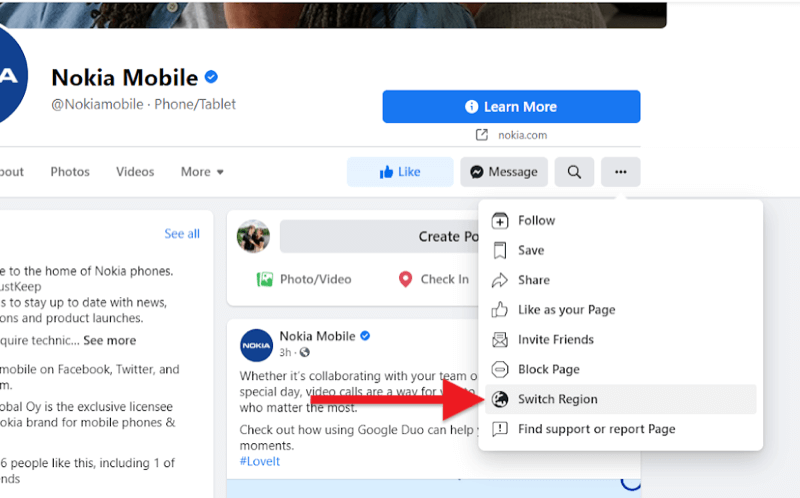
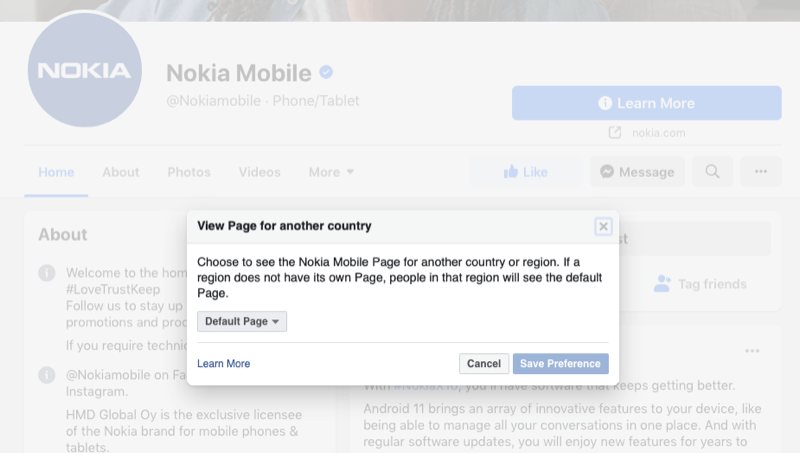
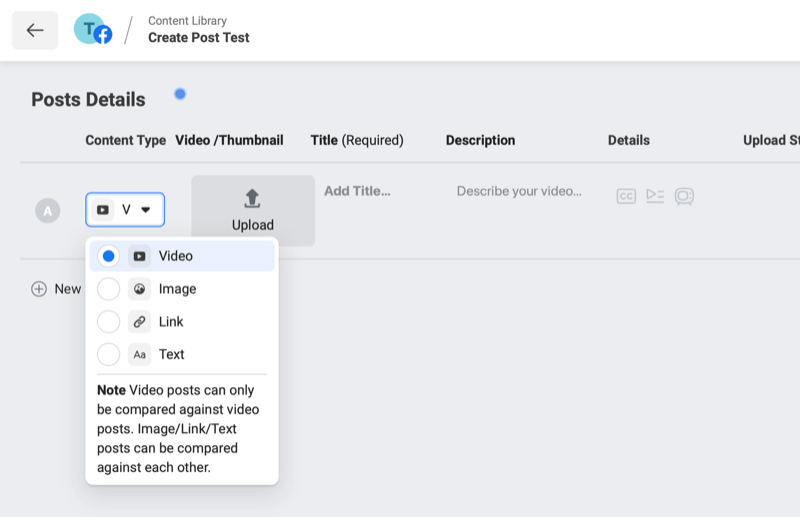
記得關(guān)注飛咕咕出海喲 您的企業(yè)是否在多個(gè)城市或國(guó)家開(kāi)展市場(chǎng)營(yíng)銷?希望有一種簡(jiǎn)單的方法可以根據(jù)位置或語(yǔ)言對(duì)您的營(yíng)銷進(jìn)行本地化嗎? 在本文中,您將了解如何使用Facebook 市場(chǎng)頁(yè)面設(shè)置和全球頁(yè)面結(jié)構(gòu),以優(yōu)化您的營(yíng)銷。 為什么要使用 Facebook 全球頁(yè)面結(jié)構(gòu)? Facebook 位置頁(yè)面已經(jīng)可用多年,當(dāng)消費(fèi)者搜索您的實(shí)體店的路線或您在某些位置提供折扣或特別優(yōu)惠時(shí),它特別有用。 Facebook 全球頁(yè)面正在緩慢推出,適用于擁有多個(gè)全球受眾的企業(yè),這些企業(yè)希望利用特定市場(chǎng)或特定語(yǔ)言的本地化,但希望保留單個(gè) Facebook 頁(yè)面 URL。 全局頁(yè)面結(jié)構(gòu)包含市場(chǎng)頁(yè)面,這些頁(yè)面只是基于用戶的地理位置對(duì)用戶可見(jiàn)的同一品牌頁(yè)面的不同版本。在 Facebook 搜索中,用戶只能看到與其所在地區(qū)相關(guān)的市場(chǎng)頁(yè)面(盡管他們可以根據(jù)需要切換地區(qū))。 例如,諾基亞移動(dòng)使用全球頁(yè)面。當(dāng)您單擊他們頁(yè)面上的三點(diǎn)按鈕時(shí),您將看到切換區(qū)域的選項(xiàng)。如果您更改區(qū)域,頁(yè)面上的內(nèi)容也會(huì)更改。 您可以根據(jù)需要選擇擁有位置頁(yè)面、全球頁(yè)面或兩者。 Part 1 確定您的本地化定位策略 1 您可以針對(duì)您確定為潛在增長(zhǎng)領(lǐng)域的特定市場(chǎng)或地區(qū)進(jìn)行本地化,然后從那里開(kāi)始。 設(shè)計(jì)全球頁(yè)面結(jié)構(gòu)的最佳策略是使用您的買家角色,了解他們的人口統(tǒng)計(jì)數(shù)據(jù)(年齡、位置和其他特征)、背景(教育水平、職業(yè))和動(dòng)機(jī)(哪些問(wèn)題讓他們夜不能寐,你如何應(yīng)對(duì)他們的挑戰(zhàn))。 您的買家角色將幫助您創(chuàng)建內(nèi)容,在潛在客戶使用您品牌的旅程的每一步與他們交談,并且與他們?cè)诋?dāng)?shù)叵嚓P(guān)。超本地內(nèi)容非常有效,您可以通過(guò)社交網(wǎng)絡(luò)的流行看到這一點(diǎn),它們首先向人們展示本地的內(nèi)容。 Part 2 如何切換到全球頁(yè)面 如果您決定要切換到全球頁(yè)面結(jié)構(gòu),請(qǐng)轉(zhuǎn)到您的 Facebook 頁(yè)面并單擊設(shè)置,然后選擇全球頁(yè)面選項(xiàng)卡。 一旦遷移到全球頁(yè)面,就無(wú)法切換回來(lái)。但是,雖然您無(wú)法撤消全球頁(yè)面,但可以刪除它們。 請(qǐng)注意,您刪除的頁(yè)面的粉絲將移動(dòng)到默認(rèn)頁(yè)面。要?jiǎng)h除全球頁(yè)面,首先必須刪除該頁(yè)面的定位。然后您可以從頁(yè)面設(shè)置中刪除它。 Part 3 市場(chǎng)頁(yè)面添加到全球頁(yè)面 Part 4 如何利用本地化 為特定受眾量身定制發(fā)布時(shí)間:創(chuàng)作者工作室讓您可以使用更多功能來(lái)發(fā)布內(nèi)容,考慮安排您的帖子以適應(yīng)您感興趣的特定地區(qū)和市場(chǎng)的時(shí)區(qū)。 如果您可以在正確的時(shí)間使用正確的內(nèi)容吸引人們,則可以顯著提高點(diǎn)擊率。 如果您想出現(xiàn)在 Facebook 上特定項(xiàng)目或主題的區(qū)域搜索中,您也可以考慮為特定區(qū)域標(biāo)記您的帖子。 測(cè)試自然 Facebook 帖子:創(chuàng)作者工作室可讓您測(cè)試自然帖子,以查看哪些內(nèi)容能引起特定受眾的共鳴。即使您沒(méi)有 Facebook 位置頁(yè)面,測(cè)試也可以幫助您更好地了解人們正在響應(yīng)哪些內(nèi)容。 考慮運(yùn)行 A/B 測(cè)試,例如您用于產(chǎn)品的圖片、副本(本地術(shù)語(yǔ)或參考),甚至內(nèi)容類型。測(cè)試帖子是建立本地化內(nèi)容有效性證據(jù)的好方法。 要在 Creator Studio 中找到此測(cè)試功能,請(qǐng)單擊左上角的 Create Post,然后選擇 Create Post Tests。 創(chuàng)建本地化的 Facebook 群組:Facebook 群組是發(fā)展社區(qū)的有效方式。您可以將群組連接到您的頁(yè)面并將其顯示給潛在客戶。他們可以幫助您在超本地環(huán)境以及廣泛的區(qū)域中進(jìn)入新的目標(biāo)市場(chǎng)。 掃二維碼 關(guān)注我們 微信號(hào) dgsuuu 新浪微博 @飛咕咕出海













文章為作者獨(dú)立觀點(diǎn),不代表DLZ123立場(chǎng)。如有侵權(quán),請(qǐng)聯(lián)系我們。( 版權(quán)為作者所有,如需轉(zhuǎn)載,請(qǐng)聯(lián)系作者 )

網(wǎng)站運(yùn)營(yíng)至今,離不開(kāi)小伙伴們的支持。 為了給小伙伴們提供一個(gè)互相交流的平臺(tái)和資源的對(duì)接,特地開(kāi)通了獨(dú)立站交流群。
群里有不少運(yùn)營(yíng)大神,不時(shí)會(huì)分享一些運(yùn)營(yíng)技巧,更有一些資源收藏愛(ài)好者不時(shí)分享一些優(yōu)質(zhì)的學(xué)習(xí)資料。
現(xiàn)在可以掃碼進(jìn)群,備注【加群】。 ( 群完全免費(fèi),不廣告不賣課!)