Google SEO:Hreflang全解析
如果你的網站有多種語言的內容,那么你必須了解并使用 hreflang 屬性。在這篇文章中,我們將涵蓋從基本概念到如何實施、常見問題、故障排除等相關內容。
Hreflang 是一個簡單的 HTML 屬性,但要掌握它可是具有挑戰性的。
Google 的 John Mueller 將 hreflang 描述為“SEO 中最復雜的面向之一”,因為它“很快就變得相當困難”。
推文譯:老實說 hreflang 是 SEO 最復雜的面向之一(如果這不是最復雜的,那還有哪個是更復雜的 ),一開始感覺像 meta 標簽一樣簡單,但隨之很快就會變得非常困難。
但你不要對它改到失望,Hreflang 理解起來并不復雜,你還可以在很大程度上將它自動化。(我們稍后會討論這個。)
以下是你將在本指南中學到的所有內容:
lhreflang 屬性是什么
l為什么 hreflang 對 SEO?很重要
lhreflang 標簽是長什么樣
l如何建構 hreflang 標簽
l如何實現 hreflang
l如何半自動化實現 hreflang?
l如何查找和修復 hreflang 問題
lGoogle 可能會忽略的問題
l為什么你應該小心重定向的用戶
hreflang 屬性是什么?
Hreflang 是一個 HTML 屬性,用于指定網頁的語言和地理定位,如果不同語言的同一頁面有多個版本,可以使用 hreflang 標簽將這些變體告知 Google 等搜索引擎,這有助于他們向用戶提供正確的版本。
舉例來說,如果我們在美國谷歌搜索“蘋果官網”,這是第一個結果:

如果我們在西班牙做同樣的事情,我們會看到這個版本的頁面:

Hreflang 使這成為可能。
為什么 hreflang 對 SEO 很重要?
如果你花時間將內容翻譯成多種語言,那么你會希望搜索引擎向用戶展示最合適的版本。
Google 和 Yandex 都會查看 hreflang 標簽來幫助做到這一點。
小提示:Bing 和百度不看 hreflang 標簽,他們改為使用內容語言(content-language) HTML 屬性。
提供搜索引擎用戶的母語也改善了他們的體驗,這通常能夠減少人們從你的頁面離開并返回搜索結果(即更長的停留時間)、更低的跳出率、更高的頁面停留時間等——所有其它更好的改變我們相信都是對 SEO 和排名有正面的影響。
但正如 Google 的 Gary Illyes 在此視頻中提到的,hreflang 標簽也可以對排名產生直接影響,因為 hreflang 群體中的頁面共享彼此的排名信號。?
這本身應該就是一個強力的理由,讓人們應該在適當的地方實施 hreflang。
不過,hreflang 屬性很重要的另一個原因:重復內容。
假設頁面有兩個版本:一個針對英國讀者使用英式英語拼寫,另一個針對美國讀者使用美式英語拼寫。而這兩頁內容幾乎相同,因此,Google 可能會將它們視為重復內容并選擇一個版本進行索引。
Hreflang 標簽幫助 Google 了解這些頁面之間的關系,Google 會嘗試在搜索結果中顯示正確的版本,但不能保證是否正確。Hreflang 標簽是一個信號,而不是一個指令。在 hreflang 群體中本地化使用相同語言的頁面內容仍然是最佳的實踐方法,你可以通過本地化定價(例如:美元與英鎊)、語言的變體(例如:美國的 trashcan 和英國的 bin)等等來實現這一點。這不是翻譯頁面的問題,因為它們不會被 Google 視為重復。
hreflang 標簽是長什么樣?
Hreflang 標簽使用簡單且一致的語法:
<link rel="alternate" hreflang="x" />以下是該代碼的每個部分在白話的英語中的含義:
llink rel=“alternate”:此標簽中的鏈接是此頁面的替代版本。
lhreflang=“x”:它是替代版本,因為它使用不同的語言,而該語言是 x。
lhref=“https://example.com/alternate-page”:可以在此 URL 中找到另外的頁面。
如何建構hreflang標簽?
構建 hreflang 標簽就像查找所選語言的代碼一樣簡單并且寫入標簽即可,Hreflang 支持任何兩個字母的 ISO 639–1 語言代碼。
例子:
假設我們想從我們博客文章中的英文版內容『免費關鍵字工具的介紹』中添加一個 hreflang 標簽到德文版本的頁面,這是我們最終得到的 hreflang 標簽:?
我們要做的只有填寫語言代碼(de 代表德國)和 URL。
選定一個地區(選填)
雖然可以指定一種語言并將其保留在那,但 hreflang 標簽還支持添加地區或國家。這也是一個由兩個字母組成的代碼,但這次是 ISO 3166–1 alpha?2 格式。僅當你希望針對特定語言環境中的特定語言的使用者時才需要添加此項。例如:
在英國說英語的人:
<link rel="alternate" hreflang="en-gb" />在美國說英語的人:
<link rel="alternate" hreflang="en-us" />你可以看到這里的語法是:hreflang=“language-country.”
為什么你可能需要同時指定
想象一下你經營一家銷售單一產品的電子商務商店,你的商店向美國和英國發貨,這兩個國家都以英語為母語,但是美國客戶希望以美元購買,而英國客戶希望以英鎊購買。
為了解決這個問題,你創建了兩個版本的產品頁面,一個以美元顯示價格,另一個以英鎊顯示。
撇開定價不談,這兩個頁面是相同的,因此需要使用 hreflang 標簽向搜索引擎表明這兩個版本存在的原因。

有時可能還需要以相反的方式做事:針對同一國家/地區中不同語言的使用者。
舉例來說,假設你有一篇關于加拿大預算公路旅行的博客文章,加拿大有兩種官方語言:英語和法語。56.9% 和 21.3%?的加拿大人分別說英語和法語,因此你可能會從這篇文章的兩個變體中受益。
實現 hreflang 的基本要素
Hreflang 標簽的實現相當簡單,我們稍后將討論三種方法。但無論你選擇哪種方法,都必須始終牢記三個黃金法則。
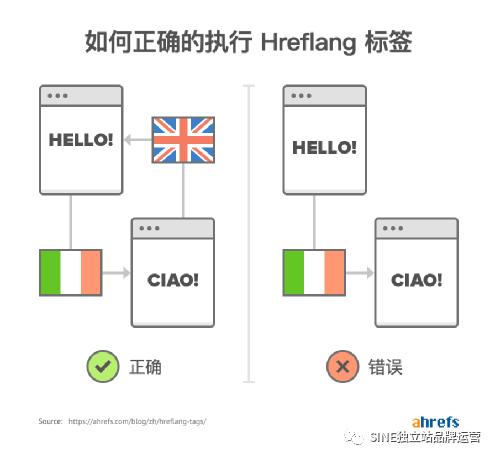
規則一:Hreflang 標簽是雙向的
有件事很重要,那就是 hreflang 標簽是成對運作的。也就是說,如果將 hreflang 標記添加到指向意大利語變體的英語頁面,那么意大利語變體必須返回帶有指向英語頁面的 hreflang 標記。

這向搜索引擎證明你可以控制這兩個頁面,并且它們彼此之間的關系是一致的。
這類似于在 Facebook 上設置關系狀態,你可以很容易地宣稱自己與 Jennifer Aniston 或 Brad Pitt 有關系,但除非他們也這樣做,否則沒人會相信你。
因此,當標簽損壞或關系尚未完全建立一致時,可能會在搜索結果中看到錯誤頁面、多個頁面或正確 URL 顯示錯誤標題。
規則二:自引用 hreflang 屬性是很好的做法?
Google 聲明:“每個語言版本都必須列出自己以及所有其他語言的版本。”簡單來說,這意味著每個頁面都應該有一個自引用的 hreflang 標簽,也就是一個指向自身的標簽。
所以如果我們想在英文頁面(https://example.com/hello)和意大利語頁面(https://example.com/ciao)之間添加一個 hreflang 標簽,每個頁面都應該有以下 hreflang 標簽:
<link rel="alternate" hreflang="it" /><link rel="alternate" hreflang="en" />
第一個指定意大利語版本 URL 的頁面,第二個是指向本身頁面的自引用標記。
意大利語頁面也需要這兩個 hreflang 標簽。

小提示: Google 的 John Mueller 最近確實說過“自引用 hreflang 是非強制但很好的實踐方法。” 這與谷歌對此事的官方建議不一致,所以我們的建議是使用它們。
規則三:推薦使用 X?default 標簽,但不是強制性的
hreflang x?default 標簽指定,是在沒有其他語言變體適合時,向用戶顯示時的默認頁面或后備頁面,不一定要使用它們,但 Google 建議你這樣做,這是它的樣子:
<link rel="alternate" hreflang="x-default" />進階技巧
Hreflang 標簽會在最佳匹配的基礎上運作,換句話說,谷歌會根據用戶的國家和語言設置等各種信號返回它認為最匹配的內容版本。
為了說明這是如何運作的,假設 Google 正在為位于西班牙說英語的用戶返回結果。
Google 首先查找語言-國家匹配項(例如 en-es),如果存在則返回該頁面。
如果不是,則查找語言代碼匹配(例如 en-us),但重要的是,國家代碼并不重要,谷歌只是尋找匹配的語言代碼。
如果不存在,Google 將回退到 x?default 版本。
如何實現hreflang標簽
三種實現 hreflang 屬性的方式:
1.HTML 標簽
2.HTTP 標頭
3.Sitemaps
1. 使用 HTML 實現 hreflang 標簽
如果不熟悉 hreflang,那么使用基本的 HTML 標簽可能是最簡單快速的實現方式。需要做的就是在網頁的標記中添加適當的 hreflang 標記(如上所述)。
范例:
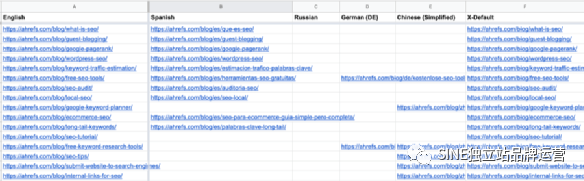
我們最近推出了多種不同語言的 Ahrefs 博客,包括德語、俄語、中文和西班牙語。我們現在正在慢慢地將我們主要博客上英文版本的文章翻譯成這些語言。其中我們已經翻譯成中文和西班牙文的文章是我們最好的免費關鍵字研究工具列表。
以下是三種語言變體的 URL:
英語:https://ahrefs.com/blog/free-keyword-research-tools/德語:https://ahrefs.com/blog/de/kostenlose-keyword-recherche-tools/中文:https://ahrefs.com/blog/zh/free-keyword-research-tools/
要為此正確的設置 hreflang 標記,我們將以下代碼添加到每個頁面的部分:?
<link rel="alternate" hreflang="en" /><link rel="alternate" hreflang="de" /><link rel="alternate" hreflang="zh" /><link rel="alternate" hreflang="x-default" />
這種方法的問題在于它非常耗時且很容易混亂。
舉個例子,如果我們還要將我們的免費關鍵字研究工具列表翻譯成西班牙語,那么我們必須返回并為該頁面的所有其他變體添加另一個 hreflang 標簽。
可以在頁面上擁有的 hreflang 標簽數量沒有限制。
使用 WORDPRESS?
使用 WordPress 的 HREFLANG Tags Lite 插件就能在幾秒鐘內實現 HTML hreflang 標簽。
2. 實施 hreflang HTTP?標頭
對于非 HTML 頁面(例如 PDF),無法通過在 HTML 的中放置標簽來實現 hreflang,原因是其并沒有 HTML。在這種情況下,可以使用 HTTP 標頭來指定文檔變體的相關語言。此方法也適用于普通網頁,但更常用于其他內容類型。
范例:
想象一下,我們將我們的免費關鍵字研究工具文章的每個版本(英語、西班牙語、德語)轉換為 PDF。
以下是每個文件的 HTTP 標頭的外觀:
HTTP/1.1 200 OKContent-Type: application/pdfLink:; rel="alternate";hreflang="x-default",; rel="alternate";hreflang="en",; rel="alternate";hreflang="de",; rel="alternate";hreflang="zh"
3. 在 XML 站點地圖中實施 hreflang?
Sitemap 可以包含相關標記來指定頁面的 hreflang 及其變體。為此,你可以使用 xhtml:link 屬性。
范例:
如果我們使用原始示例(免費關鍵字工具列表的三個 HTML 變體)運行,那么這是我們 Sitwmap 的完整標記:
<url><loc>https://ahrefs.com/blog/free-keyword-research-tools/</loc><xhtml:link rel="alternate" hreflang="x-default" /><xhtml:link rel="alternate" hreflang="en" /><xhtml:link rel="alternate" hreflang="de" /><xhtml:link rel="alternate" hreflang="zh" /></url><url><loc>https://ahrefs.com/blog/de/kostenlose-keyword-recherche-tools/</loc><xhtml:link rel="alternate" hreflang="x-default"/><xhtml:link rel="alternate" hreflang="en" /><xhtml:link rel="alternate" hreflang="de" /><xhtml:link rel="alternate" hreflang="zh" /></url><url><loc>https://ahrefs.com/blog/zh/free-keyword-research-tools/</loc><xhtml:link rel="alternate" hreflang="x-default"/><xhtml:link rel="alternate" hreflang="en" /><xhtml:link rel="alternate" hreflang="de" /><xhtml:link rel="alternate" hreflang="zh" /></url>
雖然這看起來是實現 hreflang 屬性的最低效且最可怕的方式,但通常情況恰恰相反。因為一切都被定義在一個文件中,每次對頁面進行微調或刪除時,都無需編輯多個 HTML 檔。
更重要的是,在 header 及 HTML 中添加額外的代碼意味著大量的 hreflang 標簽會影響網站速度,但通過 Sitemap 實施不會導致速度減慢。
小提示:?無論 Hreflang 標簽如何實施,都會在爬取時進行處理,將標簽放入 Sitemap 并不意味著它們會在 Sitemap 更新時即時處理。
如何半自動化實現 hreflang?
如何半自動化實現 hreflang?在本指南前面的部分,我展示了來自 Google 的 John Mueller 的一條推文,他指出 hreflang 屬性是 SEO 中最復雜的部分,這又是一個很好的衡量標準:

他的原因是因為“它很快就變得非常困難”。
對于大型多語言網站來說這絕對是正確的。但是,鑒于你在此閱讀的是有效的 hreflang 標簽初學者指南,猜測你的網站不是擁有數萬名客戶的跨國品牌,而是一個擁有一些多語言內容的中小型網站。
如果是這樣,那么我有一個好消息:
可以在很大程度上自動化你的 hreflang 標簽。
為此,請后臺回復“hreflang表格模板”,然后按照以下說明進行操作。
1. 選擇你的語言和地區
1. 選擇你的語言和地區到 Google 表格中的“Setup”頁簽中,為網站選擇默認語言(或本地語言),以及其它最多四種語言變體。
舉例來說,如果我們為 Ahrefs 博客設置此工作表,我們將指定英語作為我們的默認值,然后將西班牙語、德語、俄語和中文作為四種替代變體。

2. 粘貼你的網址
2. 粘貼你的網址前往 “URLs” 頁簽中,你應該看到最多五列,每列都有一個標題,對應于在上一步中選擇的語言,還有一列用于 “x?default”。

根據需要將 URL 粘貼到工作表中。
舉例來說,如果我們為 Ahrefs 博客執行此操作,我們會將所有英文帖子(主要/默認語言)粘貼到第一列中。然后我們會將相關翻譯版本的 URL 粘貼到其他列中。

對你網站上的所有相關國際頁面執行此操作。
3.下載 hreflang XML 的 Sitemap?
3.下載 hreflang XML 的 Sitemap?前往 “Result ” 選項卡,你將在其中找到自動生成的 XML 站點地圖代碼。

復制 A 列中的所有內容,將其粘貼到 XML 文檔中。

將此上傳到你的網站,然后通過 Search Console 提交給 Google。
4. 在工作表中記錄更改
4. 在工作表中記錄更改每當你在網站上添加或刪除翻譯頁面時,請在此 Google 表格中記錄該更改,如果刪除頁面,請刪除該 URL。如果將頁面的新翻譯版本添加到你的網站,請將其添加到相應的列中。
該工作表將即時重新生成站點地圖代碼,只需要將其復制/粘貼到 Sitemap 中取代舊代碼。
如何檢查網站的 hreflang 問題
如何檢查網站的 hreflang 問題無論你多么努力將 hreflang 屬性做到最好,一定難免還是有些疏漏。因此,定期檢查的網站是否存在 hreflang 問題并在問題變嚴重前解決它。
最簡單的方法是定期使用?Ahrefs 的網站診斷工具(Site Audit)爬取你的網站。
Site Audit 是一種基于云的爬網程序,可檢查網站是否存在數百個與 SEO 相關的問題,包括與 hreflang 相關的問題。
以下是 Site Audit 可能發現的九個 hreflang 相關問題,以及如何解決這些問題:
1. 缺少 hreflang 自引用注釋
1. 缺少 hreflang 自引用注釋This warning triggers when a self-referencing hreflang tag is absent from one or more?pages.
為什么這是個問題
為什么這是個問題為了強調我們之前的觀點,Google?聲明“每個語言版本都必須列出自己以及所有其他語言版本”,因此每當你向網頁添加 hreflang 標簽時,使用自引用 hreflang 標簽就非常重要。
如何修復
如何修復查看受影響的頁面,然后使用你選擇的方法為每個頁面添加一個自引用的 hreflang 標記。
2. Hreflang 注釋無效?
2. Hreflang 注釋無效?當一個或多個 URL 帶有無效語言或區域設置代碼的 hreflang 標記時,會引發此警告。
為什么這是個問題
為什么這是個問題搜索引擎會忽略任何無效的 hreflang 標簽,這意味著它們可能會忽略頁面的替代版本。這對 SEO 不利,因為這意味著搜索引擎可能無法向用戶顯示最合適的頁面版本。
如何修復
如何修復查看受影響的頁面,檢查 “Is valid hreflang” 列以查看每個頁面的無效 hreflang 標記,刪除這些以支持使用有效語言或語言位置代碼格式的 hreflang 標簽。
3. hreflang 中超過一種語言的頁面引用?
3. hreflang 中超過一種語言的頁面引用?當在 hreflang 注釋中為不止一種語言引用一個或多個 URL 時,會引發此警告,例如:
<link rel="alternate" hreflang="en" /><link rel="alternate" hreflang="de" />
為什么這是個問題
為什么這是個問題每個內容應該只提供一種語言或語言位置,有兩個或多個相互矛盾的引用會混淆搜索引擎,他們最終可能會忽略兩個 hreflang 屬性。
如何修復
如何修復查看受影響的頁面,然后檢查在其 hreflang 屬性中引用該頁面的 URL 是否存在錯誤,刪除不正確的 hreflang 屬性,并為每種語言只留下一個正確的屬性。
4.缺少相互的 hreflang(無返回標簽)
4.缺少相互的 hreflang(無返回標簽)當 hreflang 注釋中聲明的頁面缺少確認(返回)的鏈接時,會引發此問題。
為什么這是個問題
為什么這是個問題Hreflang 標簽是雙向的(也就是說,如果頁面 A 在 hreflang 注釋中鏈接到頁面 B,則頁面 B 也必須鏈接回頁面 A )。
如何修復
如何修復查看受影響的頁面,必要時添加雙向 hreflang 標簽。
這是檢查此問題的另一種方法.…..
前往舊版 Google Search Console 中的指定國際目標報告,然后選擇“語言”頁簽,任何缺少返回標簽相關的問題都會被標記出來。

此報告還會標記使用不存在語言(或語言+地區)代碼的問題。
5. Hreflang 指向缺乏規范的頁面
5. Hreflang 指向缺乏規范的頁面當一個或多個頁面在其 hreflang 標簽中引用非規范 URL 時,會引發此問題。
為什么這是個問題
為什么這是個問題Rel=“alternate” hreflang=“x” 將指示搜索引擎顯示頁面的翻譯(本地化)版本,而 rel=canonical 屬性將標記這不是標準(規范)版本,這兩個屬性相互矛盾并且會混淆搜索引擎。
如何修復
如何修復查看受影響的頁面,修改其 hreflang 注釋,使其僅指向規范的 URL。或者,如果發現帶有錯誤規范標簽的頁面,請將其從頁面中刪除以確保 hreflang 屬性被被搜索引擎正確理解并遵循。
有同一種語言的多個版本的頁面嗎?
Google 可能會將它們視為重復頁面,并僅選擇一個 URL 作為規范 URL。
例如,假設有兩個產品頁面,一個針對美國(“en-us”),另一個針對英國(“en-gb”),兩頁上的內容幾乎相同,唯一的區別是一頁上的價格是美元,另一頁是英鎊。
如果 Google 選擇其中之一作為規范,它將從索引中排除除規范頁面之外的所有內容。
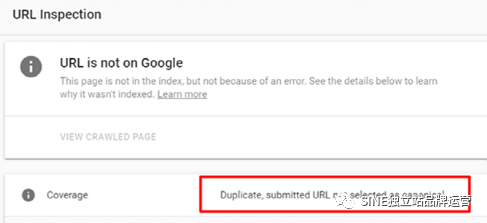
如果懷疑某個特定頁面可能會發生這種情況,請使用 Search Console 中的 URL 檢查工具查看 Google 如何查看該頁面。


6. Hreflang 和 HTML lang?不匹配
6. Hreflang 和 HTML lang?不匹配當一個或多個 URL 聲明的 hreflang 和 HTML 語言屬性之間存在不一致時,就會引發此問題。
為什么這是個問題
為什么這是個問題Google 不使用 HTML 語言屬性,但其他搜索引擎和瀏覽器會使用,所以保持這兩個屬性彼此一致很重要。
如何修復
如何修復查看受影響的頁面,更改 HTML 語言屬性以確保與聲明的 hreflang 屬性一致。
7. Hreflang 到損壞頁面
7. Hreflang 到損壞頁面當一個或多個頁面在其 hreflang 注釋中引用損壞的 URL 時,會引發此問題。
為什么這是個問題
為什么這是個問題Google 和其他搜索引擎無法向其用戶顯示不存在的內容,因此,指向損壞頁面的 hreflang 屬性很可能會被 Google 和其他搜索引擎忽略。
如何修復
如何修復查看受影響的頁面,更改 hreflang 注釋以確保它們鏈接到正常運行的頁面。
8. hreflang 中同種語言有兩個以上的頁面
8. hreflang 中同種語言有兩個以上的頁面當一個或多個 URL 在其 hreflang 注釋中引用相同語言(或語言位置)的兩個以上的頁面時,會引發此問題。
為什么這是個問題
為什么這是個問題在 hreflang 注釋中引用相同語言(或語言位置)的多個頁面只會混淆搜索引擎,他們經常會忽略或誤解這些指令。
如何修復
如何修復查看受影響的頁面,刪除其中一個 hreflang 注釋,以便每種語言只引用一頁。
9. X?default hreflang 注釋缺失
9. X?default hreflang 注釋缺失當頁面上沒有 x?default 的 hreflang 注釋時會觸發此問題。?
為什么這是個問題
為什么這是個問題盡管 x?default 的 hreflang 屬性是選填的,但 Google 建議使用它們作為“在沒有語言匹配時控制頁面”的一種方式。SEO 最佳實踐是對所有 hreflang 注釋使用 x?default 標簽。
如何修復
如何修復查看受影響的頁面,確保它們每個都有一個 “x?default” 的 hreflang 屬性設置,確保這指向不特定于一種語言或地區的頁面。
……
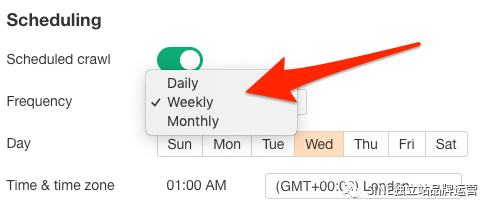
為了隨時了解可能出現的 hreflang 問題,請考慮在 Ahrefs 的網站診斷(Site Audit)工具中安排每天、每周或每月的爬網,你可以在項目設置中執行此操作。

每次預定爬網后,相關項目的本地化報告中都會顯示新問題,因此請務必定期檢查。
使用 Ahrefs 的網站分析(Site Explorer)工具檢查不正確的排名
使用 Ahrefs 的網站分析(Site Explorer)工具檢查不正確的排名將你要檢查語言的域、子域、子文件夾路徑粘貼到 Ahrefs 的網站分析(Site Explorer)工具中,然后轉到“概述”報告中的“自然搜索”選項。
按搜索流量查看國家/地區列表,這些是你期望看到的嗎?
在這里,我們網站(ahrefs.com/de)的德語版在德國和其他德語國家(如奧地利和瑞士)中排名靠前,這在意料之中,但它也獲得了來自美國和印度的流量,這似乎很奇怪。

在查找 hreflang 標簽的潛在問題時,像這樣檢查網站的不同版本是一個很好的開始。
Google 可能會忽略 hreflang 的問題?
Google 可能會忽略 hreflang 的問題?雖然遵循最佳實踐仍然是明智的,但有時搜索引擎可能會忽略某些問題,通常當搜索引擎不斷看到相同的問題并相信它們可以解決這個問題時,就會發生這種情況。
以下是 Google 為你“修復”的一些已確認的 hreflang 標簽問題:
1. 下劃線代替破折號
1. 下劃線代替破折號Gary Illyes 在此 Twitter 留言中提到 Google 的解析器會導致此常見錯誤。
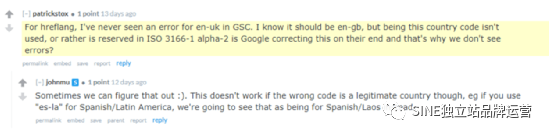
2. en-UK 而不是?en-GB?
2. en-UK 而不是?en-GB?John Mueller 在 Reddit 上的 AMA (問我任何問題)中對此進行了介紹,因為英國是保留碼,所以他們可以糾正這個問題。

3. Hreflang 沒有自我引用
3. Hreflang 沒有自我引用Google 的 John Mueller 最近表示,雖然 hreflang 的自我引用的選用的,但卻很好的做法。
4. 相對與絕對?URL
4. 相對與絕對?URL小心重定向的用戶
小心重定向的用戶在許多情況下,網站會根據 cookie、IP 地址或瀏覽器語言的某種組合自動重定向用戶,這可能會給用戶帶來糟糕的體驗,并且對于嘗試將其內容編入索引的搜索引擎來說通常是有問題的。除此之外,它可能還會破壞 hreflang 標簽所需的連接。
以下是谷歌的說法:不要使用 IP 分析來調整內容,IP 位置分析很困難,而且通常不可靠。此外,Google 可能無法正確抓取網站的變體,大多數(但不是全部)Google 爬取來自美國,我們不會嘗試改變位置來檢測網站變化,使用此處顯而易見的方法之一來呈現(hreflang、備用 URL 和顯式鏈接)。
始終像對待來自任何位置的用戶一樣對待搜索引擎爬蟲,如果對待搜索引擎機器人的方式與對待用戶的方式不同,則會被視為偽裝并違反 Google 的站長指南。
你可以做的是使用相同的檢測邏輯在小橫幅上為用戶建議更好的頁面版本。

apple.com 上的有用橫幅。
小心不要用這個橫幅占用太多空間,如果它太大,橫幅可能會被視為插頁式廣告。
還有一些警告
還有一些警告使用 UTF?8 編碼 URL 中的字符對 Google 來說很好,但你的技術堆棧中可能存在不支持的故障點。
正文中不能有 hreflang 標簽,因為它們可用于劫持,在某些條件下,標簽可以被強制插入主體部分。這被稱為破壞并且可能是由 iframe 或未在部分中關閉的標簽之類的東西引起的,或可能是由于使用 JavaScript 注入了不同的東西,請使用?DOM 斷點進行故障排除。
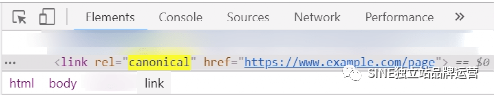
要查看這些,可能需要運行 Google 的工具之一來查看渲染的 DOM ,或“單擊右鍵”> 在 Chrome 中檢查,并搜索 Chrome DevTools 的 Elements 面板。

最后的想法
最后的想法Hreflang 沒有那么復雜,只需要保有組織性,盡可能多地自動化實施,關注較難避免的相關問題,并盡快解決。
譯者,李元魁,SEO 分解茶博客創始人
相關文章
文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)