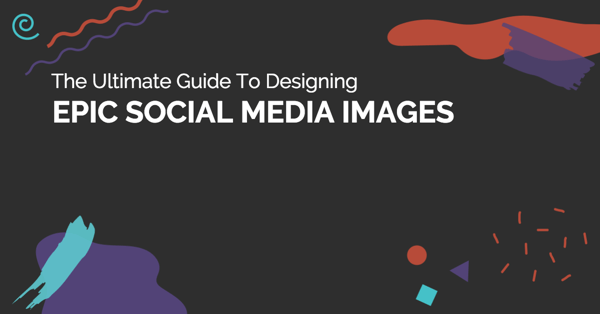
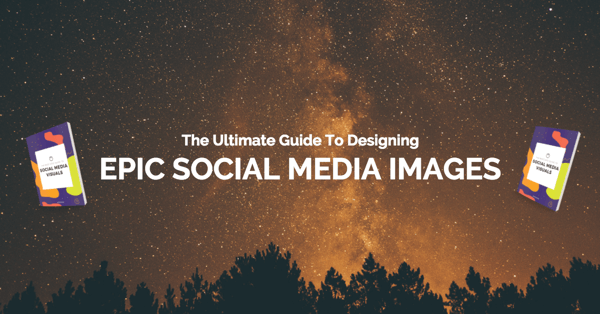
Facebook 廣告設計數據支持方法 許多專家營銷人員建議關注您的廣告文案,雖然這是一個很好的建議,但將您的文案與值得點擊的圖片相結合也很重要。 是什么讓圖片值得點擊?為了確定哪些特定的視覺元素以最低的成本獲得最多的點擊次數,我分析了對來自單個電子書促銷活動的近 50 張圖片的反應。我沒有改變廣告的受眾、文案、預算或持續時間,只改變了社交媒體圖片本身。 牢記平面設計趨勢,測試由一個單獨的Facebook 活動和單獨的廣告組組成,每個組都包含針對每個視覺效果的自己的廣告。 現在讓我們來看看這個測試的一些要點,您可以將它們應用到您的 Facebook 廣告視覺效果中。 使用較深的背景顏色 FUNGULL 包含較暗背景顏色的視覺效果比樣本平均值多 136% 的點擊次數。最重要的是,背景較暗的廣告的每次點擊費用比平均每次點擊費用低 18%。 在點擊廣告的人中,87% 的人提交了他們的電子郵件地址以訪問電子書。 這是測試中使用的廣告視覺效果: 為什么這張黑暗的圖像比它的明亮圖像表現得更好?畢竟,許多心理學家都會同意人們會被更亮的顏色所吸引。它們很突出,需要我們遠距離注意。 但是較深的顏色可以傳達力量、權威和成熟度。因此,當您呈現新信息時,黑色背景可以在某種程度上將您的信息與智能聯系起來。 此圖像可能有效的另一個原因是深色背景與 Facebook 新聞提要的白色背景不同。不管是什么原因,人們都同意黑色對 Facebook 廣告視覺效果很有吸引力。 包括明確的行動呼吁 在這個實驗中,我還測試了視覺效果,包括產品鏡頭和明確的行動呼吁。像下面這樣的圖片的每次點擊成本比平均水平低 47%,并且比平均廣告組獲得的點擊次數平均多 35%。 如果您包含實際書籍的視覺效果或以有形形式展示產品,您就可以發揮觀眾的觸覺。人們喜歡看到他們得到了什么,即使提供的是數字產品。 當您希望觀眾采取行動并保持參與時,號召性用語也至關重要。明確的“立即下載”消息要求查看您添加的人立即做出回應。在點擊此廣告的人中,94% 的人提交了他們的電子郵件地址以下載電子書。 使用位置圖像 在此測試中,一個令人驚訝的結果是,與其他視覺效果相比,庫存照片的平均表現不佳。唯一的例外是地點的庫存照片。 在第一次測試中,下圖導致每次點擊成本是整體平均值的一半。 在第二次測試中,這次疊加了產品鏡頭,圖像的表現優于廣告系列中的所有其他廣告視覺效果。它獲得的點擊次數比平均水平高 20%,每次點擊成本比平均水平低 8%。 請注意,此圖像具有深色背景,因此它在 Facebook 較淺的新聞提要中更突出,再次表明較暗的圖像會導致更高的點擊率。 包括圖表來建議新的研究 FUNGULL 在表現最好的廣告視覺效果中,包含圖表或某種形式的數據可視化的圖像表現優于平均水平。事實上,包括圖表在內的圖像獲得的點擊次數比平均水平高 121%。 假設圖表表明指標的增長或增加。圖表也意味著新的研究或信息。因此,當您宣傳調查結果時,在廣告視覺效果中使用圖表有助于提高點擊率。 使這種視覺效果成為贏家的另一個設計元素是對比色的使用。藍色上的亮黃色使圖像在 Facebook 新聞提要中流行起來。魔杖圖標將讀者的視線引導至廣告標題,增加他們閱讀標題的可能性。 堅持使用無襯線字體 使用左對齊無襯線字體的視覺效果平均比使用襯線字體的視覺效果好 30%。 盡管被認為是更“易讀”的字體風格,但襯線字體在整個 Facebook 廣告測試中表現不佳。可能的原因是我們經常接觸到像 Arial 這樣的無襯線字體,所以我們更喜歡這種風格。請注意,Google 和 Facebook 均默認為 sans serif。 至于文本定位,人們更喜歡左對齊文本是有道理的,因為我們很自然地習慣于從左到右閱讀。此外,較大的文本總體上比較小的文本表現更好;畢竟,文本越大,閱讀起來就越容易。 FUNGULL 在設計可轉化的 Facebook 廣告時,引人注目的文案很重要;然而,圖像是人們首先看到的。在創建和測試您自己的 Facebook 視覺效果時,請使用上述提示,以降低每次點擊的總體成本并提高廣告參與度。 掃碼關注我們 微信號 | dgsuuu 新浪微博 |?@飛咕咕出海








文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)