今天很忙,簡單分享一個做網站內容的思路,還是直接看案例吧。

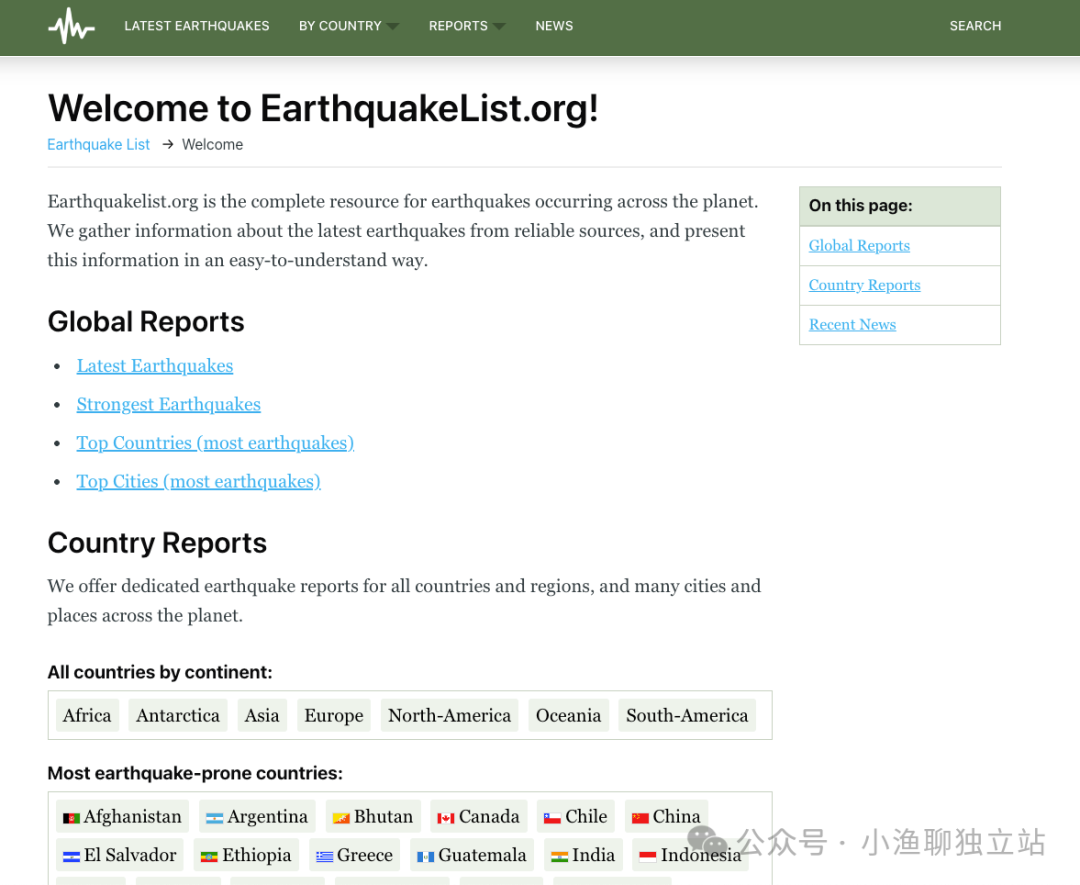
這個網站是做全球地震信息播報的,網站的功能設計非常簡單。
就是從第三方的信息獲取 API 上抓取數據,然后通過設計適當的落地頁將其呈現出來。
核心還是程序化 SEO 那套邏輯,但所不同的是這個網站對原始數據的可視化展示上做了很多功課,不單單只是數據展示那么簡單。
而且僅僅只是展示數據的話,基本沒什么流量,還極可能被懲罰(之前也分享過自己的失敗案例)。
我這里不想寫這個網站是怎么設計數據展示的,以及怎么搜索相關 API 的獲取數據的。
反倒是這種內容加工的邏輯,值得我們好好學習。
類似于這種地震播報的站點,原始的數據在公網上已經有很多了,那不妨借助這些數據去生產我們自己的內容。
再看一個案例。

這是一個工具網站,主要的作用就是生成特定背景圖片的占位圖。
比如我們在搭建網站時,某個區塊需要 400x400 的圖片,過去的做法是用 PS 做一張這樣的占位圖。
而現在有了這個網站的幫助,直接在需要占位的地方輸入這個固定的鏈接,那一張符合要求的占位圖便嵌入進來了。
有沒有好奇過,這個「黑狗」的圖片背景是從哪里來的,使用的是否合法呢。
如果有仔細觀察過這個網站的細節,你會發現網站的頁腳區域申明了相應的版權信息,其圖片都是基于 Unsplash 進行二次創作的。
而 Unsplash 的開源協議也允許這樣的二次創作。
類似這樣的網站真的有很多,比如最近非常火的 DeepWiki,內容創作思路與上面這個案例有異曲同工之妙。
那怎么發現更多這樣的內容源呢,多了解了解開源協議,并順著這個線索去搜索,你會發現寶藏的。

文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)






