優化落地頁轉化,一個非常便捷的方式就是直接“抄”優秀的競爭對手。先通過“抄”這個步驟,讓自己跟上競爭對手的腳步,然后再徐徐圖之。
就我自己的經驗來說,平時在搜索、調研時多積累點素材,看到好的落地頁案例直接收藏,慢慢吸收并內化。但是說實話,我的競爭對手為什么要將落地頁設計成這樣,我并不明白。
因為對于心理層面、用戶行為分析層面的知識,我很欠缺。這也就某種程度上導致,在設計自己的落地頁時,只能是依葫蘆畫瓢,并沒有過多見解。
其實,對于“用戶心理”這塊內容,有段時間也專門搜集過相關的學習素材。但是那些大部頭專業書籍,堅持看下去就已經是一件很難的事情,更別提消化。
巧在最近發現了一份很棒的中文素材,專門通過案例解釋用戶的認知偏差。粗略瀏覽了一下覺得很有價值,那這里分享一下其中的一個小案例,并發散一下我自己的思考,

類似這樣的信息分享按鈕,右邊做的要比左邊好,就是源于 CTA 按鈕底部的那一點點文字。
因為從心理層面出發,我們的行為選擇都是傾向于趨利避害,傾向于避免未知(心理學上稱之為不明確性效應)。所以通過底部文字申明,最大程度減少歧義,減小分享阻力。
明確了原理,再來看一些案例時,就能很清楚知道該怎么優化了。

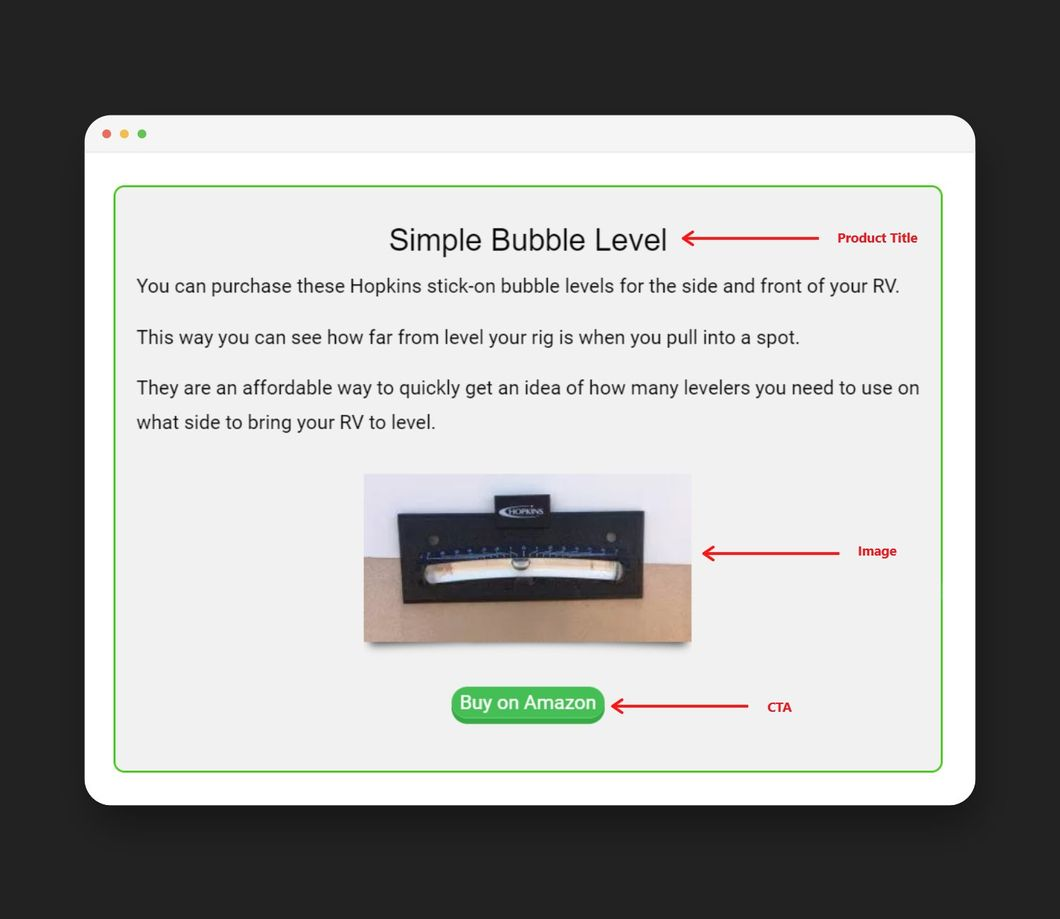
比如上面這張圖,顯示的是亞馬遜聯盟營銷的產品落地頁。
我們當然可以在 CTA 按鈕的底部,加上一些“信息安全”,“隱私保護”之后的說明,來消化用戶點擊之前的不明確性。
至于具體加什么樣的文案,或者以什么形式展示,最好的做法還是先調研競爭對手,然后再做 AB 測試優化。
當然除了這部分內容之外,整個落地頁的版本設計也有問題。
首先商品展示本質就是多媒體素材的展示,但是這個落地頁明顯做的不夠好。完全可以在圖片優化這塊下點功夫。
此外,整個落地頁上的“點擊區域”太少了。其實內容的標題,頁面圖片,乃至頁面中的文字,都是可以做加粗突出顯示的,甚至圖片與標題是可以做超鏈接跳轉到推薦鏈接。
既然如此,為何不對這部分內容優化一下?

文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)






