博客作為網(wǎng)站的一個(gè)重要內(nèi)容板塊,一方面可以通過該板塊輸出優(yōu)質(zhì)的專業(yè)內(nèi)容,另一方面可以作為參與搜索引擎排名的重要載體。所以花費(fèi)大精力去好好維護(hù)博客區(qū)域,用心做出優(yōu)質(zhì)的內(nèi)容,怎么著都是一件很劃算的事情。那今天這篇文章重點(diǎn)聊聊博客樣式設(shè)計(jì)的問題,分享點(diǎn)我學(xué)習(xí)到的經(jīng)驗(yàn)。

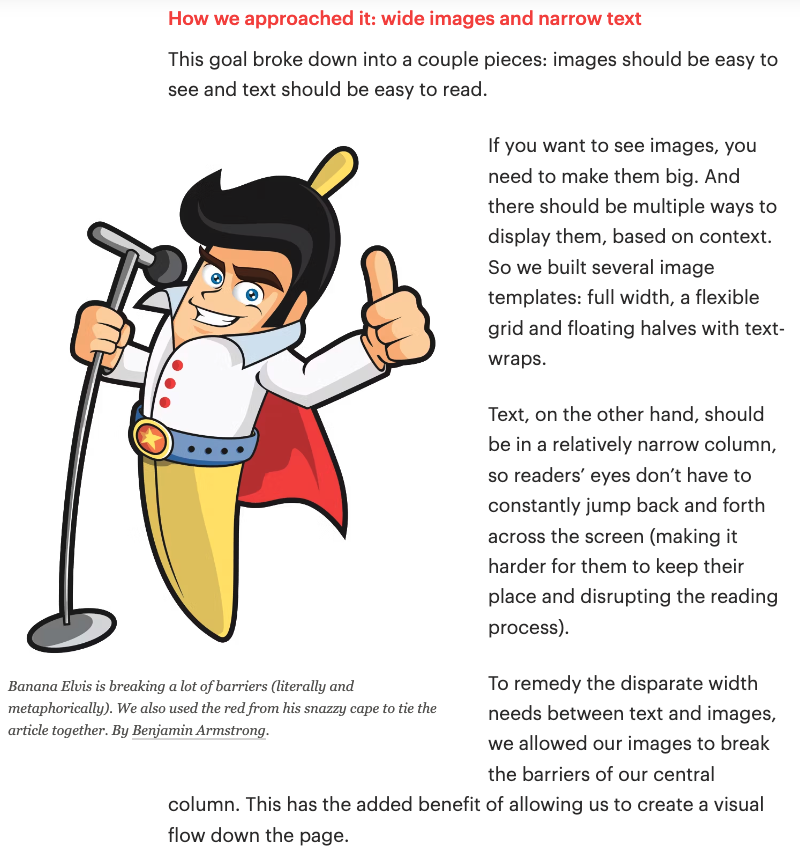
第一點(diǎn):寬圖窄文,且圖文環(huán)繞。
說實(shí)話從我這個(gè)審美白癡的視角來看,真的沒看出來這種樣式有什么特別的優(yōu)勢。但是這篇文章(截圖)的設(shè)計(jì)師說,相較于過往那種上下布局的寬排版樣式,上圖展示的“寬圖窄文”板式更能聚焦用戶的注意力,且某種程度上使得版面更加精簡干練。
且我看現(xiàn)在很多品牌站點(diǎn),都是采用的這種“窄版面”排版模式。不管怎樣吧,聽人勸吃飽飯,先接受這種設(shè)計(jì)版式,后面可能的話再去尋求為什么。

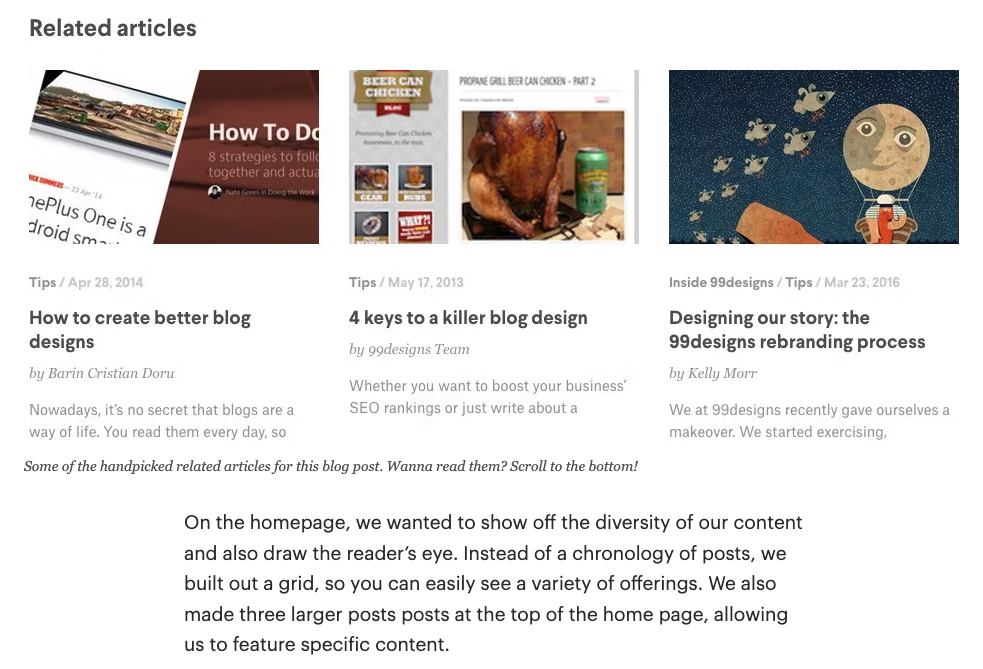
第二點(diǎn):博文內(nèi)容分區(qū),并完善文章布局中的導(dǎo)航。
過往在博文的布局中,通常的做法都是直接上下排版的文案,有多媒體素材的話直接在文案中間插入。但是這種做法其實(shí)極大程度上浪費(fèi)了“用戶的聚焦”,沒有充分發(fā)揮博客引流神器的作用。
換句話說就是,盡可能在有限的用戶停留時(shí)間里,給用戶一條傻瓜路徑,使其瀏覽更多的網(wǎng)站內(nèi)容,而非用用戶自己做選擇。所以從這點(diǎn)出發(fā),在博客內(nèi)容中布局一些導(dǎo)航元素、給用戶設(shè)計(jì)瀏覽路徑,就顯得非常有必要了。
至于設(shè)計(jì)哪些導(dǎo)航內(nèi)容,就看你自己的業(yè)務(wù)選擇了。比如純粹博客網(wǎng)站可以布置“相關(guān)文章推薦”,賣貨型網(wǎng)站則可以安排一些商品信息搭配到文章信息中去。

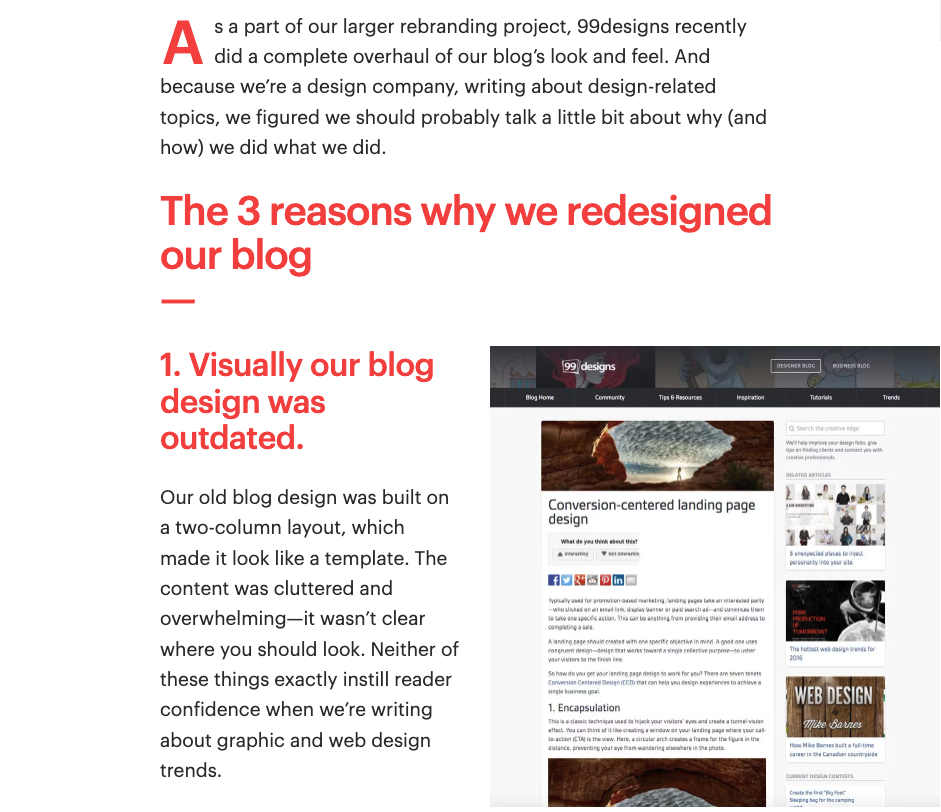
第三點(diǎn):突出品牌色系,改變文章的色彩搭配習(xí)慣。
我過往的博文發(fā)布,好像從來都沒考慮過色彩搭配這一點(diǎn)。因?yàn)樗械木Χ际欠旁谖陌干希詾槲陌负昧俗匀怀鲈~數(shù)據(jù)就會好,相應(yīng)的排名就會提升。并且我也從來沒有往文案的色彩搭配這塊動過腦筋,只是自大地以為有文案就行了。
但是最近看的一些設(shè)計(jì)相關(guān)書籍,以及看過很多設(shè)計(jì)精良的網(wǎng)站案例后,就會發(fā)現(xiàn)我過往的做法是錯的。因?yàn)榫脑O(shè)計(jì)過的布局,就很大程度上提升用戶瀏覽內(nèi)容時(shí)的視覺體驗(yàn)與使用感受。
當(dāng)用戶爽了之后,相應(yīng)的跳出率理所當(dāng)然會降低、Dwell time、瀏覽深度等等指標(biāo)都會往好的方向發(fā)展,這便自然形成了一個(gè)“優(yōu)秀內(nèi)容與完美排版,用戶體驗(yàn)很棒,繼續(xù)瀏覽”的正向飛輪。
以上便是最近改版網(wǎng)站時(shí)的一些體會,不管怎樣吧,學(xué)習(xí)并模仿優(yōu)秀的案例,時(shí)刻關(guān)注競爭對手的動態(tài),并研究動態(tài)背后的成因。然后再在這些實(shí)操數(shù)據(jù)的指導(dǎo)下來完善自己的網(wǎng)站作品,總歸是不會錯的離譜。

文章為作者獨(dú)立觀點(diǎn),不代表DLZ123立場。如有侵權(quán),請聯(lián)系我們。( 版權(quán)為作者所有,如需轉(zhuǎn)載,請聯(lián)系作者 )

網(wǎng)站運(yùn)營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個(gè)互相交流的平臺和資源的對接,特地開通了獨(dú)立站交流群。
群里有不少運(yùn)營大神,不時(shí)會分享一些運(yùn)營技巧,更有一些資源收藏愛好者不時(shí)分享一些優(yōu)質(zhì)的學(xué)習(xí)資料。
現(xiàn)在可以掃碼進(jìn)群,備注【加群】。 ( 群完全免費(fèi),不廣告不賣課!)






