親愛的伙伴們,看這里吖!!! 一定要將我們的“小王子的外貿(mào)筆記”公眾號?設(shè)為“星標(biāo)”?哦~ 這樣就再也不怕錯(cuò)過我的任何消息啦~ 每天給大家推送最專業(yè)最全面的外貿(mào)干貨文章?
大家好,我是小王子呀~
首頁是網(wǎng)站的核心門面,它承擔(dān)著向新訪客介紹品牌、引導(dǎo)訪客前往關(guān)鍵板塊、塑造企業(yè)良好第一印象的重任,更是 SEO 優(yōu)化的關(guān)鍵,對提升網(wǎng)站流量與轉(zhuǎn)化至關(guān)重要 。

1首頁 SEO 有何不同?
為首頁進(jìn)行 SEO 優(yōu)化與優(yōu)化博客文章或產(chǎn)品頁面有所不同。與這些頁面不同,首頁是你網(wǎng)站的核心樞紐,通常不會只聚焦于一個(gè)關(guān)鍵詞。
首頁扮演著幾個(gè)關(guān)鍵角色:
向新訪客介紹你的品牌 引導(dǎo)訪客前往網(wǎng)站的關(guān)鍵板塊 給訪客留下關(guān)于你企業(yè)的良好第一印象
從 SEO 的角度來看,首頁優(yōu)化的主要目標(biāo)通常是讓品牌關(guān)鍵詞(如公司名稱)獲得較高排名,這樣人們就能在搜索引擎結(jié)果頁面(SERPs)中輕松找到你。
不過,優(yōu)化得當(dāng)?shù)氖醉撘材茉诜瞧放茻衢T關(guān)鍵詞的搜索結(jié)果中獲得較高排名。
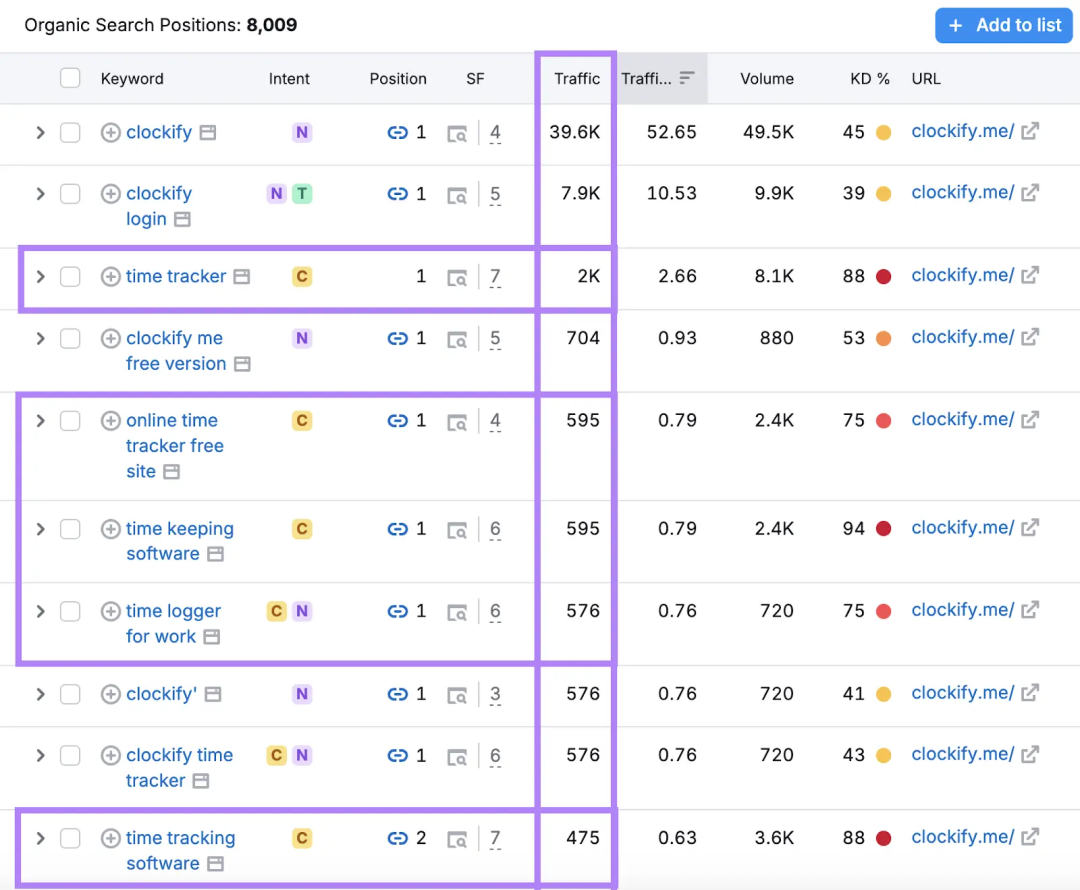
例如,Clockify 的首頁有超過 8000 個(gè)關(guān)鍵詞獲得排名,其中包括 “時(shí)間跟蹤器”“時(shí)間跟蹤軟件” 和 “工時(shí)表軟件” 等非品牌關(guān)鍵詞,這些關(guān)鍵詞帶來了大量的自然流量。(而且這些關(guān)鍵詞與他們提供的時(shí)間跟蹤工具高度相關(guān)。)

為首頁進(jìn)行 SEO 優(yōu)化并不意味著要犧牲用戶體驗(yàn)(UX)、營銷漏斗或頁面設(shè)計(jì)。
實(shí)際上,良好的 SEO 通過關(guān)注用戶需求,使首頁更易于使用和導(dǎo)航,從而能提升這些方面的表現(xiàn)。
接下來,讓我們探討如何讓首頁在搜索結(jié)果中不僅僅依靠品牌關(guān)鍵詞獲得排名。
2如何為 SEO 優(yōu)化首頁
1. 確定主要關(guān)鍵詞
主要關(guān)鍵詞是首頁 SEO 的基礎(chǔ)。它應(yīng)該清晰地描述你的業(yè)務(wù),與人們的搜索意圖相符,幫助他們找到所需內(nèi)容。
雖然這個(gè)關(guān)鍵詞定義了頁面的重點(diǎn),但出色的首頁 SEO 還能幫助首頁在數(shù)十個(gè)甚至數(shù)百個(gè)相關(guān)術(shù)語的搜索結(jié)果中獲得排名。
不過,在選擇主要關(guān)鍵詞時(shí),要牢記以下幾個(gè)關(guān)鍵問題:
-
你的首頁已經(jīng)有排名了嗎? 如果它已經(jīng)在一些高價(jià)值關(guān)鍵詞的搜索結(jié)果中獲得了不錯(cuò)的排名,可能就沒有必要進(jìn)一步優(yōu)化。優(yōu)化不當(dāng)或選錯(cuò)關(guān)鍵詞可能會損害排名,而不是提升排名。 -
你的銷售漏斗是什么樣的? 博客和內(nèi)容驅(qū)動型網(wǎng)站通常會優(yōu)先讓個(gè)別文章而非首頁來獲取流量和實(shí)現(xiàn)轉(zhuǎn)化。但軟件即服務(wù)(SaaS)企業(yè)、服務(wù)提供商和本地企業(yè)則可以將首頁用作著陸頁,并從中受益。 -
你有擴(kuò)張計(jì)劃嗎? 如果你選擇一個(gè)狹窄的、特定地點(diǎn)的關(guān)鍵詞,比如 “西雅圖的水管工”,你的首頁可能在這個(gè)城市的搜索結(jié)果中排名不錯(cuò)。但如果你未來計(jì)劃拓展業(yè)務(wù)到新的地區(qū)或提供更多服務(wù),這可能會帶來問題。 -
你的競爭對手在做什么? 分析目標(biāo)關(guān)鍵詞的搜索結(jié)果。如果大多數(shù)競爭對手的首頁都獲得了較高排名,那么跟隨他們的做法可能是明智的。但如果服務(wù)頁面往往排名較好,你可能需要考慮將重點(diǎn)放在這些頁面上。
回答這些問題可以幫助你為首頁制定清晰的關(guān)鍵詞策略,并確保其與整體業(yè)務(wù)目標(biāo)一致。
在考慮完這些因素后,就可以開始頭腦風(fēng)暴能描述你業(yè)務(wù)的關(guān)鍵詞了。
例如,如果你的業(yè)務(wù)是一款幫助人們創(chuàng)建自己網(wǎng)站的工具,潛在的主要關(guān)鍵詞可能包括 “網(wǎng)站建設(shè)工具”“創(chuàng)建網(wǎng)站” 或 “網(wǎng)站構(gòu)建工具”。
接下來,查看競爭對手的網(wǎng)站,看看他們在首頁上優(yōu)先使用哪些關(guān)鍵詞。
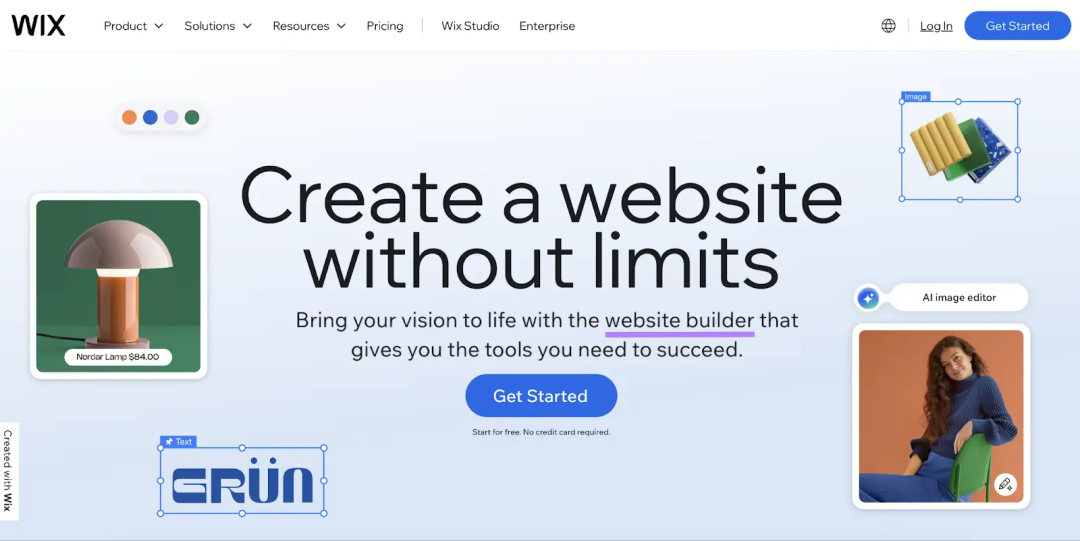
例如,Wix 是一款幫助用戶創(chuàng)建網(wǎng)站的工具,它在首頁上使用了 “網(wǎng)站建設(shè)工具” 這個(gè)詞。

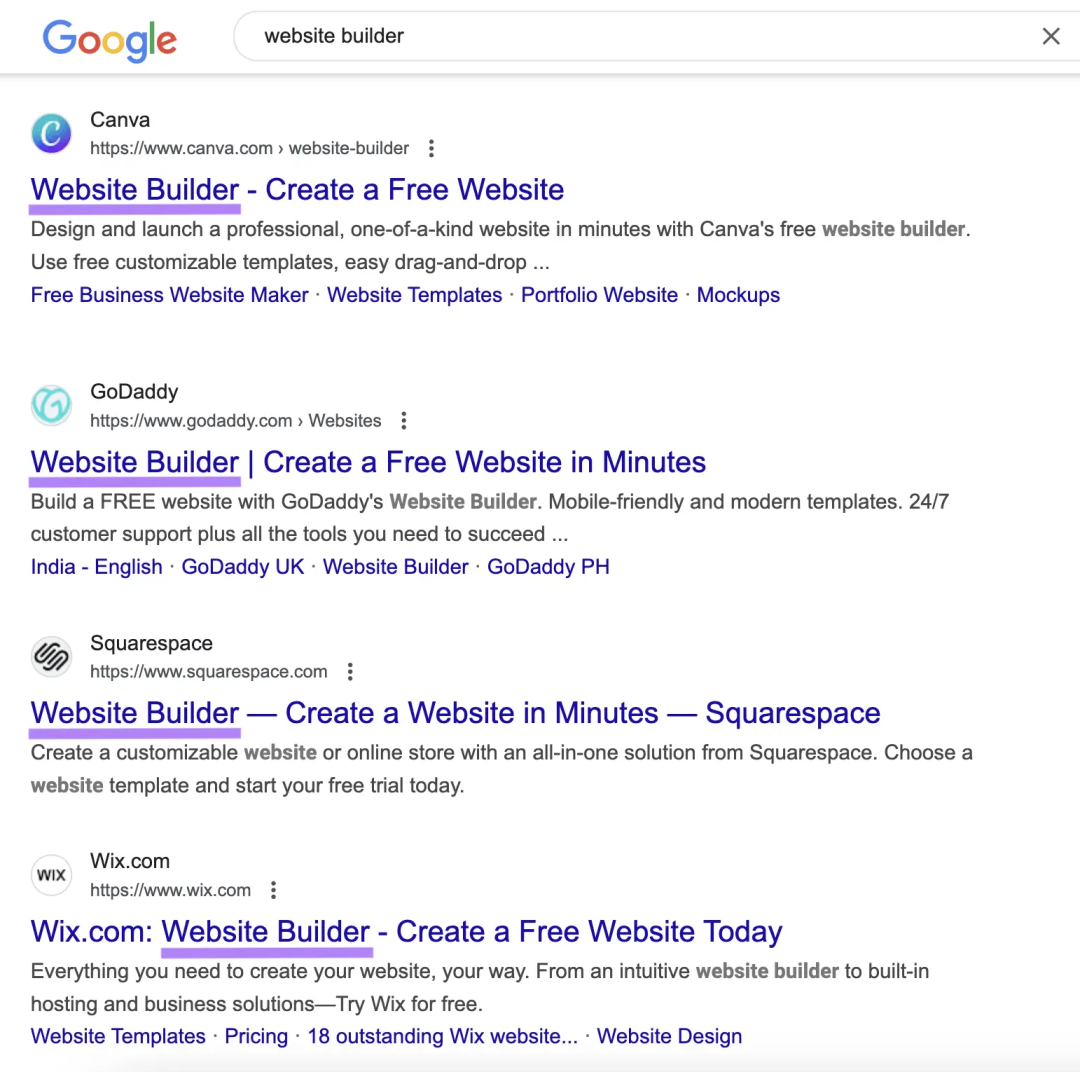
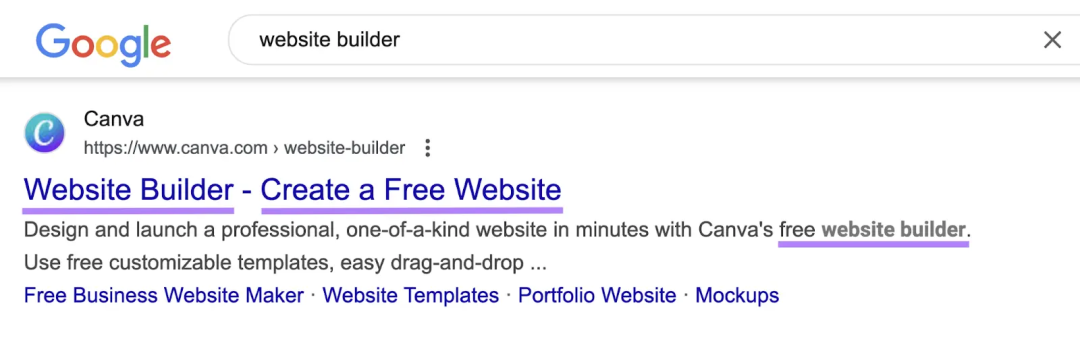
如果你在谷歌上搜索 “網(wǎng)站建設(shè)工具”,你會發(fā)現(xiàn) Wix、Canva、Squarespace 和 Weebly 都在標(biāo)題標(biāo)簽中包含了這個(gè)關(guān)鍵詞(稍后會詳細(xì)介紹標(biāo)題標(biāo)簽)。
這表明,對于一款幫助人們創(chuàng)建自己網(wǎng)站的工具來說,“網(wǎng)站建設(shè)工具” 是一個(gè)合理的主要關(guān)鍵詞。這也可能意味著你的目標(biāo)受眾經(jīng)常搜索這個(gè)關(guān)鍵詞。

重點(diǎn)關(guān)注與你的產(chǎn)品、服務(wù)或網(wǎng)站相關(guān)的關(guān)鍵詞。并且不要讓主要關(guān)鍵詞過于具體(除非它與你的產(chǎn)品或服務(wù)非常匹配),要廣泛匹配,才能得到更多的流量。
例如,除非你的網(wǎng)站建設(shè)工具專門用于創(chuàng)建教堂網(wǎng)站,否則 “最佳教堂網(wǎng)站建設(shè)工具” 可能不是最佳的主要關(guān)鍵詞選擇。
在列出一系列潛在關(guān)鍵詞后,選擇一個(gè)主要關(guān)鍵詞和幾個(gè)次要關(guān)鍵詞:
主要關(guān)鍵詞:選擇最能描述你首頁且符合用戶意圖的關(guān)鍵詞。主要關(guān)鍵詞通常是最相關(guān)且搜索量最高的關(guān)鍵詞。 次要關(guān)鍵詞:選擇與主要關(guān)鍵詞相關(guān)的短語,它們可以輔助主要關(guān)鍵詞。這些次要關(guān)鍵詞能幫助首頁在相關(guān)變體的搜索結(jié)果中獲得排名,提高在搜索引擎結(jié)果頁面中的可見性,同時(shí)也能為谷歌和用戶提供關(guān)于你網(wǎng)站的更多上下文信息。
2. 優(yōu)化首頁內(nèi)容
選擇好主要和次要關(guān)鍵詞后,下一步就是針對這些關(guān)鍵詞優(yōu)化首頁內(nèi)容。這有助于搜索引擎更好地理解你的網(wǎng)站,也能確保訪客快速了解你企業(yè)提供的產(chǎn)品或服務(wù)。
以下是首頁需要優(yōu)化的關(guān)鍵部分:
標(biāo)題標(biāo)簽和元描述
標(biāo)題標(biāo)簽和元描述是谷歌在搜索結(jié)果頁面中經(jīng)常顯示的兩個(gè)關(guān)鍵元素。它們幫助搜索引擎理解你的頁面,并讓用戶對頁面內(nèi)容有一個(gè)預(yù)覽。
標(biāo)題標(biāo)簽是搜索結(jié)果中可點(diǎn)擊的標(biāo)題,應(yīng)該包含主要關(guān)鍵詞和品牌名稱,并且要清晰地描述頁面內(nèi)容。 元描述是顯示在標(biāo)題標(biāo)簽下方的簡短摘要,用于告訴用戶頁面提供的內(nèi)容。如果可能的話,自然地在其中使用一些次要關(guān)鍵詞,并使描述具有吸引力,以鼓勵(lì)用戶點(diǎn)擊。
需要注意的是,谷歌通常會根據(jù)頁面內(nèi)容自行選擇要顯示的標(biāo)題標(biāo)簽和元描述。不過,優(yōu)化它們?nèi)匀挥兄谔嵘?SEO 效果,并有可能提高點(diǎn)擊率。

標(biāo)題和正文內(nèi)容
使用標(biāo)題和有條理的內(nèi)容來構(gòu)建首頁結(jié)構(gòu),有助于用戶導(dǎo)航,也能讓搜索引擎更輕松地理解頁面內(nèi)容。
標(biāo)題和正文內(nèi)容由 HTML 標(biāo)簽定義,形成內(nèi)容層次結(jié)構(gòu):
H1(主標(biāo)題):使用簡短明了的標(biāo)題,包含主要關(guān)鍵詞,并說明你的業(yè)務(wù)。每頁只能使用一個(gè)? <h1>?標(biāo)簽。H2、H3、H4(副標(biāo)題):用這些標(biāo)簽將內(nèi)容分成不同部分,并自然地包含次要關(guān)鍵詞。H2 標(biāo)簽用于引入部分內(nèi)容,H3 及更低級別的標(biāo)簽用于添加子部分。 正文內(nèi)容( <p>):盡量在正文的前 100 字內(nèi)(理想情況下越早越好)放置主要關(guān)鍵詞。同時(shí),在文本中自然地使用次要關(guān)鍵詞。
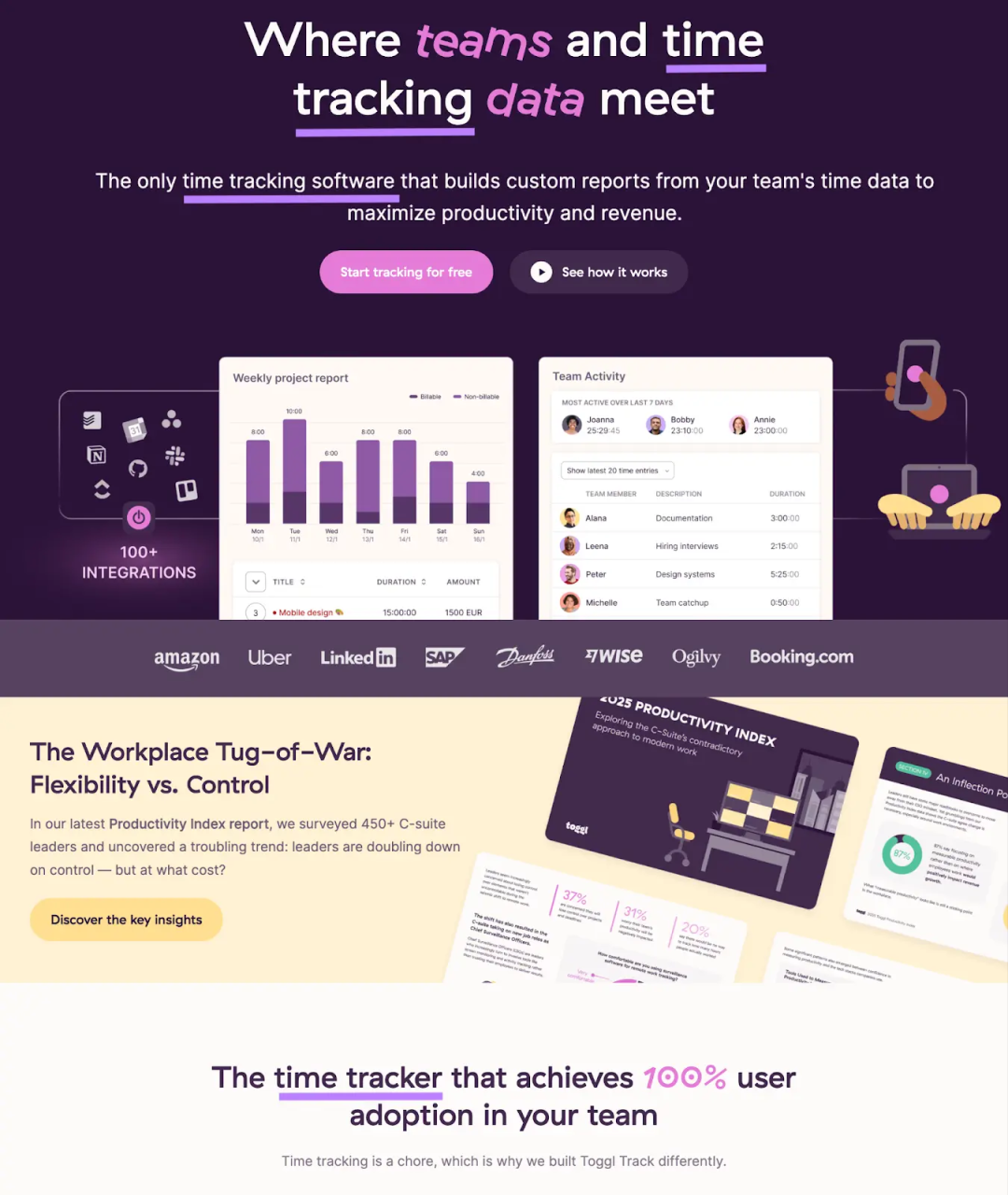
Toggl Track 的首頁就是一個(gè)標(biāo)題和內(nèi)容優(yōu)化得很好的例子:
H1 清晰地傳達(dá)了產(chǎn)品的用途(團(tuán)隊(duì)時(shí)間跟蹤) 包含次要關(guān)鍵詞的副標(biāo)題創(chuàng)建了便于瀏覽的部分 正文文本自然地融入了關(guān)鍵詞,同時(shí)強(qiáng)調(diào)了關(guān)鍵優(yōu)勢

視覺
視覺效果(例如圖像和視頻)可以使您的主頁更具吸引力。它們還可以通過分解文本和引導(dǎo)訪問者的注意力來改善用戶體驗(yàn)。他們可以幫助您展示您所提供的東西。
如果沒有視覺效果,您的訪問者可能會感到被文本塊淹沒。他們可能會忽略您的產(chǎn)品或服務(wù)的關(guān)鍵信息或優(yōu)勢。
以下是有效使用視覺對象的方法:
強(qiáng)化關(guān)鍵信息:將視覺對象放置在重要標(biāo)題或部分附近,以突出關(guān)鍵點(diǎn)并保持用戶參與度。
展示產(chǎn)品優(yōu)勢:使用屏幕截圖、圖表或視頻直觀地演示您的產(chǎn)品如何工作或解決特定問題。
使內(nèi)容可掃描:用圖像或信息圖表分割長段文本,使信息更易于消化。
結(jié)構(gòu)化數(shù)據(jù)
結(jié)構(gòu)化數(shù)據(jù)(也稱為架構(gòu)標(biāo)記)是您可以添加到主頁的額外代碼,可幫助搜索引擎理解您的內(nèi)容。例如您的公司名稱、地址、電話號碼、網(wǎng)站 URL、徽標(biāo)和社交媒體鏈接。
對于主頁,組織架構(gòu)可以說是最重要的,因?yàn)樗怀隽擞嘘P(guān)您的業(yè)務(wù)的關(guān)鍵細(xì)節(jié)。
雖然用戶看不到架構(gòu),但它可以幫助搜索引擎獲取有關(guān)您業(yè)務(wù)的其他上下文。然后,它可以使用此信息來幫助它了解要在搜索結(jié)果中顯示的內(nèi)容。
3.創(chuàng)造出色的用戶體驗(yàn) (UX)
創(chuàng)建出色的 UX 可以保持訪問者的參與度,并鼓勵(lì)他們進(jìn)一步探索您的網(wǎng)站。以下是為網(wǎng)站訪問者創(chuàng)建出色的 UX 需要關(guān)注的一些領(lǐng)域。
網(wǎng)站導(dǎo)航
網(wǎng)站導(dǎo)航或網(wǎng)站架構(gòu)是指您網(wǎng)站頁面的結(jié)構(gòu)和互連方式。將其視為您網(wǎng)站的藍(lán)圖,引導(dǎo)訪問者找到他們需要的內(nèi)容,同時(shí)也幫助搜索引擎了解您的網(wǎng)站。
您的標(biāo)題導(dǎo)航(網(wǎng)站頂部的主菜單)對于創(chuàng)建無縫的用戶體驗(yàn)至關(guān)重要。
它應(yīng)該:
避免用太多選項(xiàng)壓倒訪問者
提供通往最重要頁面的簡單而合乎邏輯的路徑
使用清晰的描述性標(biāo)簽,以便訪問者知道每個(gè)鏈接指向何處
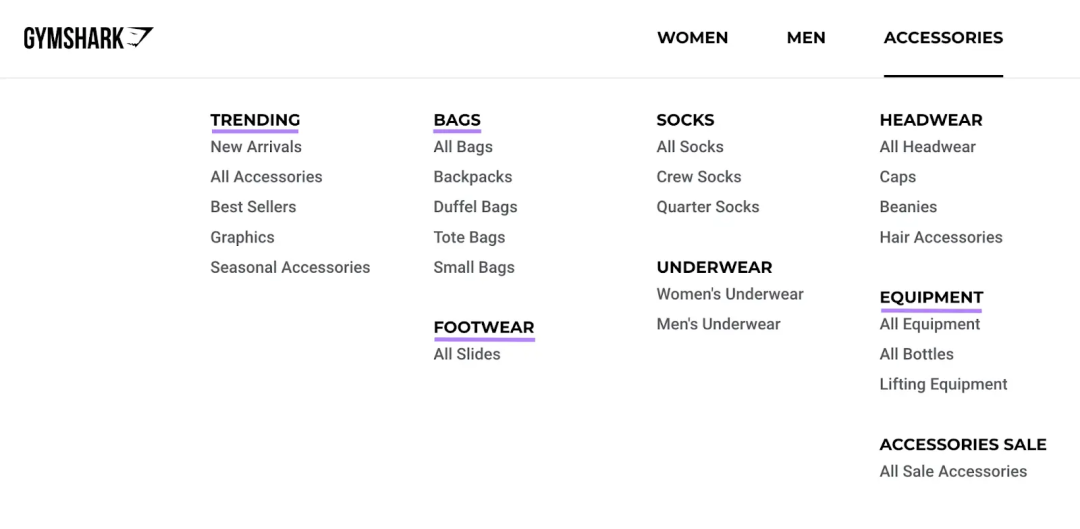
對于較大的網(wǎng)站,下拉菜單可以將相關(guān)內(nèi)容分組為類別和子類別,從而使導(dǎo)航更容易。
結(jié)構(gòu)良好的菜單允許訪問者快速找到他們需要的東西,從而增強(qiáng)整體用戶體驗(yàn)。此外,任何讓用戶更快、更容易找到他們想要購買的東西的東西都對企業(yè)也有好處。

頁腳導(dǎo)航位于網(wǎng)站底部,充當(dāng)輔助信息的中心樞紐。對于不屬于主菜單但對用戶仍然有價(jià)值的鏈接,這也是需要注意的。
常見的頁腳鏈接包括公司政策(如隱私、Cookie 以及條款和條件)、聯(lián)系信息、新聞詳細(xì)信息以及“關(guān)于我們”和“招賢納士”等頁面。
Page Speed??頁面速度
緩慢的主頁會讓訪問者感到沮喪,增加跳出率,并損害你的排名。因此,在優(yōu)化主頁的 SEO 時(shí),你需要關(guān)注網(wǎng)站性能。
Google 使用 Core Web Vitals (CWV) 來衡量您網(wǎng)站的性能。
這些指標(biāo)檢查三項(xiàng)內(nèi)容:
加載速度:頁面中最大的元素(通常是圖像或文本塊)出現(xiàn)的速度(最大內(nèi)容繪制)
交互性:當(dāng)用戶單擊、滾動或鍵入時(shí),您的網(wǎng)站響應(yīng)速度(與 Next Paint 交互)
視覺穩(wěn)定性:頁面布局在加載時(shí)是否保持穩(wěn)定,避免可能使訪客感到沮喪的突然變化(累積布局偏移)
簡單來說,CWV 檢查您的網(wǎng)站是否快速、響應(yīng)迅速且穩(wěn)定,確保訪問者獲得流暢的體驗(yàn)。谷歌喜歡快速的網(wǎng)站,因此提高頁面速度和您的 CWV 至關(guān)重要。
以下是提高主頁加載速度并滿足 CWV 標(biāo)準(zhǔn)的三種簡單方法:
壓縮你的圖像:使用 TinyPNG 等工具壓縮圖像文件而不會降低質(zhì)量。還可以使用 WebP 等現(xiàn)代格式來加快加載時(shí)間。
最小化代碼:刪除會降低網(wǎng)站速度的未使用代碼和腳本。并減小 CSS、JavaScript 和 HTML 文件的大小。
使用內(nèi)容交付網(wǎng)絡(luò) (CDN):CDN 通過在全球服務(wù)器之間分發(fā)您網(wǎng)站的內(nèi)容來加快加載時(shí)間。這確保了不同位置的用戶快速訪問。
?移動體驗(yàn)
Google 主要使用網(wǎng)站的移動版本來確定排名(稱為移動優(yōu)先索引)。因此,針對移動設(shè)備優(yōu)化您的網(wǎng)站對于用戶體驗(yàn)和排名都至關(guān)重要。
以下是為移動用戶優(yōu)化主頁的方法:
響應(yīng)式設(shè)計(jì):通過響應(yīng)式網(wǎng)頁設(shè)計(jì)確保您的主頁自動適應(yīng)不同的屏幕尺寸和方向簡化導(dǎo)航:使用漢堡菜單進(jìn)行緊湊、清晰的導(dǎo)航。確保按鈕和鏈接足夠大,以便在觸摸屏上輕松點(diǎn)擊。
結(jié) 語
往期推薦

歡迎大家私信獲取《谷歌SEO頁面優(yōu)化清單》
文章為作者獨(dú)立觀點(diǎn),不代表DLZ123立場。如有侵權(quán),請聯(lián)系我們。( 版權(quán)為作者所有,如需轉(zhuǎn)載,請聯(lián)系作者 )

網(wǎng)站運(yùn)營至今,離不開小伙伴們的支持。 為了給小伙伴們提供一個(gè)互相交流的平臺和資源的對接,特地開通了獨(dú)立站交流群。
群里有不少運(yùn)營大神,不時(shí)會分享一些運(yùn)營技巧,更有一些資源收藏愛好者不時(shí)分享一些優(yōu)質(zhì)的學(xué)習(xí)資料。
現(xiàn)在可以掃碼進(jìn)群,備注【加群】。 ( 群完全免費(fèi),不廣告不賣課!)






