當需要對圖片進行內存優化又不影響圖片的高清度時,我們需要根據特定情況借助一些圖片優化工具。
推薦的7款圖片內存優化工具有:

(二)圖片需要優化的參考依據是什么?
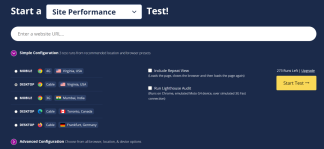
一、?谷歌頁面速度洞察
采取google pagespeedinsights在線網址檢測網站速度得分,里面會有關于各項性能的建議,包括需要優化的圖片

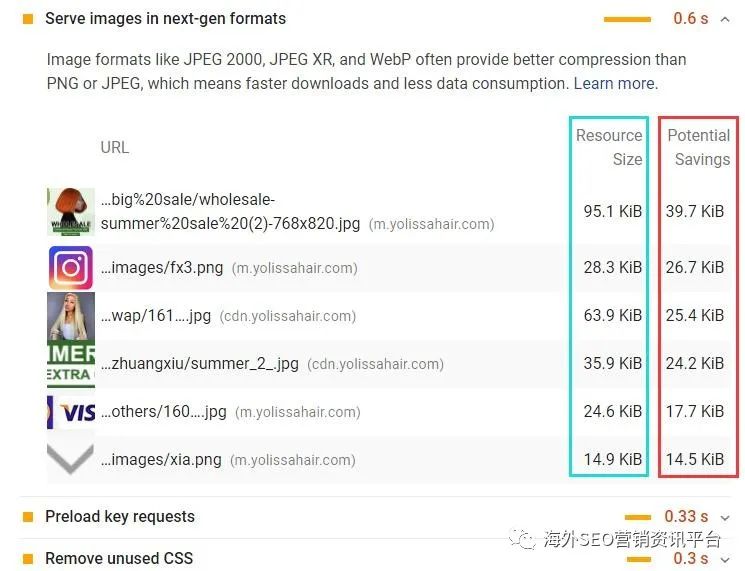
二、谷歌燈塔
Google Lighthouse如何將圖像標記為可優化的?
Lighthouse收集頁面上的所有JPEG或BMP圖像,將每個圖像的壓縮級別設置為85,然后將原始版本與壓縮版本進行比較。如果潛在節省量為4KiB或更大,則Lighthouse將圖像標記為可優化。
谷歌燈塔和google頁面速度洞察測試的結果是一樣的,區別是谷歌燈塔是chorme插件,google頁面速度洞察是在線網址。
(二)如何優化圖像??優化圖片內存大小的幾種方式:
一、使用映像CDN
內容交付網絡或CDN由全球范圍內的一系列服務器和存在點組成,這有助于縮短頁面加載時間,并通過使內容離用戶更近來減少內容的下載時間。用最簡單的方式,CDN可以解釋為您網站的一組鏡像,其托管方式是將內容從距離他們最近的服務器提供給您的目標受眾。
CDN包括圖像CDN, JS CDN, CSS CDN。

映像CDN可以分為兩類:自我管理和第三方管理。
自我管理的映像CDN:對于擁有易于維護自己的基礎架構的工程人員的站點,自我管理的CDN可能是一個不錯的選擇,Thumbor是當今唯一可用的自我管理映像CDN。
第三方管理的影像CDN:第三方映像CDN提供映像CDN作為服務。就像云提供商免費提供服務器和其他基礎架構一樣;

圖像CDN專門從事圖像的轉換,優化和交付。您也可以將它們視為用于訪問和操作網站上使用的圖像的API。對于從圖像CDN加載的圖像,圖像URL不僅指示要加載的圖像,還指示尺寸,格式和質量等參數。這樣就很容易為不同的用例創建圖像的變體。切換到映像CDN可以節省40-80%的映像文件大小。
二、壓縮影像:
使用工具壓縮圖像:
工具1:imagemin (付費)

支持多種圖像格式,并且易于與構建腳本和構建工具集成
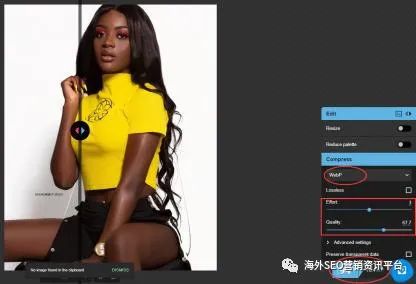
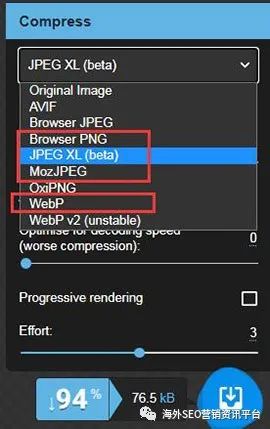
工具2:https://squoosh.app/?(免費)

推薦使用這幾種圖片格式:browser png, jpeg xl,mozJpeg,
?
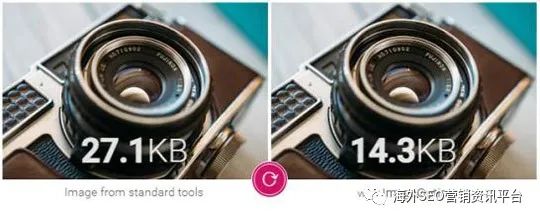
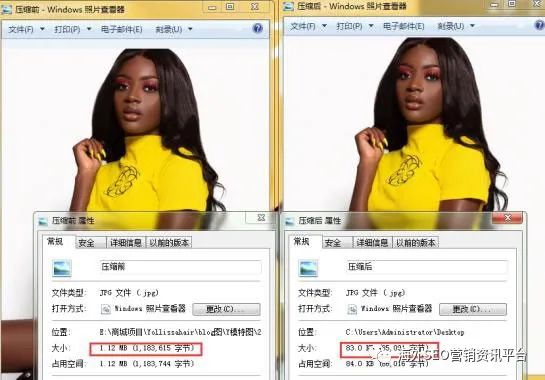
壓縮后清晰度和大小對比:?

三、用視頻替換GIF動畫:
用視頻替換GIF動畫,以加快頁面加載速度,視頻格式推薦mp4和webm。
可使用FFmpeg創建webm視頻,WebM視頻比MP4視頻小得多,但并非所有瀏覽器都支持WebM,因此生成這兩者是有意義的。
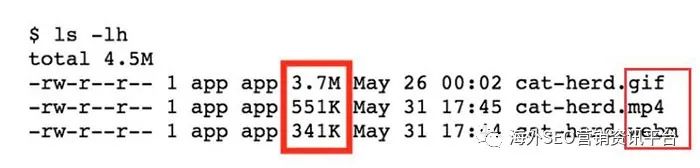
Gif, mp4, webm 視頻格式大小對比:

動畫gif具有自動播放功能,視頻通過video元素<video autoplay loop muted playsinline></video> 也可實現自動播放。
另外,該<video>元素需要一個或多<source>個子元素,這些子元素指向瀏覽器可以選擇的不同視頻文件,具體取決于瀏覽器的格式支持。同時提供WebM和MP4,這樣,如果瀏覽器不支持WebM,它就可以退回到MP4。
四、延遲加載圖像:
延遲加載是一種根據需要而不是預先加載資源的策略。這種方法在初始頁面加載期間釋放了資源,并避免了加載從未使用過的資產。
使用lazysizes延遲加載圖像。lazysizes是最受歡迎的用于延遲加載圖像的庫。它是一個腳本,可以在用戶瀏覽頁面時智能地加載圖像,并確定用戶不久將要遇到的圖像的優先級。
添加lazysizes方法:
將lazysizes腳本添加到您的頁面。
選擇您要延遲加載的圖像。
更新這些圖像的<img>和/或<picture>標簽。
五、提供響應式圖像
向移動設備提供桌面大小的圖像可能會比實際需要多使用2-4倍的數據。代替“一刀切”的圖像處理方法,而是為不同的設備提供不同的圖像大小。
兩種最流行的圖像大小調整工具是Sharp NPM軟件包和ImageMagick CLI工具。
Sharp的軟件包是自動調整圖像大小的一個不錯的選擇(例如,為您網站上的所有視頻生成多種尺寸的縮略圖)。它可以快速,輕松地與構建腳本和工具集成。
另一方面,ImageMagick便于一次性調整圖像大小,因為它完全從命令行使用。
這兩個都涉及到開源代碼,偏技術,就不多做討論了。Thumbor(開源)和Cloudinary等圖像服務也值得一試。
?
六、提供尺寸正確的圖片
Lighthouse可以輕松識別大小不正確的圖像。運行性能審核(Lighthouse> Options> Performance),然后查找適當大小的圖像審核的結果。審核會列出需要調整大小的所有圖像。
沒有按比例縮小圖像,卻將其添加到頁面中。該圖像看起來不錯,但是卻浪費了用戶的數據并損害了頁面性能。
有兩種類型的CSS單位用于指定HTML元素(包括圖像)的大小:
絕對單位:無論使用哪種設備,使用絕對單位設置樣式的元素將始終以相同的大小顯示。有效的絕對CSS單位示例:px,cm,mm,in。
相對單位:使用相對單位設置樣式的元素將以不同的大小顯示,具體取決于指定的相對長度。有效的相對CSS單位示例:%,vw(1vw =視口寬度的1%),em(1.5 em = 1.5倍字體大小)。
圖像大小調整兩種方法:“好的”和“更好的”。
兩者都將提高性能,但是“更好”的方法可能需要更長的時間來理解和實施。但是,它也會網站帶來更大的性能改進。
好的方法:
相對單位:將圖像調整為適合所有設備的尺寸。
絕對單位:調整圖像大小以匹配其顯示尺寸。
更好的方法:
相對單位:使用響應圖像提供不同的圖像以顯示尺寸。
對于較小的設備而言,在所有設備上均可使用的圖像將不必要地過大。響應圖像技術,特別是srcset 和尺寸,允許你指定多個圖像版本和設備,選擇適合它的工作原理最好的大小。
絕對單位:使用srcset和大小屬性來提供不同的圖像以不同的顯示密度。
“顯示密度”是指不同的顯示器具有不同的像素密度的事實。在所有其他條件相同的情況下,高像素密度的顯示器將比低像素密度的顯示器銳利。
如果要調整許多圖像的大小,使用腳本或服務來自動執行該過程更為方便。
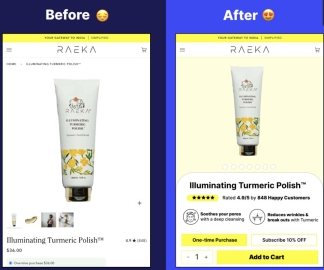
七、使用WebP圖像
WebP圖像比JPEG和PNG圖像小(通常將文件大小減少25-35%)。這樣可以減小頁面大小并提高性能。
YouTube發現,切換到WebP縮略圖可使頁面加載速度提高10%。
當Facebook切換到使用webp格式時,比jpeg文件節省了25-35%,比png格式文件節省了80%。
WebP是JPEG,PNG和GIF圖像的理想替代品。此外,WebP提供無損壓縮和有損壓縮。在無損壓縮中,不會丟失任何數據。有損壓縮會減小文件大小,但會以降低圖像質量為代價。
如下圖所示,webp格式的圖片,size大都是20KB以內。?

將圖像轉換為WebP的方法:
人們通常使用以下方法之一將其圖像轉換為WebP:cwebp命令行工具或Imagemin WebP插件(npm軟件包)。如果項目使用構建腳本或構建工具(例如Webpack或Gulp),則Imagemin WebP插件通常是最佳選擇,而對于簡單項目或僅需轉換圖像一次,CLI是一個不錯的選擇。
將圖像轉換為WebP時,可以選擇設置各種壓縮設置-但是對于大多數人來說,唯一需要關心的就是質量設置。可以在0(最差)到100(最好)之間指定質量等級。在圖像質量和文件大小之間選擇正確折中方式。
?
擴充:
Joomla:JCH Optimize,jQuery Easy插件可在保持質量的同時壓縮圖像。
Magento:優化圖像的第三方Magento擴展。
WordPress圖片優化插件:
Smush – Lazy Load Images, Optimize & Compress Images
WP-Optimize – Clean, Compress, Cache.
EWWW Image Optimizer
Imagify – Optimize your Images & Convert WebP
圖像優化WordPress插件,該插件可在保持質量的同時壓縮圖像。
文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)