最近在搭建的這個詢盤站點,有碰到一些問題,其中圖片的優化這塊處理起來比較棘手。那這篇文章就簡單記錄一下,對于圖片的一些優化經驗。
其實一般網站上的圖片,出現的最大問題便是圖片展示不清晰。尤其是當網站上有大量圖片展示,且又有大幅的頁首輪博圖時,展示不清晰的問題會更加明顯。
究其原因,除了 WordPress 對圖片的預處理外,還有便是我們在做速度優化時,開啟了圖片壓縮,這也某種程度上導致圖片在視覺效果上很模糊。
可能你會好奇,既然圖片展示這么模糊,為什么不直接將圖片壓縮關閉掉,然后上傳更加高清的圖片,或者是矢量圖呢。
這就又涉及到網站的速度優化問題了。
我做過實驗,在頁首上布局一張全寬的輪播圖片,不開啟壓縮的話,在速度測試時普遍會將網站的加載速度拖垮 1.2 秒左右。也就是說,當我們對這些多媒體資源置之不理時,頁面上的素材越多,網站的整體速度便會越慢。
所以,這便陷入一個“即要又要”悖論。一邊想頁面上的圖片展示清晰度更高,一邊想要網站頁面的加載速度更快,但自己還不想投入更多資金去升級服務器配置。
為了解決這個問題,我嘗試了幾種方法,簡單分享一下。
因為單純上傳高清圖片,然后再輕微壓縮的這種方法,并不能解決速度加載的痛點,所以我在一開始就放棄了這種方法。相反,我使用的是搭建一個獨立圖床服務,將需要用到的圖片先上傳到圖床上生成圖片鏈接,然后再將圖片插入到需要使用的地方。
但這種方法體驗下來很麻煩,因為 WordPress 很多地方,并不支持直接的 html 代碼編輯。比如博客文章的封面圖就沒有辦法使用“置入 html”的方式來添加圖片。
且這種方案還有一點極大的不好,就是做不了圖片 SEO。通過這種方式在頁面上添加的圖片,不會體現在 Sitemap 文件中,更不會被搜索引擎收錄索引。
正是基于這些弊端,只能最后放棄這種方法,轉而去修改自己的頁面設計。索性放棄之前那種大開大合的全寬型圖片設計,而去使用一些小清新的圖片布局。

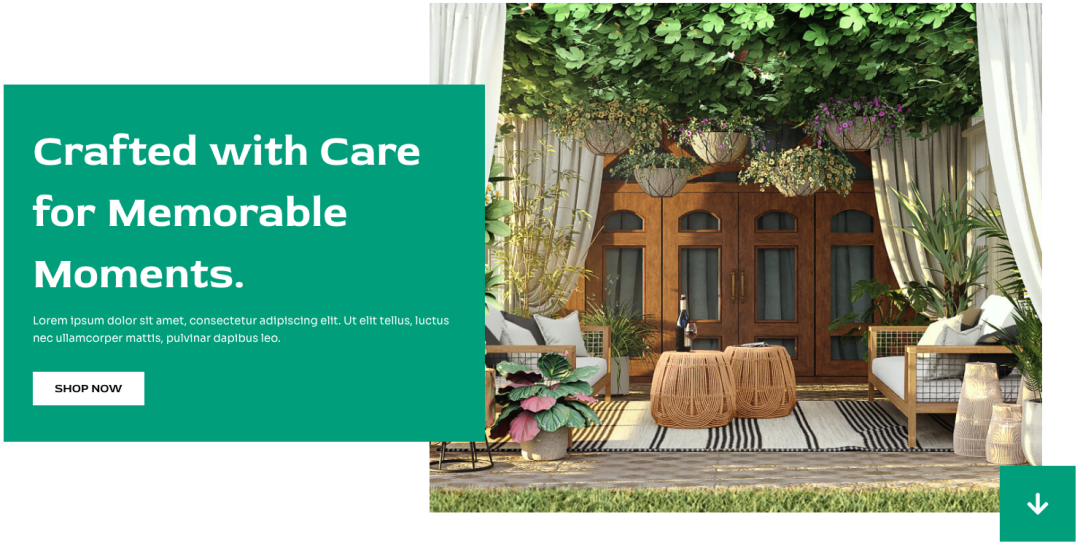
比如上圖,便是我使用的一種圖片布局樣式,采用文字加圖片的展現形式來盡可能縮小圖片大小。相較于過去那種寬度 1920px 的大幅圖片,這種展現樣式只需要上傳一張寬度為 500px 的小幅圖片即可。自認為這樣的方案,很巧妙的在圖片清晰度、加載速度與有限資金之間實現了平衡。
當然,網站上僅僅只有一個這樣的布局肯定不行。可以的話多看看優秀的設計案例,然后收集一些放在自己的案例庫中,以方便后續的網站優化。
至于從哪里收集,其實并不難。多看看 Canva 上的優秀設計,有事沒事的時候多看看 Themeforest 上的那些熱銷模板,看到好的記得記錄下來。

文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)






