
Hello,大家好,我是雪梨~
最近接了很多的WordPress建站項目,很多客戶朋友都會很糾結網站配色,不知道如何搭配自己的網站顏色。
今天就跟大家說說網站配色問題~
網站配色可以遵循的原則:
和logo協調,可以吸取logo的顏色
不要太多顏色,3色原則同樣適用
可以選擇相鄰的色系
1?確定主色調
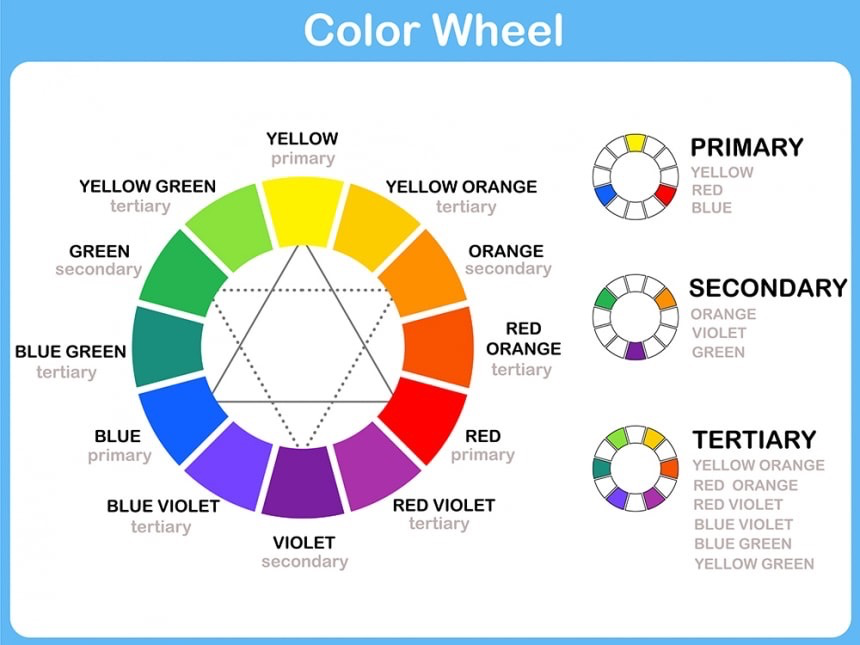
首先我們來了解一下色彩搭配法則:
互補色搭配
互補色位于色輪相對的位置,如紅與綠、藍與黃。這種搭配方式對比度高,能產生強烈的視覺沖擊,但如果使用不當,容易造成視覺疲勞。在運用互補色時,可以調整它們的明度和飽和度,或者以其中一種顏色為主,另一種作為點綴。
類比色搭配
類比色是色輪上相鄰的顏色,比如紅、橙、黃。這種搭配方式色彩過渡自然、和諧,能營造出溫馨、舒緩的氛圍。適合用于傳達平靜、優雅感覺的網站,比如藝術展覽類網站或瑜伽冥想類網站。
三角色搭配
在色輪上選取三個等距的顏色,這種搭配方案可以創造出豐富且平衡的視覺效果。可以通過改變顏色的比例來突出重點。例如,設計一個時尚購物網站時,可以選擇紫、綠、橙三色,以紫色為主色調展現時尚神秘,綠色用于強調環保天然的商品分類,橙色作為促銷信息的突出色。
提起阿里巴巴,就想到阿里橙,所有吸引人的主色調可以樹立鮮明的名牌形象;網站的主色調,你可以基于網站的logo和品牌基調去做調試。

主色調是網站的基調,決定網站的風格走向。各個行業都有自己偏好的主色調,大家可以多多參考同行的網站,去獲取配色靈感。
顏色可以傳遞情緒,比如黃色是奔放的;紅色是熱情的;藍色是冷靜的等等;大家可以結合自己的行業,去選擇合適的顏色,去表達自己的網站情緒。
這里呢,我們給客戶設計網站的時候,主題色會應用在Header,Footer等等的背景色上。

2?確定輔助色
確定了主色調,接下來就選擇一個顏色作為輔助色,2~3個為宜,三色原則同樣適用于網站配色。
顏色不要太多,會讓人頭暈目眩,眼花繚亂。

? 選擇相近色:這個配色方案絕對不會出錯。
??選擇對比色:按鈕的顏色和背景色就可以使用對比色,色彩跳躍,形成鮮明的對比,更容易吸引用戶的注意。
??選擇中性色:黑,白,灰,淺色系等等中性色;可以弱化網頁的外觀設計,讓用戶更加集中網站的內容上。也是非常保險的配色方案。
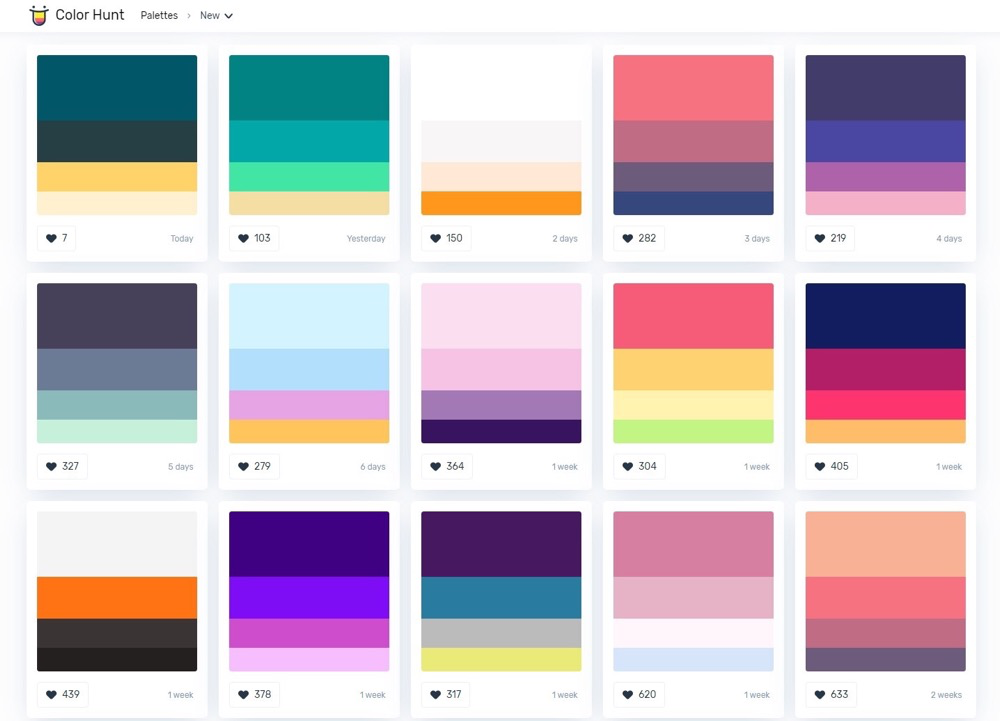
3?配色網站
給大家分享幾個好用的,可以幫助大家去找到自己的網站配色靈感。

? Color Hunt:https://colorhunt.co/
? Coolos:https://coolors.co/
? Adobe Color:https://color.adobe.com/
? WebGradients:https://webgradients.com/
? Material Palette:https://www.materialpalette.com/
4?公眾號推薦
希望本文能為外貿從業者提供有益參考,助力開拓新的市場。
如果您對更多關于外貿的深度內容、實戰經驗和最新資訊感興趣,我們強烈推薦您關注我們的新公眾號【小太陽外貿筆記】。
我們的目標是為您提供不重復、高質量的外貿相關內容,幫助您在競爭激烈的國際市場中脫穎而出。
掃碼關注我們吧,一起開啟我們的外貿之旅!
最后,想了解WordPress建站的小伙伴們,歡迎大家添加下方我的微信哦~

歡迎大家私信獲取《谷歌SEO頁面優化清單》
文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)