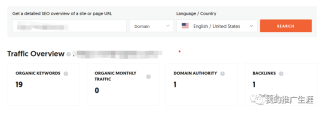
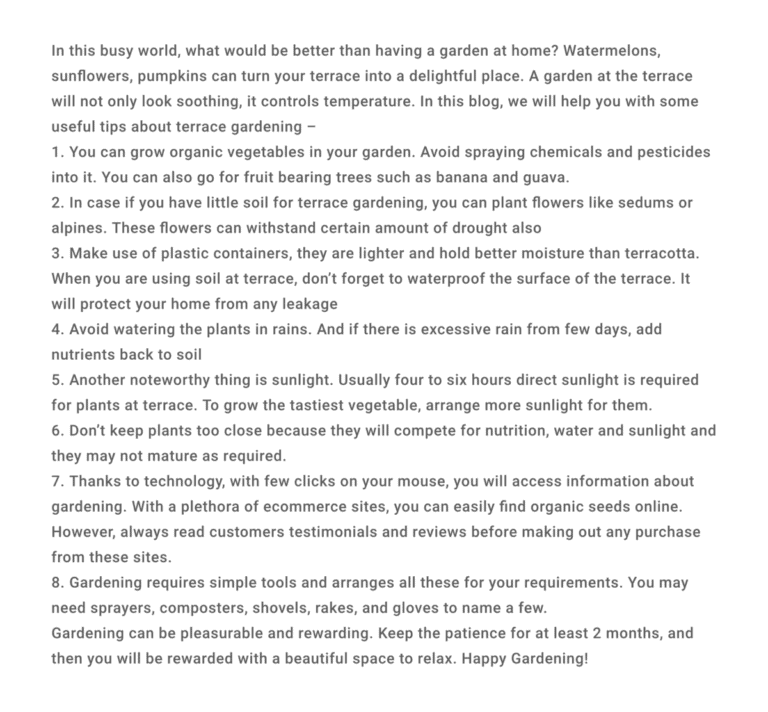
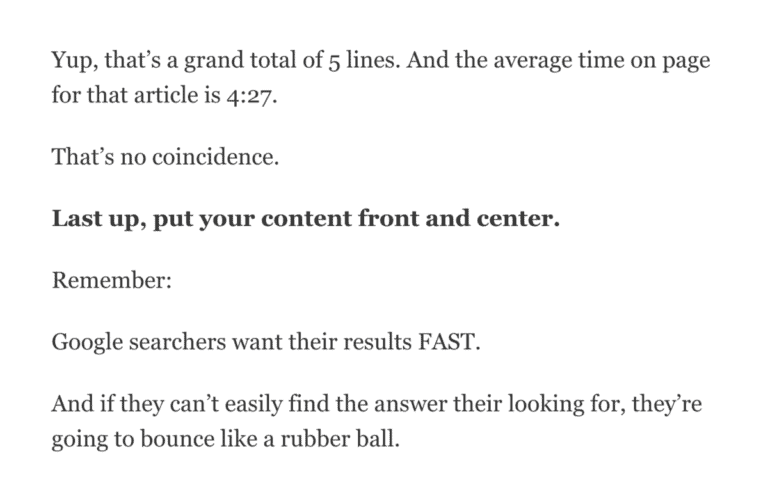
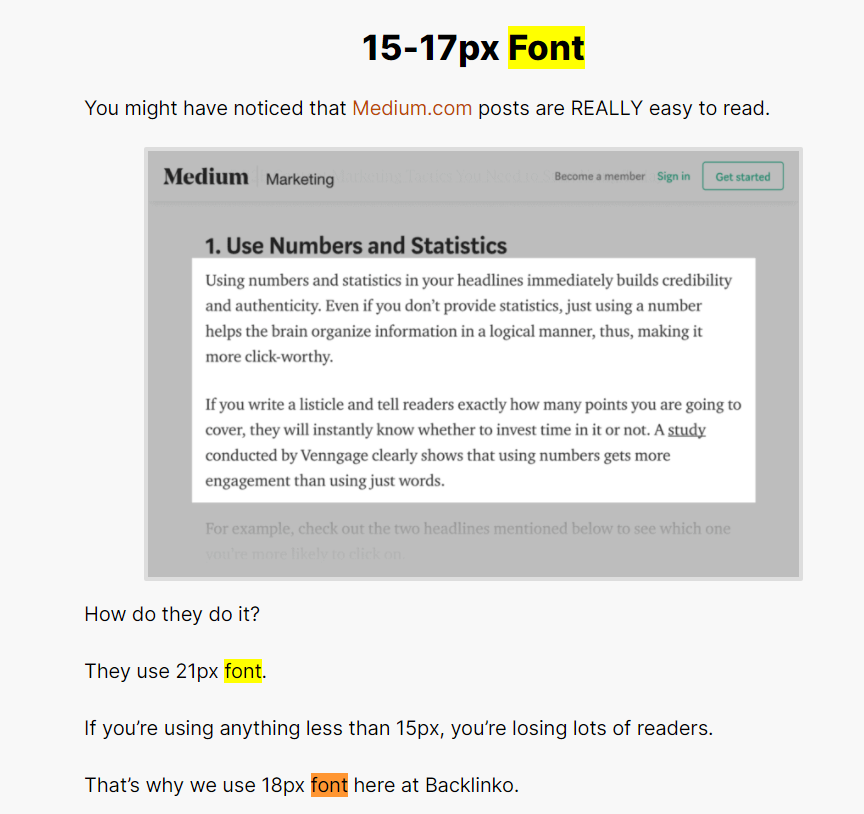
文|?屬金魚的雪梨寶寶 在網站優化過程中,網頁的字體也是需要考慮的一個重要細節。 合適的字體風格,文字大小,行高,字體重量等等都可以給用戶塑造更好的瀏覽體驗,從而可以獲得用戶更長的停留時間(dwell time) 1 字體大小適中 不要用奇奇怪怪的字體 不要長篇大論 分段要清晰 最好用短句 2 3 4




















文章為作者獨立觀點,不代表DLZ123立場。如有侵權,請聯系我們。( 版權為作者所有,如需轉載,請聯系作者 )

網站運營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個互相交流的平臺和資源的對接,特地開通了獨立站交流群。
群里有不少運營大神,不時會分享一些運營技巧,更有一些資源收藏愛好者不時分享一些優質的學習資料。
現在可以掃碼進群,備注【加群】。 ( 群完全免費,不廣告不賣課!)