今天在創建一個“Newsletter”頁面的時候,發現頁面上顯示“Newsletter”這樣的字樣時,真的很礙眼,且影響頁面的美觀。我的想法是能不能直接隱藏掉這個頁面標題,然后再導入相應的模板來進行頁面裝修。
但是研究一番后發現,單純只使用 WordPress 默認的區塊編輯器的話,根本沒辦法實現這樣的需求,除非使用類似于 Elementor 這樣的重型頁面編輯器。可是出于速度優化的考量,這種重型編輯器我其實并不打算安裝。
所以研究今天花了點時間,研究了一下怎么最低成本實現這樣的需求,這篇文章就簡單記錄下我使用的幾種辦法吧。

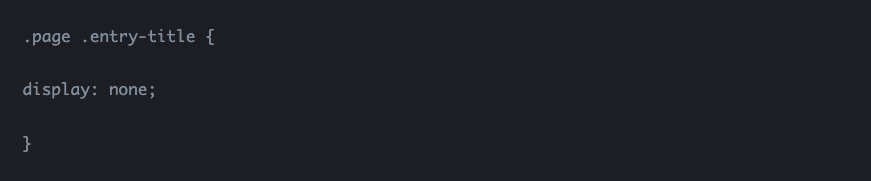
第一種方式是最簡單的,直接在自定義代碼區域,添加上一段自定義 CSS 代碼,在代碼展示層面隱藏頁面標題。但是這么做有一個缺點,那就是所有的頁面標題都會被隱藏。
當然,如果你只是想隱藏單一頁面的標題,其實也有解決方案。不過需要我們的網站安裝有一些高級功能主題或者是插件,比如 Astra 主題的自定義布局,或者是 Spectra 編輯器增強插件。

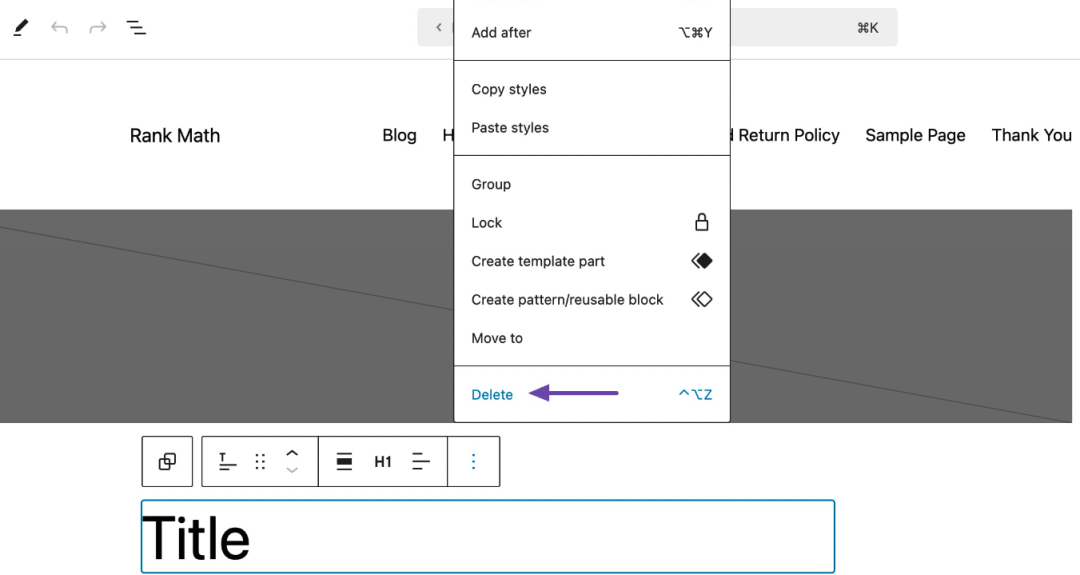
至于第二種頁面標題的隱藏方式,其實也不難。就是我們在導入頁面模板的時候,直接在頁面的編輯頁面里面,刪除掉標題部分的內容即可。
但是這里要注意一個問題,就是你的網站在不安裝任何相關插件的情況下,好像并不能實現這樣的功能。所以這也就引出了第三種標題隱藏方式,安裝一個古騰堡編輯器的增強型插件。

這里的古騰堡編輯器增強插件,我現在使用的是 Spectra,是 Astra 主題的開發團隊開發。現在之所以使用這款插件,主要是因為我現在新搭建的網站,出于速度優化的考量,基本都放棄使用 Elementor 這樣的重型編輯器。轉而采用 WordPress 自帶的古騰堡編輯器,然后再安裝這款編輯器的增強插件。
結合一些付費主題,基本上我平時用到的功能與需求都能滿足了。所以如果你安裝了類似這樣的編輯器增強型插件,那隱藏頁面標題就很簡單了,只需要在創建頁面的時候,直接選擇隱藏掉標題即可,真的相當簡單。
除了上面提到的 3 種頁面標題隱藏的方法外,還有好幾種隱藏方式。但這里就沒有繼續寫下去的必要了,畢竟上面提到的幾種簡單方式,已經能很好的解決我的需求了。
當然你也可以使用自己喜歡的方式去實現類似這樣的需求,畢竟網站搭建這件事情,沒有一定之規,適合自己的方式就是最好的方式。

文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)






