|正文 3958?字,預(yù)計(jì)閱讀 10?分鐘|
01 視頻類卡片:
高效傳遞品牌信息,提供真實(shí)體驗(yàn)感
使用后效果展示:
視頻背景
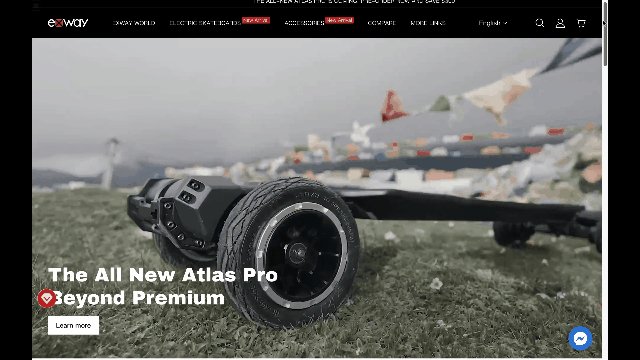
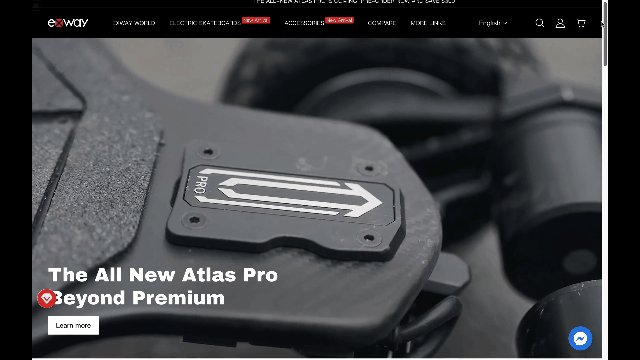
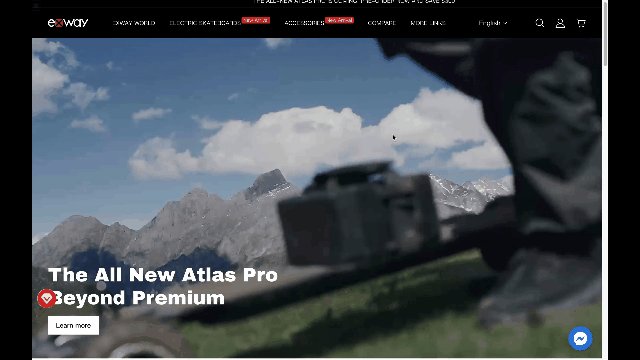
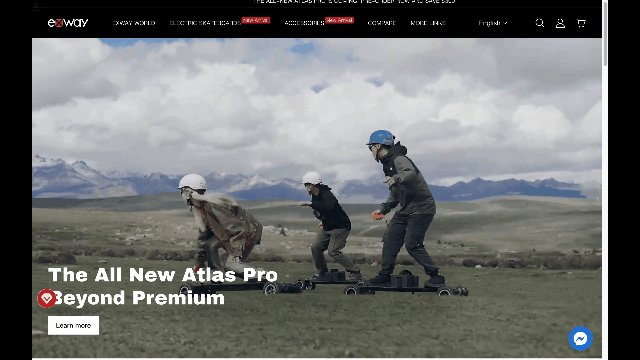
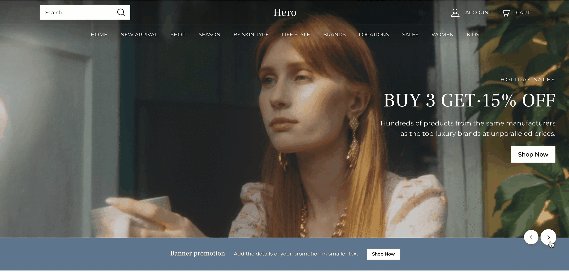
以 店匠Shoplazza 的合作伙伴 Exway 為例,使用視頻背景卡片后的效果如下:

視頻背景擴(kuò)展卡片配置的視頻寬度會(huì)鋪滿網(wǎng)頁(yè),且配置的視頻會(huì)自動(dòng)播放,另外還支持額外添加一些文本,用于對(duì)視頻進(jìn)行描述,更適合放于首頁(yè),凸顯品牌形象。
視頻
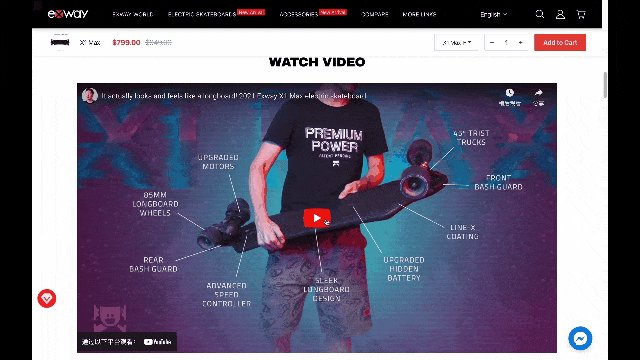
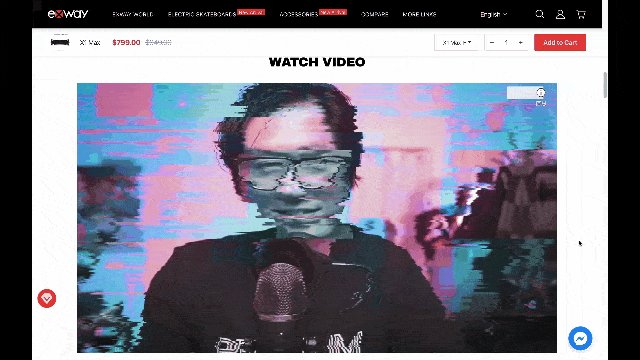
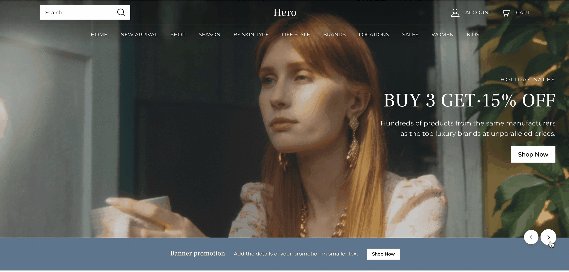
還是以 Exway 為例,使用視頻卡片后的效果如下:

(圖片來(lái)源:Exway)
使用視頻類擴(kuò)展卡片需要設(shè)置視頻的封面圖、標(biāo)題以及視頻背景鏈接,跳轉(zhuǎn)的按鈕文本和樣式
視頻鏈接目前僅支持 YouTube、Vimeo
02 圖文類卡片:
直觀展示商品信息,產(chǎn)生購(gòu)買欲望
使用后效果展示:
圖標(biāo)文字
第一種(以 店匠Shoplazza 的合作伙伴 LEFEET 為例):

(圖片來(lái)源:LEFEET)
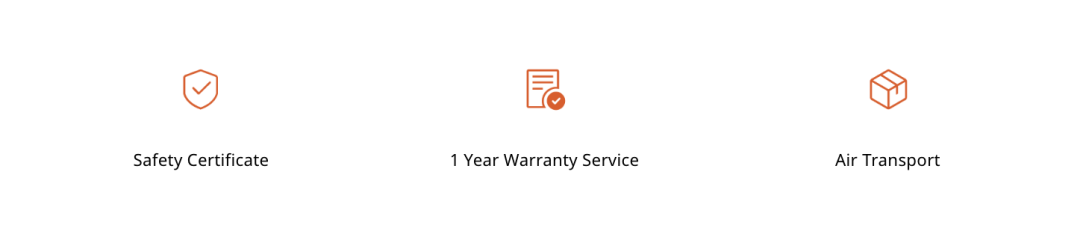
第二種(以 店匠Shoplazza 的合作伙伴 Exway 為例):

(圖片來(lái)源:Exway)
使用圖標(biāo)和文字說(shuō)明商品具有的特點(diǎn)和優(yōu)點(diǎn)。比如上圖就是 Exway 其中一款滑板的商品詳情頁(yè)中使用的樣式,使用這種樣式描述電池耐用等商品優(yōu)點(diǎn),亮點(diǎn)突出。
浮層圖文
以 Bamboo 主題為例,使用浮層圖文卡片后的效果展示:

(圖片來(lái)源:Bamboo 主題演示站)
浮層圖文卡片,可以設(shè)置圖片的焦點(diǎn),保持圖片的主題在視覺(jué)范圍內(nèi)。另外,還可以配置文字和按鈕在圖片區(qū)域的左上方或右上方。
圖文分欄
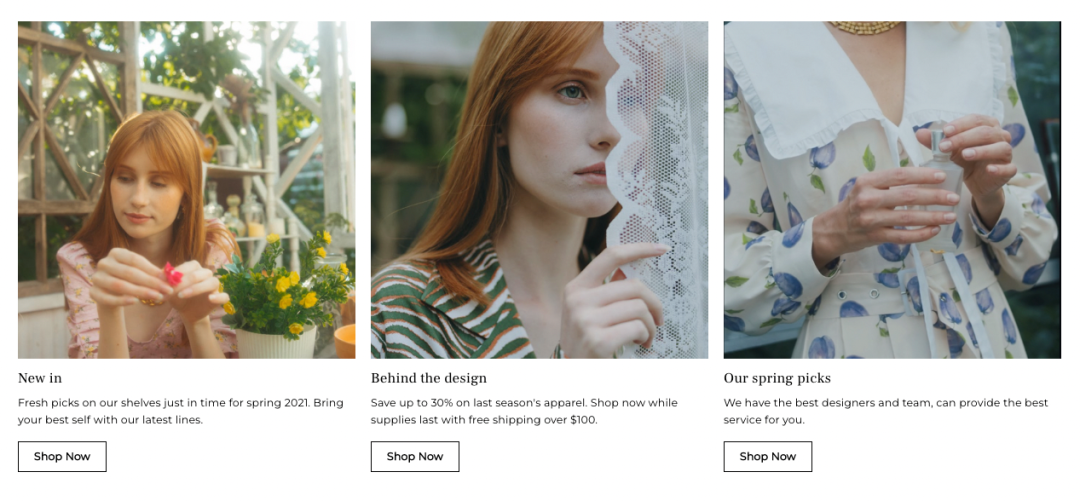
以 Hero 主題為例,圖文分欄配置后的效果如下:

(圖片來(lái)源:Hero 主題演示站)
圖文分欄卡片配置的圖文是分開(kāi)布局的,圖片在上,標(biāo)題、副標(biāo)題和按鈕在下方,布局清晰,適合用于描述品牌、商品設(shè)計(jì)以及制作的背景故事。
圖文
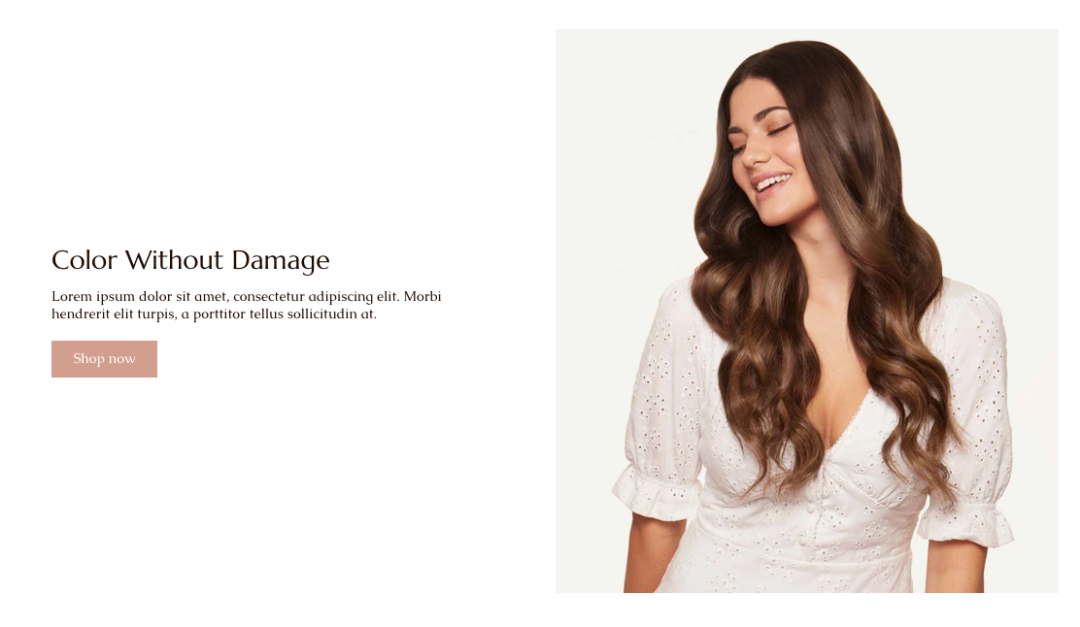
以 Morning 主題為例,圖文分欄配置后的效果如下:

(圖片來(lái)源:Morning 主題演示站)
圖文卡片配置的圖文也是分開(kāi)布局的,可設(shè)置「左圖右文」或「左文右圖」,需要特別注意的是,圖文卡片只能配置一張圖片,這樣更能引起消費(fèi)者的注意,商戶可鏈接主打的商品或商品專輯,促使更多消費(fèi)者去購(gòu)買。
圖集
以 店匠Shoplazza 合作伙伴 Alloyworks 為例,圖集卡片配置效果如下:

(圖片來(lái)源:Alloyworks)
以 Morning 主題為例,圖集卡片配置效果如下:

(圖片來(lái)源:Morning 主題演示站)
圖文類卡片基本都可以設(shè)置圖片、文字、間距留白跟按鈕的跳轉(zhuǎn)鏈接
圖文類卡片適用于店鋪的每個(gè)頁(yè)面,商戶可根據(jù)運(yùn)營(yíng)需要選用
裝修時(shí)還需注意圖片和文字的構(gòu)圖合理,符合店鋪整體的風(fēng)格審美
03 幻燈類卡片:
動(dòng)態(tài)輪播獲取注意,延長(zhǎng)停留時(shí)間
使用后效果展示:
圖文幻燈
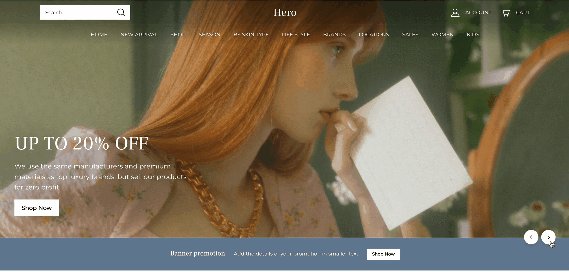
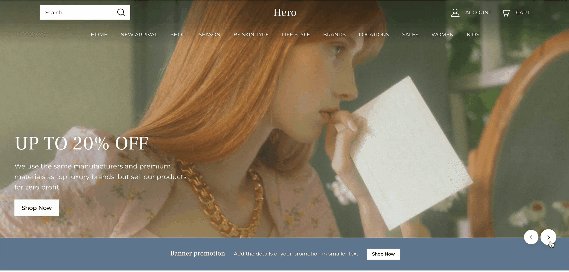
以 Hero 主題為例,使用圖文幻燈卡片配置后的效果如下:

(圖片來(lái)源:Hero 主題演示站)
可以看到,圖文幻燈卡片配置的圖文會(huì)全屏輪播。所以,這個(gè)卡片適合放在店鋪首頁(yè)的頂部,用鋪滿屏幕高度、寬度的圖片展示店鋪主推商品或者活動(dòng)。
分割幻燈
以 Moon 主題為例,使用分割幻燈卡片配置后的效果如下:

(圖片來(lái)源:Moon 主題演示站)
分割幻燈,顧名思義,一張幻燈里面,圖片和文字的布局是分開(kāi)的。與圖文卡片類似,分割幻燈可設(shè)置「左圖右文」或「左文右圖」,但與圖文卡片不同,分割幻燈可配置多張圖文進(jìn)行輪播。
圖片幻燈
以 Elegant 主題為例,使用圖片幻燈卡片配置后的效果如下:

輪播圖數(shù)量不宜太多,一般建議獨(dú)立站首頁(yè)的 Banner 輪播圖最好不超過(guò) 5 張。如果輪播圖使用頻繁,不僅容易出現(xiàn)卡頓現(xiàn)象,也容易讓消費(fèi)者眼花繚亂,不知道要選擇什么商品比較好
圖文幻燈卡片可設(shè)置圖片輪播規(guī)則(是否自動(dòng)切換幻燈、幻燈切換時(shí)間)、圖片高度、文字大小等
04 文字類卡片:
突出關(guān)鍵文字信息,提升用戶體驗(yàn)
使用后效果展示:
富文本
以 Sweet 主題為例,使用分割幻燈卡片配置后的效果如下:
(圖片來(lái)源:Sweet 主題演示站)
富文本卡片指的是用于在頁(yè)面上放置一些文字型內(nèi)容的卡片,商戶可以在卡片上設(shè)置標(biāo)題、文本、按鈕以及輸入鏈接,用于介紹商品賣點(diǎn),引起消費(fèi)者的興趣,從而引導(dǎo)點(diǎn)擊進(jìn)入相應(yīng)的商品頁(yè)面。
FAQs
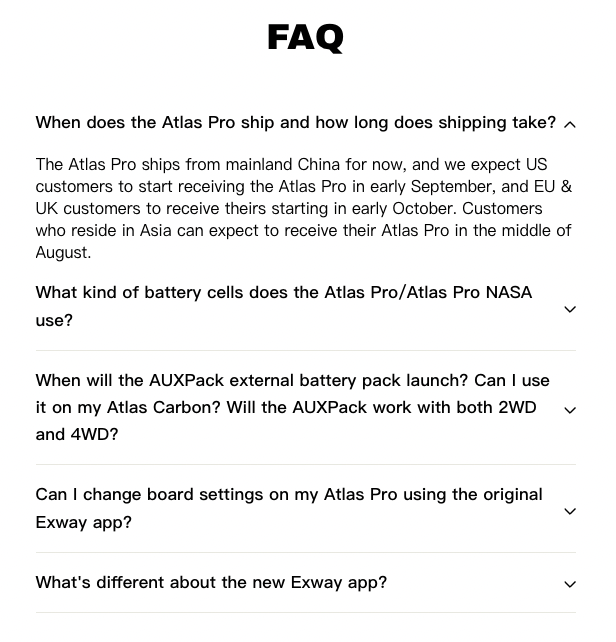
以 Exway 為例,使用 FAQs 卡片配置后的效果如下:

(圖片來(lái)源:Exway)
一般來(lái)說(shuō),一個(gè)好的 FAQs 至少應(yīng)該包含 80% 消費(fèi)者想要獲取的問(wèn)題,這就需要商戶多和消費(fèi)者交流,持續(xù)做好 FAQs 更新。
商戶還可以通過(guò) FAQs 突出關(guān)鍵信息,例如商品信息、退換貨服務(wù)等,根據(jù)用戶需求引導(dǎo)用戶進(jìn)行消費(fèi)。
寫在最后

往期推薦
 ??戳原文,申請(qǐng)免費(fèi)試用
??戳原文,申請(qǐng)免費(fèi)試用文章為作者獨(dú)立觀點(diǎn),不代表DLZ123立場(chǎng)。如有侵權(quán),請(qǐng)聯(lián)系我們。( 版權(quán)為作者所有,如需轉(zhuǎn)載,請(qǐng)聯(lián)系作者 )

網(wǎng)站運(yùn)營(yíng)至今,離不開(kāi)小伙伴們的支持。 為了給小伙伴們提供一個(gè)互相交流的平臺(tái)和資源的對(duì)接,特地開(kāi)通了獨(dú)立站交流群。
群里有不少運(yùn)營(yíng)大神,不時(shí)會(huì)分享一些運(yùn)營(yíng)技巧,更有一些資源收藏愛(ài)好者不時(shí)分享一些優(yōu)質(zhì)的學(xué)習(xí)資料。
現(xiàn)在可以掃碼進(jìn)群,備注【加群】。 ( 群完全免費(fèi),不廣告不賣課!)