在當(dāng)前激烈的應(yīng)用市場(chǎng)競(jìng)爭(zhēng)中,Google Play上架變得越來(lái)越困難。自2023年10月以來(lái),Google不斷更新和迭代審核機(jī)制,加上用戶(hù)手機(jī)中預(yù)裝的Google Play,使得應(yīng)用上架過(guò)程復(fù)雜化,成為廣大開(kāi)發(fā)者的一大痛點(diǎn)。即使翻遍了Google的政策,向行業(yè)大佬請(qǐng)教經(jīng)驗(yàn),仍然無(wú)法徹底解決這一難題。有的開(kāi)發(fā)者甚至懷疑,企業(yè)法人、股東及其家屬是否被Google關(guān)聯(lián),才導(dǎo)致頻繁被封號(hào)。即便總結(jié)了無(wú)數(shù)次做號(hào)和上架的經(jīng)驗(yàn),親自動(dòng)手操作,依然無(wú)法避免封號(hào)的命運(yùn),只有當(dāng)事開(kāi)發(fā)者才能體會(huì)其中的心酸。
在這種背景下,w2a(Web to APK)方式應(yīng)運(yùn)而生。雖然這并不是一個(gè)新鮮的解決方案,但w2a存在一個(gè)致命缺點(diǎn),即未知來(lái)源報(bào)毒,指望用戶(hù)關(guān)閉Google Play的掃描機(jī)制顯然不現(xiàn)實(shí)。此外,相對(duì)于Google Play上架的產(chǎn)品渠道獲客而言,w2a的獲客成本顯然更高。
面對(duì)這些困境,越來(lái)越多的企業(yè)和開(kāi)發(fā)者開(kāi)始瞄準(zhǔn)PWA(Progressive Web App,漸進(jìn)式網(wǎng)絡(luò)應(yīng)用)這種方式。PWA是Google在2016年提出的概念,現(xiàn)如今仿佛成為了最后一根救命稻草。接下來(lái),我們將詳細(xì)解讀一下PWA應(yīng)用。以下文章均以安卓平臺(tái)為例,IOS和其他平臺(tái)差不多。
一. 什么是PWA?
PWA(Progressive Web App)也叫做漸進(jìn)式web應(yīng)用,本質(zhì)就是一個(gè)web網(wǎng)站。但是他可以提供用戶(hù)特定平臺(tái)的應(yīng)用體驗(yàn),例如像安卓應(yīng)用一樣打開(kāi)網(wǎng)站。
1. 相對(duì)于安卓應(yīng)用,PWA有以下優(yōu)勢(shì)
免審核上架,無(wú)下架風(fēng)險(xiǎn)。快速安裝,更清量。無(wú)商店抽傭。
2. 相對(duì)于H5產(chǎn)品,PWA有以下優(yōu)勢(shì)
更像一個(gè)應(yīng)用,有自己的應(yīng)用圖標(biāo)。用戶(hù)易于訪問(wèn),增加用戶(hù)留存。可以離線和后臺(tái)操作。可以全屏,而不是在瀏覽器中運(yùn)行。可以與設(shè)備集成。
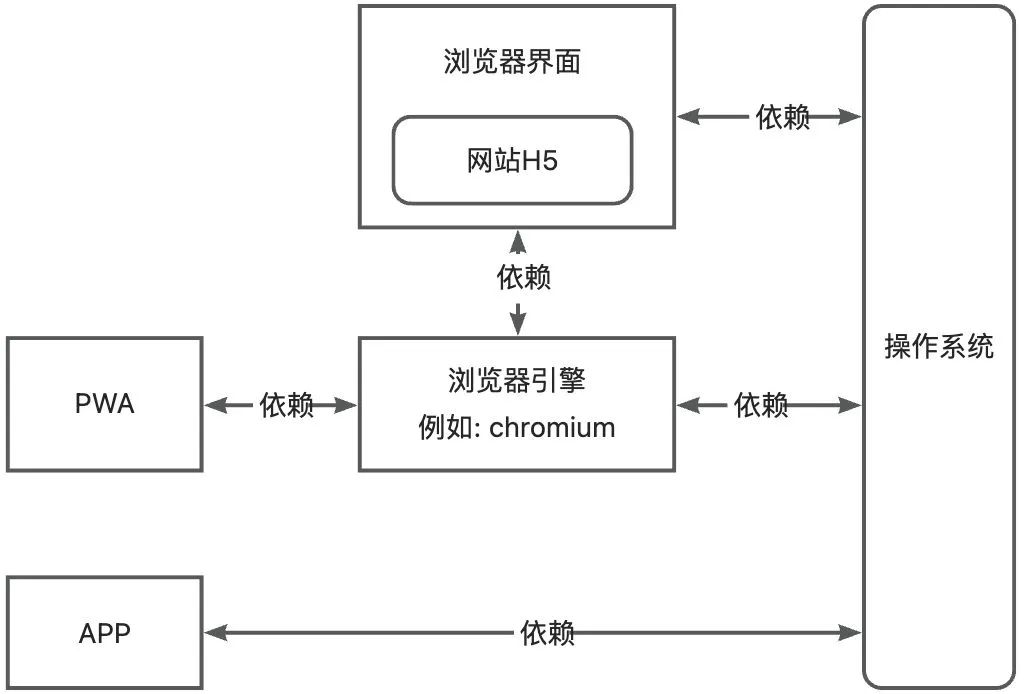
因?yàn)?PWA 是網(wǎng)站,所以它們具有與任何其他網(wǎng)站相同的基本特性:至少有一個(gè) HTML 頁(yè)面,其可能會(huì)加載一些 CSS 和 JavaScript。與普通網(wǎng)站一樣,頁(yè)面加載的 JavaScript 具有一個(gè)全局的 Window 對(duì)象,并且可以通過(guò)該對(duì)象訪問(wèn)所有可用的 Web API。
一個(gè)webmanifest清單文件,提供應(yīng)用圖標(biāo),名稱(chēng)等。一個(gè)service-worker, 提供原生體驗(yàn)。可以通過(guò)一張簡(jiǎn)單的圖看出三者之間的區(qū)別:

二. 制作一個(gè)可安裝的PWA
PWA需要瀏覽器提示將其安裝到安卓設(shè)備上,安裝之后,用戶(hù)點(diǎn)擊應(yīng)用圖標(biāo)即可使用,而不再需要打開(kāi)瀏覽器訪問(wèn)。
制作一個(gè)PWA應(yīng)用,需要以下步驟:
1. 準(zhǔn)備一個(gè)web應(yīng)用清單文件
web 應(yīng)用清單是一個(gè) JSON 文件,它告訴瀏覽器 PWA 應(yīng)該如何在安卓設(shè)備上顯示。對(duì)于一個(gè) H5應(yīng)用程序來(lái)說(shuō),要成為一個(gè) PWA應(yīng)用,它必須是可安裝的,而要成為可安裝的,它必須包含一個(gè)清單文件。
清單文件類(lèi)似:
{
"id": "2944123480",
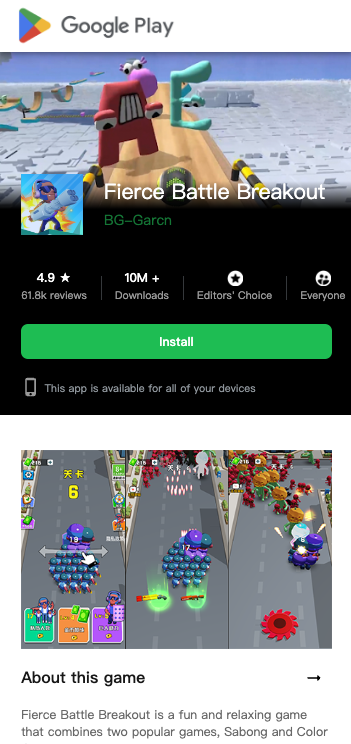
"name": "Fierce Battle Breakout",
"short_name": "Fierce Battle Breakout",
"categories": [
"photo",
"productivity",
"utilities"
],
"start_url": "https://ts.malouapp.com",
"display": "fullscreen",
"theme_color": "#000",
"background_color": "#fff",
"description": "Fierce Battle Breakout",
"icons": [
{
"src": "./logos/logo192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "./logos/logo512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"orientation": "any"
}
清單文件中有一些類(lèi)型是必須的
類(lèi)型 |
值 描述 |
name |
pwa應(yīng)用的名稱(chēng),會(huì)顯示在圖標(biāo)下方 |
icons |
pwa應(yīng)用的圖標(biāo),需要準(zhǔn)備不同的分辨率適配 |
start_url |
pwa應(yīng)用打開(kāi)真實(shí)頁(yè)面 |
display |
顯示方式,一般是全屏幕:fullscreen |
其他的類(lèi)型可選,能夠設(shè)置更多的應(yīng)用特性。準(zhǔn)備好清單文件之后通過(guò)HTML的link標(biāo)簽引入
<link rel="manifest" href="/manalo.webmanifest" />href指向清單文件的路徑。
2. 添加一個(gè)service worker
service worker是一個(gè)提供離線體驗(yàn)的fetch事件處理程序。本質(zhì)上充當(dāng)一個(gè)h5和瀏覽器之間的代理服務(wù)器。service worker提供了一些監(jiān)聽(tīng)事件:
事件名 |
作用 |
install |
安裝事件 |
activate |
應(yīng)用激活事件 |
fetch |
請(qǐng)求事件 |
notificationclick |
通知被點(diǎn)擊事件 |
push |
推送事件 |
使用service worker可以做很多功能:后臺(tái)數(shù)據(jù)同步、響應(yīng)來(lái)自其他源的資源請(qǐng)求、接收地理位置和陀螺儀信息等、預(yù)加載資源、通知推送等。下面舉個(gè)例子:
// 定義緩存的名稱(chēng)
const CACHE_NAME = "my-site-cache-v1";
// 需要緩存的文件列表
const urlsToCache = ["/images"];
// 安裝 Service Worker
self.addEventListener("install", event => {
// 執(zhí)行安裝過(guò)程,將需要緩存的文件添加到緩存中
event.waitUntil(
caches.open(CACHE_NAME).then(cache => {
console.log("緩存已打開(kāi)");
return cache.addAll(urlsToCache);
})
);
});
// 激活 Service Worker
self.addEventListener("activate", event => {
// 清理舊的緩存
event.waitUntil(
caches.keys().then(cacheNames => {
return Promise.all(
cacheNames
.filter(cacheName => {
return cacheName !== CACHE_NAME;
})
.map(cacheName => {
return caches.delete(cacheName);
})
);
})
);
});
// 攔截并處理請(qǐng)求
self.addEventListener("fetch", event => {
event.respondWith(
caches.match(event.request).then(response => {
// 如果緩存中有匹配的請(qǐng)求,則直接返回緩存的響應(yīng)
if (response) {
return response;
}
// 否則,使用網(wǎng)絡(luò)請(qǐng)求
return fetch(event.request);
})
);
});
// 處理通知
self.addEventListener("notificationclick", event => {
console.log("通知被點(diǎn)擊");
// 關(guān)閉通知
event.notification.close();
// 處理通知點(diǎn)擊事件,可以打開(kāi)特定的頁(yè)面等操作
// 例如:event.waitUntil(clients.openWindow('https://example.com'));
});
// 監(jiān)聽(tīng)推送事件
self.addEventListener("push", event => {
console.log("接收到推送消息");
const options = {
body: "這是一條推送消息",
vibrate: [100, 50, 100],
data: {
dateOfArrival: Date.now(),
primaryKey: "2"
}
};
event.waitUntil(self.registration.showNotification("Hello World!", options));
});3. 實(shí)現(xiàn)一個(gè)PWA應(yīng)用
首先準(zhǔn)備一個(gè)H5頁(yè)面,我這里使用了一個(gè)仿寫(xiě)的谷歌頁(yè)面:

在頁(yè)面的HTML文件中插入一個(gè)腳本:
<script>
window.addEventListener('load', function () {
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/lol/service-worker.js').then(function (registration) {
// 注冊(cè)成功
console.log('ServiceWorker registration successful with scope: ',
registration.scope);
}).catch(function (err) {
// 注冊(cè)失敗 :(
console.log('ServiceWorker registration failed: ', err);
});
}else{
}
window.addEventListener("beforeinstallprompt",function (e) {
e.preventDefault();
console.log("獲取到deferredPrompt為:", e);
window.deferredPrompt = e;
});
});
</script>這個(gè)腳本的作用是注冊(cè)一個(gè)serviceWorker,以及監(jiān)聽(tīng)beforeinstallprompt事件。beforeinstallprompt事件是用戶(hù)可以安裝PWA應(yīng)用的前提條件。window監(jiān)聽(tīng)到該事件被觸發(fā),即可進(jìn)行PWA的安裝,我這里將deferredPrompt賦值 window.deferredPrompt = e。然后在用戶(hù)點(diǎn)擊安裝的時(shí)候再探出安裝彈窗,改彈窗為系統(tǒng)彈窗。用戶(hù)點(diǎn)擊按鈕執(zhí)行:
try {
window.deferredPrompt.prompt();
window.deferredPrompt.userChoice.then(choiceResult => {
if (choiceResult.outcome === "accepted") {
} else {
}
window.deferredPrompt = null;
});
} catch (error) {
}調(diào)用window.deferredPrompt.prompt()即可開(kāi)始安裝PWA應(yīng)用。然后準(zhǔn)備一個(gè)H5游戲,在清單文件中寫(xiě)入:【 "start_url": "https://ts.malouapp.com"】.

這樣就完成了一個(gè)PWA應(yīng)用的開(kāi)發(fā)。
三. 測(cè)試PWA應(yīng)用
代碼運(yùn)行沒(méi)有問(wèn)題了,我們測(cè)試一下是否可以安裝PWA應(yīng)用。首先我們?cè)陔娔X上測(cè)試一下:

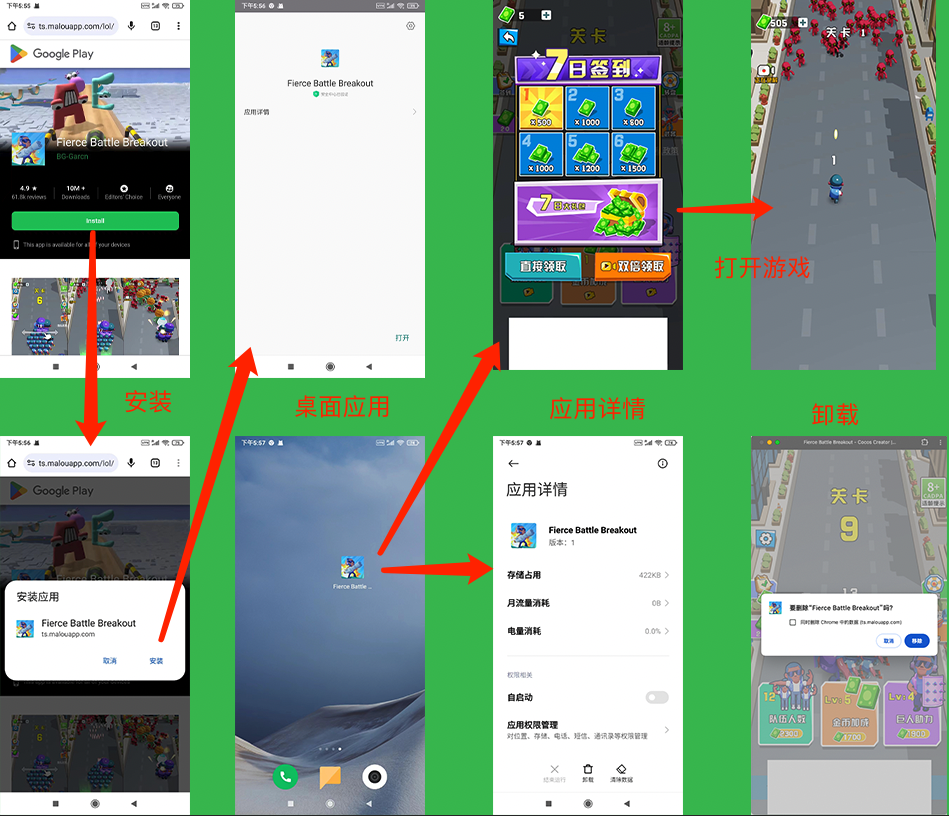
從安裝到卸載,絲滑無(wú)比。然后再來(lái)看下在安卓上的表現(xiàn):

整個(gè)安裝過(guò)程不超過(guò)5s,雙擊打開(kāi)游戲,錯(cuò)以為就是原生app了。相較于安卓app, 長(zhǎng)按圖標(biāo),會(huì)多一個(gè)網(wǎng)站設(shè)置。其他和原生app基本一致了。
根據(jù)上述的步驟,5分鐘就可以擼出一個(gè)PWA應(yīng)用了。如果是同一個(gè)小游戲上架谷歌商店,沒(méi)有一個(gè)周搞不定的,還有審核不通過(guò),以及下架的風(fēng)險(xiǎn)。
四. 應(yīng)用落地
什么類(lèi)型的開(kāi)發(fā)者和公司需要這個(gè)技術(shù):
產(chǎn)品上架谷歌商店困難的開(kāi)發(fā)者,很多開(kāi)發(fā)者的產(chǎn)品因?yàn)楦鞣N原因,怎么都不被谷歌所接納,這類(lèi)開(kāi)發(fā)者需要PWA來(lái)破局。
產(chǎn)品不被谷歌政策和國(guó)家政策允許,有部分開(kāi)發(fā)者游離在法律邊緣,開(kāi)發(fā)的產(chǎn)品不被政策允許,難于上架PWA可能正是這類(lèi)開(kāi)發(fā)者的救命稻草。
輕量產(chǎn)品的測(cè)試,可以測(cè)試一個(gè)產(chǎn)品是否具備爆款品質(zhì),對(duì)于很多開(kāi)發(fā)者來(lái)說(shuō),開(kāi)發(fā)一款小游戲很簡(jiǎn)單,但是上架就很難了,賬號(hào)問(wèn)題遲遲解決不了,這時(shí)候PWA可以讓你的產(chǎn)品進(jìn)入大眾視野,很大程度上可以測(cè)試爆款潛質(zhì)。
H5產(chǎn)品想要轉(zhuǎn)型原生應(yīng)用的個(gè)人和公司,不再需要跨平臺(tái)和上架應(yīng)用商店,基于歷史原因,很多H5游戲開(kāi)發(fā)者產(chǎn)品很成功,但是想要技術(shù)轉(zhuǎn)型成本很高,PWA可以一鍵生成app,正是不錯(cuò)的選擇。
2. PWA優(yōu)勢(shì)
上架便捷:PWA無(wú)需經(jīng)過(guò)Google Play等應(yīng)用商店的審核,極大地簡(jiǎn)化了上架流程。
降低開(kāi)發(fā)成本:開(kāi)發(fā)一個(gè)PWA應(yīng)用,能夠兼顧網(wǎng)頁(yè)和移動(dòng)應(yīng)用兩個(gè)平臺(tái),節(jié)省了開(kāi)發(fā)和維護(hù)成本。
提升用戶(hù)體驗(yàn):PWA能夠提供流暢的用戶(hù)體驗(yàn),離線訪問(wèn)和自動(dòng)更新功能增強(qiáng)了用戶(hù)粘性。
增加用戶(hù)覆蓋面:PWA通過(guò)URL即可訪問(wèn),用戶(hù)獲取應(yīng)用更加方便,覆蓋面更廣。
3. 如何開(kāi)發(fā)PWA?開(kāi)發(fā)PWA需要注意以下幾個(gè)關(guān)鍵點(diǎn):
4.PWA的未來(lái)
隨著技術(shù)的發(fā)展和用戶(hù)需求的變化,PWA有望在未來(lái)得到更廣泛的應(yīng)用。對(duì)于面臨Google Play上架困難的企業(yè)和開(kāi)發(fā)者來(lái)說(shuō),PWA提供了一條新的出路。盡管PWA還存在一些限制,如不支持某些原生應(yīng)用功能,但其優(yōu)勢(shì)和潛力不可忽視。通過(guò)不斷優(yōu)化和創(chuàng)新,PWA有望成為主流的應(yīng)用開(kāi)發(fā)方式之一。
總之,在Google Play上架困難的情況下,PWA為企業(yè)和開(kāi)發(fā)者提供了一種有效的解決方案。通過(guò)充分利用PWA的優(yōu)勢(shì),企業(yè)能夠在激烈的市場(chǎng)競(jìng)爭(zhēng)中占據(jù)一席之地,滿(mǎn)足用戶(hù)多樣化的需求。
文章為作者獨(dú)立觀點(diǎn),不代表DLZ123立場(chǎng)。如有侵權(quán),請(qǐng)聯(lián)系我們。( 版權(quán)為作者所有,如需轉(zhuǎn)載,請(qǐng)聯(lián)系作者 )

網(wǎng)站運(yùn)營(yíng)至今,離不開(kāi)小伙伴們的支持。 為了給小伙伴們提供一個(gè)互相交流的平臺(tái)和資源的對(duì)接,特地開(kāi)通了獨(dú)立站交流群。
群里有不少運(yùn)營(yíng)大神,不時(shí)會(huì)分享一些運(yùn)營(yíng)技巧,更有一些資源收藏愛(ài)好者不時(shí)分享一些優(yōu)質(zhì)的學(xué)習(xí)資料。
現(xiàn)在可以?huà)叽a進(jìn)群,備注【加群】。 ( 群完全免費(fèi),不廣告不賣(mài)課!)