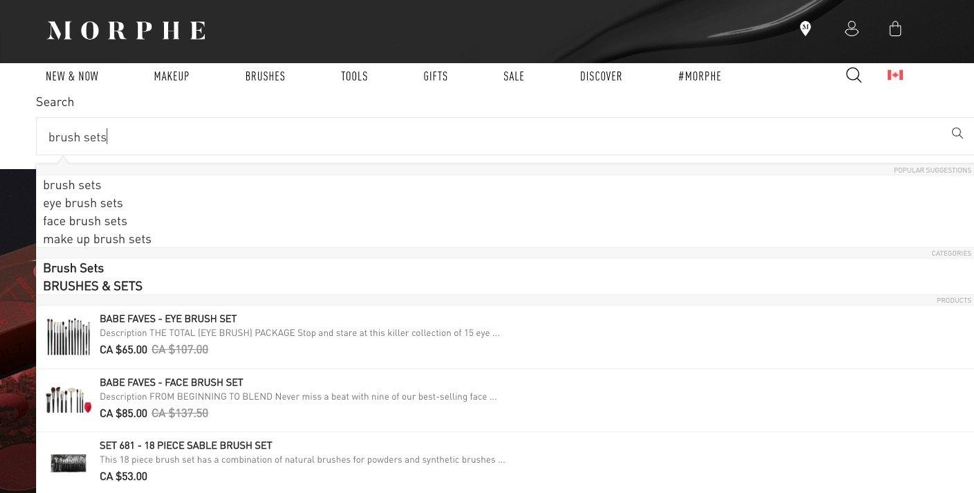
旗下?lián)碛幸幌盗懈鞣N各樣化妝品的品牌Morphe就是一個很好的例子。為了讓消費者更容易找到他們想要的產(chǎn)品,Morphe添加了一個智能搜索欄,它可以自動完善訪客的搜索需求并推薦相應(yīng)的產(chǎn)品,系列或頁面。這就在主頁和訪客目標頁之間建立了一個直接的橋梁。
一般來講,在經(jīng)過一個完整搜索過程的消費者更容易完成轉(zhuǎn)化。如果你的品牌旗下?lián)碛泻芏喈a(chǎn)品,并且有一個可能會將顧客拒之門外的復(fù)雜導(dǎo)航系統(tǒng),一個簡單快捷的搜索欄將是一個不錯的選擇。
如果你想在你的Shopify商店里添加一個智能搜索,你可以試一試Smart Search & Instant Search或者Instant Search +。
首屏之外:其他需要考慮的主頁元素
首屏下方所提供的元素(當用戶下拉頁面時)不一定就不重要——他們通常是對已有內(nèi)容的強調(diào)和拓展,旨在為同樣的轉(zhuǎn)化目標提供更多的實現(xiàn)途徑,而且讓消費者更容易訪問其它頁面。
以下是一些可以加入主頁設(shè)計或底部的元素,可以根據(jù)你的網(wǎng)站目標來選擇。
1.博客、視頻及其它內(nèi)容
博客和視頻內(nèi)容對于SEO來講很重要,但是首屏上不當?shù)膬?nèi)容足以轉(zhuǎn)移消費者的注意力并讓他們對產(chǎn)品失去興趣。你所需要的是能夠推動潛在消費的內(nèi)容,而不是其它的雜七雜八的東西。
可以考慮將內(nèi)容鏈接置于首屏下方,或者放在網(wǎng)頁底部,特別是當內(nèi)容不是業(yè)務(wù)的核心方面,但它可以方便那些決定訪問網(wǎng)站的潛在消費者找到相關(guān)內(nèi)容。
如果你要推廣內(nèi)容,你可以選擇在主導(dǎo)航欄添加一個鏈接,但是這類推廣信息最好放在社交媒體,郵件或第三方網(wǎng)站上傳播,這樣可以從網(wǎng)站外部引流。

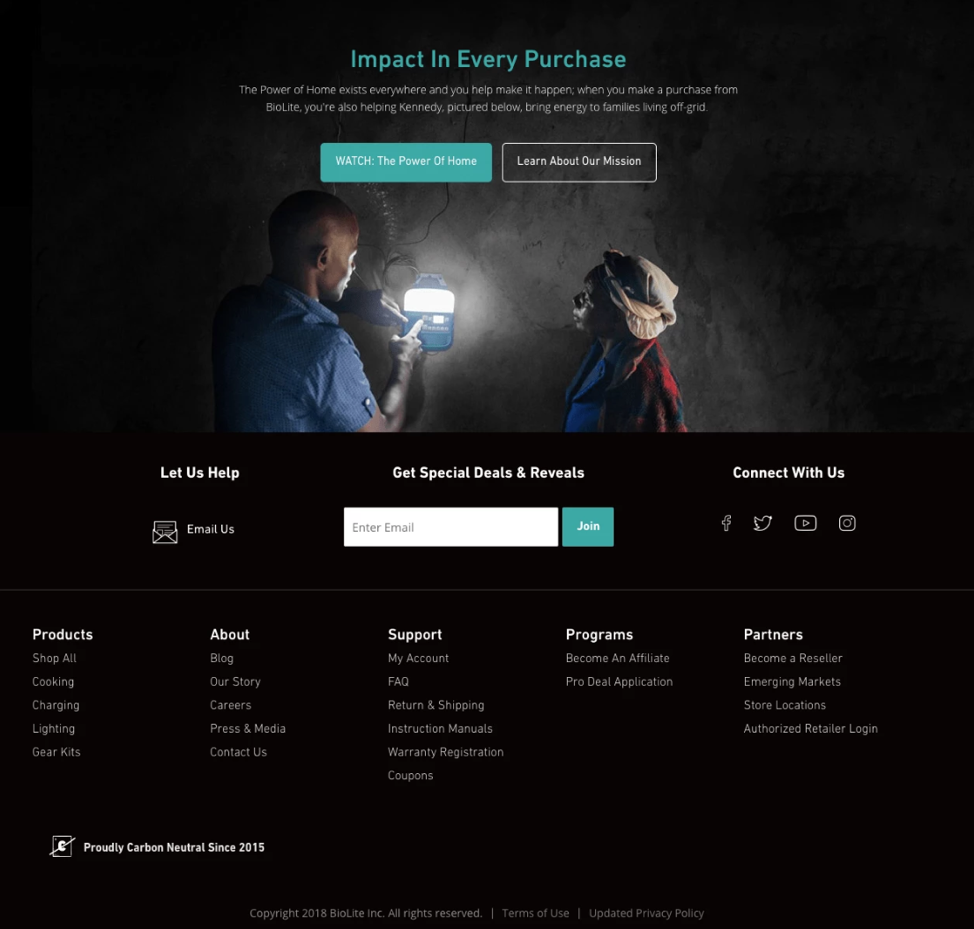
舉個例子,售賣環(huán)保且易攜帶的炊具和照明設(shè)備的品牌BioLite Energy通過將包含主要信息的視頻內(nèi)容插在首屏與網(wǎng)頁底部之間的區(qū)域,避免了用戶將注意力分散到他們的核心價值主張之外。其它博客和YouTube頻道等方面的內(nèi)容都在其下方。
2.社會認同:用戶評價、認可與媒體報道
社會認同是對品牌的一種認可,通過利用老顧客或?qū)<业默F(xiàn)有信任來獲取潛在消費者對品牌的信任。它可以包含媒體報道,用戶評價,社交媒體發(fā)布,Instagram發(fā)圖或者紅人或?qū)<业耐扑]。
如果你擁有具有說服力的社會認同,建議可以將其放在主頁。
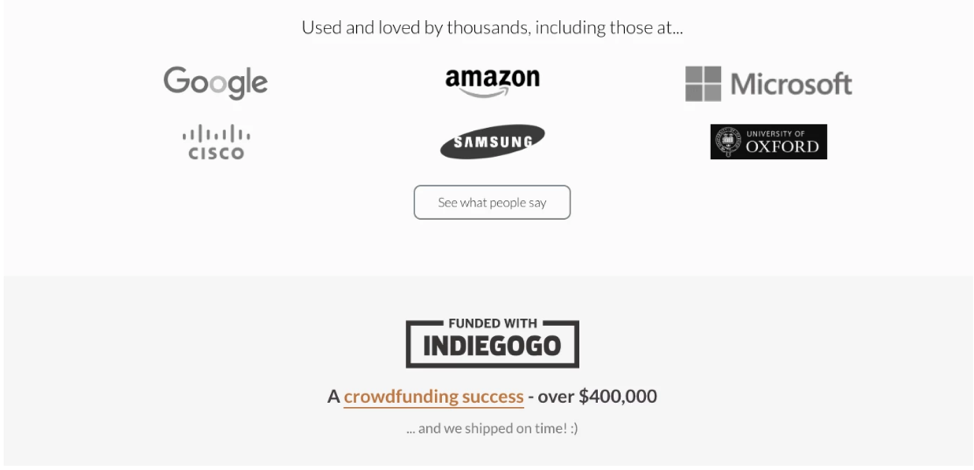
下圖顯示的ErgoDox網(wǎng)站主頁就通過截取社交媒體上的一些使用心得以及來自知名公司員工的推薦為其產(chǎn)品的質(zhì)量作擔保。但是他們選擇把這些內(nèi)容放在靠近網(wǎng)頁底部處,并在這之前介紹了產(chǎn)品的功效。

3.低優(yōu)先級與附加產(chǎn)品
可以把較早的一些產(chǎn)品和附加產(chǎn)品放到靠近網(wǎng)頁底部的地方。你的重點是推廣龍頭產(chǎn)品或最新產(chǎn)品線。
那些可以作為主產(chǎn)品的補充又不是特別貴的產(chǎn)品可以作為結(jié)賬時的增銷推廣,也可以放在首屏下方便消費者知曉,如果你賣的產(chǎn)品需要更換零件或替換裝的話。
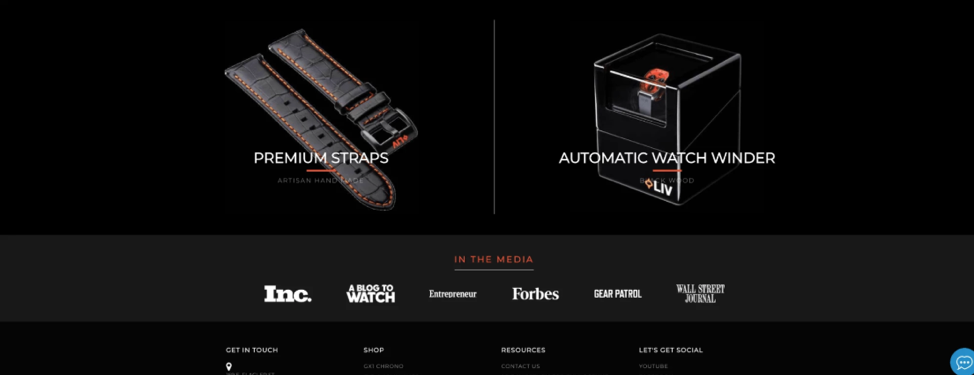
LIV Watches以手表銷售為主,但是他們也推廣像表帶之類的優(yōu)質(zhì)附加產(chǎn)品,把它們放在主頁靠近底部的區(qū)域。

4.低優(yōu)先級頁面
低優(yōu)先級頁面因業(yè)務(wù)模式而異。
通常情況下,像服務(wù)條款,隱私權(quán)政策和退貨政策這樣的頁面都是放在網(wǎng)頁底部。因為大部分網(wǎng)站都會選擇把這些頁面的鏈接放在網(wǎng)頁底部,所以很多用戶如果需要訪問這些頁面的話會直接去網(wǎng)頁底部找。
其它如關(guān)于我們,聯(lián)系信息,店鋪地址,或者訂單跟蹤頁面之類的頁面也可以添加到網(wǎng)頁底部。但是如果這些頁面真的能夠幫助你獲得轉(zhuǎn)化,或是實現(xiàn)其中一個主要目標的話,你也可以考慮在主導(dǎo)航欄上為其安排位置,甚至是加到主頁設(shè)計中。
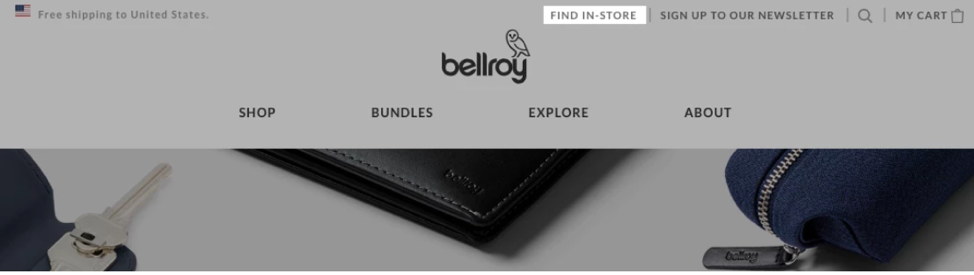
例如,一個提供訂閱服務(wù)的商家如果在其主頁導(dǎo)航欄上添加一個明顯的FAQ頁面可能會大大地減少請求發(fā)送量。或者,像Bellroy這樣一般需要在線下購買產(chǎn)品的商家,你可以通過明顯的Store Locator(店鋪定位)鏈接幫助消費者定位實體店鋪。

在決定一個頁面是否屬于低級別時,問問自己如果你直接將訪問者導(dǎo)航至該頁面的話你會獲益多少,以及你是將消費者驅(qū)離還是導(dǎo)向預(yù)期效果。
不要忘記手機的主頁設(shè)計
手機網(wǎng)頁瀏覽量在過去近十年內(nèi)持續(xù)增長。由于你的一部分流量會是來自手機用戶,在主頁設(shè)計的過程中也需要考慮到手機用戶這一因素。
簡化主頁,引導(dǎo)用戶的特定行為對于手機用戶來講尤為重要。

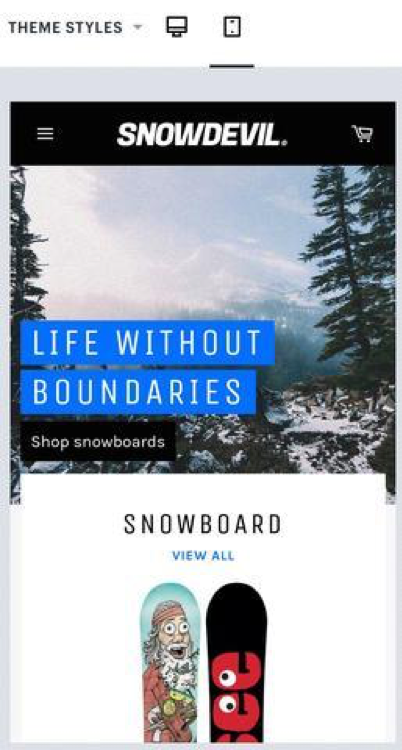
如果你是Shopify商店店主,就應(yīng)該清楚在Shopify主題商店里的任何一個主題元素都可以根據(jù)屏幕大小進行調(diào)整。但是,你要考慮到那些在電腦桌面上完美展示的圖片在手機屏幕上看起來可能因被截圖而看起來有點怪。CTA按鈕可能有點難找,或是被調(diào)到一個不太顯眼的地方,這樣很容易誤導(dǎo)消費者。
在Shopify主題編輯中,通過預(yù)覽頂端的切換選項你可以很容易地預(yù)覽各種主頁設(shè)計在不同設(shè)備上的效果。
經(jīng)過一段時間后升級主頁設(shè)計
你自己可能心里也很清楚,完成一個網(wǎng)站的主頁設(shè)計并沒有一個絕對的解決方案。像人口統(tǒng)計、品牌推廣、商品數(shù)量、營銷渠道等因素都可以通過各種各樣的方式影響到用戶行為。
這也就是為什么我們要經(jīng)常把主頁設(shè)計看成是一項永遠未完成的項目,因為它需要你每隔一段時間就得通過流量和銷售量進行評估與重新調(diào)整。
Shopify網(wǎng)站主頁設(shè)計常見問題
主頁設(shè)計可以從哪些問題入手?
- 您希望網(wǎng)站訪客完成什么行為?(如立即購買,注冊用戶等)
- 如何才能讓他們更輕松地做到這一點?
- 實現(xiàn)您的目標需要經(jīng)過多少步驟?
- 他們需要提交多少信息才能進入到下一步?
要說服潛在消費者繼續(xù)留在頁面上,網(wǎng)站最具價值的版塊所扮演的角色是什么?
- 能夠激發(fā)特定行為的“首屏”內(nèi)容
- 清晰的導(dǎo)航欄
- 吸引眼球的視覺
- 一個直接的CTA
- 易于訪問的購物車
- 一個搜索欄 (適用于產(chǎn)品系列較多的品牌)
可以加入主頁設(shè)計或底部的元素有哪些?
- 博客、視頻及其它內(nèi)容
- 社會認同:用戶評價、認可與媒體報道
- 低優(yōu)先級與附加產(chǎn)品
- 低優(yōu)先級頁面
Shopify主題商店里的主題元素都是否可以根據(jù)屏幕大小進行調(diào)整?
文章為作者獨立觀點,不代表DLZ123立場。如有侵權(quán),請聯(lián)系我們。( 版權(quán)為作者所有,如需轉(zhuǎn)載,請聯(lián)系作者 )

網(wǎng)站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優(yōu)質(zhì)的學習資料。
現(xiàn)在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)