最近加我的粉絲越來越多了,特別的開心。但是同時也有些苦惱,因為有時候顧不上回每個人的微信,會有一些愧疚之心。但畢竟還有本職工作在身,所以只能偶爾會回復(fù)慢一些,希望大家諒解。當(dāng)然除了交流 SEO的問題,還有人加我給我鼓勵,說讓我好好寫下去,相信以后會有不錯的收獲,在此我表示由衷的感激。有粉絲把他的網(wǎng)站發(fā)給我,問為什么我們網(wǎng)站的移動端效果那么差。其實我想說,并不是你們公司的網(wǎng)站移動端差,是有很多很多的網(wǎng)站移動端表現(xiàn)都特別差。所以我為此專門寫出一篇關(guān)于移動端頁面處理的知識。谷歌已經(jīng)多次發(fā)出公告,優(yōu)先索引移動端。2015 年谷歌算法變化調(diào)整了谷歌顯示移動搜索結(jié)果的方式,針對移動設(shè)備優(yōu)化的網(wǎng)站比沒有優(yōu)化的網(wǎng)站排名更高。2021年3月起,只有PC版的網(wǎng)頁內(nèi)容將不再被收錄,移動優(yōu)先索引意味著Google蜘蛛將以網(wǎng)站移動端內(nèi)容作為索引的唯一內(nèi)容。如果你做了一段時間的電商,如果你對數(shù)據(jù)極為敏感的話,那么你就會發(fā)現(xiàn)。新時代的流量移動端遠遠大于PC端。谷歌也是一樣,特別是對于電子商務(wù)網(wǎng)站而言。所以我們應(yīng)該重視移動端的表現(xiàn)。代碼、圖片加載、視頻加載、服務(wù)器配置和地區(qū)等檢測網(wǎng)站頁面速度評分:https://developers.google.com/speed/pagespeed/insights/檢測網(wǎng)站打開速度:https://gtmetrix.com/上面這兩款工具我前面的文章提到過很多次了,這里我就不截圖了。我說說下面這兩款工具。都是針對移動端的。https://search.google.com/test/mobile-friendly

你直接把域名放進搜索框,它能夠測試出來結(jié)果,然后還會給出具體不適應(yīng)的原因。你可以參照這些因素一一檢查。
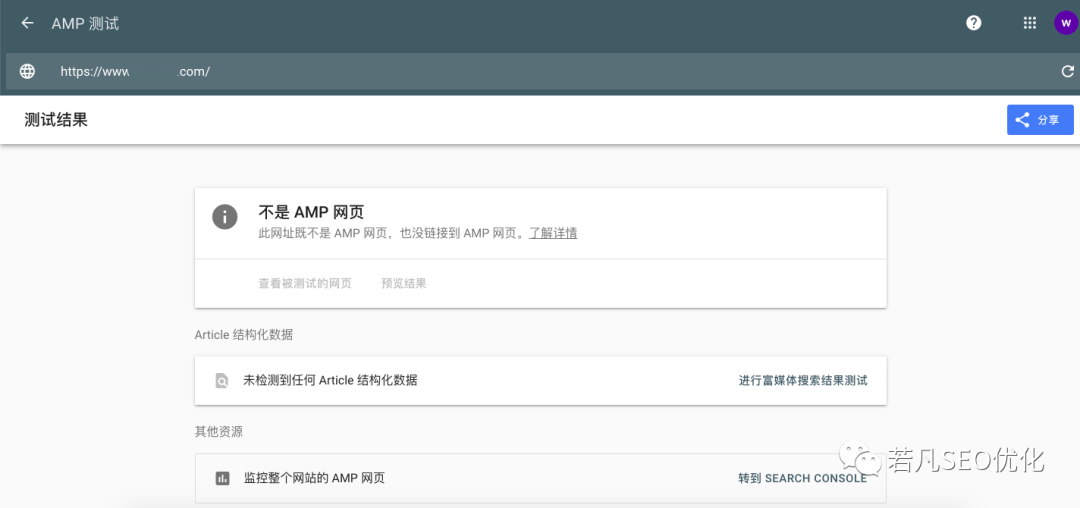
https://search.google.com/test/amp?utm_source=gws&utm_medium=onebox&utm_campaign=suit&tab=mobile這是測試你網(wǎng)站有沒有做AMP技術(shù)處理頁面的工具,也會給出你具體的原因。
AMP 是一個由Google 支持的項目?,旨在通過使用 AMP HTML 的精簡代碼來加速內(nèi)容的交付。AMP 是一種為靜態(tài)內(nèi)容(不會根據(jù)用戶行為而改變的頁面)構(gòu)建網(wǎng)頁的方法,它允許頁面加載并在 Google 搜索中預(yù)呈現(xiàn)結(jié)果,比常規(guī)網(wǎng)站的 HTML 快很多。
下面這一部分內(nèi)容可能會讓你看著有些犯困,因為會涉及到一些代碼元素在里面。如果覺得無聊,可以選擇略過,直接看下一段。
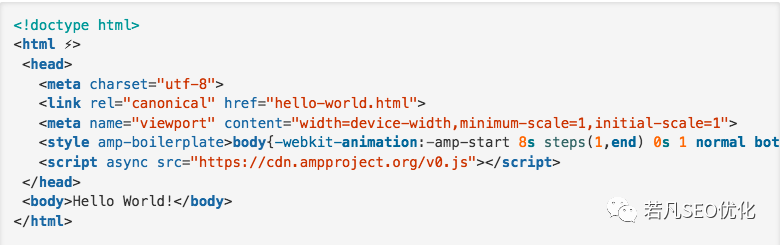
AMP HTML
AMP HTML 本質(zhì)上是 HTML,只是會相對的對其有些限制。下面是一個簡單的 AMP HTML 文展示:AMP HTML 中的大多數(shù)標簽都是常規(guī) HTML 標簽,但是,一些 HTML 標簽會替換為 AMP 特定的標簽。這些自定義標記稱為 AMP HTML 組件,它們使常見的標記模式易于以高效的方式實施。AMP 頁面被搜索引擎和其他平臺通過 HTML 標簽發(fā)現(xiàn)。我們可以選擇頁面的非 AMP 版本和 AMP 版本,或僅 AMP 版本。AMP JavaScript (簡稱 JS)
AMP JS 庫可確保快速呈現(xiàn) AMP HTML 頁面。JS 庫實現(xiàn)了 AMP 的所有最佳性能實踐,例如內(nèi)聯(lián) CSS 和字體觸發(fā),它管理資源加載并為你提供自定義 HTML 標簽以確保快速頁面呈現(xiàn)。AMP JS 使來自外部資源的所有內(nèi)容都異步化,因此頁面上的任何內(nèi)容都無法阻止渲染。JS 還使用其他性能技術(shù),例如在加載資源之前預(yù)先計算每個頁面元素的布局以及禁用慢速 CSS 選擇器。緩存
Google AMP 緩存用于提供緩存的 AMP HTML 頁面。AMP 緩存是基于代理的內(nèi)容交付網(wǎng)絡(luò),用于交付所有有效的 AMP 文檔。緩存會提取 AMP HTML 頁面、緩存它們并自動提高頁面性能。雖然 AMP技術(shù)并不能直接讓你提升排名,但是它可以加快你的網(wǎng)站速度。而網(wǎng)站速度是影響谷歌排名的重要因素。所以它可以讓你的SEO效果顯著提升。
曾經(jīng)看到過這樣的數(shù)據(jù):研究發(fā)現(xiàn),如果你的網(wǎng)站加載時間超過 5 秒,則 37% 的訪問者會選擇退出。而移動端,用戶選擇停留的可能性更更低。在移動設(shè)備上瀏覽時,如果頁面加載時間超過三秒,則有一半以上的訪問會被退出。這一點我相信不用我多講,大家也應(yīng)該非常清楚。網(wǎng)站打開速度快了,用戶的跳出率就會降低,隨之而來的就是轉(zhuǎn)化率的增加。了解了AMP的優(yōu)點,相信很多小伙伴就會有疑問,那我實現(xiàn)它需要有代碼的基礎(chǔ)嗎。如果你是不懂代碼的小白,那我只能很遺憾的告訴你,是的,它需要了解代碼。因為 AMP?計劃涉及 HTML 代碼和編程,因此 你們的IT 部門必須參與其中。或者你還可以找外面的服務(wù)公司讓他們幫你解決這一難題。相關(guān)推薦:
站內(nèi)SEO第四篇:網(wǎng)站SEO如何進行關(guān)鍵詞布局
站內(nèi)SEO第三篇:降低網(wǎng)站跳出率和提高轉(zhuǎn)化率的7種有效方法
Google 搜索指令大全-適用于所有人
若凡SEO介紹:
若凡SEO優(yōu)化 – 研究谷歌SEO,谷歌SEO實戰(zhàn)派,擅長谷歌SEO及推廣底層邏輯分析。
微信號:shiyi1688688 ?
個人博客:www.mygoogleseo.com
人生格言:把擅長的領(lǐng)域做到極致,勝過在諸多領(lǐng)域的平庸。