查看一個在線頁面M端內存的操作方法:
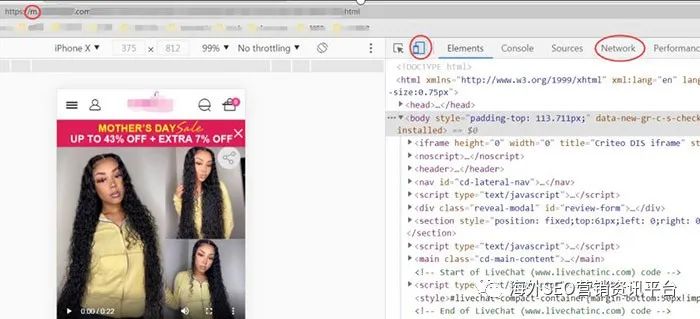
1. 打開界面:使用瀏覽器打開頁面(本次選用google chrome),找到developer tools按鈕或按F12打開開發者工具,點擊手機屏幕按鈕,再按F5,打開網頁的手機端。
2. 找到右側代碼的Network?功能選項

3. 所有資源:點擊Network - 點擊ALL,是加載頁面上所有內容,包含js,css,img,media等資源
4. 頁面內存大小:下拉到最后,可以看到6.1MB resources, 6.1MB就是這個頁面的內存大小。

但是實際傳輸的以左邊那個transfered為準。因為有緩存,所以加載了2.5MB的資源,如果第二次再打開這個頁面,緩存的內容就更多,transferred的加載內存就會更少。
2.5MB transferred是實際用戶打開頁面加載的內存大小,因為有些資源是緩存里的,不占用用戶加載的內存。
有些內容會被壓縮后傳輸,所以這個值總會比實際大小要小。
5. ?Transferred包含的內存有哪些:如果要查看2.5MB transferred的資源有哪些,可以分別點擊頭部ALL右側的各個功能,比如js,css,img,點擊到img發現,圖片的內存占2.2MB,那如果要優化這個頁面的速度的話,就要從img上著手。

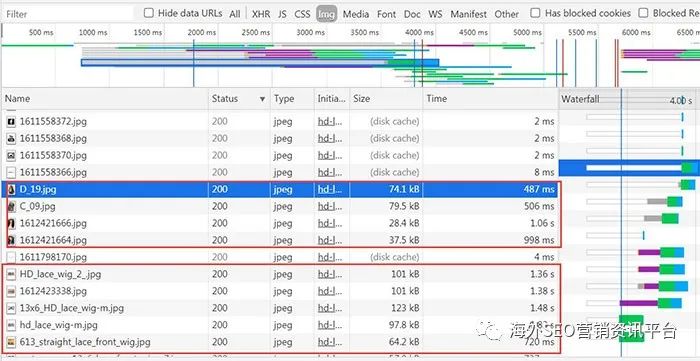
6. 查看img里具體內容的size和time數據:

可對size比較大的產品圖片,加載時間比較長的產品圖片進行內存的壓縮,或采取谷歌推薦的圖片格式( JPEG 2000, JPEG XR, and WebP),還可以使用優化圖片的工具和插件(ImageOptim工具,squoosh工具,Magento優化圖片擴展插件,圖像優化WordPress插件,Joomla圖片優化插件)。
7. 加載時間分析:Loading: 5.67s時間,是所有資源加載完的時間,包括第三方的一些東西。
頁面內容展示全部主要看domcontentloaded的時間,第三方fb和google ad的,占比不大,但time上顯示的加載時間比較長,這個加載是在頁面加載完成后,也就是能看到完整頁面后,實際上是對用戶體驗沒啥影響的,所以這個頁面內容展示需要的時間是1.76s(domcontentloaded)。
第一次訪問過后,瀏覽器會把圖片 js css這種靜態資源緩存下來。你再請求的話,只要緩存不過期,就不再去加載了,直接用緩存,這時的頁面加載內存會相比第一次小很多,可能就是300多KB的transferred。
擴充:用memory功能查看的頁面內存大小,是電腦加載占用了電腦多少內存資源的,是查看js調用棧的,是看js執行期間電腦系統分配了多少內存,不是說頁面有多少size的。這個跟設備和瀏覽器有關系。
總結:
學會查看一個頁面的內存大小,找出占內存比較多的資源項有哪些,再進行針對性的優化,一個頁面的內存越小,在相同前提下,用戶打開的加載速度就越快,特別是在谷歌的核心網頁指標(LCP, FID, CLS)即將在6月上線的前夕,網站,頁面速度提升應該成為這段時間的首要任務。
文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)