每當我們想要在眾籌市場測試產品的可行性時,我們都會使用著陸頁來教育和培養潛在客戶。對于那些想自己建立渠道的人來說,如何開始著陸頁的設計過程可能很困難。在構建著陸頁時,從顏色到頁面的對齊,我們有很多需要考慮的因素。多年來,我們設計了數千個不用的著陸頁。根據這份積累的經驗,我們學會了如何最好的展示產品,讓產品和觀眾產生共鳴。
技巧#1:確定目標
每個著陸頁都應該有一個鮮明的目標。如果沒有明確的目標,我們的工作就會變成漫無目的的浪費時間。想要確定著陸頁的具體目標,我們可以先問自己幾個基本問題,例如:
我希望這個著陸頁實現什么效果?
我想吸引誰?
我想讓觀眾怎么想?
我希望觀眾有什么感覺?
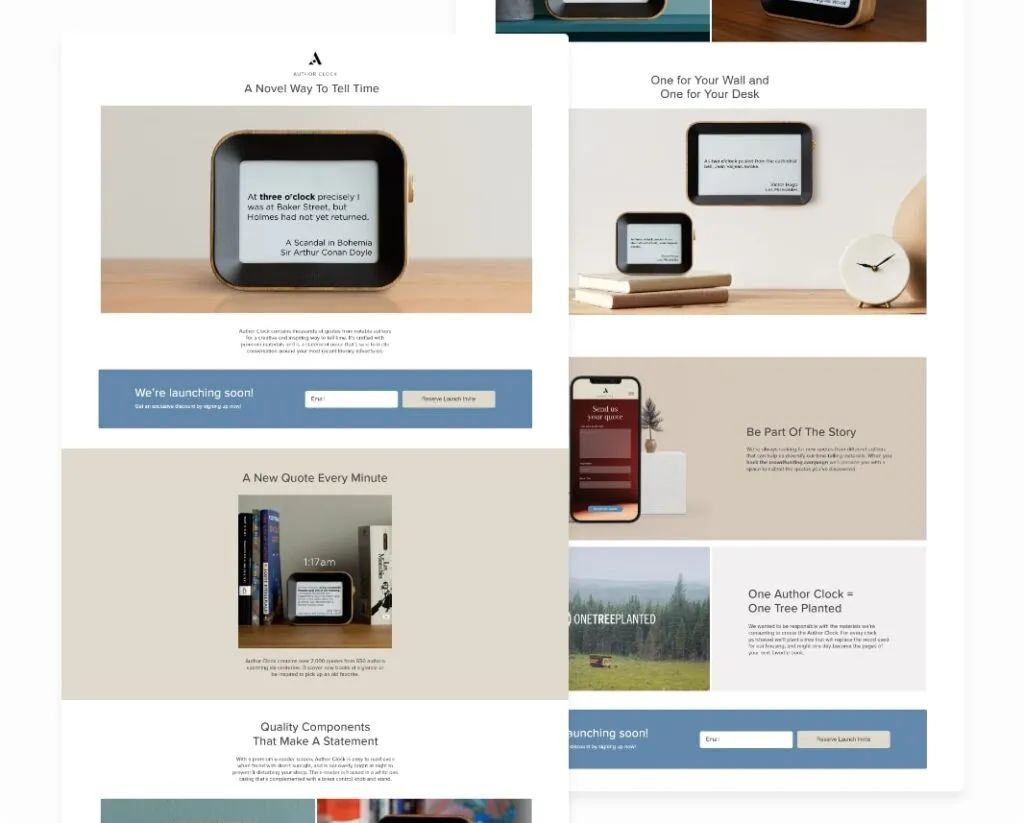
這些問題的答案將會影響我們設計著陸頁時的每一個決定。來看看這個例子,看看我們是如何確定Author Clock 著陸頁的目標——該活動在 Kickstarter 上籌集了 130 萬美元。
Author Clock是一款用文學名言來表達時間的時鐘,是一款非常獨特的產品。那么,我們的目標是讓頁面的瀏覽者感到興奮和好奇。
我們的目標受眾是對閱讀和文學感興趣的人,但這一個受眾群體可能是有限的。因此,我們決定向更廣泛的技術人員和各領域的愛好者展示這個產品。也就是說在設計的過程中,我們必須確保使用威廉·莎士比亞或亞瑟·柯南·道爾這樣的知名人士所寫的名言。
我們希望觀眾認為自己看到了一個極具創意的新東西!——因此,我們需要通過圖像和文案來強調產品的USP。
因此,我們將主要的設計重點放在“讓backers自己添加名言“這個功能上,很多名言都沒有在Author Clock的數據庫中。
技巧 #2:制定策略
看到這里,你可能會問,有關字體和顏色的內容在哪里?我保證會有這些內容的。我們必須先談論一些看似“無聊的東西”,因為這是我們為任何設計構建藍圖的方式。一旦確定了目標,我們就可以開始問自己更具體的問題。
這個產品是針對男性還是女性?
針對哪個年齡段?
這些人過著什么樣的生活?
這些問題非常重要,因為它們的答案最終會幫我們選擇字體、顏色、圖像等。對于 Author Clock,我們的目的是盡可能多地讓女性參與我們的營銷活動。一般來說,眾籌活動是一個男性飽和的市場,但我們意識到Author Clock這個產品具有非常“中性”的吸引力。我們的設計師特意選擇了具有中性感的字體和顏色,如淺棕色和藍色,這對男性和女性都有吸引力。對于產品圖片,我們希望在讀者熟悉的位置中展示時鐘,例如在桌子和書架上。所有這些決定都變成了我們的最終策略,使 Author Clock 在整個活動前測試階段都能實現大量的預訂。額外小技巧:在拍攝關于“手部”的圖片時,我們發現最好使用男性的手——男性的手會減少觀眾的性別意識。那些以女性的手為特色的產品照片可能表明該產品是傾向于“女性化的”。反之,數據表明,女性并不會因為看到男性的手的產品照片而關閉正在瀏覽的頁面。
技巧#3:確保設計感,不要只是填充內容
在設計一個著陸頁時,我們需要確保不是在單純的填充內容。我們所認為的“設計”和“填充”的區別:設計感會提升產品的價值感,并幫助我們達成目標,而填充只是把材料放了上去。有人可能會質疑,我們是否能夠分辨出這些差異?嗯,它實際上比你想象的要簡單。在修改頁面時,我們可以問問自己,“如果我刪除這個元素,設計仍然有效嗎?” 如果答案是肯定的,那就是填充物。如果答案是否定的,那么它就是我們設計的關鍵部分。在設計時,我們會不得不做出很多大大小小的決定。記住,每一個決定都應該服務于著陸頁的最初目標。例如你可能會發現,我們的Author Clock著陸頁的設計相對簡單——除了產品之外,我們沒有放任何跳出頁面的內容,并且有很多地方留白。這是故意的。減少頁面內容總是要比填的滿滿當當更好,這樣我們就可以專注用戶的體驗,不斷糾正我們的設計。Author Clock 的一個質疑點是,人們懷疑它能否用文學名言來表示諸如 4:53 之類的尷尬的時間。我們沒有嘗試使用更漂亮的攝影,或者制作更令人瞠目結舌的視覺效果等,反之,我們通過一個簡單的 gif 解決了這個問題,該 gif會隨機循環播放數據庫中的名言。
技巧 #4:優先針對移動設備進行優化
對于每個著陸頁,我們都會自然的設計一個桌面端版本。但更重要的是,我們還需要為移動設備設計一個優化版本。是的,桌面端很重要,但一定要記住這個口頭禪:“移動端優先”。眾籌潛在客戶的渠道通常從 Facebook 或 Instagram 廣告開始。那些看到廣告的觀眾會被產品吸引,點擊鏈接以了解有關產品的更多信息。然后,他們會被帶到我們的著陸頁。猜猜看大多數人在哪種設備上看到 Facebook 和 Instagram 廣告?沒錯——手機!如今,我們著陸頁的 90% 以上的流量來自移動設備。我猜你已經了解了針對移動設備進行設計的重要性,下面是我們用來確保移動端著陸頁設計優化的清單:
明確的CTA
字體足夠大,易于閱讀
字體顏色為深色,便于閱讀
圖像、GIF 和視頻要經過壓縮,加載速度更快
使用的字體不超過 2 種
標題要很容易區分
如果想要讓人們點擊某個按鈕,最好讓它顯而易見
平衡字體間距,減少人們需要滾動的次數
技巧#5:保持簡單
在著陸頁設計過程中,新手常見的問題是習慣性把著陸頁看作一個整體。沒錯,我們要始終牢記最初的目標很重要,但整體布局很容易讓人不知所措。避免這種情況的一種簡單方法是按部分將著陸頁進行分解。在 LaunchBoom 公式中,我們會給每個部分分配一個標題、幾行文案和一張圖片。這種做法也讓我們有機會逐個部分地嘗試一些不同的設計選擇——一旦我們對某個部分的結果感到滿意,就可以將該設計應用于其余部分。我們必須創建一些易于用戶閱讀的內容——要知道,我們最不希望看到的就是用戶因為頁面體驗很差而退出去。我們可以調整內容,從而提高轉化率,這比重做復雜的設計元素要容易得多。——雖然我們鼓勵創新,但請記住,我們的產品應該成為創新的典范。我們的設計越簡單,頁面就會越舒適和有效。
要點匯總
當然,設計可以轉化的眾籌著陸頁還很多內容,但總而言之: